Nurtuje Cię pytanie, co to responsywna strona internetowa? To witryna, która dopasowuje się do rozmiaru ekranu, na którym jest wyświetlana. Słowo „responsywne” pochodzi od wyrażenia Responsive Web Design (RWD). Użytkownicy mogą przeglądać tego rodzaju strony wygodnie bez względu na to, z jakiego urządzenia korzystają – smartfon, laptop, komputer stacjonarny, tablet. Aktualnie posiadanie responsywnej strony internetowej jest bardzo ważne. Niemal wszystkie nowe witryny, które projektowane są przez fachowców, powstają przy wykorzystaniu techniki RWD. Responsywność ma ogromne znaczenie dla doświadczeń użytkownika (UX) oraz pozycjonowania (SEO). Brak responsywnej strony internetowej skutecznie zniechęci do niej odbiorców, którzy chcą z łatwością przeglądać ją na różnych urządzeniach.

Czym jest responsywna strona WWW?
Responsywna strona WWW to taka, która automatycznie dostosowuje się do wielkości ekranu urządzenia. Tego typu podejście w tworzeniu stron WWW umożliwia komfortowe korzystanie z treści zarówno na komputerze stacjonarnym, jak i na urządzeniach mobilnych.
W projektowaniu stron istotne jest, aby grafika, rodzaj czcionki, nawigacja oraz wielkość poszczególnych elementów skalowały się w zależności od szerokości ekranu i poszczególnych rozdzielczości. Ważna okazuje się także umiejętność wykorzystania HTML i CSS do projektowania stron w taki sposób, aby strona rwd reagowała na zmiany w zakresie wielkości ekranu.
Responsywność witryn ma także istotny wpływ na pozycjonowanie w wyszukiwarkach, ponieważ responsywność wpływa na SEO. Użytkownicy internetu oczekują szybkiego i wygodnego dostępu do treści, dlatego projekt strony musi uwzględniać łatwość nawigacji w różnych wersjach strony. Dzięki responsywności, witryna automatycznie przystosowuje się do potrzeb użytkownika, niezależnie od używanego przez niego urządzenia. To podejście nie tylko podnosi standard tworzenia stron www, ale również zapewnia lepszą dostępność i użyteczność dla szerokiego spektrum użytkowników internetu.
Czy responsywna strona WWW to konieczność?
Słowem wstępu wyjaśniliśmy już co to responsywna strona internetowa. Czy każdy musi ją mieć? Oczywiście, że nie – jednak zdecydowanie warto takową posiadać z wielu powodów. Zasada ta tyczy się wszystkich witryn, od portali społecznościowych, poprzez firmowe wizytówki, blogi i fora, aż po sklepy online. Technika RWD jest nowoczesnym rozwiązaniem przyjaznym dla użytkowników. Jeżeli chcesz, aby korzystanie ze strony było dla internautów wygodne i satysfakcjonujące, zadbaj o kwestie responsywności. Aktualnie na rynku znajdują się przeróżne modele smartfonów, laptopów czy tabletów. Ich ekrany mogą mieć przeróżną rozdzielczość, więc nie jesteś w stanie stworzyć kilkuset wersji stron dla wszystkich. Rozwiązaniem jest zastosowanie techniki RWD. Wówczas wszystkie informacje znajdujące się we witrynie (teksty, filmy, obrazy) będą dostosowywać się do urządzeń, co gwarantuje prawidłowe wyświetlanie. Coraz więcej użytkowników decyduje się na przeglądanie stron internetowych na telefonie czy tablecie. Tak jest szybciej, jednak strona, która nie dopasowuje się do ekranu irytuje. Responsywna strona internetowa spełnia obecnie podstawowe wymagania użytkownika i nie jest niczym wyjątkowym. Właściciele stron, którzy nie spełniają tego kryterium, bardzo wiele tracą. Dotyczy to w szczególności branży e-commerce. Użytkownicy nie zrobią zakupów na nieresponsywnej witrynie internetowej, bo nie będzie to wygodne.

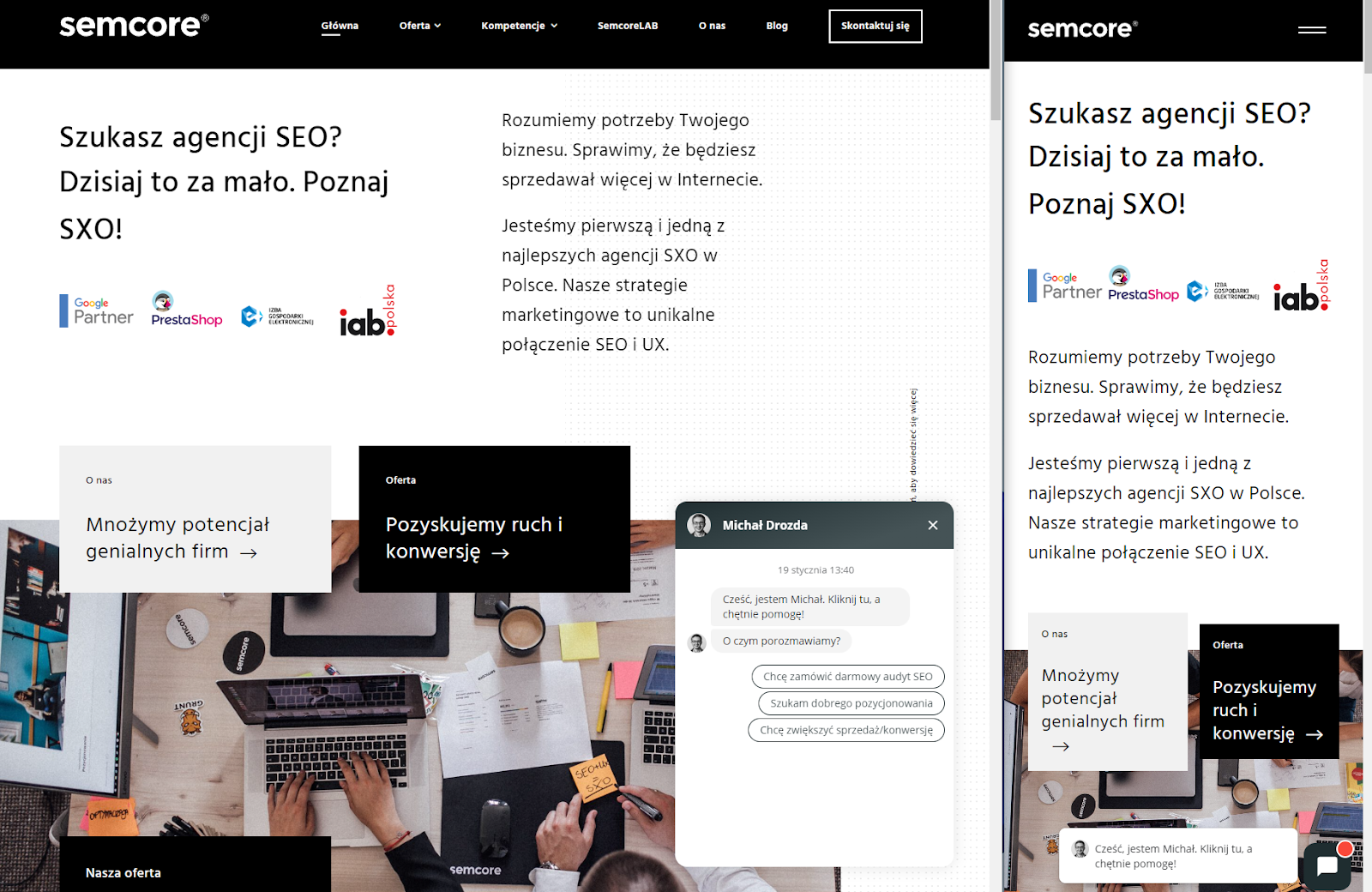
Zdj 1. Przykład RWD w przypadku witryny Semcore.
Źródło: Semcore.
Posiadanie responsywnej strony WWW to także ważny element marketingowy. Jeżeli Twoja witryna będzie beznadziejnie wyświetlać się użytkownikom, nie licz na to, że Twój biznes zacznie poprawnie funkcjonować. Aktualnie na rynku nie ma branży pozbawionej konkurencji. W momencie, gdy Twoja strona będzie dla użytkowników „niewygodna”, internauci szybko otworzą inną, zdecydowanie lepiej zoptymalizowaną. Zastosowanie techniki RWD ma pozytywny wpływ na SEO oraz UX, czyli dwa elementy ważne podczas promocji biznesu w sieci. Użyteczność to aspekt tworzenia stron, którego nie można obecnie ignorować, niezależnie, czy chodzi o serwisy internetowe, czy sklepy online.
Zobacz: Ile kosztuje założenie strony internetowej? Cena i porady
Przewaga strony RWD nad stroną w wersji mobilnej
Czym jest responsywna strona internetowa, nie jest już dla Ciebie żadną tajemnicą. Pamiętaj jednak, że witryna stworzona w technice RWD różni się od mobilnych wersji stron WWW. Strony przygotowane z myślą o smartfonach i tabletach zwykle występują z przedrostkiem „m” przy nazwie domeny, na przykład: www.m.facebook.com. Zwykle taką specjalną wersję należy osobno zaprojektować, co generuje dodatkowe koszty (czasami bardzo duże). Natomiast przygotowanie witryny z wykorzystaniem techniki RWD jest znacznie mniej skomplikowane, szybsze, a także tańsze. Ile kosztuje responsywna strona internetowa? Trudno jednoznacznie stwierdzić, bowiem od ostatecznej wyceny zależy wiele zmiennych (przede wszystkim wielkość serwisu i liczba podstron). Warto jednak pamiętać, że to o wiele wygodniejsze rozwiązanie niż tworzenie dodatkowej wersji mobilnej. Jeżeli przypadkiem wersja na smartfony otworzy się użytkownikowi na komputerze stacjonarnym lub laptopie, internauta może poczuć pewien dyskomfort związany z dziwnym wyglądem witryny. Wówczas należy usunąć przedrostek „m” w adresie URL. Dużo lepszym rozwiązaniem jest to, gdy witryna automatycznie dostosowuje się do urządzenia. W przypadku responsywnych stron internetowych problem ten nie występuje. Co więcej, witryna zgodna z techniką RWD jest w stanie wyświetlać dokładnie takie same animacje na wszystkich urządzeniach, bez względu na wielkość rozdzielczość ekranu. To niezwykle wygodne dla internautów. Warto wspomnieć, że czasami wystarczą drobne zmiany w kodzie źródłowym, aby strona stała się w pełni responsywna. To kolejna przewaga nad wersją mobilną, którą należy zaprojektować od początku do końca.
SEO a responsywność. Jak responsive web design wpływa na pozycjonowanie?
Warto wiedzieć, czy jest responsywna strona internetowa z wielu powodów. Czy wiesz o tym, że technika RWD ma duże znaczenie dla powodzenia Twojego biznesu? Mogłoby się wydawać, że to niemożliwe – a jednak! Witryny, które są responsywne, Google traktuje jako „lepsze”. Dzieje się tak od kwietnia 2015 roku, gdy został zaktualizowany algorytm. Witryny zgodne z RWD są promowane i zdecydowanie łatwiej jest je pozycjonować w wynikach wyszukiwania, co przekłada się zwykle na większy ruch oraz dochodowość biznesu. Projektowanie stron jest więc ważnym elementem rozwoju firmy, który warto wziąć pod uwagę jeszcze przed startem biznesu. Potencjalny klient z pewnością będzie miał dużo większe zaufanie do profesjonalnej strony internetowej, która jest wyżej w wynikach, niż do takiej, gdzie wielkość poszczególnych elementów mocno się różni, a formularze są ciężkie do uzupełnienia.
Zobacz: Zdalne testy użyteczności w UX. Po co się je przeprowadza?
Poprawne wdrożenie RWD bardzo często wiąże się także z optymalizacją kodu i redukcją czasu ładowania na wszystkich urządzeniach – a to ma wpływ na SEO. Szybko ładujące się witryny wywierają również pozytywny wpływ na UX oraz zmniejszają współczynnik odrzuceń. Na dodatek taką witrynę można wzbogacić o funkcję AMP (Accelerated Mobile Pages), co pozytywnie wpływa na pozycjonowanie, szczególnie jeżeli witryna opiera się na regularnej publikacji nowych treści na blogu. Jeżeli poważnie myślisz o SEO i chcesz zawojować ranking organicznych wyników wyszukiwania, koniecznie zadbaj o to, aby Twoja witryna była zgodna z RWD.
Dobrze zoptymalizowana strona responsywna
Czasami responsywna strona jest źle zoptymalizowana. Podstawowe błędy możesz sprawdzić za pomocą narzędzia Google Search Console. Po zalogowaniu się na swoje konto przejdź do sekcji „Ulepszenia”, a następnie zakładki „Obsługa na urządzeniach mobilnych”. Google podpowiada, jakie zmiany wdrożyć, aby lepiej dopasować się do potrzeb użytkowników. Dowiesz się między innymi, które elementy są zbyt blisko siebie, bądź gdzie treść jest szersza niż ekran.
Warto także wspomnieć o tym, że responsywne strony internetowe nie narażają Cię na problem związany z duplikacją treści (duplicate content). Witryny posiadające dodatkową mobilną wersję mogą być oznaczane przez Google jako strony ze skopiowaną zawartością. Aby tego uniknąć, należy wykorzystać znacznik rel=”canonical”. Niestety wiele osób o tym zapomina lub po prostu nie mają pojęcia o takim rozwiązaniu. W efekcie strona traci na jakości i jest „rozumiana” przez algorytm Google jako witryna ze skopiowanymi tekstami. To ile kosztuje responsywna strona internetowa jest bardzo małym kosztem w porównaniu do tego, ile można osiągnąć, gdy takową się posiada. Sam proces pozycjonowania witryny zgodnej z RWD nie różni się praktycznie niczym od działań SEO realizowanych dla stron niedopasowanych do urządzeń mobilnych.

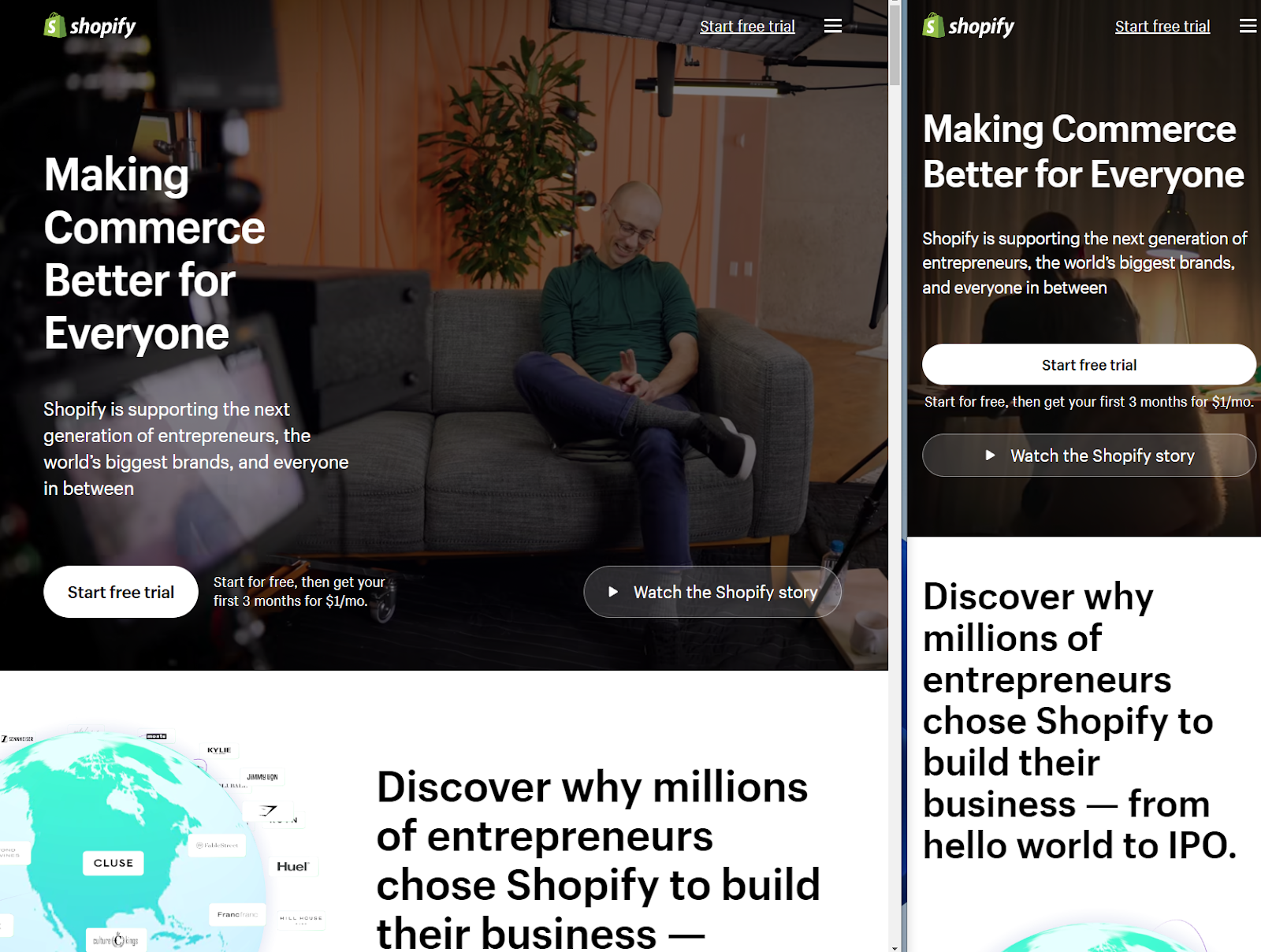
Zdj 2. Prawidłowo zoptymalizowana strona mobilna Shopify.
Źródło: Shopify.
Portal SWEOR przeprowadził interesujące badania dotyczące responsywności stron internetowych oraz nawyków zakupowych użytkowników w świecie online. Statystyki pokazały, że blisko 8 na 10 internautów rezygnuje z zakupów, gdy sklep internetowy niepoprawnie otwiera się na smartfonie. Warto równocześnie zaznaczyć, że w 2019 roku aż 63% użytkowników korzysta z internetu głównie za pomocą urządzeń mobilnych. Wnioski nasuwają się same – brak RWD może skutkować brakiem klientów.
Zobacz: Logo i logotyp – różnice
Proces tworzenia. Jak zaprojektować responsywną stronę internetową?
Każdego dnia miliony internautów sięgają do kieszeni po swoje smartfony. Użytkownicy robią z nich zakupy, czytają najświeższe wiadomości, czy komunikują się z bliskimi. Nie ważne, jaką działalność prowadzisz, aktualnie witryna zgodna z RWD jest niemal obowiązkiem. Ile kosztuje responsywna strona internetowa? Jak ją wykonać? Na oba te pytania odpowiedź nie jest jednoznaczna.
Zacznijmy od ceny. Bardzo często firmy projektujące witryny oferują wykonanie stron RWD w cenie, bez dodatkowych opłat. Czasami klient zmuszony jest dopłacić od kilkudziesięciu, do kilkuset złotych, zależnie od tego, jak rozbudowana jest strona i ile zmian należy nanieść. Podobna sytuacja dotyczy przebudowy witryny, aby ta stała się responsywna – programista może za taką usługę wystawić rachunek oscylujący w granicach od kilkudziesięciu do kilkuset złotych. Zależnie od tego, z jakiego oprogramowania korzystasz, naniesienie zmian może zająć mniej lub więcej czasu. Niekiedy wystarczy kilka drobnych zmian, a w innych przypadkach potrzeba kilkunastu godzin. To ile kosztuje responsywna strona internetowa powie Ci specjalista, który wykona dla Ciebie indywidualną wycenę.
Jak stworzyć stronę zgodną z techniką RWD? W przypadku WordPressa należy przed założeniem witryny skorzystać z odpowiedniego (responsywnego) szablonu. Istnieją również specjalne wtyczki optymalizujące witrynę, aby ta odpowiednio wyświetlała się na urządzeniach mobilnych. Wiele platform SaaS (Software as a Servie) do obsługi sklepów online posiada responsywne oprogramowanie, więc klient zakładający własną działalność, od razu posiada stronę wykonaną w myśl techniki RWD.
W innych przypadkach należy wprowadzić zmiany w kodzie źródłowym, a do tego konieczna jest znajomość języków programowania. Można skorzystać z Media Queries CSS, czy wykorzystać JavaScript – wiele rozwiązań może przynieść dokładnie ten sam efekt. Zmiany w kodzie może wykonać profesjonalista. Wówczas to ile kosztuje responsywna strona internetowa będzie zależeć na przykład od stawki godzinowej programisty.
Jak sprawdzić, czy witryna jest responsywna, czy jest to strona mobilna?
Wykonałeś już odpowiednie działania, ale nie masz pewności czy oczekiwany skutek został osiągnięty? Oprócz sprawdzenia, czy przed adresem wyświetlanym na smartfonie pojawi się literka „m”, możesz też spróbować innej metody. Zmień rozmiar okna przeglądarki swojego komputera – jeśli witryna dopasuje się do nowych parametrów, to jest responsywna. Jeśli jednak okazuje się, że coś poszło nie tak, to najpewniej wystąpił błąd i trzeba procedurę rozpocząć od nowa. Jeśli chodzi o WordPress – sprawdź, czy na pewno używasz responsywnego szablonu oraz, czy jest on zaktualizowany do najnowszej wersji.
Responsywna witryna internetowa – FAQ obejmujące responsywność stron
Jakie są najczęstsze pytania i odpowiedzi na temat responsywnych stron internetowych?
Czym jest responsywna witryna internetowa i jak to wpływa na przyciąganie nowych klientów?
Responsywna witryna dostosowuje się do wielkości ekranu każdego urządzenia. Dzięki temu strona wyświetla się tak samo dobrze zarówno na komputerze stacjonarnym, jak i na urządzeniach mobilnych. Taka uniwersalność sprawia, że witryna jest dostępna dla szerszego grona odbiorców, co z kolei przyciąga nowych klientów, zwiększając zasięg Twojego serwisu.
Jak zaprojektować stronę, aby była responsywna?
Aby zaprojektować stronę, która będzie responsywna, należy skorzystać z techniki RWD (Responsive Web Design). Wymaga to użycia języka CSS, umożliwiającego dopasowanie poszczególnych elementów strony do różnej rozdzielczości ekranu i typu urządzenia. Projekt witryny musi uwzględniać elastyczne układy, obrazy i czcionki, zapewniając optymalne wyświetlanie na różnych ekranach.
Czy responsywność wpływa na pozycjonowanie strony w wynikach wyszukiwania Google?
Responsywność ma znaczący wpływ na pozycjonowanie strony. Google preferuje witryny internetowe, które są przyjazne dla użytkowników urządzeń mobilnych. Responsywne strony często znajdują się wyżej w wynikach wyszukiwania.
Jakie są korzyści dla użytkowników korzystających z responsywnej witryny?
Główną korzyścią dla użytkowników jest wygoda. Responsywna strona internetowa wyświetla się i działa prawidłowo na każdym urządzeniu i przeglądarce, gwarantując komfortowe przeglądanie bez względu na rodzaj i wielkość ekranu. Dzięki temu użytkownicy mogą łatwo korzystać z internetu na urządzeniach mobilnych.
Czy tworzenie strony responsywnej wymaga specjalnego kodu CSS?
Stworzenie strony responsywnej wymaga specjalnego kodu CSS. Kod ten pozwala na automatyczne dopasowanie strony do wymogów każdego urządzenia, zarówno w kwestii wielkości, jak i rozdzielczości ekranu. W przypadku stron responsywnych, CSS musi być starannie zaplanowany, aby zapewnić efektywne wyskalowanie i dopasowanie wszystkich elementów witryny.
Czy responsywność strony ma wpływ na szybkość jej ładowania?
Responsywność może mieć wpływ na szybkość ładowania witryny, ponieważ różne elementy są pobierane przez system w zależności od urządzenia. Strona stworzona w technice RWD często wymaga mniej zasobów do wyświetlenia na urządzeniach mobilnych (może to przyspieszyć czas ładowania).
Czy każdy właściciel strony powinien zastosować responsywność?
Zdecydowanie tak. Responsywność sprawia, że strona wyświetla się prawidłowo na różnych urządzeniach. Każdy właściciel nowoczesnej witryny powinien wyrazić zgodę na przetwarzanie swojej witryny w sposób responsywny, aby zapewnić najlepsze doświadczenie dla użytkowników i zwiększyć zasięg swojej obecności online.



















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



