Fotografie na stronach WWW powinny być atrakcyjne wizualnie, a jednocześnie „lekkie”, aby ograniczyć czas ładowania witryny. Optymalizacja zdjęć jest jednym z głównych etapów dostosowania serwisu do oczekiwań algorytmu Google. Korzystasz z systemu WordPress? W takim razie możesz osiągnąć cel poprzez zastosowanie wtyczek. Sprawdź, które z nich są najbardziej przydatne przy budowie strony.
Optymalizacja zdjęć – dlaczego jest ważna?
Grafika jest elementem, który zwraca uwagę użytkowników, zachęca ich do czytania tekstu i sugeruje, czego dotyczy content. Jednak zdjęcia mają znaczenie nie tylko z tego powodu. Szybkość ładowania strony ma wpływ na widoczność w Google, a ta w dużej mierze zależy od grafiki. Zoptymalizowane zdjęcia mogą wyświetlać się w wynikach wyszukiwania Google Images – w niektórych branżach to kluczowe źródło ruchu, szczególnie w tych, gdzie bardzo istotny jest wygląd produktu. Chodzi tutaj m.in. o odzież i obuwie.
Uwaga: 10,1% całego ruchu Google przypada na images.google.com. Dlatego tym bardziej warto zainteresować się optymalizacją zdjęć. Proces ten składa się z kilku działań. Pomogą w tym pluginy do systemu WordPress. Który warto wybrać?
Wtyczka do optymalizacji zdjęć WordPress – propozycje
Masz do wyboru mnóstwo rozwiązań. Wtyczki różnią się możliwościami, ale również ceną – z wielu solidnych możesz korzystać bezpłatnie. Które są szczególnie godne uwagi? Skupiłem się na tych, które ułatwiają przede wszystkim optymalizację rozmiaru plików graficznych.
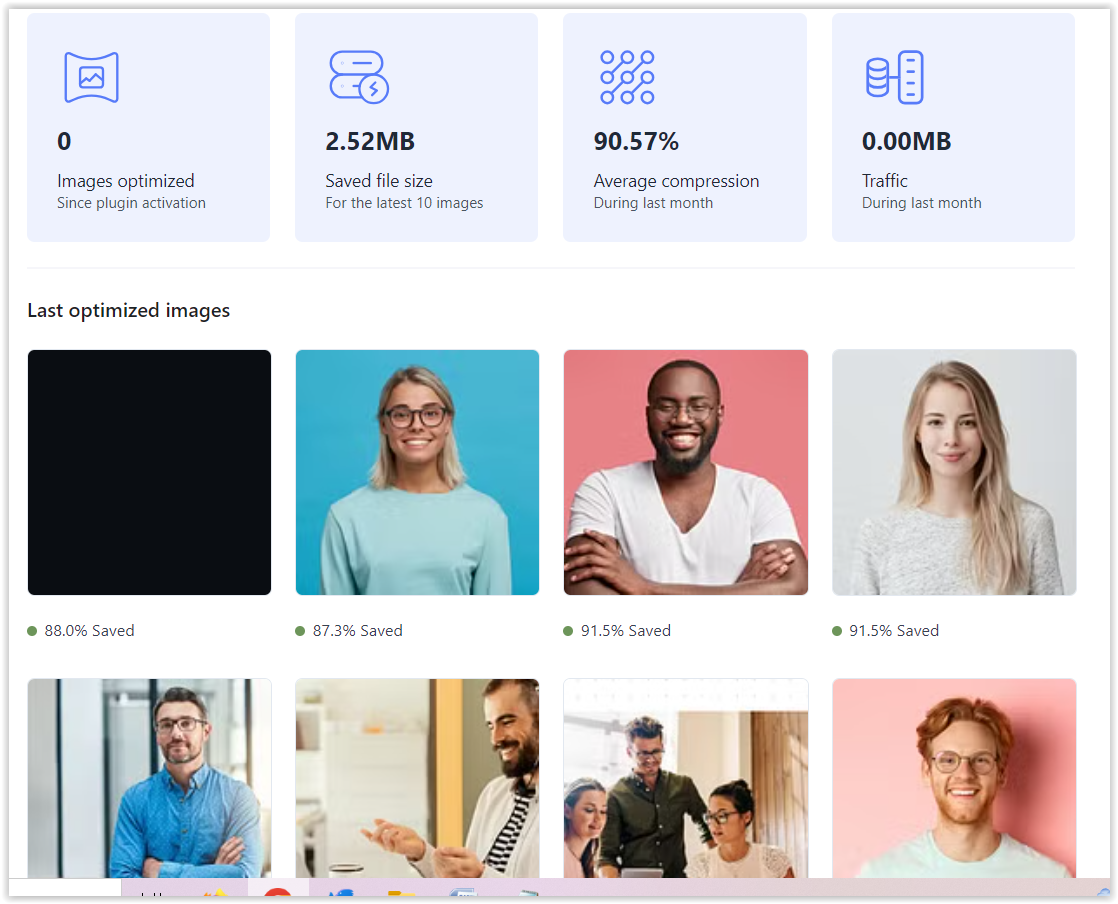
Image Optimization by Optimole
Aby mieć dostęp do bezpłatnej usługi optymalizacji obrazu, w tym przypadku musisz uzyskać klucz API na optimole.com. Wtyczka może automatycznie optymalizować obrazy – zarówno stratnie, jak i bezstratnie. Bezpłatna wersja nakłada jednak pewne ograniczenia. Możesz miesięcznie zoptymalizować do 5 tys. zdjęć. Większa liczba wchodzi w grę dopiero w przypadku wersji płatnej. Przeciętnie wtyczka zmniejsza powierzchnię zajmowaną przez zdjęcie o ponad 90%.

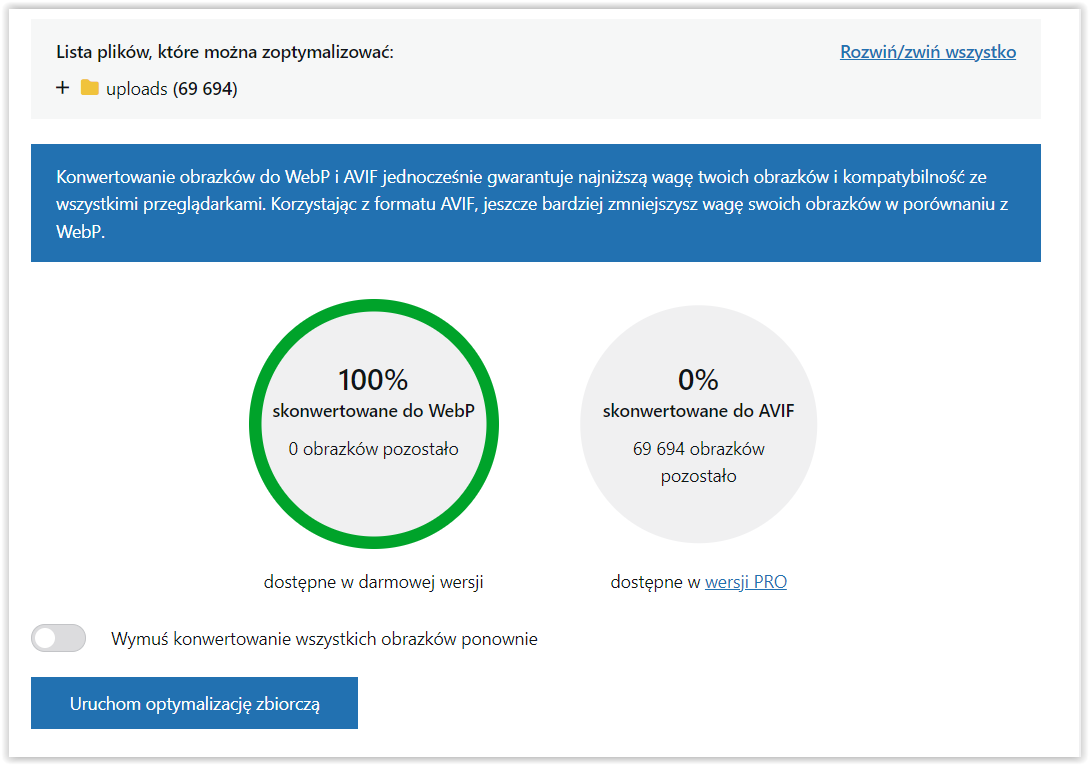
Converter for Media
Znakomity plugin, dzięki któremu zmniejszysz rozmiar plików graficznych. Po jego instalacji optymalizowane pod tym kątem będą wszystkie zdjęcia dodawane w systemie WordPress jako media. Możesz wybrać, które katalogi strony ma obsługiwać wtyczka, a także jakie rozszerzenia. W wersji darmowej plugin konwertuje do formatu WebP, a odpłatnej – do AVIF. Włączenie konwertowania wszystkich plików graficznych wymaga dosłownie kilku kliknięć. Sam ten krok spowoduje, że zdecydowanie zmniejszysz zajmowaną powierzchnię na serwerze.

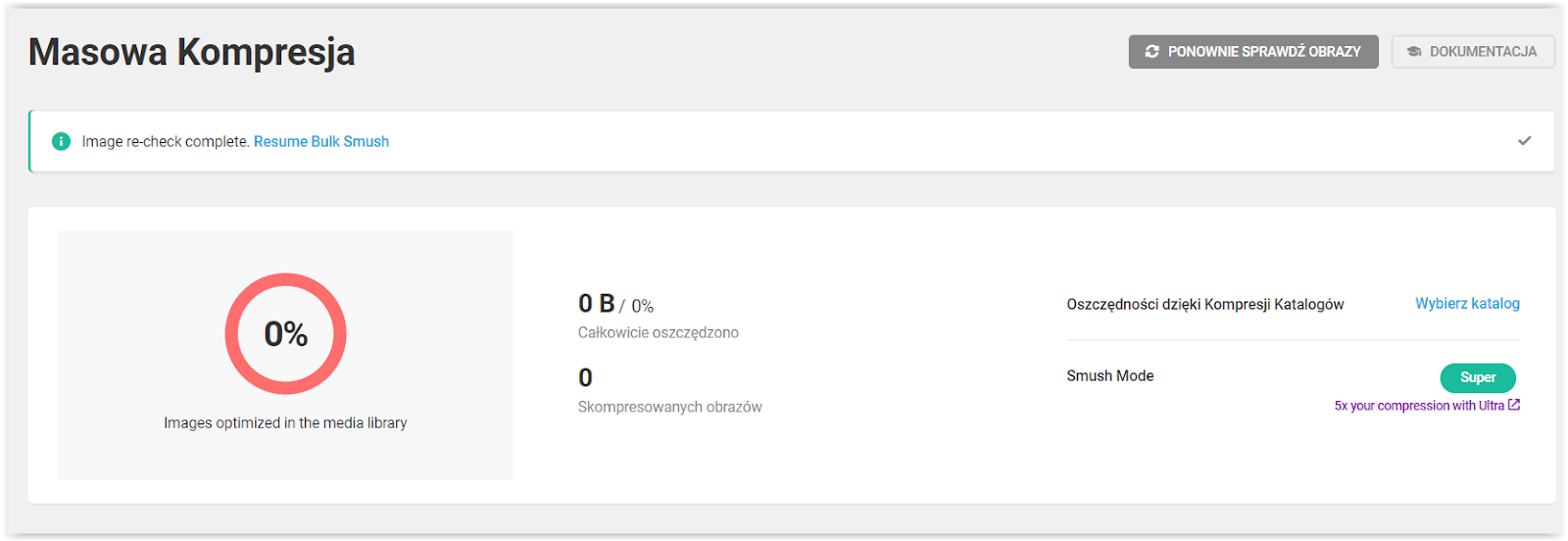
Smush Image Optimization
Wprawdzie darmowa wersja zapewnia ograniczone funkcje, ale zdecydowanie warto ją wziąć pod uwagę. Dostępna jest zaawansowana kompresja, dzięki której powierzchnia zajmowana przez zdjęcie zmniejszy się o nawet 80%. Dużą zaletę tej wtyczki stanowi możliwość automatycznego optymalizowania zdjęć przesyłanych na serwer. Jeśli zależy Ci na większych możliwościach, wybierz płatną wersję. Po włączeniu pluginu i udzieleniu odpowiedzi na kilka pytań możesz włączyć m.in. lazy loading.

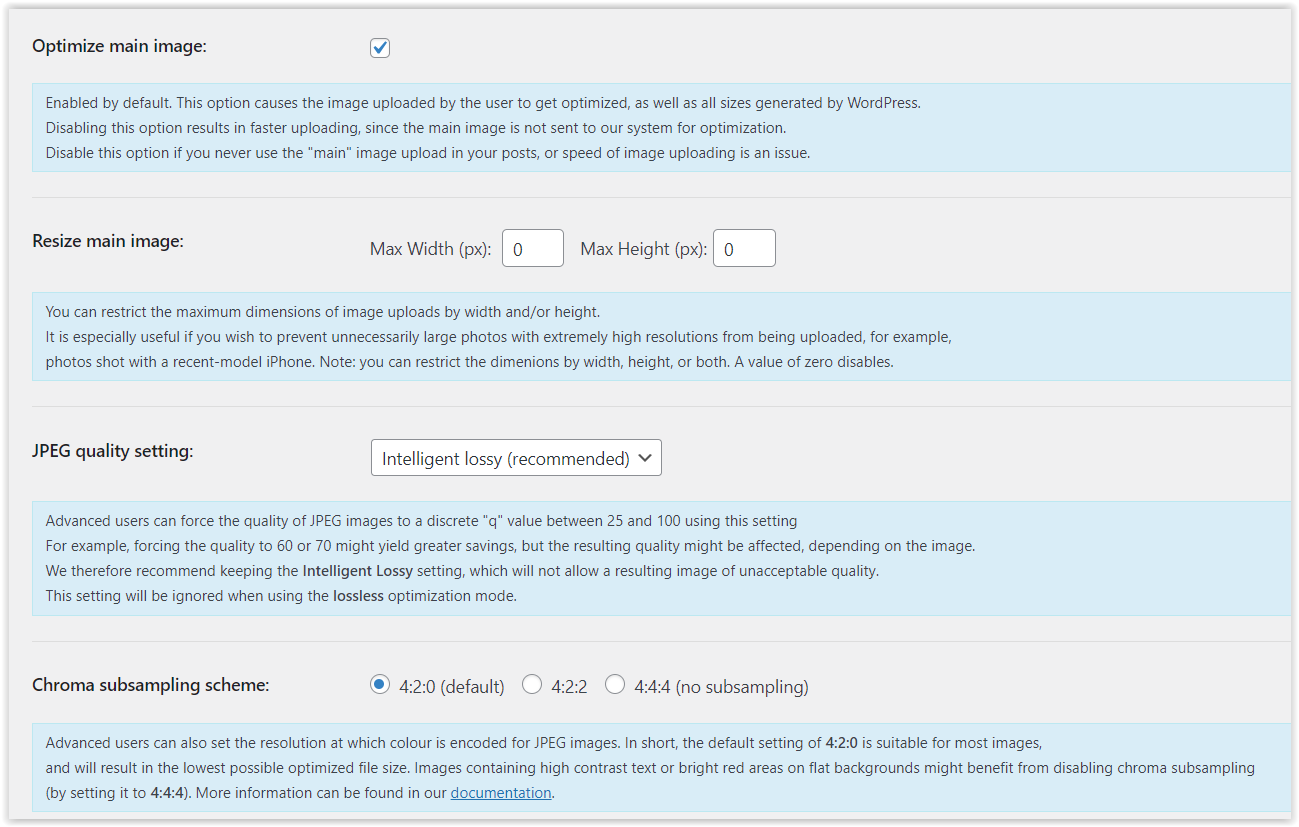
Kraken.io Image Optimizer
Bezpłatny plugin, który zapewnia sporo możliwości. Korzystania z niego wygląda jednak nieco inaczej niż w poprzednich przypadkach. Musisz wprowadzić API Key i API Secret. Uzyskasz je poprzez rejestrację na https://kraken.io/account/login. Kiedy uporasz się z konfiguracją, możesz już sięgać do dobrodziejstw, jakie zapewnia plugin.
Wtyczka obsługuje wszystkie popularne formaty grafiki. Dużą jej zaletą jest możliwość masowej optymalizacji wszystkich plików, które masz dodane do mediów na stronie. Rozmiar plików jest zmniejszany automatycznie, a ręcznie możesz ustalić poziom optymalizacji. Plus należy się za to, że pod każdą opcją dokładnie wyjaśnione jest, o co w niej chodzi.

To tylko przykładowe pluginy. Istnieje wiele innych, które dobrze sobie radzą z optymalizacją zdjęć, niemniej te są zdecydowanie godne uwagi.

swój potencjał z

polityką prywatności























![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


