Przeciętny użytkownik sieci nie należy do cierpliwych; jeżeli wybrana przez niego strona nie załaduje się w ciągu 2-3 sekund, prawdopodobnie ją opuści (lub zacznie się martwić, czy wszystko jest w porządku z jego routerem). To lekka hiperbola — ale nie da się ukryć, że prędkość działania witryny jest niezwykle ważną kwestią. Wyjaśniamy, jak przyspieszyć stronę WordPress — i co najczęściej wpływa na jej niskie osiągi.
Dlaczego szybkość WordPressa jest istotna?
Żyjemy w czasach, gdy attention span (zdolność do utrzymania uwagi) większości dorosłych znajduje się na rekordowo niskim poziomie — porównywalnym ze złotą rybką. Badania zachowań użytkowników sieci tylko to potwierdzają:
- według Google, szansa, że użytkownik opuści stronę bez wykonania jakiejkolwiek akcji rośnie do niemal 40%, gdy czas ładowania przekracza… zaledwie 3 sekundy;
- z kolei badanie agencji analitycznej Kissmetrics wykazało, że prawie połowa internautów oczekuje czasu ładowania krótszego niż 2 sekundy;
- największa amerykańska sieć supermarketów, Walmart, odkryła, że poprawa czasu ładowania podstron o 1 sekundę skutkuje wzrostem konwersji o kilka procent…
- … zaś brytyjska BBC — że z każdą dodatkową sekundą czasu ładowania ich strony tracą 10% użytkowników.
Mówiąc krótko, wydajność witryny ma decydujący wpływ na doświadczenia użytkowników oraz rzeczywisty ruch na stronie, a w szerszej perspektywie bezpośrednio przekłada się także na konwersję i sprzedaż.
Dodajmy jeszcze do tego fakt, że szybkość strony jest także bardzo istotnym czynnikiem rankingowym w wyszukiwarce Google. Witryny, które działają w sposób wydajny i bezproblemowy — zaznaczmy, że zarówno w wersji desktopowej, jak i mobilnej — mają znacznie większą szansę trafić do czołówki SERP-ów, co potem znajduje wyraźne przełożenie na poziom ruchu na stronie. Z naszego doświadczenia możemy potwierdzić, że pozycjonowanie witryny o niskiej wydajności jest niezwykle trudne.
Niezależnie więc, czy Twoja strona oparta jest na WordPress, czy na dowolnym innym systemie — o szybkość jej działania po prostu trzeba zadbać.
Weryfikacja szybkości strony WordPress
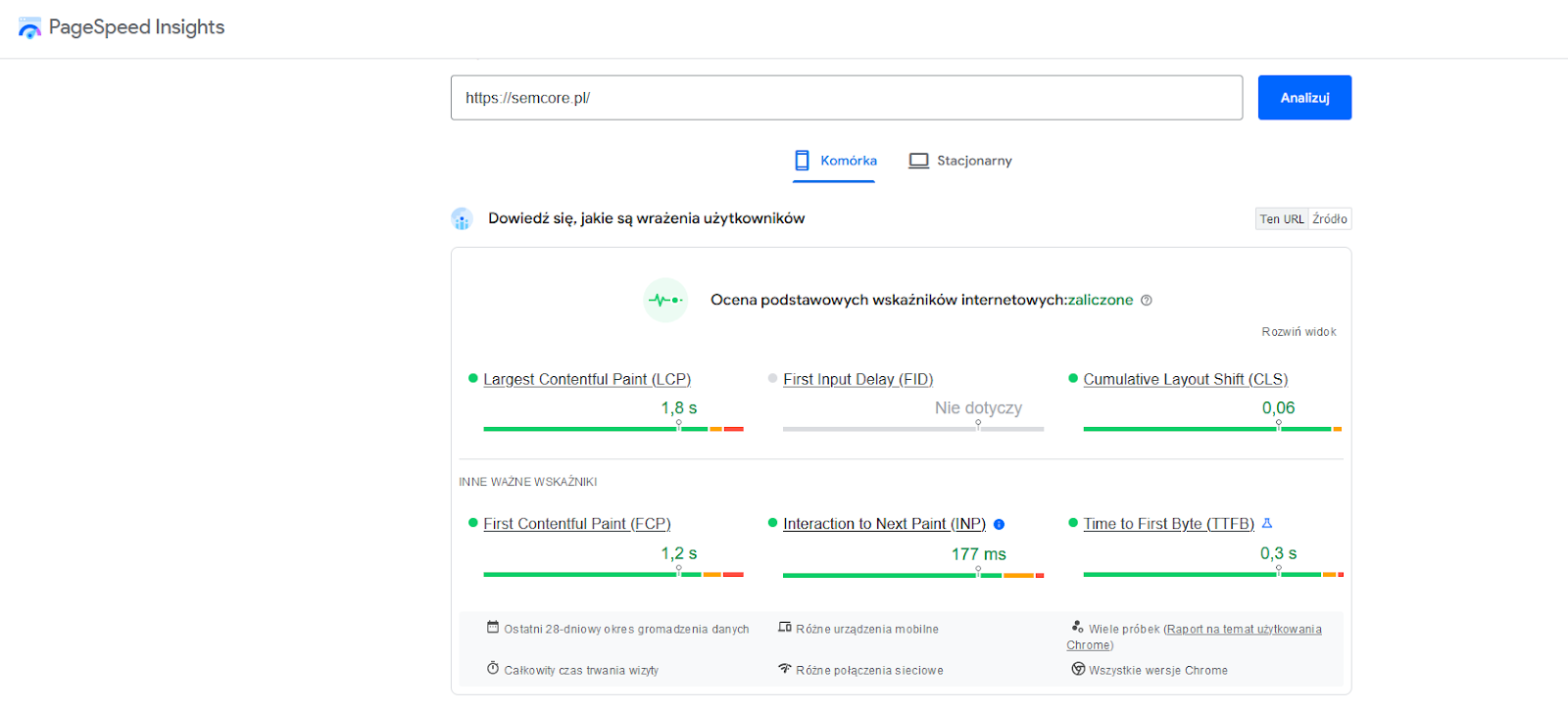
Najprostszą metodą sprawdzenia „osiągów” strony WordPress jest skorzystanie z darmowego narzędzia od Google — PageSpeed Insights.

Zdj 1. Wystarczy, że wpiszemy adres URL interesującej nas strony, a już po kilkunastu sekundach otrzymamy szczegółowy raport wydajności witryny.
Źródło: Google PageSpeed Insights
PageSpeed Insights pozwala uzyskać precyzyjne — a przede wszystkim bardzo przejrzyście przedstawione — dane dotyczące wszystkich podstawowych wskaźników wydajności oraz doświadczeń użytkowników strony. Co więcej, w raporcie znajdziemy także listę obszarów, które można poddać dalszej optymalizacji — wraz ze wskazówkami od Google.
Co może spowalniać stronę na WordPressie?
Czynników, które mają wpływ na szybkość ładowania strony jest wiele. A w przypadku witryn opartych na WordPressie jest ich jeszcze więcej — musimy bowiem uwzględnić nie tylko właściwości samej strony, ale także silnika WP oraz wszystkich wdrożonych w ramach strony wtyczek. Największych problemów, jeżeli chodzi o wydajność mogą nam przysporzyć:
- źle wybrany lub nieprawidłowo skonfigurowany hosting;
- niezoptymalizowane zasoby strony (np. elementy graficzne);
- niezoptymalizowany kod JavaScript;
- zbyt duża ilość wdrożonych wtyczek, motywów i skryptów zewnętrznych;
- przestarzałe wtyczki;
- brak buforowania;
- nieprawidłowa konfiguracja ustawień samego WordPressa.
A o tym, jak sobie z nimi poradzić, piszemy w kolejnych punktach.
Dobre praktyki optymalizacji prędkości WordPress
Sposób, w jaki powinniśmy podejść do optymalizacji strony na WordPressie będzie w dużej mierze zależał od problemu, z którym się borykamy. Raport PageSpeed Insights dostarczy nam co do tego kilku wskazówek — natomiast z zasady radzimy, w przypadku niskiej wydajności, przeprowadzić coś na kształt „audytu” strony, a więc dokładniej przyjrzeć się wszystkim jej elementom zarówno po stronie backendu (serwera), jak i frontendu (użytkownika).
Hosting
Wbrew pozorom — trudno o dwa takie same plany hostingowe. Jeżeli wybierzemy go niewłaściwie, możemy liczyć się ze sporymi problemami z wydajnością.
O zaletach różnych rodzajów hostingów pisaliśmy już w naszych wcześniejszych wpisach — natomiast w przypadku WordPressa warto zwrócić uwagę szczególnie na tzw. zarządzane hostingi. Są one konfigurowane przez samego dostawcę usługi właśnie pod kątem wydajności witryn opartych na WP — co jednocześnie zdejmuje z nas konieczność samodzielnej optymalizacji serwera i pozwala zapewnić bardzo wysoką wydajność.
Wtyczki, motywy i skrypty zewnętrzne
Większość stron na WordPress korzysta przynajmniej z kilku pluginów czy motywów graficznych. My, na przykład, nie możemy wyobrazić sobie strony opartej na WP bez Yoast SEO lub Rank Math. A właściciele sklepów — bez WooCommerce. Problem w tym, że każda z nich stanowi dodatkowe obciążenie dla witryny, tym samym ją spowalniając
W kontekście wydajności warto więc kierować się trzema zasadami:
- bezwzględnie usuwamy nieużywane wtyczki;
- regularnie aktualizujemy wtyczki WordPress, które są nam niezbędne
- jeżeli jest to możliwe — szukamy lżejszych alternatyw dla najpopularniejszych pluginów (dla przykładu — dość niszowa wtyczka The SEO Framework może pochwalić się kilkukrotnie lepszymi osiągami niż najczęściej stosowane pluginy pozycjonerskie, takie jak Yoast SEO czy AiO SEO).
Skoro jesteśmy przy aktualizacjach — warto pamiętać także o tym, aby regularnie wdrażać nowe wersje PHP — języka programowania obsługującego wszystkie witryny na WordPress od strony serwera. O tym, jak to zrobić, pisaliśmy w naszym tekście „Jak zaaktualizować PHP w WordPress?”.
Zasoby strony
Sporym obciążeniem dla witryny są również jej zasoby — zgromadzone w bazie danych informacje, pliki multimedialne oraz obecne na stronie grafiki. Ponownie, radzimy pozbyć się tych nieużywanych — a pozostałe, w miarę możliwości, zoptymalizować.
Jeżeli chodzi o multimedia, polecamy np. wtyczkę Media Cleaner, dzięki której automatycznie pozbędziemy się zbędnych plików; z kolei w przypadku baz danych pomoże nam WP Sweep lub WP DBManager.
Co do grafik — z zasady powinno się je optymalizować jeszcze przed ich umieszczeniem na stronie. Najważniejszą kwestią jest tutaj wielkość obrazów — zawsze należy wgrywać obrazy zeskalowane zgodnie z ich przeznaczeniem (czyli unikać sytuacji, gdzie grafika średniej jakości o rozmiarze 700x700px służy jako drobna ikona o rozdzielczości 128x128px). Po drugie — radzimy także zwrócić uwagę na format obrazów. W większości przypadków optymalnym wyborem nie będą pliki JPEG lub PNG, a format WebP (zachowujący taką samą jakość przy znacznie mniejszej wadze).
Pliki JavaScript, HTML i CSS
Standardowo w ramach optymalizacji wydajności strony uwzględnia się także tzw. minifkację plików HTML, CSS i JavaScript. Czyli, innymi słowy, uproszczenie kodu strony do jego optymalnej postaci. W tym celu należy usunąć wszystkie zbędne znaki — spacje, komentarze, przerwy między wierszami, niedziałające linijki kodu; dodatkowo można także skompresować same pliki.
W bibliotece wtyczek WordPressa znajdziemy przynajmniej kilka pluginów z funkcją minifikacji kodu, na przykład Autoptimize, Fast Velocity Minify czy WP Rocket.
Buforowanie
Ostatnia z wymienionych wtyczek posiada także funkcję buforowania stron; absolutnie kluczową dla ich wydajności.
W dużym skrócie — buforowanie (cache) polega na przeniesieniu niektórych elementów strony (skryptów JS, arkuszy stylów, itp.) do jednego, statycznego pliku HTML. Dzięki temu serwer strony nie musi za każdym razem pobierać ich z bazy danych; zamiast tego, może je od razu wyświetlić w przeglądarce użytkownika. Jak łatwo się domyślić, znacząco skraca to czas ładowania strony — nawet kilkukrotnie.
Funkcję buforowania możemy uruchomić przy pomocy jednej z wielu wtyczek — np. wspomnianego WP Rocket, W3 Total Cache lub WP Super Cache.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


