Jak sprawić, żeby lista w HTML (punktory,) była przyjazna pod kątem SEO? Jest na to kilka wartościowych sposobów, które przedstawimy w poniższym artykule.

Wprowadzenie do semantyki listy HTML
Aby zrozumieć, jak zoptymalizować listę w HTML pod kątem SEO, musimy najpierw poznać jej budowę. Istnieją dwa główne typy list:
-
listy uporządkowane (<ol>) – lista numerowana;
-
listy nieuporządkowane (<ul>) – lista wypunktowana.
Zarówno lista uporządkowana (ang. ordered list), jak i lista nieuporządkowana (ang. unordered list) ma kluczowe znaczenie w kontekście SEO, ponieważ poprawna semantyka jest jednym z głównych czynników, które roboty wyszukiwarek uwzględniają podczas indeksowania strony.

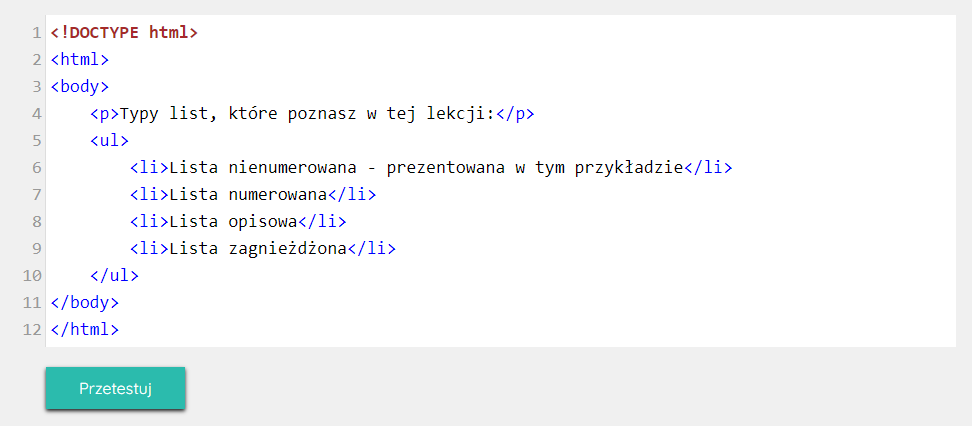
Zdj 1. Sposób wdrożenia list nienumerowanych w HTML.
Źródło: iProgramista.
Lista w HTML – krótko, zwięźle i na temat
Istotna w zakresie tworzenia efektywnej listy w HTML jest precyzyjność. Każdy punktor powinien być jasny, zwięzły i zawierać informacje tematyczne. Pamiętaj również o wdrożeniu odpowiednich fraz kluczowych. Unikaj jednak nadmiernego nasycenia słowami kluczowymi, ponieważ może to zostać uznane przez wyszukiwarki za nadużycie.
Jak wyglądają listy uporządkowane i nieuporządkowane w HTML?
Przykładowa lista numerowana w HTML:
<ol>
<li>Przygotowanie treści na stronę</li>
<li>Wybór nazwy domeny</li>
<li>Rejestracja domeny</li>
<li>Wybór hostingu</li>
<li>Publikacja i konfiguracja strony</li>
<li>Optymalizacja pod kątem SEO</li>
<li>Promowanie strony w mediach społecznościowych</li>
</ol>
Przykładowa lista nienumerowana w HTML:
<ul>
<li>Przygotowanie treści na stronę</li>
<li>Wybór nazwy domeny</li>
<li>Rejestracja domeny</li>
<li>Wybór hostingu</li>
<li>Publikacja i konfiguracja strony</li>
<li>Optymalizacja pod kątem SEO</li>
<li>Promowanie strony w mediach społecznościowych</li>
</ul>
Listy w HTML – prawidłowa hierarchia informacji
Odpowiednia hierarchia w liście w HTML pozwala czytelnikom lepiej zrozumieć treść. Poprzez zastosowanie podpunktów i dodatkowych wcięć możemy precyzyjnie prezentować kolejne poziomy informacji, co jest również mile widziane przez roboty wyszukiwarek.

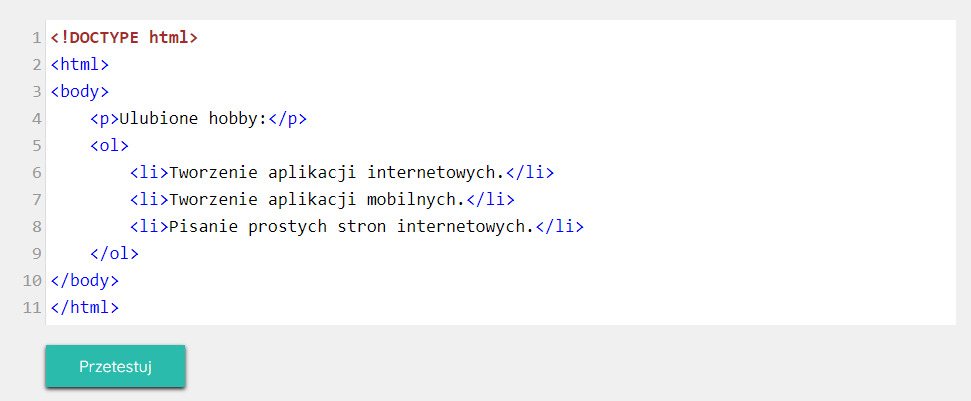
Zdj 2. Sposób wdrożenia list numerowanych w HTML.
Źródło: iProgramista.
Listy w HTML a SXO – połączenie UX i SEO w praktyce
Pomimo tego, że pozycjonowanie stron internetowych (SEO) jest kluczem do zwiększenia widoczności strony w wynikach wyszukiwania, nie można zapominać o użytkownikach. Listę w HTML powinieneś zoptymalizować pod kątem, dbając jednocześnie o wartość dla czytelnika i dla robotów wyszukiwarek.
Listy w HTML – interakcja z profesjonalistami
Utworzenie doskonałej listy w HTML może być trudne dla początkujących. Warto zatem skonsultować cały proces z ekspertami w dziedzinie SEO. Dobrze przeprowadzony audyt SEO pomoże zidentyfikować potencjalne problemy z listami na stronie, które będziesz mógł rozwiązać poprzez wdrożenie odpowiednich zmian w swoim CMSie.

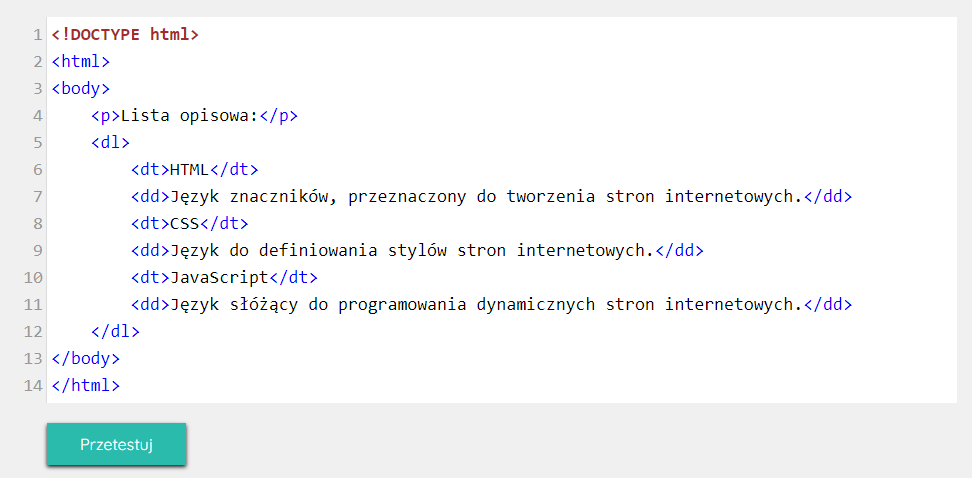
Zdj 3. Sposób wdrożenia list opisowych w HTML.
Źródło: iProgramista.
Czynniki zewnętrzne a listy w HTML
Optymalizacja samej listy jest kluczowa, aby zachęcić użytkowników do przeczytania. Należy natomiast wziąć pod uwagę fakt, iż prędkość ładowania strony, responsywność oraz jakość treści są istotne w celu nakłonienia odbiorców do pozostania na stronie.
Biorąc pod uwagę aktualne statystyki, 55% wizyt w Google pochodzi z urządzeń mobilnych, dlatego zadbaj o optymalizację Core Web Vitals i stwórz jeden z najbardziej dochodowych biznesów w swojej branży. Współpraca z profesjonalną agencją SEO może pomóc w holistycznym podejściu do optymalizacji strony.

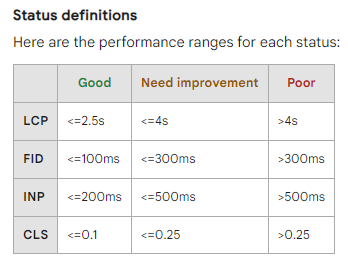
Zdj 4. Wyniki Core Web Vitals rekomendowane do poprawy wydajności Twojej strony.
Źródło: Support Google.
Lista numerowana i punktory w HTML – Podsumowanie
Zoptymalizowana lista w HTML jest nie tylko narzędziem do skutecznego przekazywania informacji, ale może również przyczynić się do poprawy widoczności strony w wynikach wyszukiwania. Aby osiągnąć oczekiwane rezultaty, zadbaj o połączenie właściwej semantyki oraz klarownych punktorów z nowoczesnymi zasadami SXO dostępnymi w literaturze deweloperów Google.
FAQ – najczęstsze pytania i odpowiedzi [Lista w HTML]
Jakie są najczęstsze pytania i odpowiedzi na temat list w HTML?
Jaki można wyróżnić typ listy w HTML?
W HTML wyróżniamy dwa podstawowe rodzaje list: uporządkowane (<ol>) i nieuporządkowane (<ul>). Uporządkowane prezentują elementy w określonej kolejności, zaś nieuporządkowane służą do wyliczenia elementów bez konkretnego porządku.
Czym różni się <ol> od <ul>?
Znacznik <ol> tworzy listę uporządkowaną, gdzie elementy (punkty) są numerowane. Natomiast znacznik <ul> tworzy listę nieuporządkowaną, w której punkty przedstawia się za pomocą punktorów, zwykle kropek.
Jak dodać podpunkt w liście?
Aby dodać podpunkt w liście, wystarczy wewnątrz danego punktu (<li> – ang. list item) umieścić kolejną listę (<ul> lub <ol>). Pozwoli to na stworzenie hierarchii punktów wewnątrz listy.
Czy mogę mieszać listy uporządkowane z nieuporządkowanymi?
Tak, w HTML połączysz oba typy list wewnątrz siebie. Możesz na przykład umieścić listę nieuporządkowaną (<ul>) wewnątrz listy uporządkowanej (<ol>) i odwrotnie.
Jak zmienić styl punktorów w liście?
Styl punktorów zmienisz za pomocą CSS. W kontekście listy nieuporządkowanej wykorzystaj właściwości list-style-type. Dzięki temu zdefiniujesz różne rodzaje punktorów, (np. kwadraty, kółka lub obrazki).
Czy listy w HTML mają znaczenie dla SEO?
Odpowiednio sformatowane listy w HTML mogą pomóc robotom wyszukiwarek lepiej zrozumieć strukturę i treść strony. Wpłynie to pozytywnie na ranking strony w wynikach wyszukiwania.
Jakie są zaawansowane zastosowania list HTML?
Listy w HTML mogą być używane nie tylko do prezentacji wyliczeń. Znajdują zastosowanie również w nawigacji (menu), breadcrumbs (ścieżki nawigacyjne), czy w tworzeniu interaktywnych komponentów za pomocą dodatkowych skryptów i CSS.
Zawodowy copywriter specjalizujący się̨ w tworzeniu artykułów eksperckich dotyczących najważniejszych zagadnień związanych z SEO. Twierdzi, że nieustanne zmiany w tej dziedzinie napędzają go do dalszej pracy, a edukowanie innych pozwala mu wzrastać.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


