Szybkość ładowania strony internetowej to jeden z kluczowych czynników wpływających na użyteczność oraz skuteczność witryny. Coraz więcej internautów oczekuje, że serwisy będą ładowały się praktycznie natychmiastowo (maksymalnie w ciągu trzech sekund), dlatego każde opóźnienie może skutkować utratą potencjalnego klienta lub czytelnika. Należy jednak pamiętać, że optymalizacja czasu ładowania strony internetowej to proces złożony, który wymaga uwzględnienia wielu istotnych czynników i wdrożenia fundamentalnych zmian. Obejmują one m.in. ingerencję w kod źródłowy witryny, techniki buforowania, zastosowanie przycisków „lazy loading” oraz wykorzystanie CDN. Jeżeli interesują Cię praktyczne sposoby na przyspieszenie witryny – koniecznie przeczytaj ten artykuł!

Dlaczego warto mieć szybką i wydajną stronę internetową?
Szybka i wydajna strona internetowa wpływa pozytywnie na aspekt SXO (ang. Search Experience Optimization) odpowiadający za doświadczenia użytkowników (UX) oraz wartość pozycjonerską (SEO). Dzięki wysokiej wydajności Twój serwis może znaleźć się wysoko w organicznych (naturalnych) wynikach wyszukiwania, ponieważ będzie spełniał wymagania robotów Google (tzw. crawlerów) oraz użytkowników.
Zalety szybkich stron internetowych
Spośród zalet związanych z szybkimi stronami internetowymi, możemy wymienić m.in.:
- wyższy współczynnik konwersji – optymalizacja czasu ładowania strony internetowej pozwala odnotować dodatkowe mikro- oraz makro konwersje (np. w postaci odtworzenia podstrony produktowej, zakupu produktu, zapisania się do newslettera, skorzystania z usługi lub wypełnienia formularza kontaktowego);
- mniejszy współczynnik odrzuceń (tzw. bounce rate) – im lepiej zoptymalizowana jest Twoja strona pod kątem szybkości, tym mniej osób będzie z niej wychodziło od razu po wejściu (wówczas istnieje duże prawdopodobieństwo, że klient skorzysta właśnie z Twojej oferty);
- szybsza indeksacja strony oraz jej podstron przez crawlery – roboty Google (tzw. crawlery) indeksują zdecydowanie szybciej serwisy internetowe, które są wydajne i dostosowane do aktualnych standardów SXO.
Warto również wspomnieć, iż szybkość strony internetowej jest jednym z ponad 200 czynników rankingowych (źródło: webfx.com). Im wydajniejszy okaże się Twój serwis, tym większa szansa na zarankowanie w czołowych miejscach Google (np. TOP 10 lub TOP 5).
Szybkość ładowania strony internetowej – jak ją sprawdzić?
Szybkość ładowania strony internetowej można sprawdzić poprzez wykorzystanie różnorodnych narzędzi określających wydajność serwisów na poszczególnych płaszczyznach. Spośród najpopularniejszych wyróżniamy:
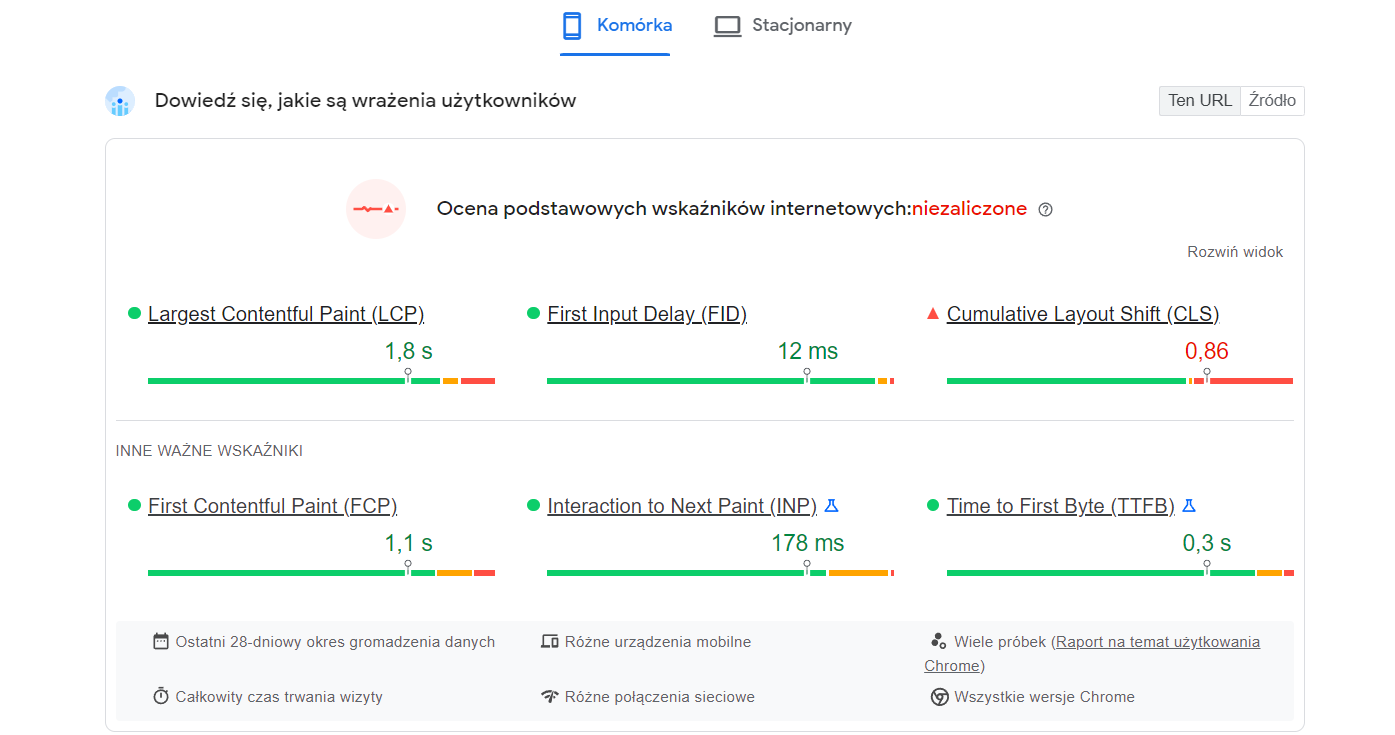
Google PageSpeed Insights

Narzędzie od Google oceniające szybkość ładowania strony na urządzeniach mobilnych i desktopowych. Dostarcza również zaleceń optymalizacyjnych.
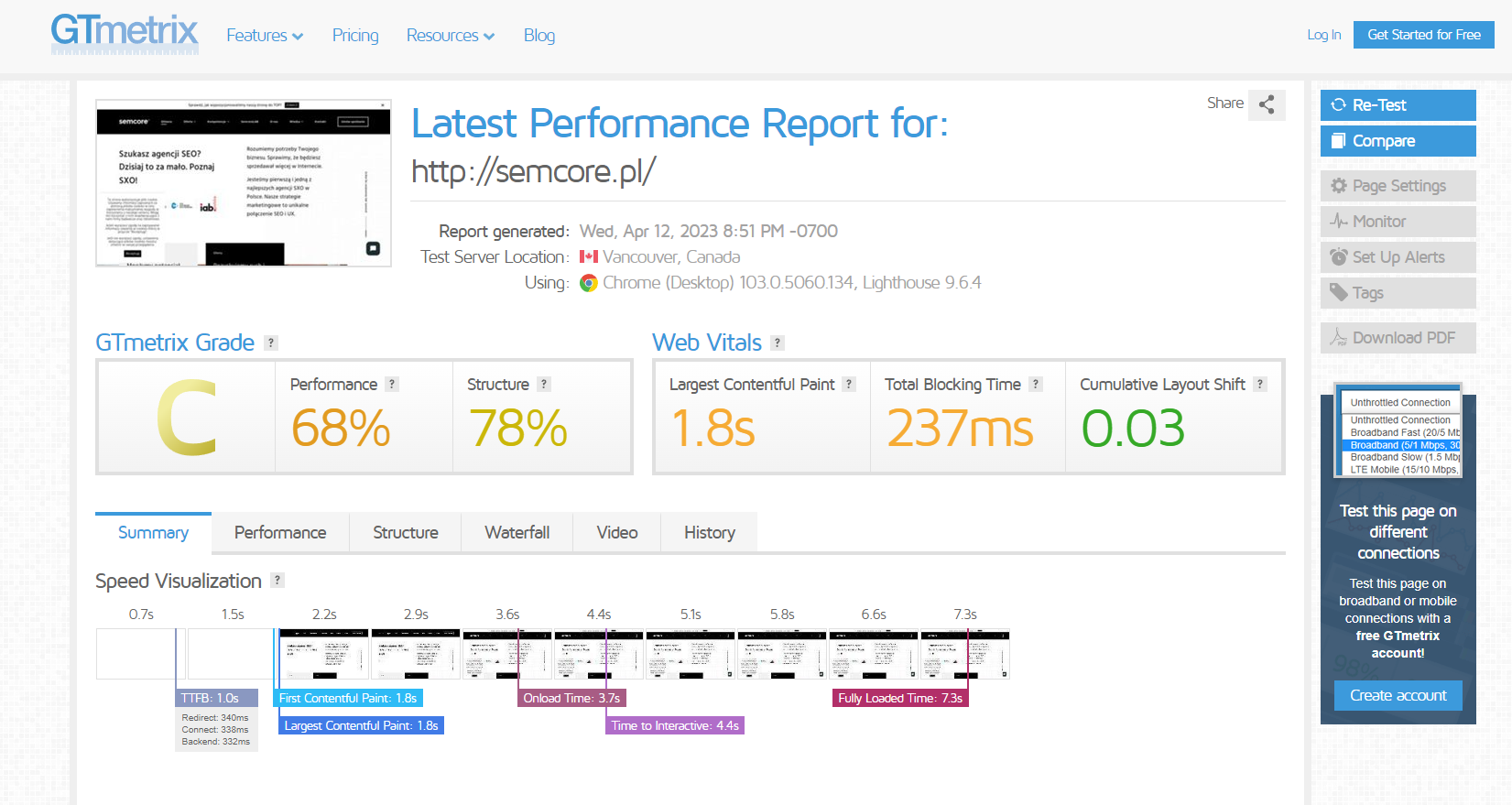
GTmetrix

Narzędzie analizujące szybkość ładowania strony, dostarczające szczegółowych informacji o czasie ładowania, rozmiarze serwisu, liczbie żądań HTTP i innych czynnikach, które wpływają na czas ładowania.
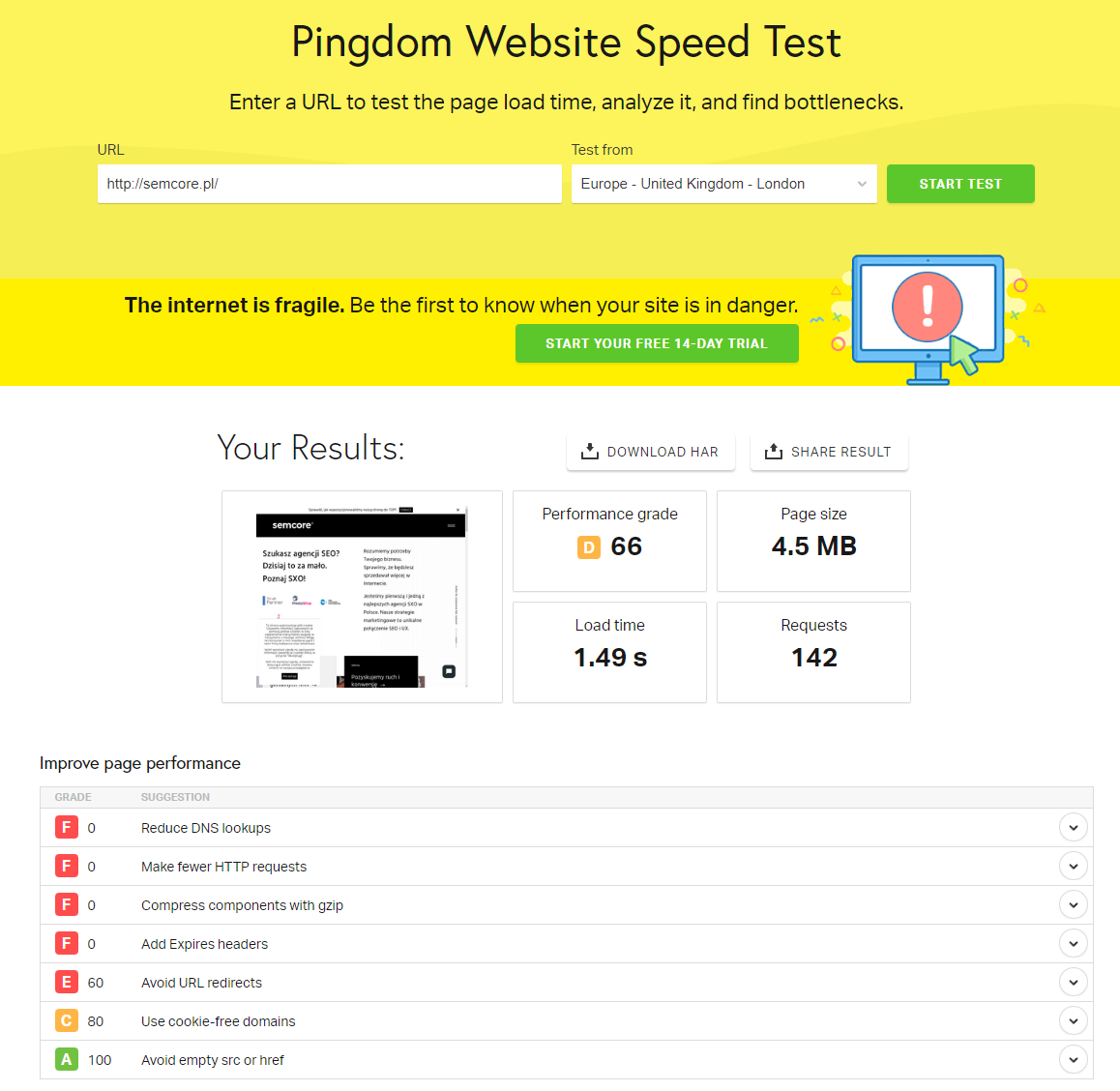
Pingdom Website Speed Test

Narzędzie, które mierzy czas ładowania strony, liczbę żądań HTTP, rozmiar plików i inne wskaźniki (w tym Core Web Vitals). Pozwala również porównać szybkość ładowania witryny z innymi serwisami.
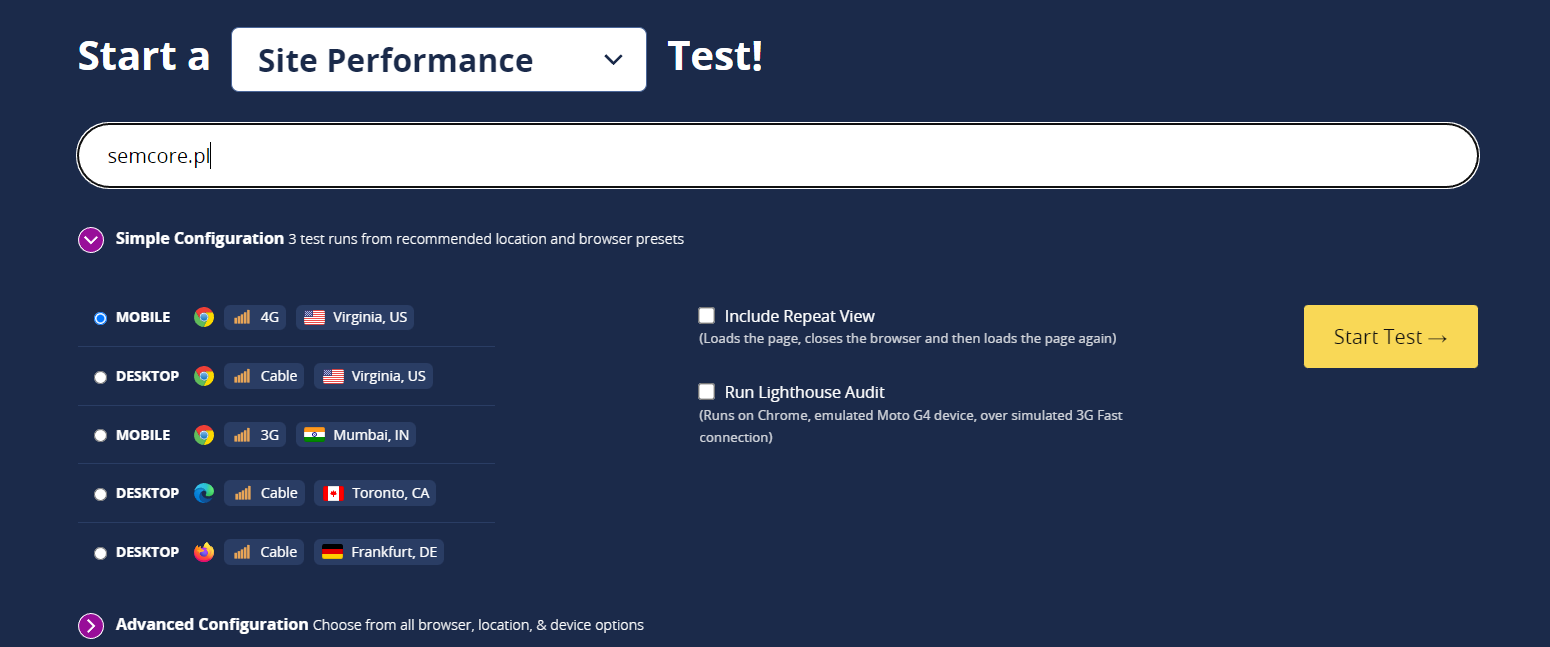
WebPageTest

Narzędzie umożliwiające testowanie szybkości ładowania strony z różnych lokalizacji, na różnych przeglądarkach i urządzeniach. Dostarcza również szczegółowych raportów dotyczących czasu ładowania, rozmiaru plików i innych czynników wpływających na szybkość ładowania serwisu. W tym przypadku można nawet wybrać urządzenie oraz sieć, na podstawie których chcemy zmierzyć prędkość serwisu.
Jak poprawić wydajność strony internetowej? – 5 kluczowych porad!
W celu poprawy wydajności strony internetowej, powinieneś przede wszystkim:
- wdrożyć poprawki w kodzie źródłowym (HTML, CSS, JavaScript);
- skompresować rozmiary obrazów;
- wykorzystać CDN;
- zastosować przyciski „lazy loading”;
- aktywować pamięć podręczną przeglądarki.
Poniżej przedstawiamy szczegóły.
1. Wdrożenie poprawek w kodzie źródłowym
Czas ładowania może być dłuższy, niż powinien, jeśli kod źródłowy zawiera błędy lub został w przeszłości zbyt mocno rozbudowany. Powinieneś przede wszystkim zoptymalizować strukturę kodu HTML i CSS. Zadbaj o kolejność ładowania stylów CSS i JavaScirpt, tak, aby wczytywały się w optymalnej hierarchii. Rekomendujemy również zlikwidować niepotrzebne znaczniki HTML oraz zbędne sektory CSS.
2. Kompresja rozmiarów obrazów
Obrazy na stronie internetowej są często jednym z elementów mających znaczący wpływ na czasy ładowania stron internetowych. Kompresja polega na zmniejszeniu ich rozmiaru (a tym samym objętości) bez utraty jakości. Dzięki temu obrazy ładują się szybciej, co zdecydowanie poprawia wydajność serwisów internetowych.
W celu kompresji rozmiarów obrazów, możesz wykorzystać narzędzia tj.:
- TinyPNG – narzędzie online do kompresji formatów PNG i JPEG, które pozwala na zmniejszenie rozmiaru obrazów o nawet 80%.
- Kraken.io – narzędzie online do kompresji obrazów umożliwiające zmniejszenie rozmiaru plików JPG, PNG i GIF.
- Compressor.io – narzędzie online do kompresji obrazów, które pozwala na zmniejszenie rozmiaru plików JPEG, PNG, SVG i GIF.
- ImageOptim – aplikacja do kompresji obrazów dla systemów macOS umożliwiająca zmniejszenie rozmiaru plików JPEG, PNG i GIF.
- Adobe Photoshop – popularny program do obróbki grafiki, pozwalający na zmniejszenie rozmiaru obrazów bez utraty jakości.
Pamiętaj, że szybsze ładowanie się obrazów poprawi wydajność całego serwisu internetowego, co wpłynie pozytywnie na pozycjonowanie (SEO).
3. Wykorzystanie CDN

CDN (ang. Content Delivery Network) jest rozwiązaniem umożliwiającym pobieranie zasobów strony internetowej z serwera znajdującego się najbliżej użytkownika. Dzięki temu witryny mogą ładować się szybciej, ponieważ czas potrzebny na pobranie zasobów jest zdecydowanie krótszy.
4. Zastosowanie przycisków „lazy loading”

Przyciski „lazy loading” pozwalają opóźnić ładowanie niektórych elementów strony (np. obrazów), dopóki użytkownik użytkownik ich nie widzi. Rozwiązanie to zmniejsza czas ładowania serwisu, poprawia wydajność i oszczędza transfer danych, co jest szczególnie ważne, gdy internauta dysponuje siecią mobilną.
5. Aktywowanie pamięci podręcznej przeglądarki
Aktywowanie pamięci podręcznej przeglądarki (cache) pozwala przechowywać część zasobów strony na urządzeniu użytkownika. Dzięki temu serwis może szybciej się ładować podczas kolejnych odwiedzin (nie trzeba wówczas pobierać wszystkich zasobów ponownie).
Optymalizacja czasu ładowania strony internetowej – co jeszcze warto wiedzieć?
Optymalizacja czasu ładowania strony internetowej wiążę się również z wyborem właściwego, odpowiednio wydajnego hostingu. Dodatkowo warto zrezygnować z przekierowań. Pomimo tego, że poprawiają one doświadczenia użytkowników, to przeciążają serwer (szczególnie, gdy jest ich za dużo). Niepotrzebne przekierowania możesz zidentyfikować oraz usunąć za pomocą wtyczki SEO Redirection.

Dobrym rozwiązaniem jest także odinstalowanie niepotrzebnych wtyczek – dotyczy to szczególnie właścicieli sklepów WooCommerce oraz stron postawionych CMS WordPress.
Podsumowanie
Zoptymalizowałeś już stronę internetową? Jest szybka i wydajna, pozbawiona zbędnych elementów, które niepotrzebnie ją spowalniały? Nie pozostawiaj nic przypadkowi i zdecyduj się na darmowy audyt SEO, podczas którego nasi specjaliści wskażą wady oraz zalety Twojego serwisu, a dodatkowo zarekomendują poprawki. To doskonałe rozwiązanie, aby upewnić się w kwestii wydajności witryny!

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


