Wybór między server side rendering (SSR) a client side rendering (CSR) może mieć znaczący wpływ na wydajność i funkcjonalność strony. W tym artykule omówimy, czym różnią się te dwa podejścia, jakie są ich zalety i wady, a także w jakich sytuacjach warto stosować jedno z nich. Zachęcamy do lektury!

Źródło: https://img.freepik.com/free-photo/expert-upgrading-server-hub-security-protect-information-access-making-sure-virus-protection-software-is-updated-so-that-hackers-trying-penetrate-systems-are-rebuffed_482257-70168.jpg?t=st=1716011465~exp=1716015065~hmac=82e052083d4626e664f1701cff78b69e7343458162146a0b3db5a1d8a63de2ab&w=900
Czym jest server side rendering?
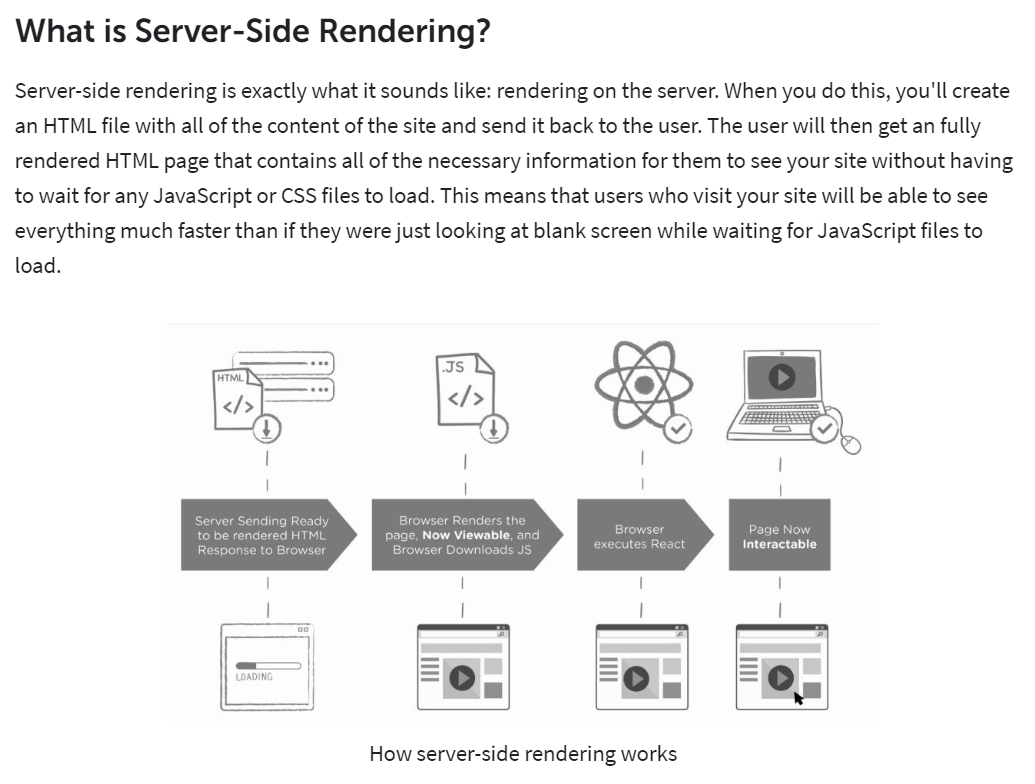
Server side rendering (SSR) polega na generowaniu treści witryny po stronie serwera. Serwer przetwarza dane i generuje kompletny HTML, który jest następnie przesyłany do przeglądarki użytkownika. Ta z kolei wyświetla gotową stronę bez potrzeby dodatkowego przetwarzania treści po stronie interesanta. Proces ten sprawia, że użytkownicy otrzymują w pełni gotowy serwis – może to znacząco wpłynąć na ich pierwsze wrażenie i komfort użytkowania.

Zdj 1. Wyjaśnienie SSR.
Źródło: solutionshub.epam.com/blog/post/what-is-server-side-rendering
Zalety SSR:
- szybsze ładowanie strony – strona jest w pełni renderowana na serwerze (skraca to czas ładowania w przeglądarce użytkownika);
- lepsze pozycjonowanie (SEO) – wyszukiwarki łatwiej indeksują strony renderowane po stronie serwera (wpływa to na lepsze pozycjonowanie);
- dostępność i wydajność – SSR jest dostępne dla urządzeń z mniejszą mocą obliczeniową, ponieważ większa część pracy wykonywana jest na serwerze (to sprawia, że strony są bardziej uniwersalne i mogą zostać lepiej dostosowane do różnych typów urządzeń).
Wady SSR:
- większe obciążenie serwera – generowanie każdej strony na serwerze zwiększa jego obciążenie (wymaga to mocniejszych zasobów serwerowych i prowadzi do wyższych kosztów utrzymania infrastruktury);
- czas odpowiedzi serwera – w przypadku dużego ruchu serwer wolniej odpowiada na żądania, wydłużając czas ładowania strony (opóźnienia te mogą wpłynąć negatywnie na doświadczenia użytkowników).
Czym jest client side rendering?
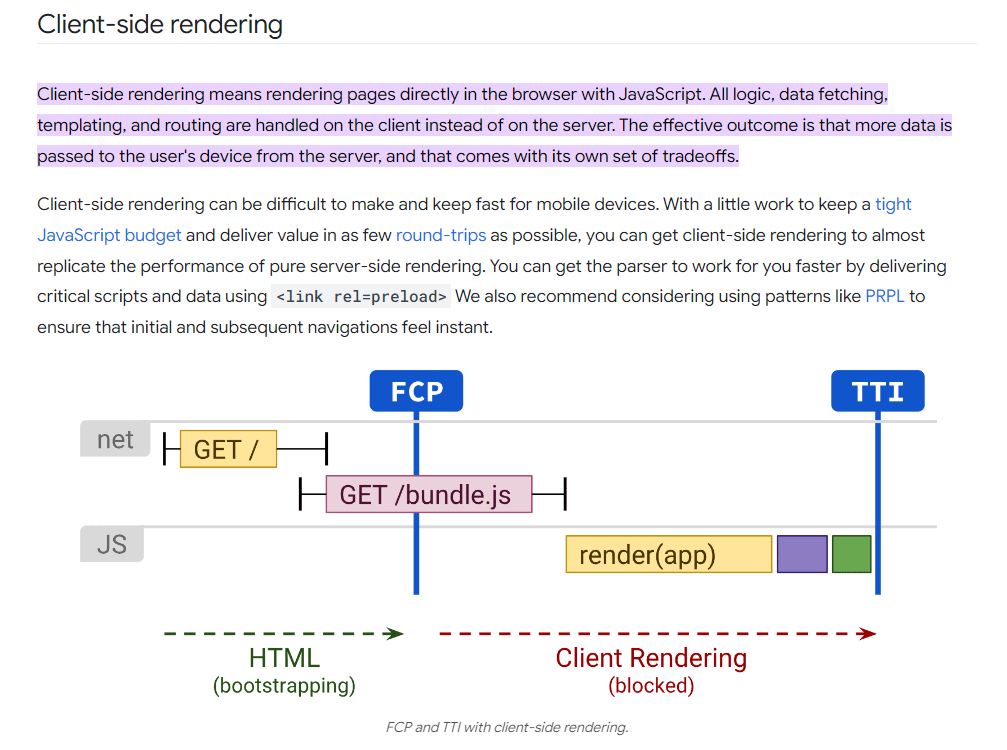
Client side rendering (CSR) polega na generowaniu treści witryny internetowej po stronie klienta. Przeglądarka pobiera minimalny zestaw danych z serwera, a następnie je przetwarza w celu wyświetlenia pełnej strony. Dane są przesyłane w formacie JSON. Przeglądarka w tym przypadku wykorzystuje do renderowania strony JavaScript. Dzięki temu procesowi serwisy online mogą być bardziej interaktywne i dynamiczne.

Zdj 2. Wyjaśnienie CSR.
Źródło: web.dev/articles/rendering-on-the-web
Zalety CSR:
- mniejsze obciążenie serwera – większa część pracy jest wykonywana po stronie klienta, zmniejszając jego obciążenie (pozwala to na obsługę większej liczby użytkowników bez konieczności zwiększania zasobów serwerowych);
- bardziej interaktywne strony – CSR pozwala na dynamiczne aktualizowanie zawartości witryny bez potrzeby pełnego przeładowania (w konsekwencji użytkownicy mogą cieszyć się bardziej płynnymi i responsywnymi aplikacjami);
- lepsza skalowalność – CSR okazuje się bardziej efektywne w przypadku dużego ruchu, ponieważ serwer przesyła tylko niezbędne dane.
Wady CSR:
- dłuższy czas ładowania początkowego – przeglądarka musi pobrać i przetworzyć większą ilość danych (wydłuża to czas ładowania witryny);
- gorsze pozycjonowanie (SEO) – wyszukiwarki mają trudności z indeksowaniem witryn generowanych po stronie klienta (wpływa to negatywnie na widoczność serwisu (w rezultacie strona może mieć mniejszą liczbę odwiedzających);
- wyższe wymagania sprzętowe – CSR może być mniej wydajne na starszych urządzeniach lub przy wolniejszych połączeniach internetowych (ogranicza to dostępność strony dla niektórych użytkowników).
Kiedy wybrać SSR, a kiedy CSR?
SSR (ang. Server-Side Rendering) jest dobrym rozwiązaniem, gdy zależy Ci na lepszej optymalizacji SEO, szybszym czasie ładowania początkowego oraz lepszym wsparciu dla starszych przeglądarek, które mogą mieć problemy z obsługą zaawansowanego JavaScriptu.
CSR (ang. Client-Side Rendering) okazuje się natomiast odpowiedni, gdy aplikacja wymaga dynamicznego i interaktywnego interfejsu użytkownika, a priorytetem jest szybka reakcja na akcje odbiorcy po załadowaniu strony.
Wybór SSR jest korzystny w przypadku stron statycznych lub z dużą ilością treści, natomiast CSR lepiej sprawdzi się w aplikacjach o charakterze interaktywnym, np. SPA (ang. Single Page Applications).
Jeżeli chcesz dowiedzieć się więcej na temat efektywnego zarządzania stronami internetowymi i marketingiem online, rozpocznij współpracę z profesjonalną agencją marketingową, która pomoże dobrać najlepsze rozwiązania dla Twojego projektu.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


