HTML (HyperText Markup Language) jest filarem każdej strony internetowej od momentu powstania World Wide Web na początku lat 90. Jako język znaczników, HTML definiuje strukturę i semantykę treści publikowanych w Internecie. Od swojej pierwszej wersji w 1991 roku przeszedł długą drogę, a obecny standard – HTML5 – umożliwia tworzenie stron responsywnych, semantycznych i wspierających najnowsze technologie multimedialne.
HTML nie jest językiem programowania, lecz deklaratywnym systemem znaczników. To właśnie dzięki niemu przeglądarka rozumie, które fragmenty tekstu są nagłówkami, obrazami, odnośnikami czy listami.

Składnia HTML – definicja
Składnia HTML to reguły zapisu oraz struktury języka znaczników, które umożliwiają definiowanie i organizowanie treści stron internetowych. W języku HTML stosuje się specjalne znaczniki (tagi) zapisane w ostrych nawiasach < > – te określają typ oraz rolę poszczególnych fragmentów dokumentu, takich jak nagłówki, akapity, listy, linki czy obrazy. Większość znaczników występuje w parach: otwierający i zamykający, pomiędzy którymi umieszczana jest treść do wyświetlenia.
W składni HTML dopuszczalne jest stosowanie atrybutów – dodatkowych parametrów definiowanych w znacznikach, które dostarczają szczegółowych informacji (np. identyfikatory elementów, klasy CSS, adresy URL obrazów czy linków). Dzięki tym zasadom kod HTML zapewnia czytelną, hierarchiczną i semantyczną organizację informacji oraz umożliwia ich poprawne wyświetlanie i interpretację przez przeglądarki internetowe.
W praktyce składnia HTML:
- nadaje strukturę dokumentom webowym,
- określa zależności oraz hierarchię elementów,
- wspiera czytelność kodu i dostępność witryn,
- stanowi podstawę pracy każdego web developera.
Składnia HTML to zestaw formalnych zasad i konwencji, dzięki którym możliwe jest logiczne i poprawne budowanie treści oraz struktury nowoczesnych stron internetowych przy użyciu znaczników, atrybutów i ustalonej hierarchii elementów.

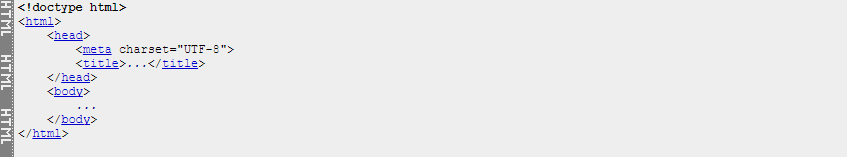
Zdj 1. Przykładowa składnia HTML.
Źródło: Kurs HTML EDU.
Tworząc składnię HTML warto pamiętać o semantyce, czyli używaniu tagów zgodnie z ich znaczeniem.
Podstawowe znaczniki HTML
Podstawowymi elementami HTML są:
- Tagi HTML – definiują strukturę i zawartość strony internetowej, obejmując elementy <head>, <body>, <p>, <h1> do <h6>;
- Atrybuty HTML – dostarczają dodatkowych informacji dla tagów, przykładowo class, id, style;
- Struktura dokumentu HTML – obejmuje typowe sekcje: <html>, <head>, <title>, <body>;
- Elementy blokowe i liniowe – blokowe, np. <div> czy <p>, tworzą oddzielne bloki treści, a liniowe, np. <span>, <a>, mieszczą się w obrębie innych elementów bez tworzenia nowego bloku;
- Lista – zarówno nieuporządkowana (<ul>), jak i uporządkowana (<ol>), z elementami listy <li>;
- Tabele – składają się z <table>, <tr> (rzędy), <td> (komórki), opcjonalnie <th> dla nagłówków;
- Formularze – wykorzystują <form>, <input>, <textarea>, <button>, umożliwiające tworzenie interaktywnych elementów do zbierania danych od użytkownika;
- Elementy semantyczne – m.in. <article>, <section>, <footer>, <header>, zwiększają czytelność i dostępność strony.
Składnia HTML – zasady formatowania
W dokumencie HTML istotne jest wykorzystanie znaczników, zdefiniowanych przez nawiasy ostrokątne, do określania elementów strony. Każdy element zazwyczaj składa się ze znacznika otwierającego i zamykającego, z treścią pomiędzy nimi.
Przykładowo, <p>Treść akapitu</p> definiuje akapit. Istnieją też tagi samozamykające jak <img src=”obraz.jpg” />, nie wymagające tagu zamykającego.
Atrybuty w tagach, umieszczone wewnątrz tagu otwierającego, dostarczają dodatkowych informacji (class lub id). Przykład: <div class=”klasa”>.
Struktura dokumentu HTML zaczyna się od deklaracji typu dokumentu <!DOCTYPE html>, po której następuje element <html> zawierający w sobie sekcje <head> i <body>.

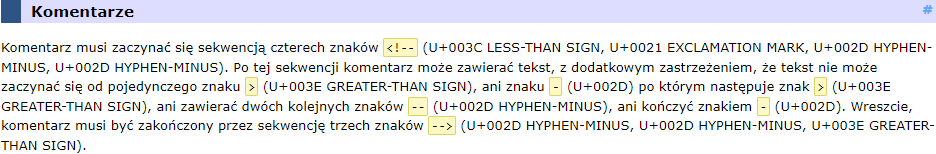
Zdj 2. Zasady poprawnego dodawania komentarzy w HTML.
Źródło: Webref.
Co natomiast warto wiedzieć o znaczeniu semantycznym tagów? Używanie ich zgodnie z przeznaczeniem, np. <header>, <footer>, <article>, wspiera dostępność i pozycjonowanie. Wcięcia oraz odstępy w kodzie nie wpływają na wyświetlanie treści, ale są ważne pod kątem czytelności i organizacji kodu. Użycie komentarzy HTML <!– Komentarz –> pozwala na dodawanie notatek niewidocznych na stronie.
Konsekwentne stosowanie wymienionych zasad składniowych przyczynia się do tworzenia przejrzystego, łatwego w utrzymaniu i dostępnego kodu HTML.
Najczęstsze błędy w składni HTML – checklista!
Jakie są najczęstsze błędy w składni HTML?
- Pomijanie tagu <!DOCTYPE html> – prowadzi do nieprawidłowego renderowania strony przez przeglądarki;
- Niezamykanie tagów – każdy otwierający znacznik HTML, np. <p>, powinien mieć swój odpowiednik zamykający, np. </p>;
- Niepoprawne zagnieżdżanie tagów – na przykład umieszczanie <div> wewnątrz <p>, co jest niezgodne z zasadami składni;
- Brak atrybutów alt w tagach <img> – są nie tylko ważne dla dostępności, ale również wymagane w zakresie prawidłowej optymalizacji SEO;
- Używanie nieodpowiednich tagów w przypadku formatowania tekstu – np. <b> zamiast <strong>, co wpływa na semantykę i dostępność;
- Niepoprawne użycie atrybutów id i class – unikalne id dla pojedynczych elementów i class dla grupowania;
- Pomijanie etykiet (<label>) w formularzach – wpływa negatywnie na dostępność i użyteczność formularzy;
- Nadużywanie tagów dzielących (<div>) – zamiast korzystania z semantycznych tagów HTML5 typu <article>, <section>;
- Nieuwzględnianie metadanych w <head> – takich jak <title>, <meta description> (tytuł strony i opis strony) , ponieważ są istotne w kompleksowym podejściu SXO.
Sprawdź składnię HTML na swojej stronie! Skorzystaj z naszego audytu SEO.
FAQ – jakie są najczęstsze pytania i odpowiedzi na temat składni HTML?
1. Co to jest dokument HTML?
Dokument HTML to podstawowy plik, z którego składają się strony internetowe. Zawiera on strukturę i treść strony.
2. Jakie jest znaczenie deklaracji <!DOCTYPE html>?
Deklaracja <!DOCTYPE html> informuje przeglądarkę internetową o typie dokumentu HTML, który będzie interpretowany. Jest to niezbędne dla zapewnienia kompatybilności z różnymi przeglądarkami, ponieważ określa standard HTML5. Pominięcie tej deklaracji może skutkować niedokładnym wyrenderowaniem strony.
3. Czy komentarze HTML wpływają na wydajność strony?
Komentarze HTML są ignorowane w przeglądarce internetowej podczas renderowania strony, więc nie wpływają na jej wydajność. Służą głównie jako narzędzie do dokumentowania kodu, ułatwiając zrozumienie i zarządzanie kodem dla osób rozwijających stronę.
4. Jakie znaczenie ma tytułu strony?
Tytułu strony to element, który wyświetla się na karcie przeglądarki i pomaga zidentyfikować zawartość strony internetowej.
5. Dlaczego warto używać edytorze HTML?
Edytorze HTML to specjalne narzędzia, które ułatwiają pisanie i organizowanie kodu HTML, poprawiając efektywność tworzenia stron internetowych.
6. Co to jest walidacja kodu HTML?
Walidacja kodu HTML to proces sprawdzania poprawności dokumentu HTML pod względem składni, co zapobiega błędom wyświetlania w przeglądarek internetowych.
7. Jak przeglądarki internetowe interpretują HTML?
Przeglądarki internetowe odczytują dokument HTML i wyświetlają zawarte w nim elementy zgodnie ze standardami, dzięki czemu użytkownik widzi poprawnie działające strony internetowe.
8. Jak ważne jest kodowanie znaków w HTML?
Kodowanie znaków definiuje, jaki zestaw znaków jest używany w dokumencie HTML, co gwarantuje poprawne wyświetlanie tekstu na różnych urządzeniach i przeglądarkach.

swój potencjał z

polityką prywatności




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


