Znaczniki HTML budują strukturę strony internetowej. Zawierają informacje o wyglądzie, słowach kluczowych, tytule, a także opisie witryny. Przypominają szkielet, który podtrzymuje najważniejsze organy. Co ciekawe, znaczniki mają duże znaczenie również dla pozycjonowania. W tekście skupimy się na znaczniku body w HTML. Jaką rolę pełni ten element? Co powinien zawierać, aby strona pięła się wysoko w wyszukiwarce Google?

Zdj. 1 Strona internetowa ma strukturę kodu, którego częścią jest znacznik body
Źródło. https://pixabay.com/photos/programming-html-css-javascript-1873854/
Zanim jednak wytłumaczymy dokładnie co oznacza znacznik body w HTML, wskażemy, jakie są najpopularniejsze elementy budowy strony internetowej i co pokrótce oznaczają. Pamiętaj, że poszczególne części składowe oddziałują na siebie w znacznym stopniu i błąd w jednym znaczniku może odbijać się na pracy drugiego. Ma to szczególne znaczenie podczas SEO, stąd wykonywany na początku audyt SEO polega m.in. na kontroli stanu kodu strony, w tym również poszczególnych znaczników.
Jakie są podstawowe znaczniki HTML i co oznaczają?
Cała strona internetowa zbudowana jest na bazie znaczników. Wszystko, co widzisz w przeglądarce to ciąg specjalnych poleceń, przetwarzanych przez system na określone elementy. Np. nagłówki oznaczane są znacznikami <h1>, a pogrubiony tekst widnieje między znacznikami <strong> i </strong>.
Podstawowe znaczniki wpływają na „szkielet” witryny. Jakie należą do tych najważniejszych?
- <!DOCTYPE html> – to znacznik, który wskazuje, że dokument jest pisany w języku HTML.
- <html> – w tagu tym wpisuje się całą zawartość strony (w tym elementy widoczne i niewidoczne).
- <head> – to informacyjna część kodu strony. Zawiera elementy widoczne dla wyszukiwarki i osób, które będą analizować kod. W znaczniku head zawarty jest tytuł i opis strony, a także linki do ewentualnych skryptów czy styli, wpływających na jej wygląd.
- <title> – znacznik ten zawarty jest w części head. Tytuł wyświetla się na karcie przeglądarki i ma istotne znaczenie z punktu widzenia SEO.
- <meta> – tag informacyjny dla przeglądarki. Wpływa np. na wyświetlanie polskich znaków (polecenie UTF-8). W znaczniku meta znajdziesz description, czyli wstępny opis strony, widoczny w wyszukiwarce, istotny także z punktu widzenia SXO.
Jak działa znacznik body w HTML?
Znacznik body w HTML to ciało dokumentu, zawierający bardzo istotne informacje, które – co ważne – są widoczne również dla użytkownika. Pełni on istotną rolę, wpływając na pozycjonowanie, sposób umieszczenia contentu, odbiór przez potencjalnych użytkowników itd. itp.
Definiuje on w praktyce całą zawartość dokumentu HTML, gdyż tylko to, co umieścisz w <body> jest później widoczne dla Twoich odbiorców. Pamiętaj, że znacznik ten musi mieć każda witryna, a pojedynczy dokument HTML może mieć tylko jeden taki tag. Przypadkowe umieszczenie dwóch takich elementów, może generować błędy i problemy w budowaniu efektywnej witryny.

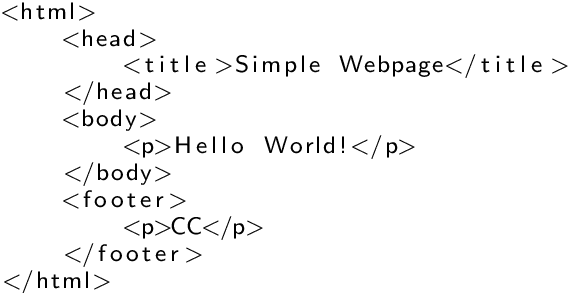
Zdj. 2 Tak prezentuje się najbardziej podstawowy kod HTML. W znaczniku Body zawarty jest napis „Hello World!”, który pokaże się użytkownikowi strony
Jakie elementy zawarte są w znacznikach body?
W znaczniku body w HTML zawarte są treść strony, zdjęcia i obrazy, akapity, hiperłącza, tabele, listy, widgedy multimedialne i o wiele więcej. Jakie tagi można umieścić w strukturze <body>?
- <hx> – x oznacza tu stopień nagłówka (pierwszy, drugi, trzeci itd.).
- <p> – oznacza paragraf w treści.
- <img> – polecenie wstawienia obrazu w treść.
- <link> – element hiperłącza przenoszący do innej podstrony lub strony internetowej.
To oczywiście tylko część z poleceń dostępnych w języku HTML. Każde z powyższy musi zawierać też szczegółowe informacje, do czego ma się odnosić (np. znacznik img musi zawierać link do ilustracji lub zdjęcia, wymiary danego materiału i ewentualnie dodatkowe parametry).
Umieszczając taki znacznik „< !– … — >” twórca strony może pozostawić komentarz, który nie jest widoczny dla odbiorców witryny. Po co stosuje się tego typu technikę? Aby dać wskazówki osobom odpowiadającym w późniejszym czasie za pozycjonowanie strony.
W znaczniku body powinny znajdować się elementy przyjazne dla użytkownika, oparte na wybranych słowach kluczowych oraz linki wewnętrzne i zewnętrzne (dofollow i nofollow, w zależności od zapotrzebowania)
Pamiętaj, że konieczne jest zamknięcie znacznika body przy pomocy komendy </body>. Otwarty kod będzie generować błędy i może wyświetlać się niepoprawnie w przeglądarce internetowej.
Jak znacznik body wpływa na pozycjonowanie?
Części składowe znacznika body mają niebagatelny wpływ na pozycjonowanie witryny. Dlaczego? To w tym fragmencie strony umieszczone są elementy widoczne dla użytkownika, które analizuje także algorytm wyszukiwarki. Treść musi mieć słowa kluczowe, a linki powinny być umieszczone zgodnie z normami uznanymi w danym momencie przez Google.
Istotne jest tu także dopasowanie witryny do różnych urządzeń (tzw. responsywność strony internetowej) czy wielu wariantów rozdzielczości monitora. Z punktu widzenia pozycjonowania bardzo ważne jest też, aby wszystkie ilustracje wyświetlały się bez błędów, posiadały odpowiednie atrybuty ALT (znacznik opisujący zawartość danego pliku graficznego) i były dopasowane rozmiarowo do całej struktury strony.
Wszystko to wpływa na późniejsze pozycje witryny w wynikach wyszukiwania. Doświadczona agencja SEO na pewno sprawdzi znaczniki na Twojej stronie internetowej i weźmie je na warsztat, aby poprawić ewentualne błędy.

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


