Język CSS to, obok HTML i JavaScript, podstawowe narzędzie każdego front-end developera. To przy jego pomocy możemy wystylizować stronę internetową tak, aby była dla przyszłych użytkowników zarówno funkcjonalna, jak i atrakcyjna wizualnie. W dzisiejszym wpisie przedstawimy całą paletę możliwości, jakie oferuje CSS — i pokażemy, jak w praktyce implementuje się style CSS w HTML.
Czym jest CSS?
Zacznijmy od tego, czym CSS (Cascading Style Sheets)… nie jest. Podobnie jak HTML, nie zalicza się go do grona „typowych” języków programowania — takich jak Python czy C++.
CSS jest za to językiem „kaskadowych arkuszy stylów”, który określa wytyczne dotyczące prezentacji dokumentu HTML. Innymi słowy — informuje on przeglądarkę internetową o tym, w jaki sposób ma wyświetlić ustrukturyzowaną we wspomnianym dokumencie stronę. Witryna stworzona wyłącznie przy użyciu HTML-a przypominałaby prosty dokument tekstowy — dzięki stylom CSS możemy zmienić ją w stronę rzeczywiście atrakcyjną dla użytkownika.

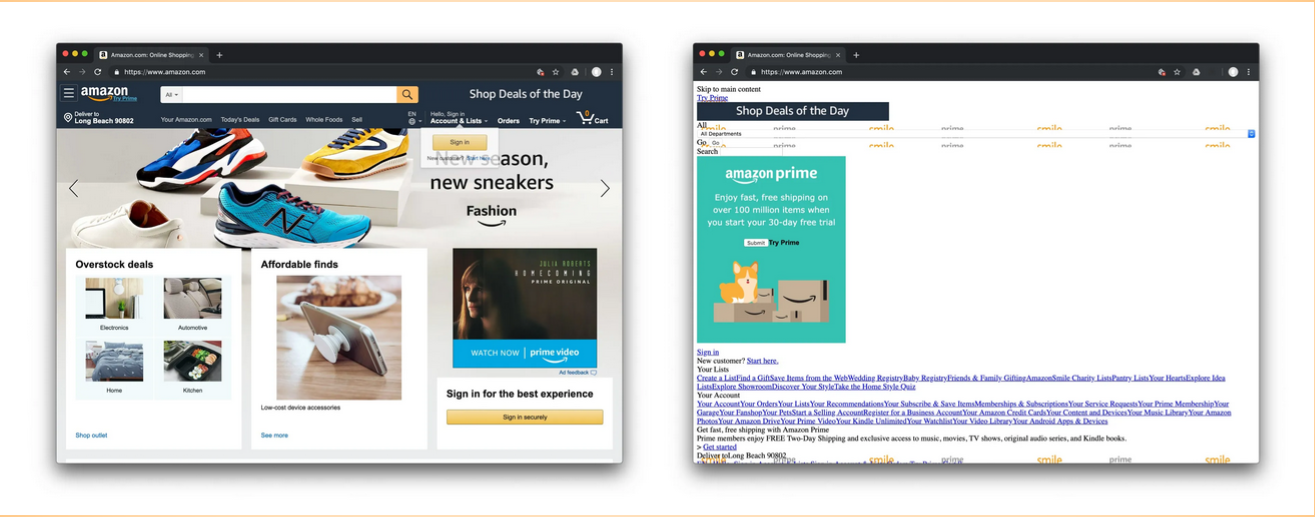
Zdj 1. Strona główna Amazona ze stylowaniem CSS (po lewej) i bez stylowania (po prawej).
Źródło: That Time I Tried Browsing the Web Without CSS – CSS-Tricks
Możliwości CSS – czyli do czego służą kaskadowe arkusze stylów?
W porównaniu do HTML-a – który sam w sobie oferuje bardzo ograniczone możliwości edycji witryny pod kątem wizualnym — kaskadowe arkusze stylu pozwalają zmienić na stronie… niemal wszystko; zgodnie z potrzebami Twojej marki lub klienta (oraz wymaganiami SXO).
Co ważne, ze względu na odseparowanie arkusza CSS od struktury HTML (w 99% przypadków pracuje się nad nimi w dwóch osobnych plikach), zmiany wprowadzone w jednym arkuszu stylów obejmują wszystkie strony, z którymi dany arkusz został połączony. W przypadku szczególnie rozbudowanych witryn (na przykład sklepów internetowych z wieloma podstronami) jest to nieoceniona wręcz funkcjonalność.
A oto przykłady zmian, które możemy wprowadzić na stronie przy pomocy CSS:
- kolor i wielkość tekstu;
- rodzaj czcionek;
- kolor tła;
- rozmieszczenie tekstów i obrazów na stronie;
- wielkości marginesów;
- skalowanie witryny do wielkości przeglądarki;
- renderowanie witryny (w zależności od wielkości ekranu, do druku, itp.);
- i wiele, wiele więcej.
Warto tu zaznaczyć, że zdefiniowane w arkuszu stylu zmiany są uniwersalne — jednakowo zinterpretuje je zarówno Chrome, jak i Firefox. To samo tyczy się mobilnych wersji witryn.
Style CSS w HTML — jak je tworzyć? Jakie ich właściwości trzeba znać?
Język CSS ma swoją ściśle określoną — ale prostą do opanowania — strukturę. Niezależnie od tego, jak rozbudowany arkusz stylu chciałbyś wprowadzić do dokumentu HTML, każda definiująca styl reguła musi składać się z:
- selektora — wskazującego element (lub grupę elementów), którego dotyczy stylowanie;
- deklaracji — opisującej formatowanie danych elementów.
Przykładowa reguła może wyglądać następująco:
h1 {
color: crimson;
}
W tym przypadku h1 jest selektorem — wskazującym, że stylowanie ma objąć nagłówki H1; color — oznacza właściwość stylu, a więc to, jaki rodzaj zmiany wprowadzamy, zaś crimson — jest wartością zmiany (w tym przypadku — zmiany koloru nagłówka tekstu na karmazynowy).
To jednak nie wszystko. Tak sformułowana reguła nie może być jeszcze zinterpretowana przez przeglądarkę — musisz ją najpierw odpowiednio połączyć z kodem HTML. O trzech metodach integracji języka CSS ze strukturą HTML-a piszemy więcej w artykule „Jak połączyć HTML z CSS na stronie internetowej?”.
Przed rozpoczęciem pracy z CSS warto poznać przynajmniej niektóre właściwości stylu, pozwalające wprowadzać zmiany formatowania elementów strony. Przedstawiamy krótką listę tych najważniejszych:
- color — kolor elementu
- font-style — styl czcionki
- font-size — wielkość tekstu
- text-align — wyrównanie tekstu (w poziomie)
- text-indent — wcięcie na początku akapitu
- word-spacing — odstępy między wyrazami
- line-height — odstępy między liniami
- background-color — kolor tła strony
- background-image — umieszczenie obrazu w tle
- height — wysokość elementu
- width — szerokość elementu
- margin — margines

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


