CMS WordPress kojarzy się większości z nas przede wszystkim z platformą blogową. Jednak jest on niekwestionowanym liderem i najczęściej wybieranym systemem nie tylko w celu prowadzenia bloga, ale także wizytówek, stron usługowych i wielu innych.
Jeszcze mniej osób zdaje sobie sprawę, że w oparciu o WordPress można stworzyć pełnoprawny i świetnie działający sklep internetowy oraz zadbać o jego skuteczne pozycjonowanie. Wszystko to jest zasługą wtyczek SEO, takich jak np. WooCommerce.
Strony WordPress oferują dużą elastyczność i możliwość dostosowania sklepu do indywidualnych potrzeb, co sprawia, że na Twojej witrynie możesz łatwo stworzyć unikalne doświadczenie zakupowe dla klientów.
Czym jest CMS WordPress i w czym tkwi jego sukces?
WordPress został uruchomiony w maju 2003 roku jako platforma do obsługi blogów. Jednakże – dzięki otwartej licencji systemu i możliwości tworzenia modułów, czyli popularnych wtyczek – stał się on niekwestionowanym liderem na rynku.
Dodatkowo, WordPress posiada również licencję GNU (wolnego i otwartego oprogramowania), dlatego każda osoba potrafiąca tworzyć kod w języku PHP może nie tylko dowolnie modyfikować kod źródłowy, ale także zająć się tworzeniem nowych wtyczek, szablonów bądź widgetów.
CMS WordPress – garść statystyk
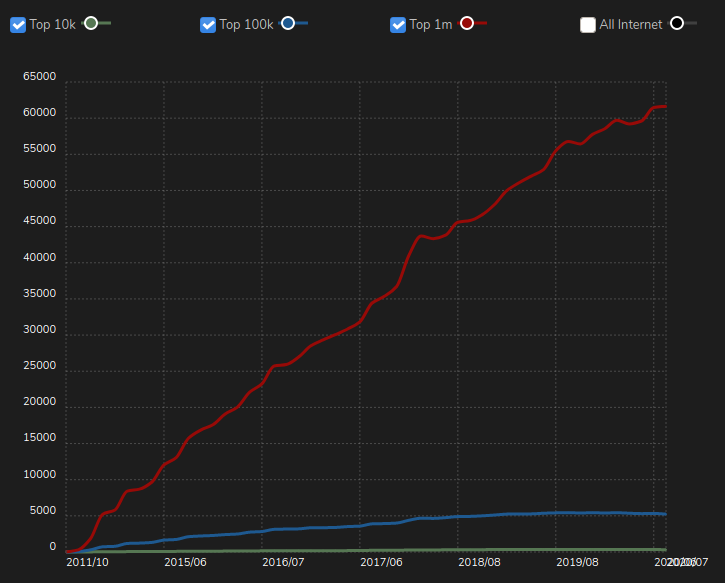
WordPress jest obecnie najpopularniejszym systemem CMS na świecie, mając ponad 62% udziału w rynku systemów zarządzania treścią. W Polsce, według najnowszych danych, około 16 tysięcy stron wykorzystuje wtyczkę WooCommerce, co daje jej udział na rynku e-commerce rzędu 17-19%.

Chociaż wtyczka WooCommerce została wydana osiem lat po powstaniu platformy, to w krótkim czasie zdobyła ogromną popularność – po trzech latach osiągnęła 4 miliony pobrań, na początku roku 2024 było to 286 milionów (!) pobrań, a jej popularność w repozytorium WordPress wciąż rośnie.
Największe zalety strony WordPress
Tworzenie strony na WordPressie jest proste i dostępne nawet dla osób bez dużego doświadczenia. Dzięki wtyczkom, takim jak Elementor, modyfikowanie witryny WordPress stało się intuicyjne, co sprawia, że próg wejścia dla początkujących użytkowników jest dużo niższy. Repozytorium WordPress oferuje zresztą tysiące innych, darmowych i płatnych, wtyczek, które ułatwiają dostosowanie strony do potrzeb użytkownika, od blogów po rozbudowane sklepy internetowe.
Jakie inne zalety strony WordPress najczęściej wskazują użytkownicy?
- łatwość instalacji WordPressa i późniejszej konfiguracji sklepu,
- możliwość swobodnej rozbudowy sklepu o nowe funkcjonalności,
- elastyczność systemu, umożliwiająca stworzenie odpowiedniej struktury strony,
- obsługa wielu języków, dzięki czemu świetnie sprawdza się w projektach międzynarodowych.
Dodatkowo, WordPress charakteryzuje się silnym wsparciem społeczności, co oznacza łatwy dostęp do pomocy i zasobów edukacyjnych. Użytkownicy mogą korzystać z rozbudowanej dokumentacji oraz forów dyskusyjnych, co ułatwia rozwiązywanie napotkanych problemów.
Możliwość łatwej integracji z mediami społecznościowymi oraz narzędziami analitycznymi sprawia, że witryna WordPress staje się nie tylko estetyczna, ale również funkcjonalna i dostosowana do potrzeb nowoczesnych użytkowników. Nic więc dziwnego, że w połączeniu z darmową licencją (oczywiście poza niektórymi płatnymi wtyczkami czy szablonami), WordPress zyskuje coraz większą popularność.
Jak stworzyć stronę internetową na platformie WordPress? Poradnik
W przypadku WordPressa na stronie projektu znajdziesz przystępnie napisaną, prostą instrukcję. Zakładając, że posiadasz już domenę oraz hosting, całość procesu sprowadzi się do przesłania pobranych plików na serwer FTP i utworzenia bazy danych.
Instalacja strony WordPress
W zależności od wybranego hostingu, możesz mieć do dyspozycji gotowy konfigurator instalacji WordPressa (lub innego systemu) lub też samodzielne uporanie się z tym tematem. Z racji tego, że konfigurator krok po kroku pomoże Ci ukończyć instalację, nasze porady w tym zakresie są tu raczej zbędne. Właśnie dlatego poniżej opisujemy procedurę manualnej instalacji systemu WordPress.
Jak samodzielnie zainstalować stronę WordPress?
W pierwszej kolejności przejdź na stronę główną WordPress i pobierz najnowszą wersję platformy. Po pobraniu i rozpakowaniu plików na komputerze możesz wykorzystać naszą instrukcję:
- Prześlij wypakowane pliki WordPress na serwer do katalogu public_html.
- W swoim panelu hostingu stwórz bazę danych SQL.
- W katalogu z plikami znajdź plik wp-config-sample.php i zmień jego nazwę na wp-config.php.
- Otwórz plik wp-config.php i w odpowiednich miejscach dodaj informacje o swojej bazie danych:
// ** MySQL settings – You can get this info from your web host ** //
/** The name of the database for WordPress */
define( ‘DB_NAME’, ‘nazwa-bazy’ );
/** MySQL database username */
define( ‘DB_USER’, ‘nazwa-uzytkownika’ );
/** MySQL database password */
define( ‘DB_PASSWORD’, ‘hasło’ );
/** MySQL hostname */
define( ‘DB_HOST’, ‘localhost’ );
- Po uzupełnieniu zapisz plik i w przeglądarce wpisz adres swojej domeny z katalogiem wp-admin/install.php, aby rozpocząć instalację, np. https://domena.pl/wp-admin/install.php.
- Podążaj za instrukcjami systemu instalacyjnego i voila – zainstalowałeś właśnie WordPress dla swojej strony.
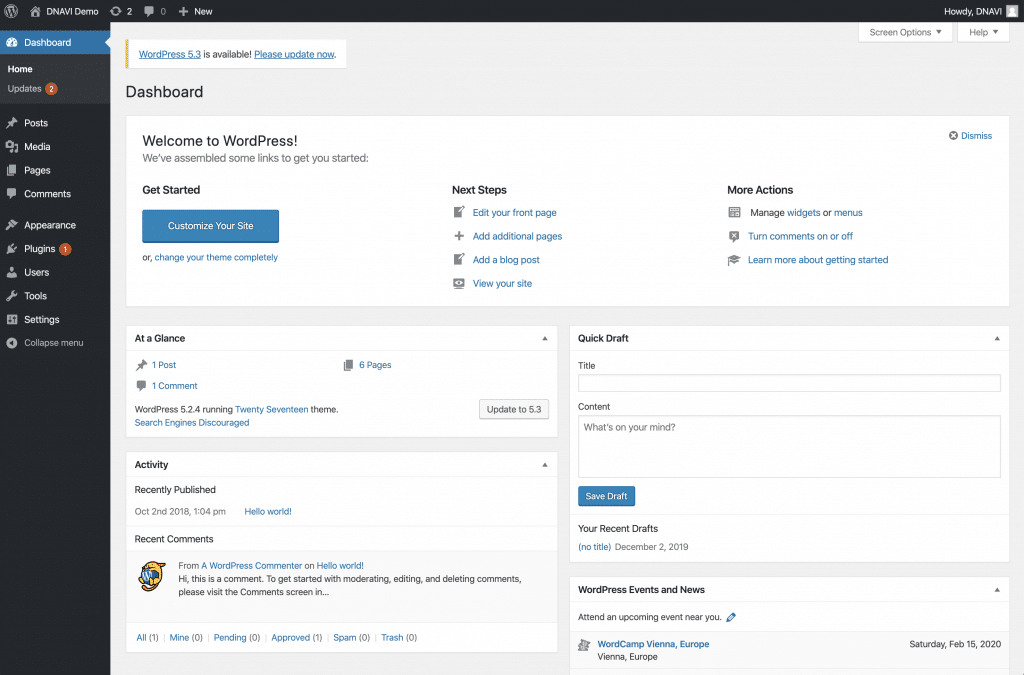
Na co dzień do panelu CMS będziesz logować się poprzez adres https://domena.pl/wp-admin lub https://domena.pl/wp-login.php. Po zalogowaniu Twoim oczom powinien ukazać się domyślny dashboard WordPressa:

W tym miejscu możesz śmiało zająć się konfiguracją Twojej witryny WordPress oraz wybrać odpowiedni motyw swojej strony.
Pozycjonowanie strony WordPress pod kątem wyszukiwarek
Pozycjonowanie stron internetowych na WordPressie jest kluczowe, zwłaszcza dla sklepów internetowych, które chcą zwiększyć swoją widoczność w wynikach wyszukiwania. Dzięki szerokiej gamie wtyczek i narzędzi, SEO WordPress staje się bardziej przystępne nawet dla mniej zaawansowanych użytkowników.
Pozycjonowanie WordPress – dlaczego to takie ważne?
Skuteczne pozycjonowanie WordPress wpływa na lepszą widoczność oferty Twojego sklepu, co przekłada się również na większy ruch i konwersje. W kontekście sklepów internetowych opartych na tym CMS, dobrze zoptymalizowana strona internetowa jest niezbędna, aby konkurować z innymi witrynami w danej branży.
Warto pamiętać, że w pozycjonowaniu strony WordPress ważne jest nie tylko skupienie się na optymalizacji treści, ale również na technicznych aspektach SEO. Czynniki takie jak szybkość ładowania witryny, responsywność oraz poprawna struktura strony pod względem adresów URL mają kluczowe znaczenie dla algorytmów wyszukiwarek.
Pozycjonowanie WordPressa a zwykłe pozycjonowanie stron
Czytając nasz poradnik, dedykowany przecież konkretnie pozycjonowaniu strony na WordPress, być może zastanawiasz się, czy proces ten różni się od „standardowego” pozycjonowania witryn, tj. tych zbudowanych na innych platformach.
Pod względem samego pozycjonowania, optymalizacja strony WordPress jest względnie podobna do tego procesu na innych platformach. Nie znaczy to jednak, że nie istnieją między nimi żadne różnice. Jedną z takich różnic jest sposób wdrażania zmian związanych z optymalizacją: w przypadku pozycjonowania WordPress możesz prowadzić działania SEO za pośrednictwem wtyczek oraz panelu administracyjnego, co jest zdecydowanie wygodniejszym rozwiązaniem niż zmiany w kodzie strony, która nie jest oparta o podobny CMS.
Niezależnie jednak od intuicyjności i łatwości wprowadzania zmian poprzez WordPress, musisz pamiętać, że każde pozycjonowanie jest długotrwałym procesem rozłożonym w czasie, który należy wspierać stałym monitorowaniem algorytmów i wprowadzaniem potrzebnych modyfikacji.
Jak pozycjonować stronę WordPress za pomocą wtyczek?
Wtyczki WordPress to moduły, które pozwalają użytkownikom rozszerzać funkcjonalności na swojej witrynie WordPress. Aktualnie repozytorium WordPress oferuje ponad 60 tys. różnych wtyczek. W ten sposób właściciele stron mogą dostosowywać je do konkretnych potrzeb i w pełni personalizować.
Pod kątem konfiguracji i optymalizacji strony zwróć uwagę przede wszystkim na wtyczki do implementacji Google Analytics, ułatwiające zarządzanie optymalizacją SEO WordPress (np. bardzo popularne Yoast SEO, All-in-one SEO Pack lub Rank Math) oraz skracające czas wczytywania całej strony.
Czy wtyczek WordPress może być za dużo?
Tak. Choć moduły te są niesamowicie przydatne, musisz pamiętać, że każda kolejna wtyczka obciąża serwer, dlatego na samym początku należy pomyśleć o wyborze odpowiednio szybkiego serwera lub instalację odpowiedniej (kolejnej, ale potrzebnej) wtyczki – jak LiteSpeed Cache.
Ogrom dostępnych wtyczek sprawia, że na platformie WordPress możemy zrobić i mieć niemalże wszystko. W tym wpisie skupimy się jednak na tym, by polecić wtyczki przydatne pod kątem SEO.
LiteSpeed Cache (LSCWP)
Wtyczka umożliwiająca optymalizację zasobów i pamięci podręcznej z poziomu serwera. Poza optymalizacją cache, wtyczka ta pozwala na minifikację plików HTML/CSS/JS, wdrożenie kompresji obrazów, lazy load czy asynchroniczne wczytywanie plików CSS JS.
Redirection
Lekka i intuicyjna wtyczka pozwalająca na zarządzanie przekierowaniami z poziomu panelu strony. Oczywiście, można pominąć jej wykorzystanie i tworzyć odpowiednie przekierowania w pliku .htaccess, jednak z udziałem wtyczki wszystko przebiegnie o wiele szybciej. Zmniejsza ona również ryzyko „wysypania” przy ewentualnie błędnym wpisaniu warunku Apache.
Yoast SEO
To zdecydowanie jeden z bardziej rozchwytywanych pluginów. Posiada duże, wręcz kompleksowe możliwości, jeżeli chodzi o pozycjonowanie WordPress. Pośród zawartych w nim funkcji znajdziesz między innymi użyteczne szablony meta treści, które ułatwią Ci tworzenie ich z uwzględnieniem poprawnych standardów.
Yoast SEO pomaga również optymalizować adresy URL oraz przyspieszyć działanie strony. Ponadto analizuje stronę pod kątem zduplikowanego contentu i występujących na niej fraz kluczowych. Co istotne, wspiera też język polski i treści w nim tworzone. Jest to wtyczka, która w swojej funkcjonalności dba zarówno o techniczne aspekty witryny, jak i o treści strony.
All in One SEO
Jak już wspomnieliśmy, WordPress przyciąga ludzi intuicyjnością obsługi i niskim progiem wejścia. All in One SEO to wtyczka, której twórcy skupili się na tych samych aspektach, starając się ułatwić pozycjonowanie strony osobom, które nie mają dużego doświadczenia w tym obszarze.
Wyjątkowo pomocne w przypadku tej wtyczki są przejrzyste checklisty, w których wtyczka krok po kroku prowadzi użytkownika przez kolejne etapy pozycjonowania strony WordPress. Z jej pomocą możesz także analizować analizowanie strony zarówno pod kątem jej parametrów technicznych, jak i obecnego na niej contentu, pozwalając m.in. analizować słowa kluczowe.
Rank Math
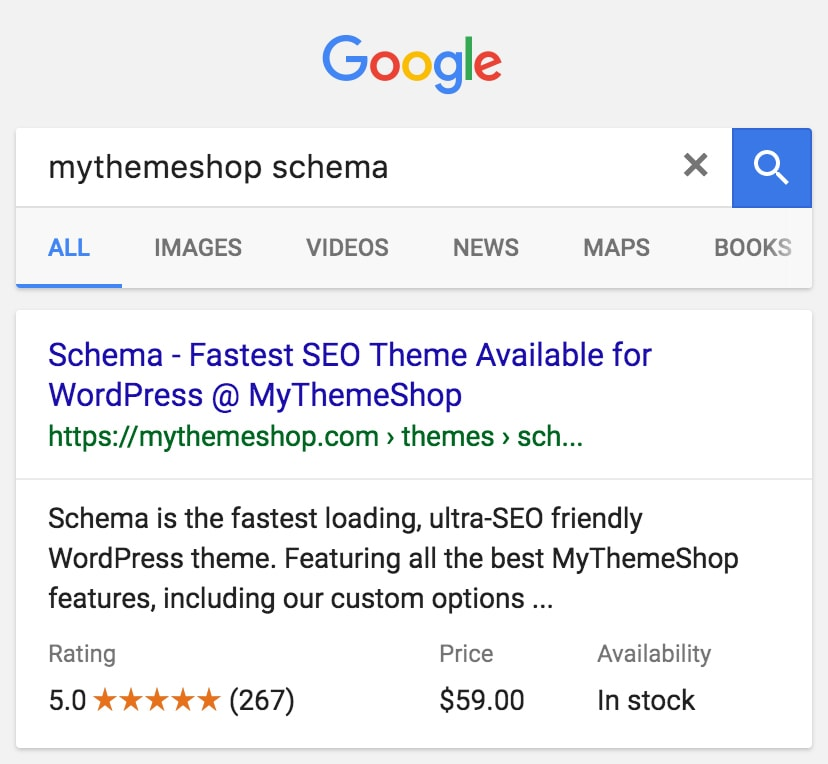
Wtyczka tożsama funkcjonalnością do bardzo popularnej w środowisku wtyczki Yoast SEO czy SEO All-in-one SEO Pack, o o których pisaliśmy wcześniej. Do najważniejszych funkcji należy zaliczyć zarządzanie sekcją meta (title oraz description), automatyzację procesu generowania znaczników alt do zdjęć, możliwość wygenerowania mapy strony XML oraz dodanie danych strukturalnych do różnego rodzaju treści (produkty, artykuły, filmy, przepisy, wydarzenia), co sprawia, że struktura strony staje się lepsza, a sama strona bardziej widoczna w wyszukiwarce Google.
Google Analytics Dashboard Plugin
Popularne narzędzie analityczne, dostępne jako wtyczka do WordPress. Z jego pomocą możesz monitorować statystyki swojej strony czy sklepu internetowego i na bieżąco dostosowywać strategię SEO WordPress do wskaźników. Będziesz też w stanie ocenić to, czy pozycjonowanie Twojej strony jest skuteczne, czy może należy coś w nim zmienić.
W3 Total Cache
Wtyczka przeznaczona do pozycjonowania strony WordPress pod kątem jej wydajności. Ta cecha jest o tyle istotna, że prędkość ładowania witryny ma duży wpływ na czynniki rankingowe w wyszukiwarce Google.
W3 Total Cache zmniejsza również obciążenie strony, redukuje jej objętość oraz skraca czas potrzebny do przeprowadzenia interakcji z Twoją stroną internetową.
Broken Link Checker
Dzięki temu pluginowi możesz monitorować linkowanie swojej strony – zarówno linkowanie wewnętrzne, jak i zewnętrzne. Analizuje on witrynę pod ich kątem i wykrywa wszystkie linki wewnętrzne bądź zewnętrzne, które są zepsute lub przekierowują do nieistniejących stron. W ten sposób możesz sprawnie je namierzyć i naprawić. Dodatkowo, Broken Link Checker zablokuje botom dostęp do niedziałających linków.
Smush
Ta wtyczka służy do optymalizacji obrazów znajdujących się na Twojej stronie. Dzięki niej, witryna będzie szybciej ładować swoją zawartość, co wpłynie pozytywnie na jej pozycję w wynikach wyszukiwania.
Plugin pozwala też na kompresowanie wrzucanych grafik do mniejszych rozmiarów bez znaczącej utraty ich jakości, przeprowadza analizy już istniejącego contentu (np. pod względem fraz kluczowych) i alarmuje o nieprawidłowościach.
Czy pozycjonowanie WordPress jest łatwe?
Pozycjonowanie każdej strony to czasochłonne zajęcie, które wymaga dużych nakładów pracy. Jednakże intuicyjność WordPress sprawia, że wdrożenie strategii SEO jest łatwiejsze nawet dla tych, którzy nie mają w tym dużego doświadczenia.
Magia wtyczek WordPress
Główną zaletą platformy WordPress pod kątem pozycjonowania jest to, że nie trzeba zmieniać kodu HTML, aby pozycjonować stronę, a większość zmian można przeprowadzić za pomocą instalacji i korzystania z odpowiedniej wtyczki. W ten sposób poprawisz m.in. adresy URL i meta tagi.
Istnieją nawet dedykowane pluginy, które poprawiają wydajność i szybkość ładowania witryny. Jest również prościej zadbać o atrybut ALT w przypadku treści graficznych, ponieważ dotrzesz do niego za pomocą paru kliknięć przy okazji wgrywania obrazów.
Szeroki wybór motywów
Duży wybór różnych motywów pomaga również zadbać o oprawę wizualną witryny, która ma bezpośredni udział w polepszaniu User Experience na Twojej stronie. Są one z reguły od razu dostosowane pod urządzenia mobilne, czyli responsywne, co również jest ważnym czynnikiem rankingowym branym pod uwagę przez wyszukiwarkę Google.
Biorąc pod uwagę, że wiele motywów i wtyczek dostępnych jest za darmo, umożliwia Ci to przeprowadzenie skutecznej strategii SEO stosunkowo małym kosztem i przy poświęceniu mniejszej ilości czasu, niż w przypadku tradycyjnej optymalizacji strony.

Pozycjonowanie WordPress SEO – sekcja meta
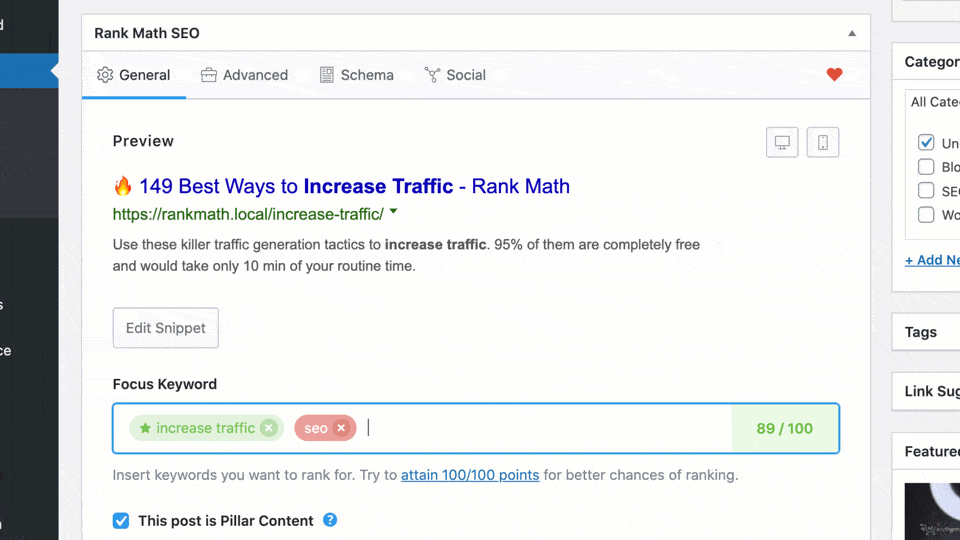
„Jak cię widzą, tak Cię piszą” – głosi słynne przysłowie. Jednak w przypadku wyników wyszukiwania Google i meta tagów bardziej trafne wydaje się stwierdzenie: jak się opiszesz, tak cię zobaczą. Od tego, jak zoptymalizujesz title oraz description zależy bowiem, czy zachęcisz użytkownika do wejścia i pozostania na Twojej stronie.

Pomocną w uporządkowaniu tego elementu będzie jedna z opisanych już przez nas wtyczek, czyli Rank Math. Dzięki niej możesz zarządzać widokiem Twojej strony internetowej w wynikach wyszukiwania SERP, bezpośrednio na edytowanej przez Ciebie podstronie, a także zarządzać schematami, generującymi automatyczne title oraz description dla stron, kiedy nie chcesz opisywać ich ręcznie. Co więcej, możesz ustawić osobny schemat np. dla postów czy pojedunczych stron.
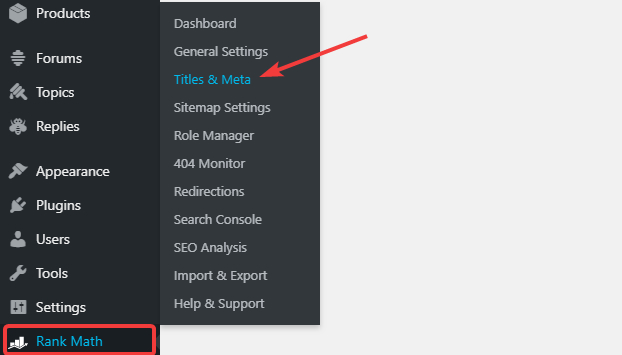
Wszystkie wspomniane opcje znajdziesz w miejscu Rank Math > Title & Meta.



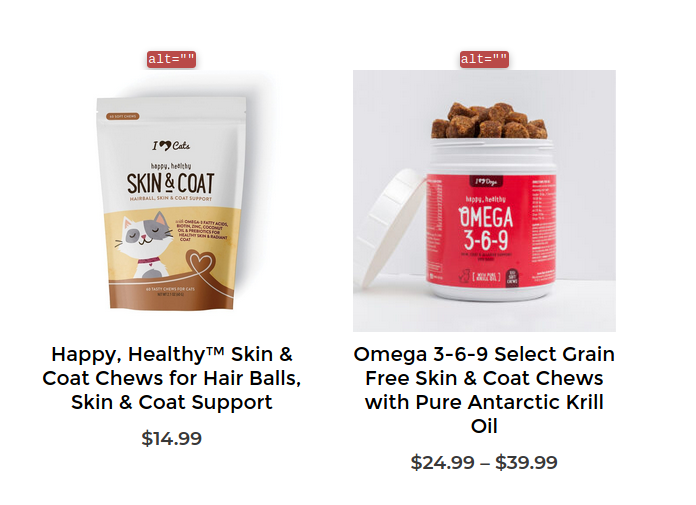
Atrybut alt zdjęć na WordPressie
Atrybut alt to tekst alternatywny, wyświetlający się użytkownikowi wtedy, gdy ten nie może załadować zdjęć umieszczonych na Twojej stronie. Tekst ten jest również wykorzystywany w oprogramowaniu czytającym strony internetowe, które ma ułatwić obsługę Internetu osobom niewidzącym i niedowidzącym. Jest to także istotny element pozycjonowania strony, który może wpłynąć na jej ranking w wynikach wyszukiwania oraz widoczność w panelu Google Grafika.

W przypadku WordPressa atrybuty alt możemy uzupełniać podczas dodawania grafik na serwer. Jeżeli jednak wcześniej element ten został zaniedbany i masz teraz mnóstwo zdjęć, które nie posiadają atrybutu alt – nic straconego. Z pomocą przychodzi (oczywiście) wtyczka, która jest w stanie wygenerować automatycznie ten atrybut dla zdjęć.

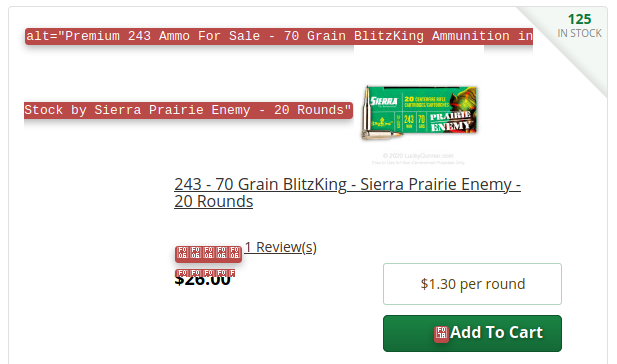
Jeszcze łatwiej jest w przypadku produktów, bowiem zmienną oczekiwaną w atrybucie alt będzie po prostu nazwa danego przedmiotu. W przypadku wpisów blogowych warto sugerować się tytułem danego wpisu. Wszelkie pozostałe przypadki to kwestie indywidualne i może okazać się, iż łatwiej będzie dopisać atrybuty ręcznie, aniżeli kombinować z niestandardowymi zmiennymi.
Znaczenie nagłówków Hx na platformie WordPress
Nagłówek strony to jedna z ważniejszych rzeczy pod względem optymalizacji Twojej strony czy bloga. Najważniejszym elementem na stronie powinien być nagłówek oznaczony tagiem H1. Potraktuj go jako tytuł książki, a każdą z podstron jako osobną książkę. Myśląc w ten sposób łatwiej będzie Ci pamiętać o tym, jaką rolę odgrywają nagłówki i zawarte w nich słowa kluczowe.

Jak optymalizować nagłówki Twojej strony WordPress?
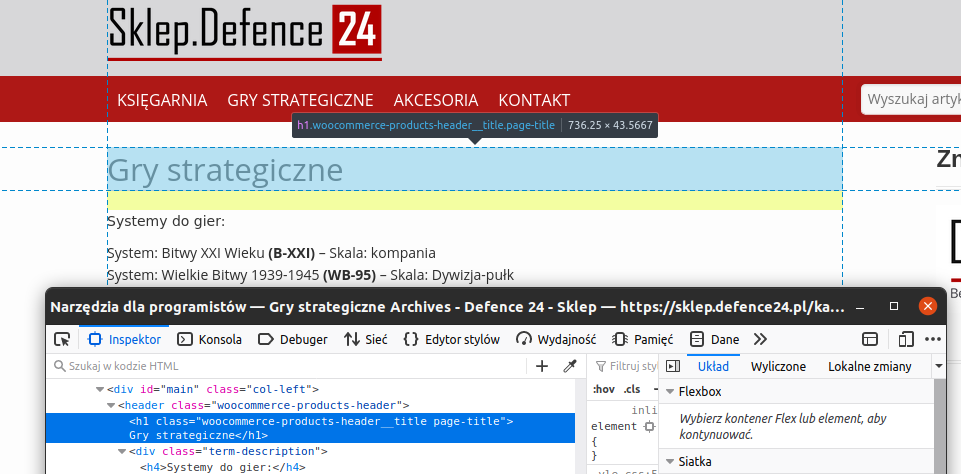
Domyślnie wszelkie strony, poza stroną główną, posiadają automatycznie generowane nagłówki H1, w których znajduje się nazwa danej strony lub wpisu. Podobnie sytuacja wygląda w przypadku kategorii i produktów, gdzie nagłówkiem jest także nazwa danej strony (w tym przypadku: nazwa kategorii lub nazwa produktu).
Może się jednak zdarzyć, że nagłówki w wybranym przez Ciebie motywie nie będą domyślnie widoczne. W tej sytuacji musisz skorzystać z edycji odpowiedniego pliku na serwerze (lub poprzez Edytor w panelu) i uwidocznić lub dodać odpowiedni element na danej stronie.
Jeśli korzystasz z buildera stron, takiego jak np. Elementor czy Beaver Builder, wystarczy, że dodasz nagłówek w odpowiednim miejscu i umieścisz tam generowany dynamicznie element (np. nazwę danej strony). W przypadku strony głównej możesz natomiast wykorzystać dodanie nagłówka H1 przy pomocy edytora treści lub jak w powyższym przypadku – buildera.
Mapa witryny w WordPressie
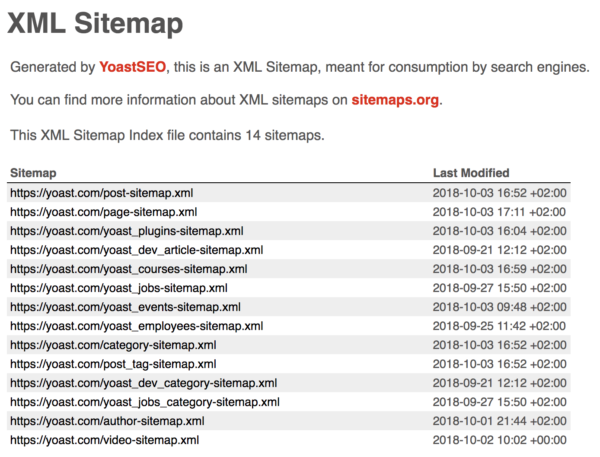
Mapy witryny w formacie XML to swego rodzaju „wskazówki” dla robotów Google na temat tego, jak wygląda struktura Twojej strony, dlatego bardzo ważne jest posiadanie tego elementu na serwerze. W przypadku WordPressa wygenerowanie takiej mapy witryny możemy rozwiązać w dwojaki sposób.

Pierwszy z nich to oczywiście wykorzystanie wtyczki – na szczęście nie musisz instalować kolejnej, by stworzyć mapę witryny, ponieważ Rank Math posiada taką funkcjonalność. Zrobisz to także korzystając z wtyczki Yoast SEO bądź AiO SEO Pack. Każde z tych narzędzi generuje mapę witryny automatycznie na podstawie adresów zebranych podczas skanowania serwisu. Gotową mapę możesz przesłać do Google Search Console.
Drugi sposób to wykorzystanie jednego z dostępnych w Internecie generatorów i przesłanie gotowej mapy strony na serwer. W tym przypadku należy jednak pamiętać, że raz wygenerowana mapa witryny nie będzie automatycznie aktualizowana i w przypadku dodawania nowych postów, stron czy produktów musisz każdorazowo wygenerować nową mapę witryny i ponownie przesłać ją na serwer.
Wniosek nasuwa się sam: dużo wygodniejszym i szybszym sposobem będzie wykorzystanie do tego celu wtyczki, której i tak z dużym prawdopodobieństwem używasz już do innych funkcjonalności.
Przekierowania (30x) na WordPressie
Przekierowania (30x) na platformie WordPress
Jeżeli usuniesz daną zawartość konkretnej podstrony lub zmienisz strukturę adresów URL swojej strony i chcesz kierować użytkowników w inne miejsce, koniecznie musisz zadbać o przekierowania. Dzięki temu nie stracisz wypracowanego ruchu, a użytkownicy nie natrafią na strony błędu 404.
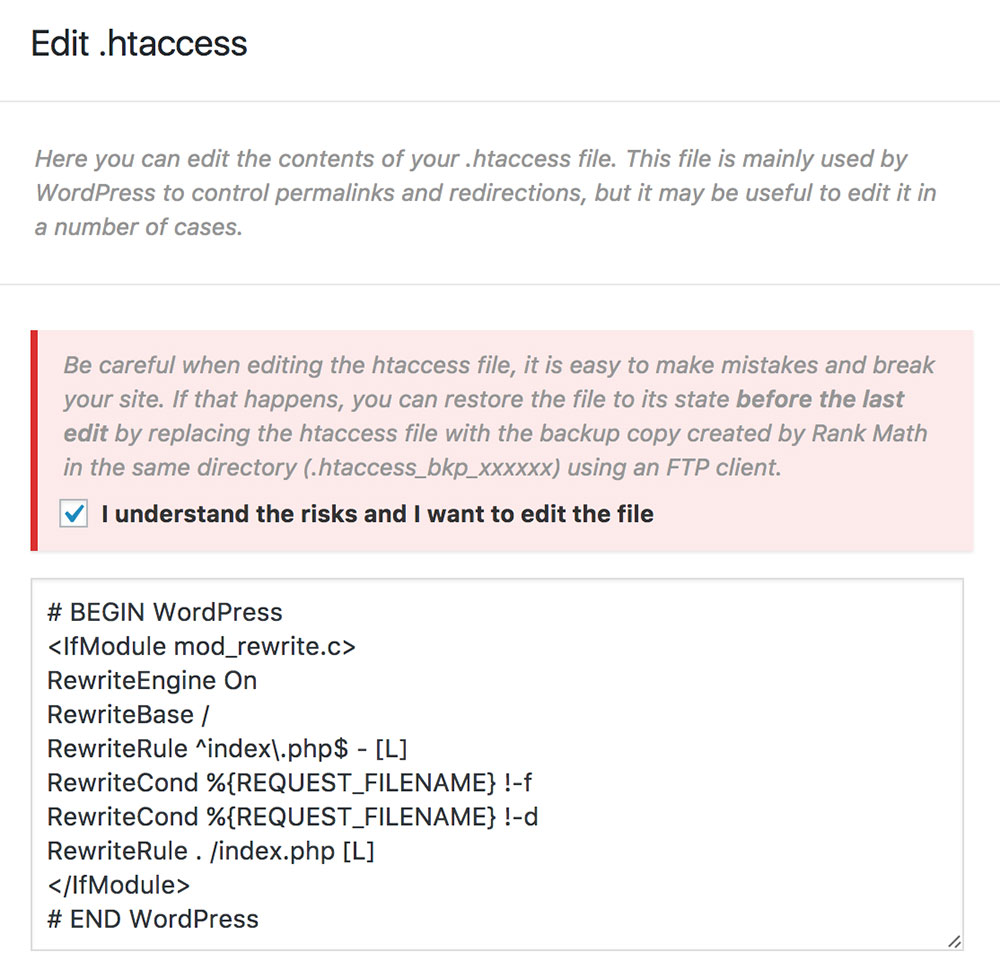
W CMS WordPress takie przekierowania możesz wykonać bezpośrednio w pliku .htaccess, do którego dostęp uzyskasz poprzez serwer FTP lub przy pomocy wtyczki Yoast SEO bądź Rank Math. Wykorzystując tę metodę musisz znać składnię języka Apache lub posłużyć się generatorem kodu dostępnym w sieci.

Drugą możliwością jest wykorzystanie wtyczki Redirection, gdzie – po wyborze odpowiedniego przekierowania – dodajesz po prostu adres źródłowy i adres docelowy. Zmniejsza to znacząco możliwość wykonania pętli przekierowań lub jakiegokolwiek innego błędu, uniemożliwiającego normalne funkcjonowanie Twojej strony.
Dane strukturalne (rich snippets) w witrynie WordPress
Wykorzystanie danych strukturalnych może dodatkowo wspomóc Twoje działania SEO – zarówno pod względem atrakcyjności prezentacji witryny WordPress w wynikach wyszukiwania, jak i łatwiejszego zrozumienia strony przez roboty Google.
Niezależnie od tego, czy operujesz biznesem na rynku lokalnym, czy prowadzisz sklep internetowy lub bloga – warto, by poszczególne strony były opisane odpowiednimi danymi strukturalnymi.

Jak tego dokonać? Oczywiście, standardowo masz do wyboru dwie ścieżki: ręczną implementację rich snippets na Twoją stronę na WordPressie w kodzie strony lub wykorzystanie zainstalowanej wtyczki, w tym wypadku Rank Math. Z jej pomocą zaimplementujesz dane strukturalne dla różnego typu podstron, a całość sprowadzi się do dosłownie kilku kliknięć.
Implementacja narzędzi Google na stronę na WordPressie
Instalacja Google Search Console
Google Search Console umożliwia weryfikację Twojej witryny na kilka różnych sposobów. Do najczęściej wykorzystywanych należą przede wszystkim weryfikacja przy pomocy Google Analytics, weryfikacja przy pomocy tagu HTML oraz weryfikacja przy pomocy pliku przesłanego na serwer.
Niezależnie od wybranej metody, weryfikację Google Search Console w WordPressie możesz przeprowadzić poprzez wklejenie meta tagu w sekcji head pliku header lub wstawić ów tag w odpowiednim miejscu we wtyczce SEO, np. Rank Math, Yoast SEO lub All-in-one.
Instalacja Google Analytics
Najłatwiejszym sposobem instalacji kodu Analytics w WordPressie będzie wykorzystanie wtyczki, ponieważ metoda ta gwarantuje, że dane będą gromadzone poprawnie. Oczywiście, możesz dodać kod śledzenia ręcznie w kodzie strony, jednak w przypadku chęci śledzenia eCommerce będzie to wymagało od Ciebie oznaczenia odpowiednich zmiennych w kodzie strony.
W przypadku wykorzystania wtyczki jedyne, co musisz zrobić, to podać identyfikator UA oraz wybrać, jaki typ kodu śledzenia jest wykorzystywany na Twojej witrynie. W przypadku sklepów internetowych warto wykorzystać jedną z wtyczek WooCommerce, tj. WooCommerce Google Analytics Integration.
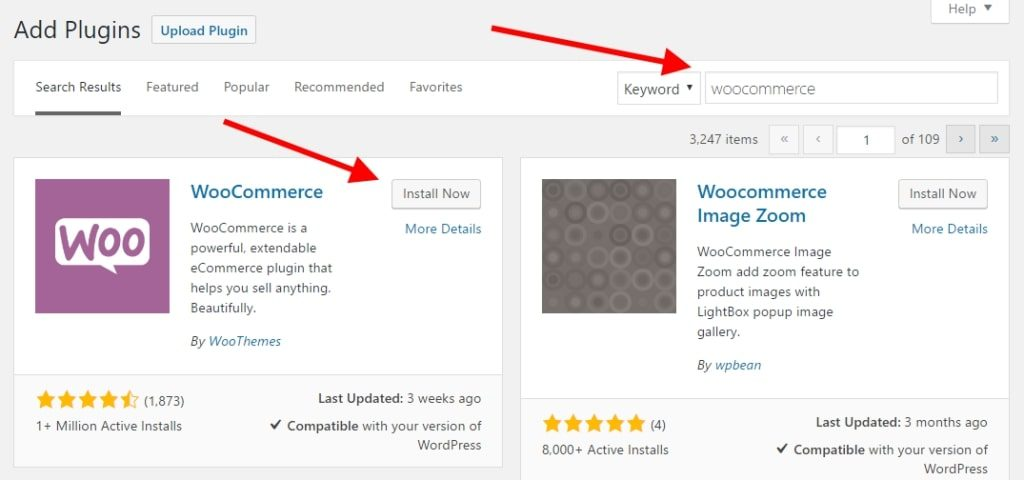
Jak zainstalować WooCommerce na WordPressie?
Kilkukrotnie w powyższym artykule wspominaliśmy o wtyczce WooCommerce. Mając gotową instalację WordPressa, możesz przejść do instalacji wtyczki eCommerce, która pozwoli na przekształcenie Twojej witryny w pełnoprawny, funkcjonalny sklep.

Sam proces instalacji jest bardzo prosty i z pewnością nie zajmie Ci więcej, niż kilka minut, po których możesz już przejść do dalszej konfiguracji Twojej witryny. Konfiguracja bazuje na pobraniu od użytkownika podstawowych informacji i danych dotyczących krajów, w których planujesz sprzedawać. Następnie możesz przejść do dodawania produktów, konfiguracji podatku i sposobów wysyłki. Całość jest na tyle intuicyjna, że w zasadzie możesz „wyklikać” swój sklep w kilkadziesiąt minut.
Optymalizacja karty produktu WooCommerce
Dodawanie produktów w przypadku zestawu WordPress + WooCommerce jest bardzo podobne do dodawania nowego wpisu blogowego – edytor dla produktów jest bowiem bardzo podobny do tego, którego używa się do pisania postów.
Podczas dodawania produktów do sklepu musisz oczywiście uzupełnić jego nazwę, cenę, zdjęcia oraz opis. Mając zainstalowaną wtyczkę do optymalizacji warto dodatkowo sprawdzić, czy dany produkt posiada odpowiednią konfigurację pod kątem pozycjonowania na dane słowa kluczowe. Tutaj z pomocą znów przychodzi wtyczka (np. Rank Math, Yoast, All-in-One), która podpowie, czy karta produktu jest odpowiednio zoptymalizowana pod kątem słów kluczowych.
Uwaga: nie popadaj jednak ze skrajności w skrajność i nie próbuj na siłę osiągnąć wszystkich „zielonych lampek” w każdym aspekcie optymalizacji. Musisz pamiętać, że algorytm wtyczki patrzy na całość strony dość zero-jedynkowo i niekiedy może doprowadzić do skrajnych sytuacji.
Optymalizacja kategorii WooCommerce
Domyślna instancja WooCommerce pozwala na optymalizacją nazwy kategorii, adresów URL oraz dodanie na niej opisu. I, choć często wyświetlana jest informacja, iż opis kategorii może, ale nie musi być wyświetlany, to tylko od wykorzystywanego szablonu zależy, czy będzie on widoczny.
Dodając go masz także możliwość wykorzystania prostego edytora WYSIWYG. Zadbaj więc o to, by opis produktu nie był tzw. ścianą tekstu, wplećmy do niego śródtytuły i przerywniki, a także wykorzystaj punktory.
Pozycjonowanie WordPressa i audyt SEO – samodzielnie czy z agencją?
Optymalizacja i pozycjonowanie strony na WordPress to czynności, które profesjonalnie wykonuje agencja SEO. Jako właściciel witryny nie musisz zatem robić tego samodzielnie – szczególnie, jeżeli nie masz doświadczenia w tym obszarze.
Jeśli wiesz, jakie czynniki mają wpływ na pozycjonowanie, a na efekty SEO możesz poczekać nieco dłużej, nic nie stoi na przeszkodzie, aby taką strategię na Twojej stronie WordPress realizować bez niczyjej pomocy. Pamiętaj jednak, że wyniki SEO pojawią się szybciej, gdy za ten proces odpowiedzialni będą wykwalifikowani specjaliści, którzy są w stanie poświęcić mu więcej czasu i realizować przy tym odpowiednią strategię.
Na pierwszym etapie współpracy z agencją przeprowadza się również audyt SEO strony. To analiza Twojej witryny, której finalnym efektem jest plan działania. WordPress jest jednym z najpopularniejszych systemów CMS, dlatego każda agencja SEO powinna być w stanie odpowiednio pozycjonować stronę opartą na tym oprogramowaniu.
Wtyczki SEO WordPress – lista
Aby zainstalować i aktywować jakąkolwiek wtyczkę SEO na WordPress, przejdź do zakładki w panelu administracyjnym, najczęściej dostępnym pod adresem /wp-admin/.
Warto pamiętać, że wtyczki co jakiś czas otrzymują nowe wersje od swoich developerów. W ustawieniach możesz znaleźć opcję, dzięki której WordPress będzie dbał o ich automatyczną aktualizację.
Pozycjonowanie White Hat, czyli działania przyjazne SEO
SEO dla strony WordPress musisz realizować zgodnie z wytycznymi wyszukiwarki. Takie działania określane są potocznie mianem White Hat SEO. Aby osiągnąć sukces, korzystaj z zasobów, które udostępnia samo Google. To przede wszystkim wytyczne dla webmasterów, czyli w pewnym sensie rodzaj oficjalnego poradnika pozycjonowania.
Pamiętaj także, aby wszystkie elementy strony były zadbane pod kątem optymalizacji technicznej oraz dostosowane do potrzeb użytkowników. Choć WordPress sam w sobie jest przyjazny dla SEO, to Ty musisz zadbać o to, aby Twoja witryna była przyjazna również internautom.
Jak sprawdzić pozycjonowanie strony opartej na WordPress?
Pozycje swojej strony sprawdzisz przy pomocy specjalistycznych narzędzi. Możesz wykorzystać zarówno płatne oprogramowanie (np. Ahrefs) lub też darmowe (np. Google Search Console). To idealny sposób monitorowania efektów strategii. Jeżeli SEO Twojej witryny działa, będziesz zauważać wzrosty. Taką analizę warto przeprowadzać po każdej optymalizacji pod kątem SEO. Pamiętaj jednak, że efekty wdrażanych zmian są widoczne po dłuższym czasie.
Pomimo różnic we wdrażaniu pozycjonowania pomiędzy stronami WordPress, a tzw. stronami statycznymi, musisz pamiętać, że – niezależnie od rodzaju strony – stoją przed Tobą bardzo podobne działania. Tylko dokładna analiza wskaźników i poszczególnych elementów strony, pozwoli Ci z większą pewnością stwierdzić, co wymaga na niej poprawy, a co funkcjonuje poprawnie.
Zwróć też uwagę, że niektóre z wtyczek mogą się wzajemnie wykluczać, dlatego wybierz tylko te, których funkcje są najpotrzebniejsze dla Twojej strony.
W przypadku wątpliwości nie wahaj się korzystać z usług profesjonalnej agencji SEO, która posiada niezbędną do prawidłowego pozycjonowania strony w WordPress wiedzę. Wyeliminujesz tym samym ryzyko podjęcia niewłaściwych działań.
SEO dla strony opartej na WordPressie – o czym musisz pamiętać?
SEO dla WordPress najczęściej kojarzy się z pozycjonowaniem bloga. Warto jednak pamiętać, że to platforma idealnie sprawdzająca się wśród firm, dlatego organizacje często decydują się na uruchomienie swojej strony wizytówki właśnie na tym oprogramowaniu. Dodatkowo, z wtyczką WooCommerce możliwe jest stworzenie wygodnego w obsłudze sklepu internetowego.
Pozycjonowanie strony opartej na systemie WordPress przynosi wyniki SEO w długofalowej perspektywie. Choć WordPress to jeden z najbardziej przyjaznych i popularnych typów programowania, nie oznacza to, że każda osoba samodzielnie zbuduje widoczność dla swojego serwisu bez pomocy specjalistów.
Główną uwagę zwróć na to, aby nie korzystać z technik Black Hat SEO. Miej również świadomość, co dokładnie wpływa na pozycjonowanie, aby uwzględnić te elementy w swojej strategii SEO. W pewnych przypadkach skorzystanie z pomocy profesjonalisty będzie znacznie korzystniejsze niż nauka wszystkich zagadnień od podstaw.
Pozycjonowanie strony WordPress – FAQ
Poniżej przedstawiamy najczęściej zadawane pytania na temat pozycjonowania WordPress wraz z gotowymi odpowiedziami.
Jakie znaczenie dla strony ma pozycjonowanie WordPress?
Pozycjonowanie WordPress jest kluczowe dla zwiększenia widoczności strony internetowej w wynikach wyszukiwania. Dzięki optymalizacji treści i technik SEO, można przyciągnąć więcej użytkowników i poprawić konwersje.
Czym różni się pozycjonowanie WordPressa i pozycjonowanie strony www opartej na innym systemie?
Pozycjonowanie WordPress często oferuje prostsze narzędzia i wtyczki, co ułatwia optymalizację. Pozycjonowanie stron opartych na innych systemach może wymagać większej wiedzy technicznej lub ręcznej konfiguracji Twojej strony.
Czy pozycjonowanie na WordPress jest trudne?
CMS WordPress jest systemem z otwartym dostępem do kodu źródłowego (tzw. open source). Dzięki temu optymalizacja WordPress jest stosunkowo łatwa i sprawnie możesz dostosować swoją stronę internetową do wytycznych Google.
Czy aby pozycjonować stronę na WordPressie potrzebna jest agencja SEO?
Wiele zmian z zakresu optymalizacji technicznej pod SEO wdrożysz samodzielnie, również z pomocą specjalnych wtyczek do WordPressa. Jeżeli jednak interesuje Cię kompleksowe pozycjonowanie, ale nie masz wiedzy na ten temat, zdecydowanie lepiej jest skorzystać z pomocy doświadczonych specjalistów.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



