Wiele osób jest przekonanych, że profesjonalne SEO jest kluczem do zaistnienia sklepu lub w sieci. Jest w tym oczywiście sporo prawdy, ale warto mieć świadomość tego, że choć skuteczne pozycjonowanie może przełożyć się na wyniki sprzedażowe i sukces biznesowy, jego głównym zadaniem jest po prostu zwiększenie widoczności marki w wyszukiwarce internetowej. O ile optymalizacja strony pod kątem SEO przekłada się na wyższe pozycje w Google, o tyle to, czy internauta będzie chciał spędzić na stronie internetowej czas i podjąć oczekiwane przez nas działania, zależy w dużej mierze od UX. Jakie funkcjonalności strony przydają się do tego, by potencjalny klient zamienił się w klienta?

UX kryje się w szczegółach
Czasem wydaje nam się, że zaprojektowanie przejrzystej i atrakcyjnej strony internetowej jest zadaniem prostym, a wszelkie dodatkowe funkcjonalności strony są jedynie wymysłem przewrażliwionych grafików. Często jednak powtarza się że diabeł tkwi w szczegółach i nie inaczej sprawa wygląda z UX. Owszem, do stworzenia strony, po której będzie można poruszać się komfortowo, nie trzeba wykorzystywać specjalnych trików UX, ale trzeba mieć świadomość tego, że ewentualne, pożądane przez nas działanie użytkownika będzie uzależnione w dużej mierze od jego determinacji. A chodzi przecież o to, żeby do skorzystania z usługi lub kupna produktu przekonać także tych, którzy niekoniecznie wchodzą na stronę z tym zamiarem.
Żeby pojąć, jak triki UX mogą wpłynąć na funkcjonalność strony, trzeba uzmysłowić sobie, że współczesne społeczeństwo jest bardzo niecierpliwe – nie lubimy czekać, wszystko, co najważniejsze, chcemy mieć podane od razu i nie znosimy bałaganu. My nie oceniamy, czy to dobrze, czy źle i to samo polecamy wszystkim przedsiębiorcom oraz administratorom stron internetowych. Zamiast spierać się z internautami i wypowiadać im wojnę, zdecydowanie lepszym rozwiązaniem jest spełnić ich oczekiwania.
Drobne elementy mogą znacząco wpłynąć na UX strony internetowej. Co więcej, należy mieć świadomość tego, że niektóre elementy mogą wydawać się nieistotne dla właściciela firmy, ale dla odbiorcy mają kolosalne wrażenie. Chodzi tu między innymi o umieszczanie na stronie zbędnych elementów, nieatrakcyjny wygląd przycisków, zbyt dużą rozdzielczość zdjęć czy zbyt długie ładowanie się strony. Potrzebujesz dowodu? Jeśli chcesz, by Twoja strona została pozytywnie oceniona w Test My Site with Google, witryna powinna ładować się nie dłużej niż pięć sekund. A nawet taki czas ładowania może wpłynąć na znaczącą utratę potencjalnych klientów.
Zobacz: Jak bardziej angażować potencjalnego klienta, kiedy jest już na stronie sklepu?
Czym jest układ strony internetowej?
Układ strony internetowej albo inaczej jej layout to po prostu układ graficzny. Jest on pewnego rodzaju szkieletem witryny. W związku z tym są na nim oparte poszczególne podstrony witryny. Na layout składają się elementy wizualne, takie jak na przykład:
- kolorystyka,
- typografia,
- układ treści,
- układ grafik,
- układ animacji.
Najprościej tłumacząc, wspomniany termin jest to podstawa wizualnej oprawy strony internetowej. To od tego, jak wygląda jej układ, zależy, jak prezentuje się cały serwis.

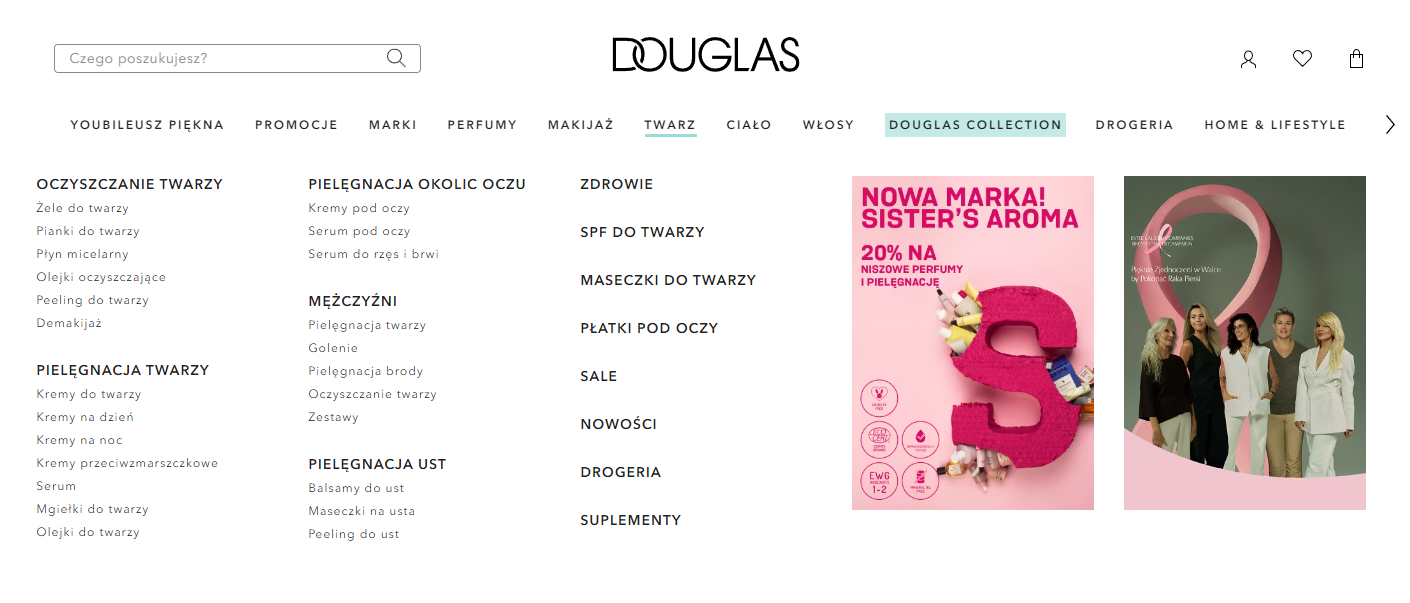
Zdj 1. Szczegółowy układ nawigacji na stronie internetowej – poprawne SXO w witrynie.
Źródło: Douglas.
Projektowanie i tworzenie układów stron internetowych to jeden z najważniejszych etapów ich budowania. Z tego też powodu decydując się na wykonanie witryny, warto zaufać sprawdzonej agencji SXO. Profesjonalne to znaczy odpowiadające na potrzeby użytkowników i takie, które cechują się wysokim poziomem UX.
Przeczytaj także: Pozycjonowanie oraz SEO
Jaki powinien być układ strony internetowej?
Profesjonalni twórcy stron internetowych, gdy tworzą ich układ, myślą przede wszystkim o użytkownikach. W związku z tym wczuwają się w ich rolę. Witryny z doskonale wykonanym layoutem cechują się zatem:
- prostotą projektu graficznego,
- łatwą nawigacją,
- spójnością,
- dostępnością,
- uznanymi konwencjami.
Zobacz: Jak długa powinna być landing page?
Prostota projektu graficznego oznacza między innymi, że witryna nie ma zbyt wielu kolorów. Z kolei czcionki są łatwe do odczytania. Twórcy stron internetowych nie powinni również używać ich zbyt dużo. Przemyślane umiejscowienie opublikowanych grafik to kolejna cecha układu strony internetowej, który cechuje się prostotą.
Intuicyjna nawigacja pozwala użytkownikom w łatwy sposób przedostać się z jednego punktu na stronie do drugiego. W tym przypadku chodzi między innymi o to, aby użytkownik nie musiał schodzić zbyt głęboko z kategoriami. Wtedy bowiem dość łatwo mógłby się zagubić. Dobrym rozwiązaniem jest także dodanie funkcji wyszukiwania treści na stronie.

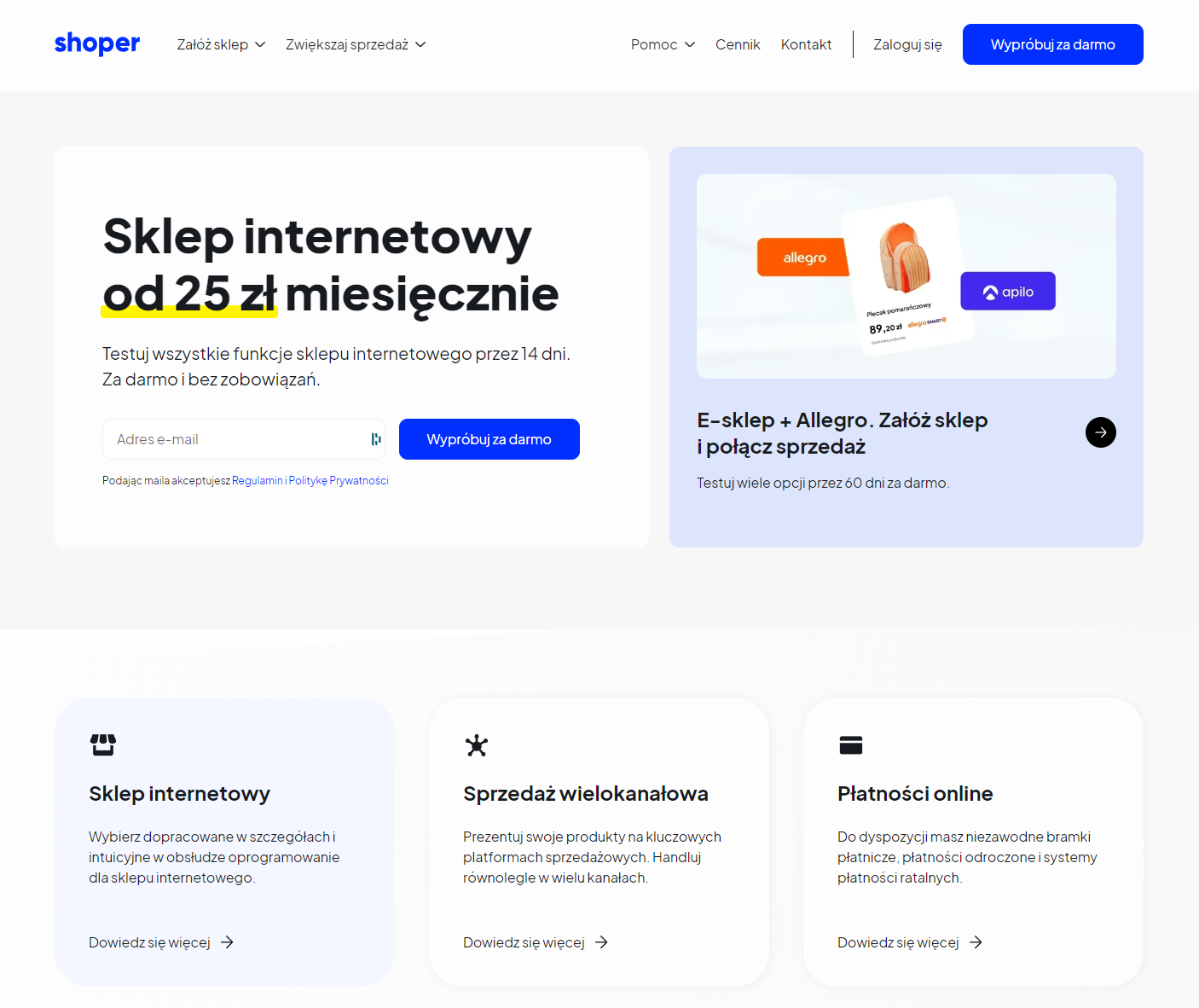
Zdj 2. Korzystny układ witryny pod kątem SXO oraz maksymalizacji konwersji.
Źródło: Shoper.
Spójność układu strony internetowej polega przede wszystkim na tym, że wygląd każdej podstrony jest dość podobny. Chodzi tutaj o identyczność tła, schematów, kolorów oraz czcionek. Układ strony internetowej musi być również dostępny dla użytkowników urządzeń mobilnych. Jeszcze kilka lat temu twórcy witryn decydowali się tworzyć osobne mobilne wersje stron internetowych. Aktualnie jednak na topie są witryny responsywne. Doskonale skalują się one do ekranów urządzeń o niestandardowych rozmiarach.
Istnieją pewne uznane przez użytkowników stron internetowych konwencje, dzięki którym każdy wie, gdzie mniej więcej może spodziewać się poszczególnych elementów witryny. W związku z tym główna nawigacja witryny internetowej jest zwykle u góry bądź też po lewej stronie. Z kolei logo znajduje się zazwyczaj w lewym górnym rogu lub na środku na stronie internetowej. Takich elementów, które są powtarzalne, jest nieco więcej, a profesjonalni webmasterzy dbają o to, aby układ strony internetowej był zgodny z przyzwyczajeniami internautów.
Zobacz: Czy warto założyć bloga na WordPress? Porównanie z Blogger
Przeczytaj także: Pozycjonowanie sklepów oraz SXO
Dlaczego warto zadbać o odpowiedni układ strony internetowej?
Strona internetowa jest wizytówką Twojej firmy. Jeżeli jej układ będzie chaotyczny albo witryna będzie po prostu źle wyglądać, ucierpi na tym wizerunek Twojej marki. Pamiętaj o tym, że układ strony internetowej w dużej mierze wpływa na to, jak duże zyski wygeneruje dla Ciebie witryna. Każda firma, która dba o swoją reputację, inwestuje zatem profesjonalne projektowanie stron www. Wiele z tych przedsiębiorstw decyduje się zaufać uznanym w całej Polsce agencjom SXO. Wtedy bowiem mają gwarancję, że layout witryny będzie zgodny z wymogami UX.
Przegląd najlepszych funkcjonalności strony
W jaki sposób zatem można zadbać o UX strony i skłonić internautów do pozostania w witrynie, dokonania zakupu lub podjęcia innej interakcji ze stroną internetową sklepu? Oto nasz przegląd najlepszych funkcjonalności strony, które warto wdrożyć prowadząc biznes online.
Estetyka i minimalistyczny design
Projektując stronę internetową należy wiedzieć, jakie są aktualne trendy estetyczne w projektowaniu graficznym. Współcześnie odchodzi się od intensywnych, kontrastujących ze sobą kolorów, a zamiast tego coraz częściej stosuje się stonowane barwy i spójne połączenia dwóch lub trzech kolorów. Internauci lubią estetyczny i minimalistyczny design, który zwiększa czytelność strony zarówno na urządzeniach stacjonarnych, jak również na ekranach niewielkich urządzeń mobilnych.

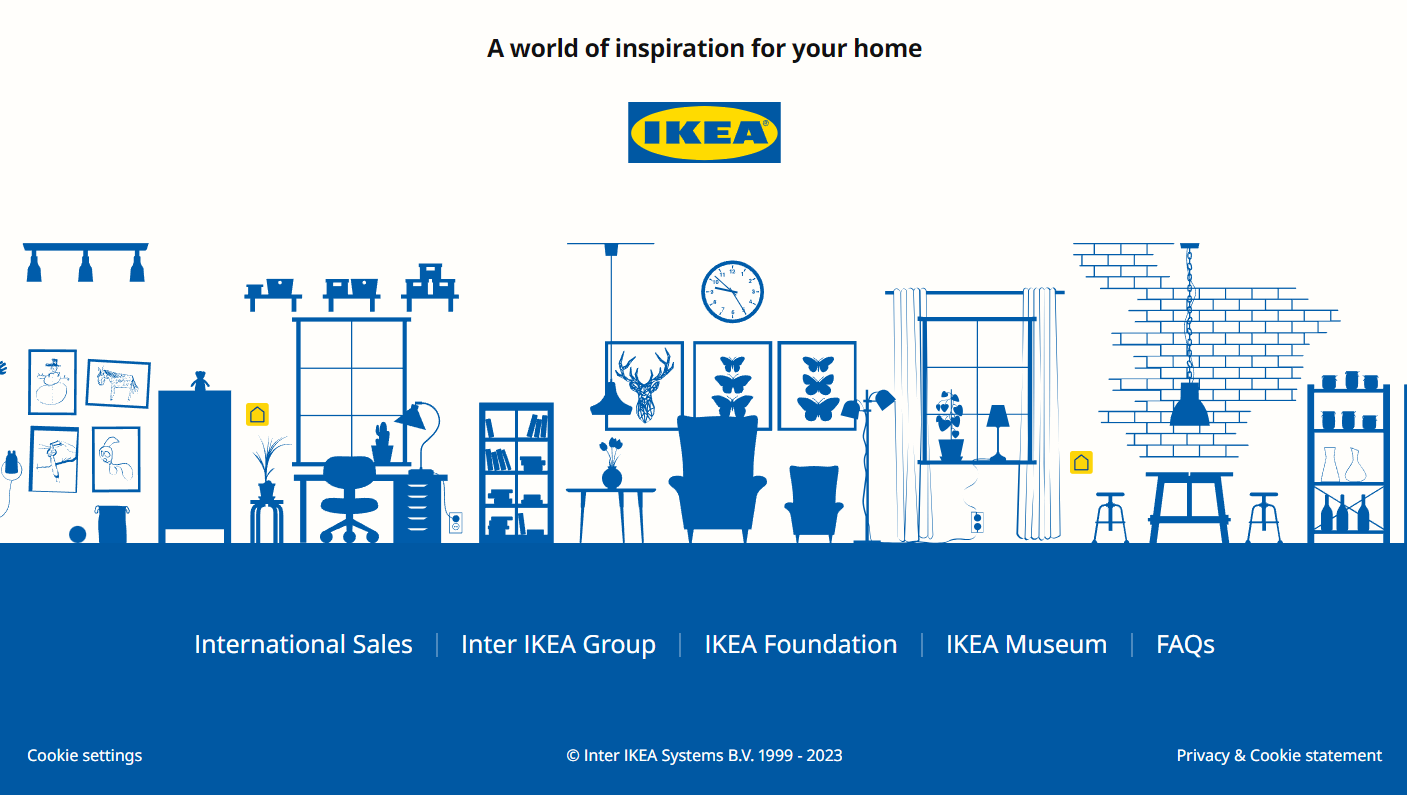
Zdj 3. Minimalistyczny design IKEA.
Źródło: IKEA.
Przykładem firmy, która posiada minimalistyczną stronę internetową, może być IKEA. Warto też zwrócić uwagę na fakt, że IKEA współcześnie stosuje minimalizm na stronie na szeroką skalę – zarówno w ogólnym wyglądzie strony, jak i w projektach ikon. Pamiętaj jednak, że minimalizm nie jest jednoznaczny z monotonią – sztuka polega na tym, by projekt strony był minimalistyczny i przejrzysty, a jednocześnie charakterystyczny i łatwy do identyfikacji z marką.
Przejrzysta i widoczna nawigacja
Przejrzysta nawigacja i struktura strony jest bardzo ważna dla UX, ale trzeba pamiętać, że użytkownika często nie interesuje tylko krok „w przód”. Powinien on w każdym momencie wiedzieć, w jakim miejscu na stronie się znajduje i móc szybko przenieść się na poprzednią podstronę, stronę główną lub w zupełnie inne miejsce. Tutaj warto wspomnieć o internetowej stronie sklepu H&M – z lewej strony widzimy nawigację z poszczególnymi kategoriami i podkategoriami, a u góry strony widzimy najpopularniejsze działy oraz ścieżkę, którą przemierza internauta, poruszając się po sklepie. Zauważmy też, że mimo, że elementów tego typu jest na stronie kilka, całość prezentuje się bardzo intuicyjnie.
Zobacz: Co musi umieć junior UX?
Kontrola użytkownika nad systemem i widoczność jego statusu
Projektując stronę sklepu internetowego, musisz pamiętać o tym, że nie wszyscy użytkownicy, którzy będą z niego korzystać, są obeznani w zakupami online. Dlatego bardzo ważne jest wdrożenie systemu, który będzie intuicyjny i który zapewni wszystkim osobom pełną kontrolę nad systemem. Wielu internautów to osoby poruszające się w sieci dość chaotycznie i popełniające pewne błędy, dlatego daj im możliwość szybkiego ich cofnięcia i spraw, by zawsze wiedzieli, w którym miejscu i na jakim etapie składania zamówienia się znajdują. W celach znalezienia inspiracji możesz zapoznać się z największymi sklepami internetowymi, takimi jak Allegro.
Łatwy dostęp do najważniejszych funkcji
Zwróć uwagę, że dostęp do niektórych funkcji i najważniejszych podstron powinien być możliwy niezależnie od miejsca, w którym znajduje się internauta. Nie wymagaj od niego pamiętania budowy strony – zamiast tego zapewnij mu dostęp do koszyka, strony głównej, profilu czy podstrony kontaktowej na każdym poziomie. Zobacz, jak to działa na stronie empik.com.
Jak dbać o UX strony?
Dbanie o UX strony nie ogranicza się tylko do jej zaprojektowania i wdrożenia. Należy na bieżąco monitorować, czy wszystkie funkcjonalności strony działają prawidłowo, czy na stronie nie występują błędy i czy witryna szybko się ładuje. W opiece nad UX bardzo istotna jest także systematyczna analiza rynku i konkurencji oraz znajomość aktualnych trendów w projektowaniu stron internetowych. Mimo że ogólne trendy graficzne i projektowe utrzymują się zazwyczaj przez kilka lat, co roku wiele nowych rozwiązań zyskuje na popularności, a inne wykazują tendencję spadkową.
Zobacz: UX a zachowania użytkowników – ciekawostki
Warto jeszcze raz wspomnieć o urządzeniach mobilnych. Obecnie coraz częściej z internetu korzystamy na smartfonach i tabletach, więc podczas projektowania witryny zwróć uwagę, czy wszystkie funkcjonalności strony prawidłowo działają na popularnych mobilkach, a poszczególne strony, opisy i komunikaty są przejrzyste i czytelne na niewielkich ekranach.
Małe elementy, które zatrzymują na stronie klientów
Triki UX, które zatrzymują na stronie internetowej klientów, to nie tylko podstawowe zasady, ale także niewielkie elementy, na które w pierwszym odruchu nie zawsze zwracamy szczególną uwagę. Warto jednak pamiętać, że internautę do dokonania zakupu mogą zniechęcić nawet drobiazgi.
Jeśli chcesz przyciągnąć uwagę klientów i zwiększyć ich szansę na dokonanie konwersji, zadbaj o intrygującą i atrakcyjną przestrzeń Above the Fold na stronie głównej z logotypem i tagline, autouzupełnianie danych podczas składania zamówienia, sprawną wyszukiwarkę oraz możliwość dokonania zakupu bez potrzeby rejestracji. Zwróć też uwagę na spójność i powtarzalność komunikatów pojawiających się podczas poszczególnych działań.

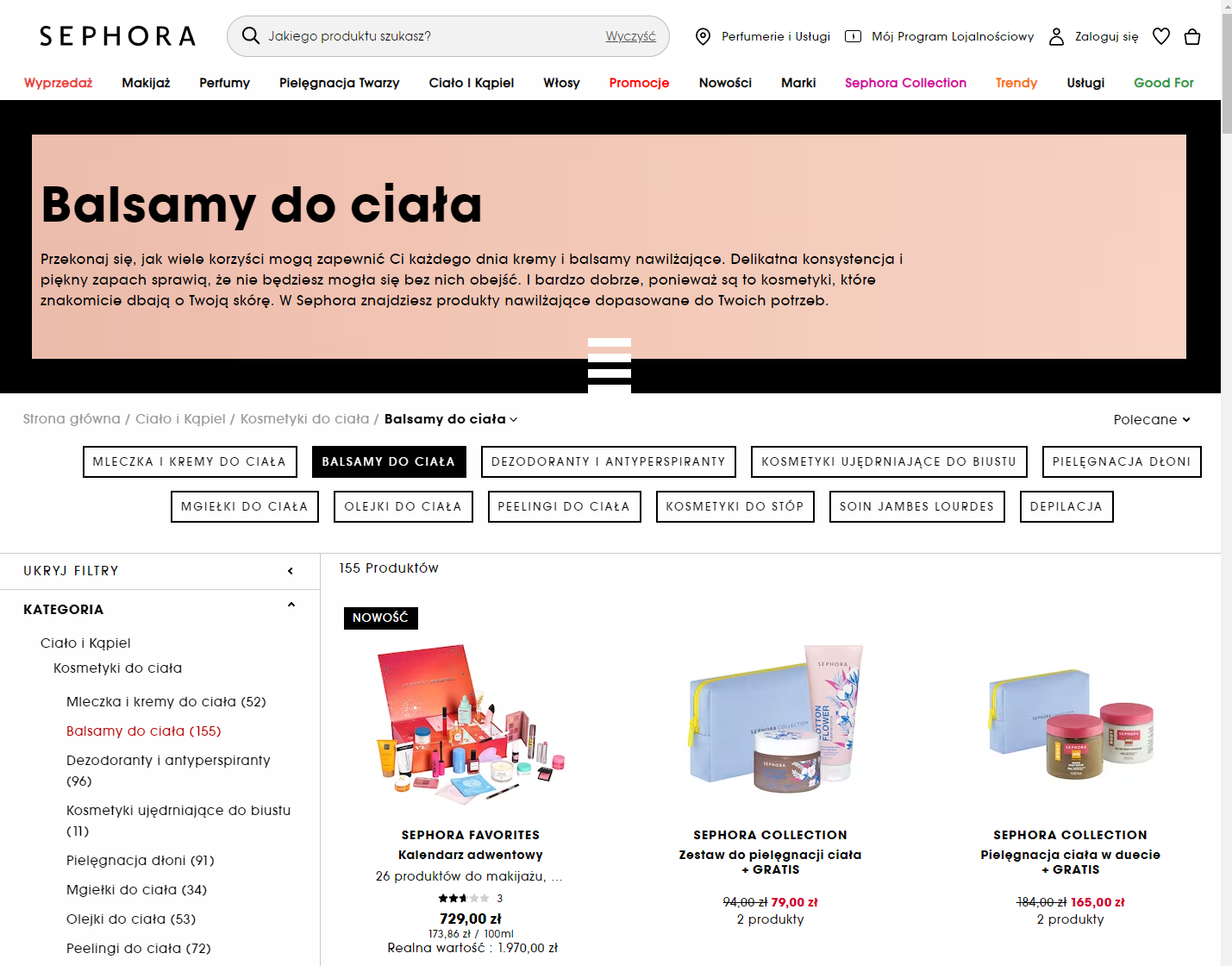
Zdj 4. Atrakcyjna przestrzeń Above the Fold zapoznająca klientów z kategorią produktową.
Źródło: Sephora.
FAQ – najczęstsze pytania i odpowiedzi
Jakie są najczęstsze pytania i odpowiedzi na temat prawidłowego projektowania UX strony?
Jak zaprojektować UX strony internetowej?
Aby prawidłowo zaprojektować UX strony internetowej, należy skupić się na doświadczeniu użytkownika i jego potrzebach. Ważne jest, aby strona była intuicyjna i łatwa w obsłudze. Zaplanuj nawigację tak, aby użytkownik mógł łatwo znaleźć potrzebne informacje. Dobre praktyki UX obejmują również stworzenie atrakcyjnego i przejrzystego interfejsu użytkownika.
Dlaczego User Experience jest ważny przy projektowaniu strony WWW?
User Experience (doświadczenie użytkownika) jest niezwykle ważne przy projektowaniu strony WWW, ponieważ od tego zależy, czy użytkownicy będą zadowoleni z korzystania z witryny. Dobre UX przekłada się na pozytywne doświadczenia, zwiększoną użyteczność i szansę na konwersję. Tworzenie strony z myślą o potrzebach użytkowników wpływa na atrakcyjność i skuteczność witryny.
Jak skutecznie zaprojektować nawigację na stronie?
Aby skutecznie zaprojektować nawigację na stronie, należy zastosować kilka dobrych praktyk UX. Przede wszystkim, należy stworzyć jasną strukturę menu, która umożliwi użytkownikom łatwe poruszanie się po witrynie. Ważne jest również umieszczenie ważnych linków w widocznym miejscu, aby użytkownicy mogli je szybko znaleźć. Ponadto warto dodać wyszukiwarkę, która ułatwi użytkownikom odnalezienie konkretnych informacji.
Jak dobry formularz wpływa na UX strony?
Dobry formularz ma duży wpływ na UX strony, ponieważ może zminimalizować frustrację użytkowników podczas wprowadzania danych. Ważne jest, aby formularz był prosty do wypełnienia i zawierał tylko niezbędne pola. Dodatkowo warto zamieścić podpowiedzi i komunikaty błędów, aby użytkownicy byli świadomi, jakie dane są wymagane i jakie występują błędy.
Jak sprawdzić UX strony?
Aby sprawdzić UX strony, można zastosować różne metody. Przede wszystkim, warto poprosić użytkowników o wypróbowanie strony i zbieranie ich opinii. Można również wykorzystać narzędzia do analizy ruchu na stronie, które pozwolą śledzić, jak użytkownicy poruszają się po witrynie i jakie akcje wykonują. Ważne jest również monitorowanie wskaźników, np. czas ładowania strony, liczba odrzuceń czy współczynnik konwersji.
Jak poznać potrzeby użytkowników pod kątem UX?
Aby poznać potrzeby użytkowników pod kątem UX, warto przeprowadzić badania, np. wywiady czy ankiety. Warto też analizować zachowania użytkowników na stronie, np. dzięki narzędziom do analizy ruchu. Komunikacja z użytkownikami, np. za pomocą paneli dyskusyjnych czy formularzy kontaktowych, również może dostarczyć wartościowych informacji na temat potrzeb i oczekiwań użytkowników.
Co to jest User Interface (UI) w kontekście projektowania stron WWW?
User Interface (UI) to element projektowania stron WWW, który skupia się na estetyce i interakcjach między użytkownikiem a stroną. Dotyczy to m.in. kształtu przycisków, układu treści czy kolorów. Dobrze zaprojektowany UI ma na celu ułatwienie interakcji użytkownika z witryną i poprawienie jej użyteczności.
Jak zaprojektować stronę WWW z korzyścią dla konwersji?
Aby zaprojektować stronę WWW z korzyścią dla konwersji, warto skupić się na kilku elementach. Przede wszystkim, strona powinna mieć czytelny i atrakcyjny layout, który przyciągnie uwagę użytkowników. Ważne jest również umieszczenie wyraźnego CTA (Call-to-Action) i zachęcanie do podjęcia pożądanych działań. Dodatkowo należy zadbać o łatwe i intuicyjne wypełnianie formularzy oraz optymalizację czasu ładowania strony.
Jakie są dobre praktyki User Experience w projektowaniu stron WWW?
Dobre praktyki User Experience w projektowaniu stron WWW to m.in. skupienie się na potrzebach użytkowników, dostępności, optymalizacji ładowania strony, czytelności treści, intuicyjnej nawigacji, responsywności, czy zgodności z zasadami dostępu do danych osobowych (RODO). Ważne jest również testowanie i analiza działania strony, aby stale ją udoskonalać.
Jakie są etapy procesu projektowania UX strony?
Proces projektowania UX strony może różnić się w zależności od projektu, ale ogólnie można wyróżnić kilka kluczowych etapów. Są to: analiza potrzeb i celów użytkowników, tworzenie buyer person, prototypowanie, testowanie z użytkownikami, poprawki, ostateczne opracowanie projektu i wdrożenie strony. Każdy z tych etapów ma duże znaczenie pod kątem zapewnienia dobrej użyteczności i atrakcyjności witryny.

swój potencjał z

polityką prywatności






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


