Paginacja, stosowana w świecie cyfrowym, odnosi się do techniki dzielenia treści na wielu stronach, w celu zapewnienia lepszej czytelności oraz użyteczności serwisu. Na pewno spotkałeś się z nią podczas przeglądania list produktów w sklepie internetowym lub czytania artykułów w serwisie informacyjnym. Odpowiednio zaprojektowana paginacja jest niezauważalna, natomiast jej brak lub nieprawidłowe wykonanie może frustrować i zniechęcać do korzystania z wybranej strony WWW. Interesują Cię najważniejsze zasady paginacji na stronie internetowej? W takim razie przeczytaj ten artykuł!

Paginacja – zasady: #1 Intuicyjność
Kiedy odwiedzasz stronę, chcesz od razu wiedzieć, jak się po niej poruszać. W przypadku paginacji oznacza to stosowanie prostych i znanych symboli. Strzałki wskazujące kierunek oraz cyfry oznaczające numery stron – wszystko powinno być jasne i zrozumiałe na pierwszy rzut oka. Użytkownik nie powinien zgadywać, co robi dany przycisk.

Zdj 1. Jasne i zrozumiałe strzałki oraz przyciski.
Źródło: AliExpress.
Paginacja – zasady: #2 Widoczność
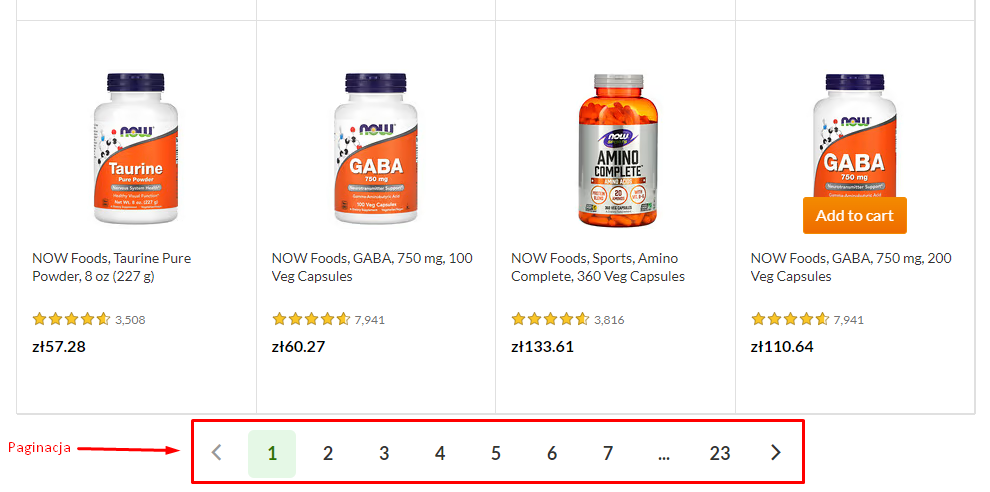
Paginacja nie może być ukryta w rogu strony lub zbyt mała. Powinna być dobrze widoczna, ale nie krzykliwa. To trochę jak znaki drogowe – ważne, żeby je zauważyć, natomiast gorzej, jak przytłaczają cały krajobraz.

Zdj 2. Prawidłowo widoczna paginacja.
Źródło: iHerb.
Paginacja – zasady: #3 Ograniczenie liczby stron
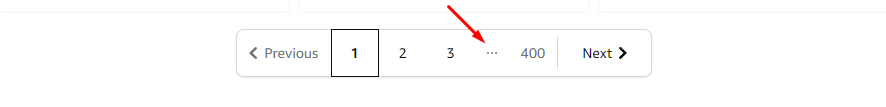
Wyobraź sobie książkę z tysiącem zakładek. Byłoby trudno się połapać, prawda? Podobnie jest z paginacją. Zamiast pokazywać wszystkie numery stron, lepiej pokazać kilka najbliższych i ewentualnie skróty w postaci trzech kropek„…”, aby użytkownik miał świadomość, że jest ich więcej.

Zdj 3. Skróty w paginacji.
Źródło: Amazon.
Paginacja – zasady: #4 Pierwsza i ostatnia strona
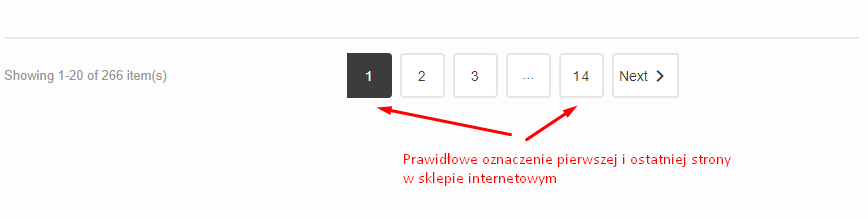
Potencjalni klienci mogą chcieć wrócić do samego początku wyników wyszukiwań lub przejść na ostatnią stronę w celu zweryfikowania pozostałości w asortymencie. W tym celu powinieneś zadbać o prawidłowe oznaczenie zarówno pierwszych stron, jak i ostatniej.

Zdj 4. Pierwsza i ostatnia strona w paginacji.
Źródło: Strefa mocy.
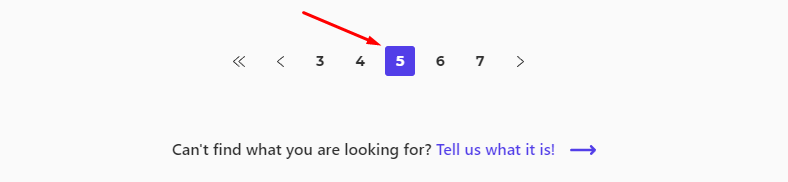
Paginacja – zasady: #5 Informacja o pozycji
Klient powinien wiedzieć, na której stronie aktualnie się znajduje. W tym celu zastosuj wyróżnienie kolorem lub pogrubienie.

Zdj 5. Miejsce paginacji, w którym znajduje się aktualnie klient.
Źródło: Envato Elements.
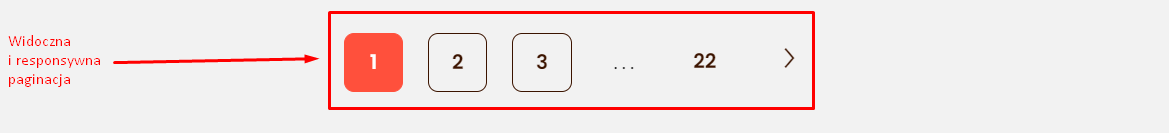
Paginacja – zasady: #6 Odpowiedni odstęp
Jeśli przyciski są zbyt małe lub zbyt blisko siebie, Twój klient może przypadkowo kliknąć nieodpowiedni. Wiąże się to z wyższym współczynnikiem odrzuceń (szczególnie na telefonach lub tabletach) oraz gorszymi efektami pozycjonowania.

Zdj 6. Widoczna i responsywna paginacja na stronie.
Źródło: Morele.
Paginacja – dodatkowe zasady, o których musisz pamiętać!
Wdrażając paginację do swojego sklepu internetowego, pamiętaj dodatkowo o kilku istotnych elementach:
- dynamiczne ładowanie – dynamiczne ładowanie zawartości dotyczy przede wszystkim momentu, kiedy użytkownik przewija stronę do dołu. Nie każdemu będzie to pasować. Niektórzy mogą być przyzwyczajeni do tradycyjnej paginacji, dlatego powinieneś dać klientom wybór między tradycyjną paginacją a tzw. ładowaniem dynamicznym;
- przejrzystość w stylizacji – wygląd paginacji musi pasować do reszty designu Twojego sklepu internetowego. Spójność wizualna zwiększa zaufanie klienta do strony;
- struktura URL – tworząc paginację, pamiętaj o strukturze adresu URL. Powinna ona być przejrzysta i wyglądać przykładowo w taki sposób: twojastrona.pl/kategoria/strona2. Dzięki temu użytkownik zrozumie, gdzie dokładnie się znajduje, weryfikując zarówno pasek URL, jak i paginację wizualną;
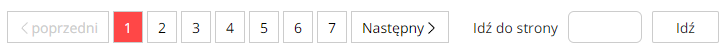
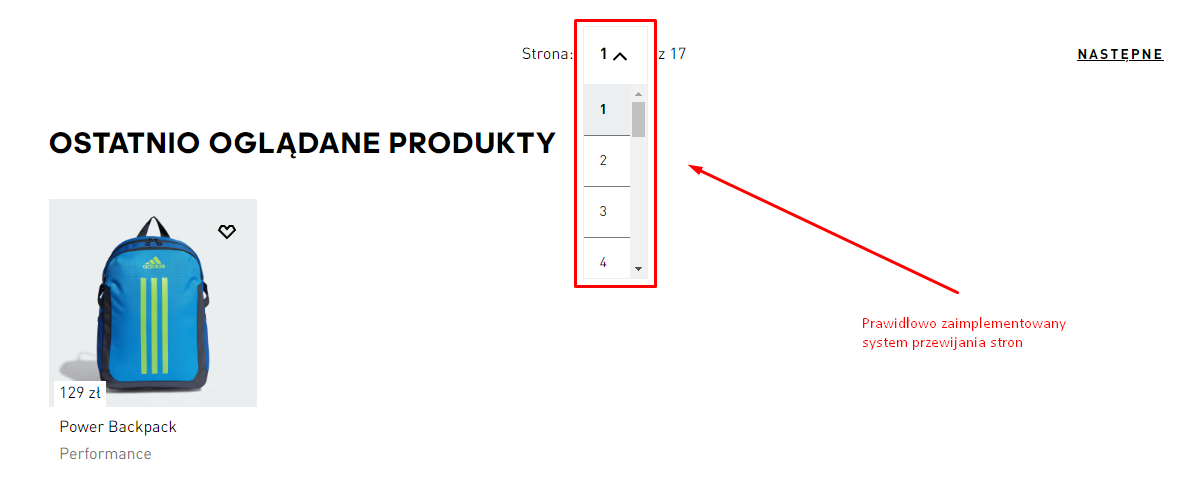
- opcja przewijania – w niektórych przypadkach warto dodać opcję przeskakiwania kilku stron naraz lub przejścia bezpośrednio do wybranej strony, wpisując jej numer. Może to być szczególnie przydatne, jeśli masz wiele stron z produktami lub konkretnymi treściami.

Zdj 7. Prawidłowo zaimplementowany system przewijania stron.
Źródło: Adidas.
Podsumowanie
Paginacja na stronie WWW to kluczowy element zapewniający użyteczność oraz czytelność treści, dzieląc je na mniejsze, zarządzalne segmenty. Kluczowe zasady w tym przypadku obejmują przede wszystkim: intuicyjność, widoczność, ograniczenie liczby wyświetlanych stron, wyróżnienie pierwszej i ostatniej strony, jasne wskazanie bieżącej pozycji oraz odpowiedni odstęp między elementami. W praktyce dobrze zaprojektowana paginacja powinna być spójna z designem strony, oferować przejrzystą strukturę URL i elastyczność w nawigacji, z uwzględnieniem różnych preferencji użytkowników.
Sprawdź, czy wdrożyłeś poprawnie paginację na swojej stronie – zainwestuj w profesjonalny audyt SEO!

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


