Wysokiej jakości grafika w serwisie WWW jest ważna, ale pamiętaj, że jednak kluczową rolę odgrywa szybkość ładowania. Jeśli chcesz, aby witryna spełniania oczekiwania internautów, zajmowała wysokie pozycje w Google i była skuteczna sprzedażowo, skompresuj zdjęcia. Z jakich narzędzi warto skorzystać?
Dlaczego kompresja zdjęć na stronie jest ważna?
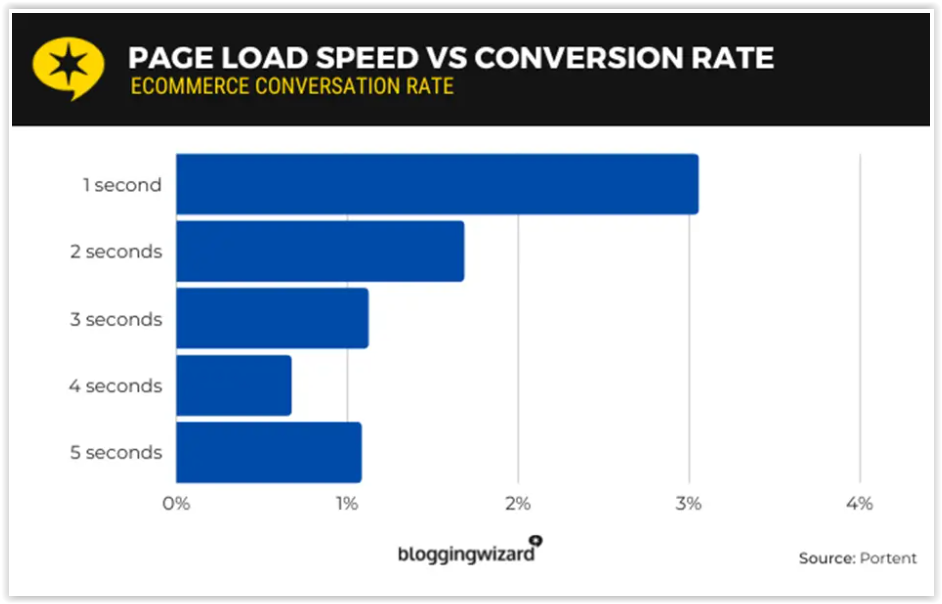
Atrakcyjna grafika zwraca uwagę internauty i często wydłuża czas jego pobytu na stronie. Nie powinna jednak powodować opóźnień w ładowaniu witryny. Dla Google szybkość strony jest jednym z czynników rankingowych – wpływa na widoczność w wynikach wyszukiwania. Dlatego, jeśli inwestujesz w SEO, pamiętaj o kompresji zdjęć. Różne analizy pokazują, że im szybciej załaduje się witryna, tym większa szansa na konwersję. Zerknij na poniższą grafikę. Z badania wynika, że najlepsze wyniki osiągnęły strony, które ładowały się w sekundę.

Źródło: https://capturly.com/blog/website-page-load-statistics-you-need-to-know-that-impacts-the-conversion-rate/
Jaki powinien być rozmiar pliku graficznego?
Możesz się spotkać z różnymi zaleceniami, ale przy dostępnych narzędziach bez problemów uzyskasz atrakcyjnie wyglądające zdjęcia o rozmiarze pliku 70-100 KB.
Kompresja stratna czy bezstratna?
W przypadku stratnej zdjęcia mogą zajmować mniejszą powierzchnię, ale jakość może być zauważalnie niższa. Jeśli jej utrata nie jest problemem, warto zdecydować się na kompresję stratną. Zazwyczaj jednak lepszym rozwiązaniem będzie bezstratna: zmniejszy się rozmiar, a jednocześnie grafika będzie wyglądać tak samo dobrze – nie straci jakości.
Kompresja zdjęć na stronę – jak to zrobić?
Możesz skorzystać z programów, narzędzi online i pluginów do poszczególnych systemów CMS. Oto przykładowe rozwiązania, które mogą się sprawdzić.
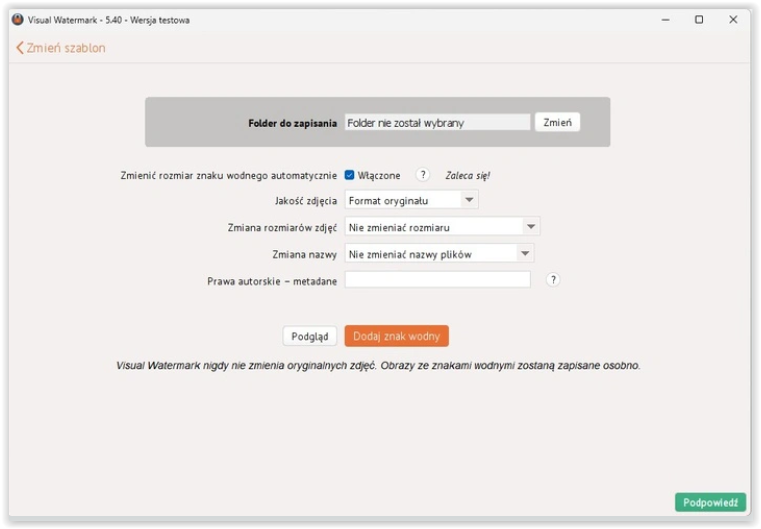
Visual Watermark
Głównym zadaniem programu jest dodawanie znaków wodnych na zdjęciach. Dzięki temu zmniejszysz ryzyko wykorzystania bez zgody Twoich grafik na innych stronach. Jednak zapewnia on również możliwości, które przydadzą Ci się w optymalizacji obrazów. Pozwala automatycznie zmniejszyć rozmiar wielu zdjęć w tym samym czasie, a także zmodyfikować ich nazwę. Możesz ustalić podstawowy człon tej nazwy, a kolejne będą się różnić tylko dodanym numerem np. hotel-w-poznaniu-1.jpg, hotel-w-poznaniu-2.jpg itd.

Źródło: https://www.visualwatermark.com/
Optymizilla – narzędzie online
To narzędzie zmniejszy rozmiar do 20 plików za jednym razem do minimalnego poziomu przy zachowaniu wymaganego poziomu jakości. Działa ekspresowo – kompresja zajmuje dosłownie kilka sekund.

Źródło: https://imagecompressor.com/pl/
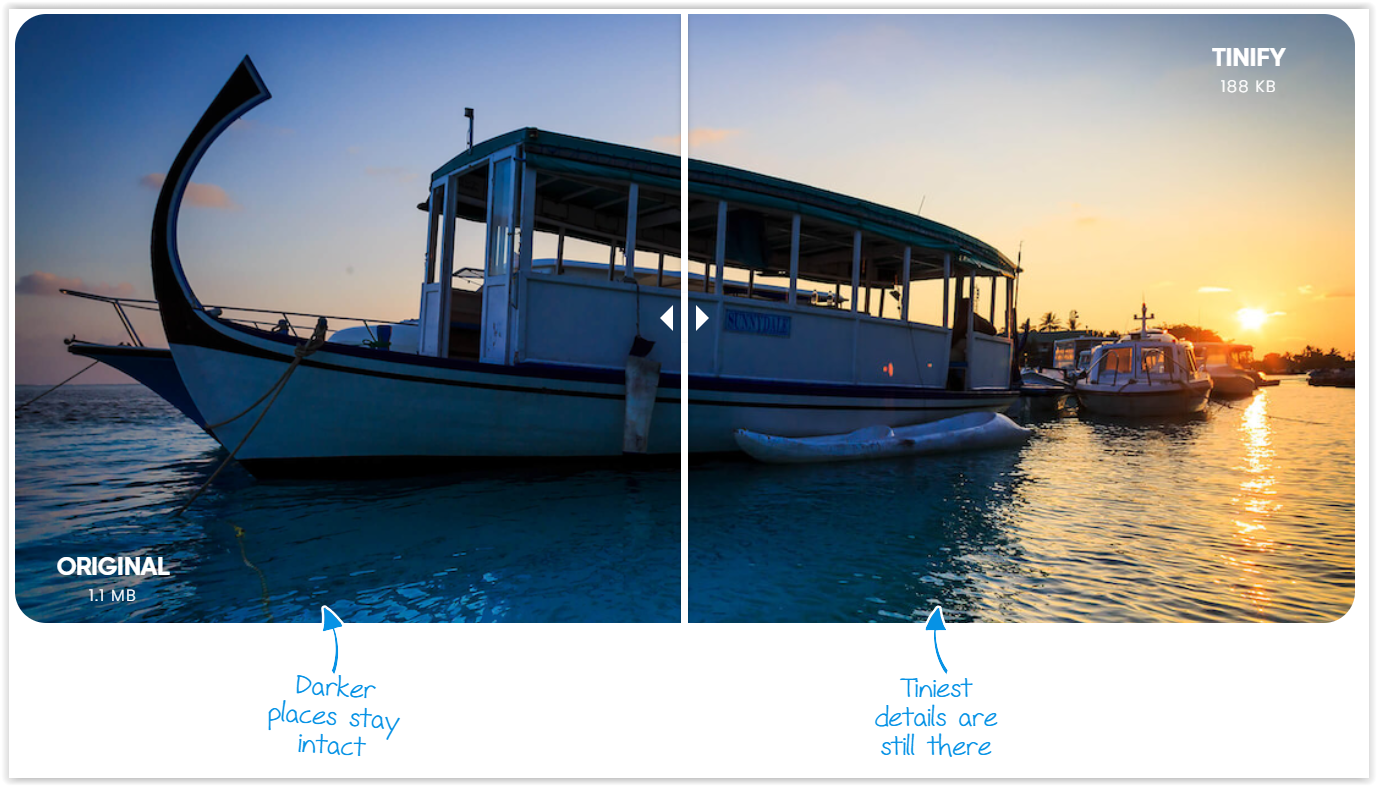
Tinify
Popularne narzędzie, którym szybko i za darmo skompresujesz do 20 plików jednocześnie. Potrafi zmniejszyć rozmiar o około 85% i zachować wysoką jakość.

Źródło: https://tinypng.com/
Converter for Media
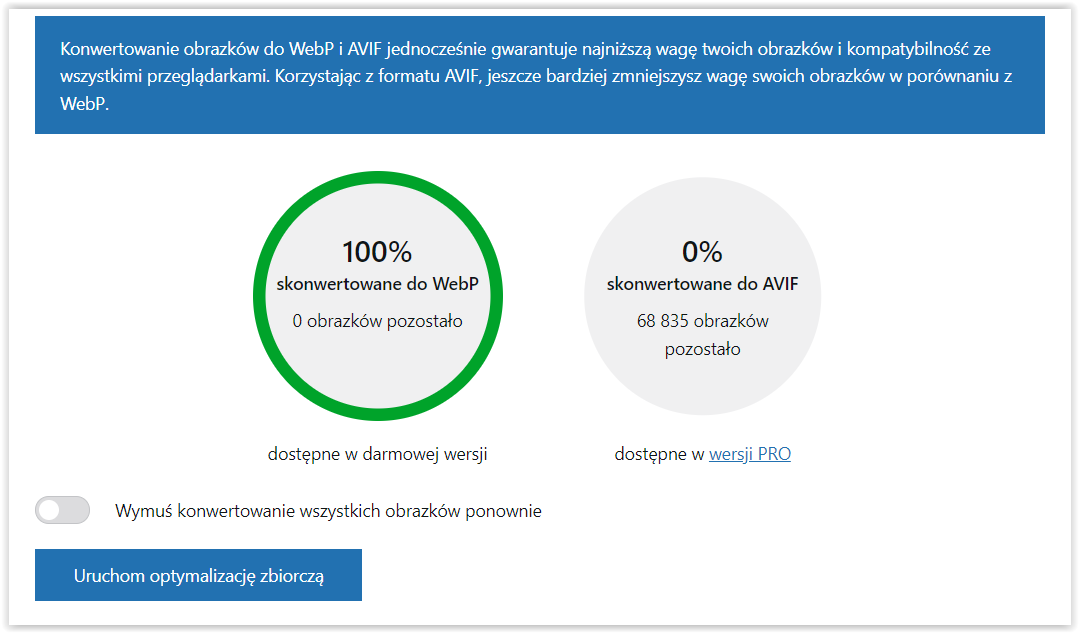
Znakomita wtyczka do systemu WordPress, dzięki której możesz zautomatyzować kompresję zdjęć. Wersja bezpłatna daje możliwość konwertowania do formatu WebP. Wystarczy, że zainstalujesz plugin i po chwili możesz uruchomić optymalizację zbiorczą. Wtyczka może skompresować wszystkie pliki graficzne, które masz dodane w serwisie – prawdopodobnie od razu po tej operacji witryna będzie osiągać lepsze wyniki w narzędziu PageSpeed Insights. Co więcej, możesz tak skonfigurować plugin, aby automatycznie kompresował wszystkie dodawane pliki graficzne.

Imagify
To kolejna wtyczka do systemu WordPress. Być może kojarzysz bardzo popularny plugin WP Rocket – za jednym i drugim stoi ta sama firma, czyli WP Media. Jej wtyczki są skuteczne i proste w obsłudze. Imagify odpowiada za optymalizację grafiki. Optymalizuje obrazy JPG, PDF, PNG i GIF – dla każdego dostępna jest również wersja WebP. Nie musisz dopracowywać zdjęć – są kompresowane automatycznie, a przy tym mogą wyglądać jeszcze lepiej niż przed zmianami. Masz do wyboru trzy poziomy kompresji: Normal, Aggressive, or Ultra.

Źródło: https://wp-rocket.me/imagify/

swój potencjał z

polityką prywatności























![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


