Język JavaScript, wykorzystywany do tworzenia formularzy czy efektów wizualnych, sprawia, że witryna jest interaktywna. To standard na stronach WWW, ale mimo wszystko niektórzy internauci wciąż mają wyłączoną obsługę JavaScript w przeglądarce. Właśnie dla nich, ale nie tylko, w witrynach korzysta się z tagu <noscript>. Co to znaczy?
JavaScript a użytkownicy
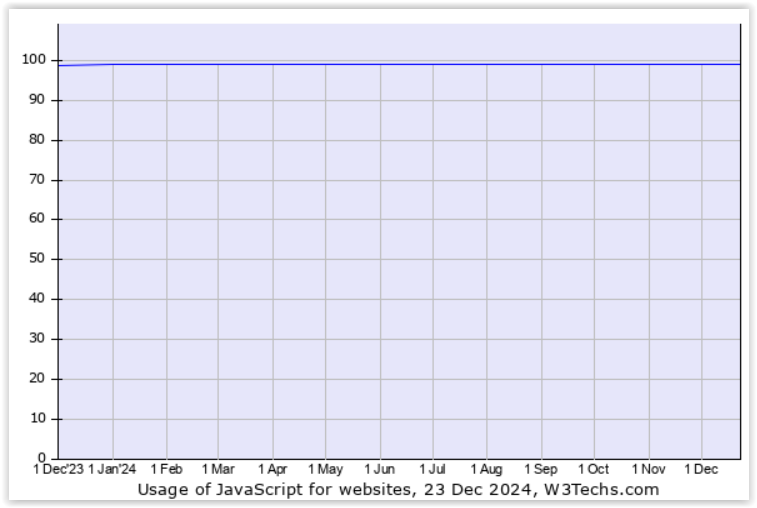
Z danych w3techs.com wynika, że z JavaScript korzysta 98,9% stron WWW. Zatem, jeśli masz wyłączoną obsługę JS w przeglądarce, nie widzisz elementów, które mogą być kluczowe w witrynie.

Źródło: https://w3techs.com/technologies/details/cp-javascript
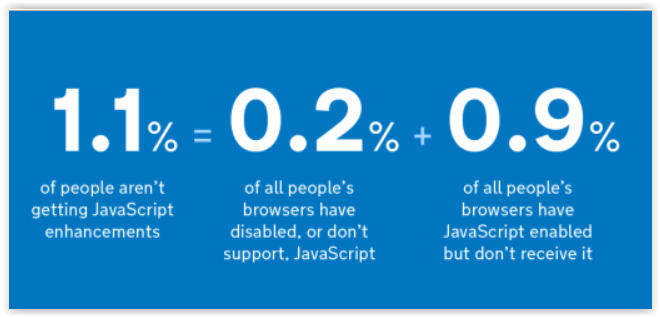
Odsetek użytkowników, którzy rzeczywiście wyłączają JavaScript, jest niewielki. W zależności od źródła mówi się o 0,5-4%. Motywacje są różne – niektórzy uważają, że dzięki temu strony działają szybciej i są bezpieczniejsze. Wydaje im się, że mogą uniknąć pewnych zbędnych elementów, takich jak wyskakujące okienka i nie tylko. Mało prawdopodobne jednak, aby przyczyną było korzystanie przez użytkownika z przeglądarki, która nie obsługuje JavaScript. Musiało by to być bardzo stare oprogramowanie.

Źródło: https://gds.blog.gov.uk/2013/10/21/how-many-people-are-missing-out-on-javascript-enhancement/
Co zatem zauważy użytkownik na stronie, która korzysta z JavaScript, jeśli ma wyłączoną obsługę takich skryptów?
Rola <noscript> na stronach WWW
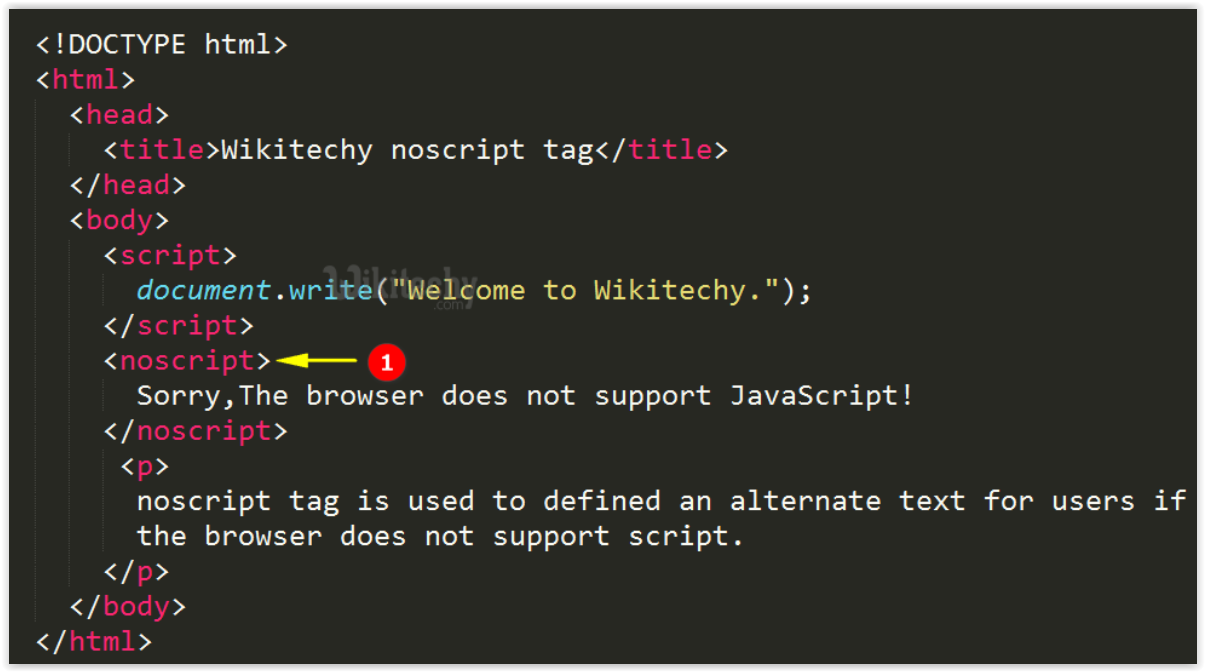
Jeśli masz wyłączone skrypty JavaScript w przeglądarce, albo korzystasz z takiej, która ich nie obsługuje, może Ci się wyświetlać alternatywny content. Tutaj pojawia się ważna funkcja, którą pełni tag <noscript>. O co chodzi? To specjalny znacznik, który przygotowuje witrynę na użytkowników niewyświetlających skryptów JavaScript. Jego zawartość nie jest wykonywana w przypadku, gdy JS jest aktywne. Zatem wspomniany tag sprawia, że treść w JS staje się dostępna jako HTML.
Tag ten wykorzystuje się do wyświetlenia tekstu w przeglądarce. Najczęściej polega to na poinformowaniu korzystającego, że musi włączyć obsługę JavaScipt, jeśli chce móc korzystać ze wszystkich funkcji serwisu. Zdecydowanie warto z tego korzystać, aby użytkownik miał świadomość, że danego elementu nie brakuje przypadkiem, tylko uzyskany efekt wynika z ustawień jego przeglądarki.

Źródło: https://www.wikitechy.com/step-by-step-html-tutorials/noscript-tag-in-html#google_vignette
Tag <noscript> a SEO
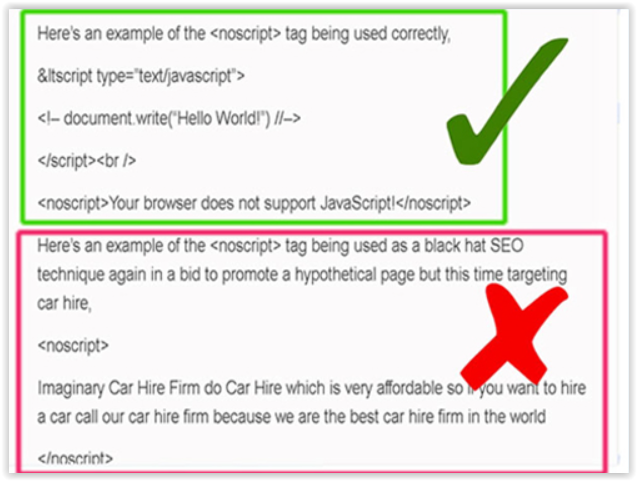
Korzystanie z tego tagu jest również istotne pod kątem SEO – trzeba to robić właściwie. Aktualnie to raczej rzadkość, ale wielu właścicieli witryn wykorzystywało <noscript> do upychania za tym znacznikiem słów kluczowych, co oczywiście nie przynosi żadnych korzyści. Poniżej zerknij na przykład prawidłowego i błędnego użycia pod tym kątem.

Źródło: https://www.searchenginegenie.com/101-articles/NoScript-and-NoEmbed-tag.html
Google coraz lepiej radzi sobie z renderowaniem JavaScript, ale daleko temu do ideału. Znaczenie ma to, który z robotów wyszukiwarki trafi na Twoją witrynę. Są mniej i bardziej zaawansowane. Problem tkwi również w tym, jakich zasobów wymaga renderowanie JS. Możesz trafić na opinię, że to nawet 100 razy kosztowniejsze niż w przypadku HTML-a. Stąd też niekoniecznie Google chce marnować zasoby i ponosić koszt renderowania JavaScript. Dlatego tak ważne jest korzystanie z <noscript> również pod kątem robotów wyszukiwarki. Jeśli na Twoją stronę trafi taki, który nie obsługuje JavaScript, wtedy zobaczy alternatywną treść.
Myśląc o SEO i odpowiednim zastosowaniu <noscript>, należy również wziąć pod uwagę unikatowość treści. Bo jeśli na Twoją stronę trafi robot, który nie radzi sobie z JS, to na każdej podstronie znajdzie ten sam komunikat w postaci wezwania do włączenia obsługi JavaScript w przeglądarce. Czy to korzystnie? Nie, to duplikacja contentu. Dlatego najlepiej wdrożyć rozwiązanie, dzięki któremu ta treść będzie unikatowa. Jeśli nie ma takiej możliwości, zastąp ją obrazkiem.

swój potencjał z

polityką prywatności






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


