Współczesny internet jest pełen nowoczesnych technologii usprawniających korzystanie ze stron www. W trakcie użytkowania mamy styczność z setkami różnych innowacji i estetycznie zaprojektowanych interfejsów. Aby jednak strona zachęcała do kolejnej wizyty, musi umożliwiać szybkie przełączanie się pomiędzy jej podstronami. Szybkość ładowania elementów strony jest kluczowa dla pierwszego dobrego wrażenia, utrzymania wysokiej pozycji w wyszukiwarce i zadowolenia odwiedzających. Z tego artykułu dowiesz się jak sprawdzić szybkość strony, które elementy mają kluczowe znaczenie oraz poznasz znaczenie tego aspektu w kontekście SEO, o którym więcej możesz przeczytać tutaj.

Od czego zależy szybkość strony?
Wpisanie adresu strony www w pasek adresu i zatwierdzenie swojego wyboru prowadzi do wysłania pewnych żądań. Te są interpretowane przez serwer, po czym w przeglądarce ukazuje się zawartość zwrotna. Z reguły są to dokumenty HTML, skrypty JavaScript oraz pliki graficzne. Na podstawie danych w nich zawartych, renderowana jest strona, której czas ładowania jest zależny od kilkunastu czynników.
Co ma największy wpływ na szybkość strony? Najistotniejszy jest stan samego serwera. Jeśli nie jest on w stanie obsłużyć żądań użytkownika bądź jego przepustowość jest zbyt niska, dochodzi do przeciążenia, co kończy się komunikatem o błędzie lub bardzo powolnym ładowaniem poszczególnych elementów. Kolejnym czynnikiem jest zawartość, która jest pobierana z serwera. Kluczowe znaczenie ma wielkość danych, liczba wykonanych żądań, przekierowania, a także formaty plików. Inne zmienne to sposób ładowania strony (np. z użyciem cache, z powolnym ładowaniem obrazków lub ładowanie po załadowaniu skryptów JS), kompresja plików czy wykorzystanie tzw. systemu CDN. To samo tyczy się komputera, z którego pobierana jest strona. Całość powinna być dostosowana zarówno do sieci mobilnych, jak i kablowych łącz naszych odbiorców (również tych powolnych).
Jak sprawdzić szybkość ładowania strony?
By strony internetowe działały sprawnie, potrzebują przede wszystkim znakomitej przepustowości danych, która umożliwia załadowanie wybranej przez nas strony. Zapoznanie się z ofertą na niej zamieszczonej, dokonanie ewentualnych zakupów czy skorzystanie z innych opcji na niej zamieszczonej.
Strony internetowe muszą działać przede wszystkim w taki sposób, aby nas do siebie zachęcić. W tej kwestii należy przede wszystkim skupić się na szybkości ładowania strony internetowej. Im strona ładuje się sprawniej, tym automatycznie uznajemy ją za atrakcyjniejszą.

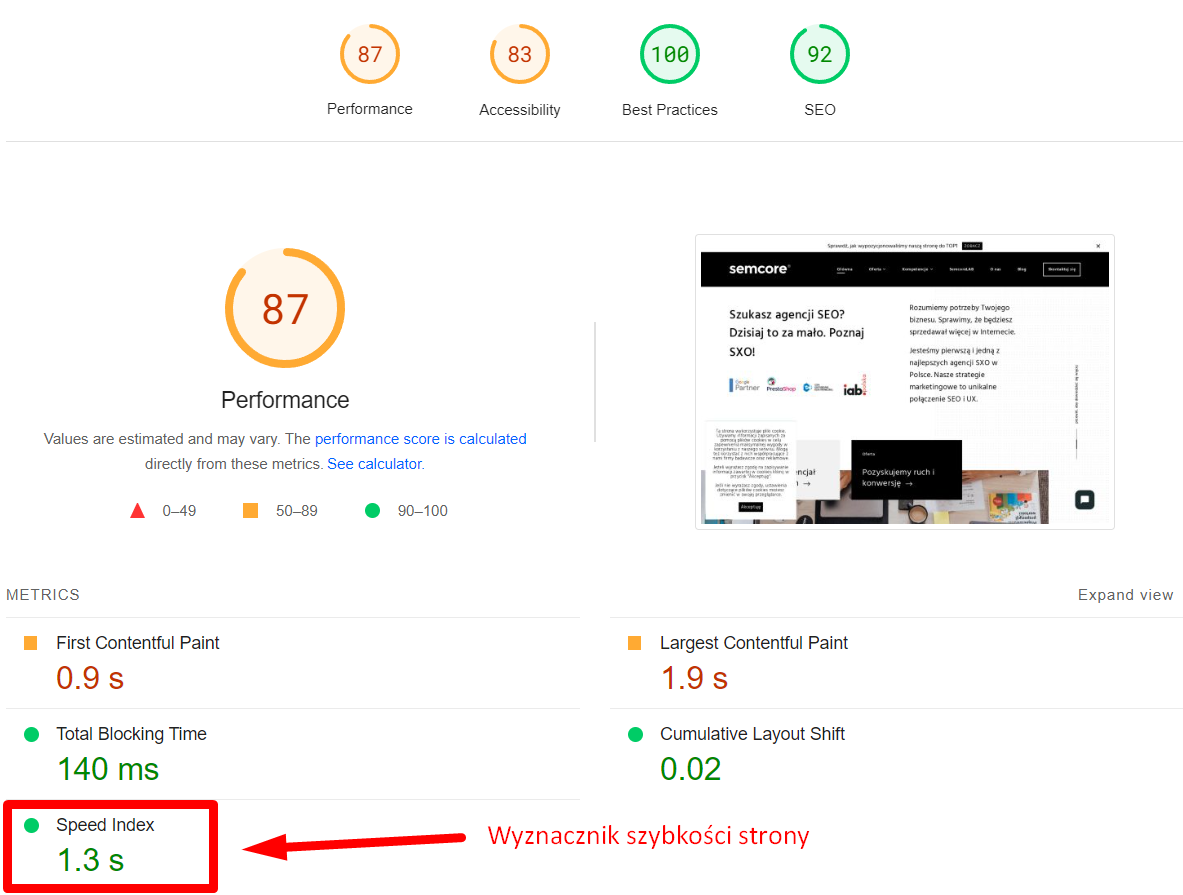
Zdj 1. Weryfikacja szybkości strony w Google PageSpeed Insights.
Źródło: PageSpeed Insights.
Na początek należy skupić się na kilku podstawowych czynnikach:
- dobór jednego bądź dwóch odpowiednich narzędzi do przetestowania łącza – najlepiej porównywać wyniki testów tylko w ramach dwóch narzędzi. Dlaczego? Każde z nich wyróżnia się inną infrastrukturą, metodologią oraz algorytmami, według których bada przepustowość danych. Takich aplikacji, które umożliwiają mierzenie szybkości www jest naprawdę wiele. W dalszej części wymienimy kilka najpopularniejszych.
- wybór jak najbliższej stacji pomiarowej – musimy zwrócić uwagę na to, by pomiar, który wykonujemy, nie był zakłócony czynnikami, na które fizycznie nie ma wpływu. W związku z tym, najlepiej by punkt pomiaru znajdował się w naszym bazowym kraju.
- wykonywania pomiarów przed każdą z aktualizacji i porównywanie wyników – najlepiej sprawdzać szybkość przed i po każdej aktualizacji. Istnieje możliwość, że jedna z wprowadzanych zmian niekorzystnie wpłynęła na test
- kilka pomiarów pod rząd – aby nie bazować na odczycie chwilowym, który nie jest miarodajny, powinniśmy wykonać kilka testów aby uzyskać wymierny, uśredniający wynik. Będzie on najbardziej adekwatny do stanu rzeczywistego.
- mierzenie podstron – najlepszy wynik osiągniemy wykonując początkowo ogólny test łącza, następnie pomiary ładowania zarówno strony głównej, jak i podstron typu : lista produktów, karta artykułu itp.
- stałe monitorowanie szybkości serwisu – działanie strony, nawet jeśli działa sprawnie tu i teraz, może ulec zmianie, zatem monit bieżący pomoże nam uzyskać nieprzerwaną sprawność szybkości strony www, na której będziemy bazować.
Zobacz: SXO małego i dużego sklepu – różnice i podobieństwa
Narzędzia do mierzenia szybkości internetu
Google PageSpeed Insights
Google stworzył własny mechanizm optymalizacji prędkości i jej pomiaru. Jest to narzędzie, które mierzy prędkość www przede wszystkim pod kątem Google, a więc te wyniki mogą mieć duże przełożenie na pozycjonowanie strony www. Udostępnia on dane laboratoryjne, ale również dane rzeczywiste osiągane podczas wizyt prawdziwych użytkowników.

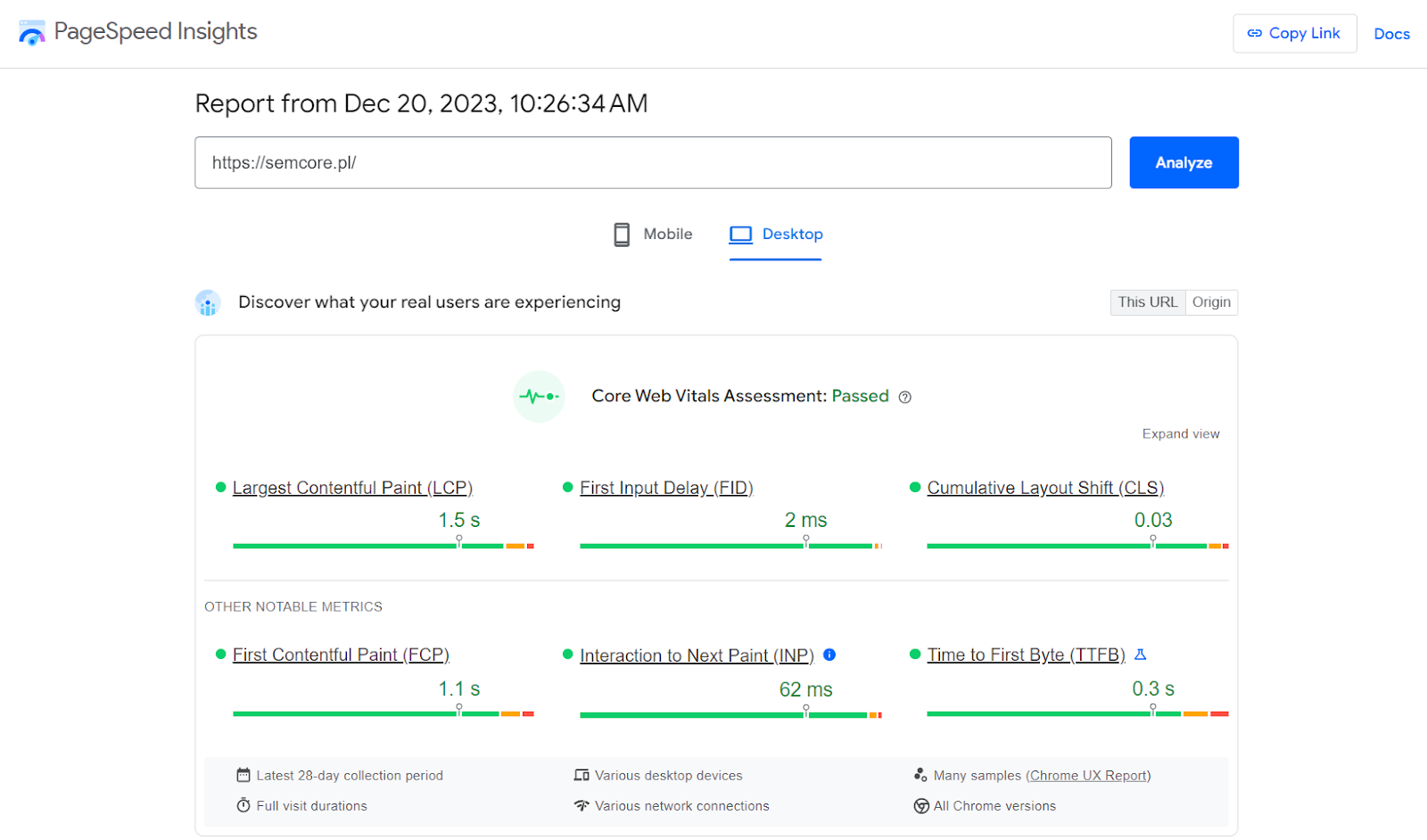
Zdj 2. Google PageSpeed Insights w praktyce.
Źródło: Google PageSpeed Insights.
Web.dev
To narzędzie od Google, które bazuje na Lighthouse, jednak wyświetla wyniki w inny sposób i oferuje o wiele więcej zaleceń optymalizujących, niż wyżej opisane GoogleSpeed Insights. Tu wyniki szybkości internetu podzielone są na cztery grupy: wydajność, dostępność, najlepsze praktyki i SEO.

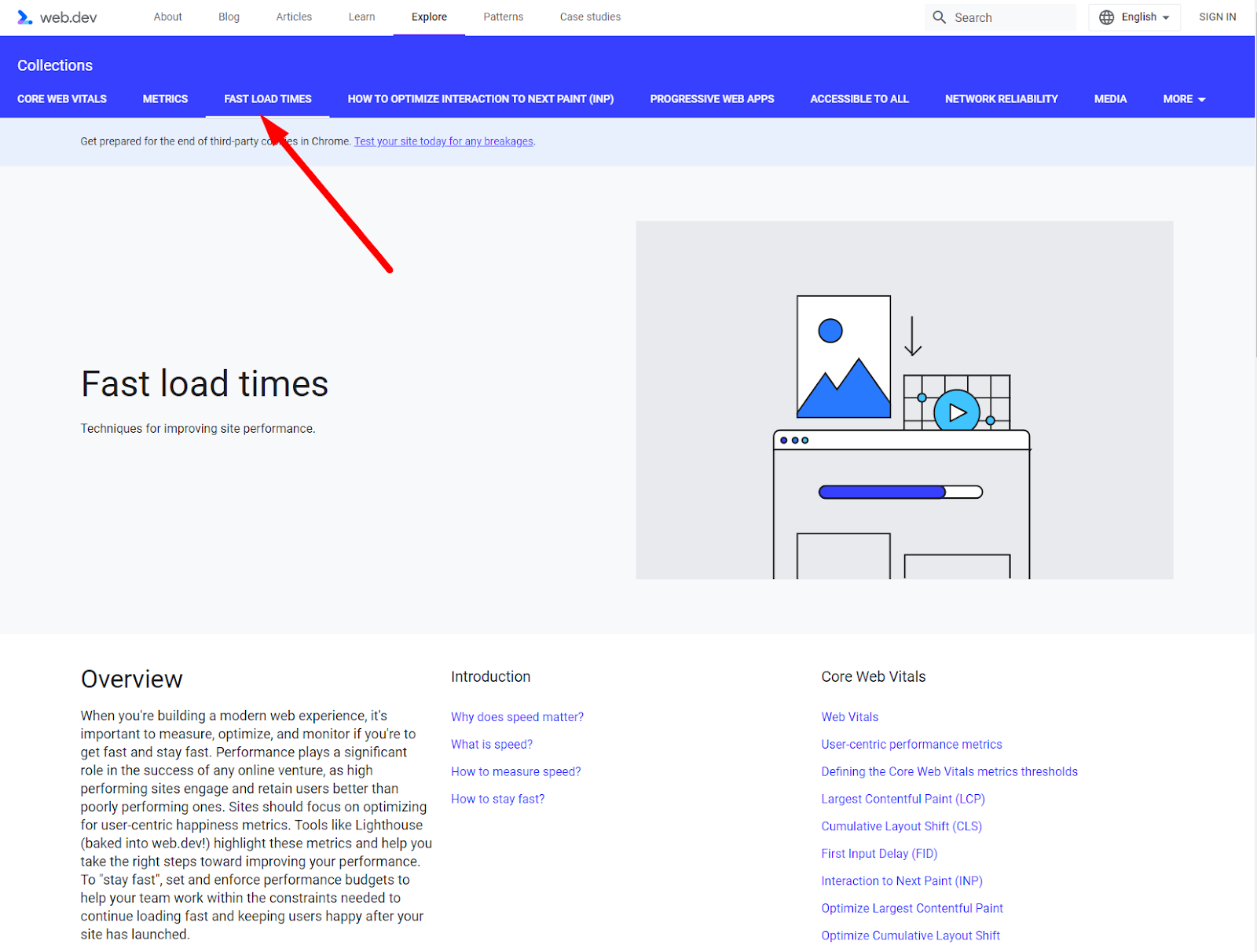
Zdj 3. Narzędzie Web.dev do weryfikacji szybkości witryny.
Źródło: Web.dev
KeyCDN Speed Test
Udostępnia podstawowe informacje, a jego największą zaletą jest możliwość wyboru lokalizacji pomiarowych, wykorzystujących globalną sieć KeyCDN.

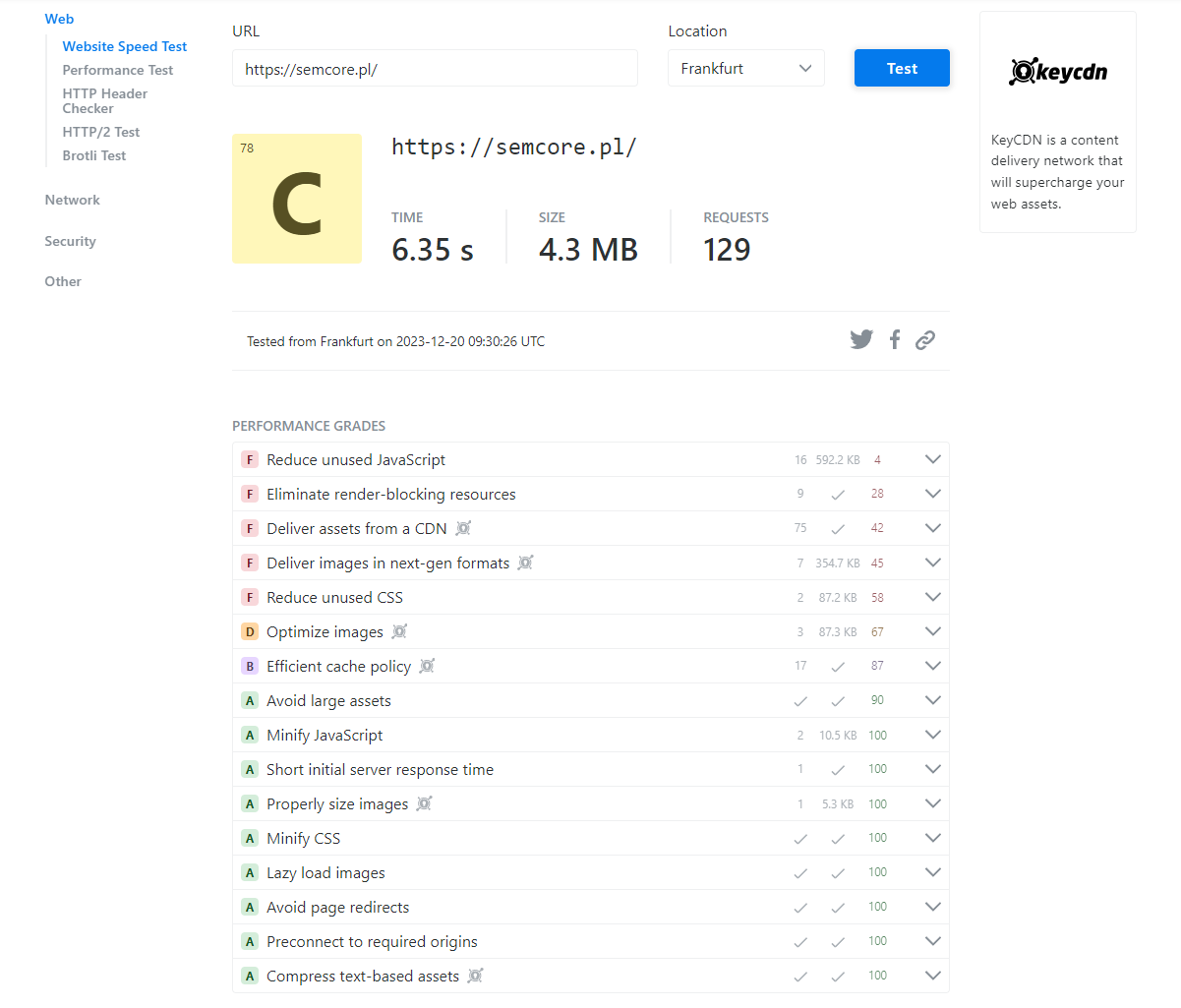
Zdj 4. Sprawdzanie szybkości strony w KeyCDN.
Źródło: KeyCDN.
Szybkość Strony Super Monitoring
Jest to szybkość strony mierzona z użyciem serwera znajdującego się w Polsce. Jego autorski silnik i rezultaty, które możemy uzyskać, uzupełnione są o wyniki Google PageSpeed.

Zdj 5. Super Monitoring – interfejs narzędzia do sprawdzania szybkości witryny.
Źródło: Super Monitoring.
Dareboost

Zdj 6. Dareboost – jedno z najbardziej obiektywnych narzędzi do weryfikacji szybkości witryny.
Źródło: Dareboost.
To narzędzie pozwala na wykonanie tylko jednego testu łącza bez rejestracji czy zakupu pełnej wersji oprogramowania. Uzyskany raport wygląda bardzo przejrzyście, a ciekawą funkcją jest możliwość sprawdzenia i wyświetlanie technologii użytych na stronie testowej.
Niezwykle ciężko jest wypozycjonować stronę, która wolno działa. Dlaczego? Nawet przy optymalizacji wszystkich innych elementów, wolne ładowanie się witryny będzie odstraszało użytkowników. Nie będą chcieli oni przebywać na takiej stronie i czekać na załadowanie. Wzrośnie współczynnik odrzuceń, konwersja będzie na słabym poziomie i Google nie doceni pracy włożonej w budowanie serwisu. Szybkość to jedna z podstawowych kwestii, która pozwala na skuteczniejsze działania SXO.
Sprawdzanie szybkości strony ogólne
Wejście na stronę i samodzielna ocena jej szybkości nie może być trafna z dwóch powodów. Po pierwsze każde łącze jest inne, co uniemożliwia uzyskanie obiektywnego wyniku. Po drugie nasza przeglądarka zapamiętuje dużą część zawartości w plikach cache, przez co elementy już przy drugim załadowaniu wyświetlają się znacznie szybciej. Sprawdzanie szybkości strony „na oko” jest nietrafnym pomysłem i powinno odbywać się z użyciem dostępnych narzędzi diagnostycznych. Jak dokonać ogólnego przeglądu? Dokładne wyniki uzyskamy korzystając z darmowych narzędzi dla deweloperów. Te są dostępne aż w trzech miejscach: na stronie PageSpeed Insights, w panelu Google Analytics (raport: zachowanie -> szybkość witryny -> przegląd) oraz w przeglądarce Google Chrome (kliknij F12 -> zakładka network -> wybierz typ łącza i przeładuj stronę). Alternatywą jest test oferowany przez GTmetrix i Pingdom. We wszystkich przypadkach otrzymujemy listę z informacjami na temat zasobów, które mają obciążający wpływ na wydajność naszej witryny. Nam jednak chodziło o ogólny test, dlatego patrzmy na liczbę w skali od 0 – 100.
Jak sprawdzić szybkość ładowania się grafik?
Powolne ładowanie się grafik jest obciążające z punktu doświadczenia użytkownika. Narzędzia takie jak Pingdom czy PageSpeed Insights wskazują, które z nich są najbardziej problematyczne, lecz nie pozwalają na wyłączną analizę szybkości ładowania się grafik. Same informacje na temat plików graficznych uzyskamy korzystając z narzędzia Website Speed Test od firmy Cloudinary. Po przejściu na stronę usługi wpisujemy adres wybranej podstrony i klikamy przycisk „analyze”. Odczekujemy kilkanaście sekund i zaczynamy analizę otrzymanego raportu. Na samej górze wyświetla się litera określająca ogólną wydajność obrazków. Zaraz obok niej widoczne jest porównanie obecnych obrazków do ich optymalnej – skompresowanej wersji. Nieco niżej znajduje się lista wszystkich przeanalizowanych elementów. Znów widzimy symulację tego, jak wyglądałaby sytuacja po wprowadzeniu zmian. Proponowane są nowe formaty, wymiary optymalne dla szablonu strony oraz sposoby kompresji. Dowiadujemy się też czy pliki są odpowiednio przygotowane dla sieci web. Czy zawierają nadmiar metadanych? Czy są w odpowiedniej przestrzeni/głębi kolorów? Warto sprawdzić, bo taka sytuacja może się zdarzyć zarówno gdy korzystamy z obrazków z zewnętrznego źródła lub kiedy pliki zapisaliśmy w programie graficznym w sposób niedostosowany do internetowych standardów.
Zobacz: Pozycjonowanie przyszłościowe – dlaczego warto obierać taką strategię?
Weryfikacja wszystkich elementów witryny
Kiedy chcemy poprawić szybkość witryny, stajemy przed zadaniem weryfikacji wszystkich jej elementów. Dokonamy tego z użyciem narzędzi, które analizują stronę z uwzględnieniem technicznego punktu widzenia. Najpopularniejszą usługą do mierzenia jest PageSpeed Insights, gdzie dostępne są ogólne dane laboratoryjne (w tym tzw. web vitals), a zaraz pod nimi informacje na temat potencjalnych elementów do poprawy. Narzędzie przeprowadza szereg audytów, po których zaliczeniu (lub nie), otrzymujemy wytyczne do przeprowadzenia samodzielnej diagnostyki. Uwzględniona zostaje wersja na urządzenia mobilne i komputery stacjonarne. Pomimo swojej uniwersalności, nie wszyscy uznają wyniki z PageSpeed Insights za najtrafniejsze. Nie ma tam bowiem możliwości wyboru lokalizacji, przeglądu poszczególnych żądań czy przejrzenia plików z podziałem na wykorzystywane do renderingu domeny. Zapewnia to już test szybkości PingDom, który posiada bardziej przejrzysty interfejs, oferując przy tym całodobowy monitoring z opcją mierzenia up-time’u serwera i szczegółowego wykrywania przyczyn spowolnień. Jest to aktualnie najbardziej rozbudowana aplikacja, czego dowodem jest dedykowana edycja na smartfony, raporty z poszczególnych testów i alerty np. w kwestii opóźnień na podstronie z formularzem kontaktowym.
Co może spowalniać Twoją stronę?
Spowolnienie Twojej strony może być spowodowane na wiele sposobów. Jeśli masz już dobry hosting i do ładowania plików używasz CDN (np. Cloudflare), a nadal obserwujesz niezadowalające prędkości, to czas przyjrzeć się im bliżej. Przeanalizuj pliki graficzne, ładowane czcionki, liczbę reklam, ilość niepotrzebnego kodu, nadmiar żądań i wykorzystywane technologie. Typowym winowajcą jest złe podejście do kwestii grafiki, gdzie używamy nieoptymalnych formatów, zbyt wysokich rozdzielczości i stronimy od ikon. Częstym problemem jest nadmierna liczba żądań HTTP, którą zredukujemy pozbywając się nadmiernych plików. Przy okazji warto zminifikować pliki CSS i zacząć asynchronicznie ładować JavaScript. Całkiem duży wpływ na szybkość strony ma wykorzystanie pamięci podręcznej (cache), która przy kolejnych przeładowaniach strony zapewni ładowanie tych samych elementów z lokalnego dysku, a nie będzie ich pobierać od nowa z serwera.
Zobacz: Kiedy zwiększyć budżet na SEO?
Szybkość strony i SEO
SEO, czyli optymalizacja dla wyszukiwarek internetowych to proces, którego celem jest przekonanie wyszukiwarki o tym, że strona jest godna wysokich pozycji. Google wykorzystuje algorytmy bazujące na maszynowym uczeniu się, przez co z czasem zaczyna postrzegać wybrane czynniki jako decydujące przy pozycjonowaniu. Jednym z nich jest właśnie szybkość strony, jednak można uznać go za pośredni. Dlaczego? Chodzi o dobre doświadczenie użytkownika oraz to, co jest w stanie zaoferować konkurencja. Większość serwerów i stron dziś jest na tyle szybka, aby wyświetlić całą stronę w ciągu 2 – 3 sekund. Dłuższy czas ładowania wprawia ludzi w zakłopotanie, co skłania ich do wyjścia ze strony i przejrzenia kolejnego wyniku. Łatwo uświadomić sobie istotę szybkości strony w SEO. Zadowolony użytkownik, który decyduje się pozostać na stronie to dla wyszukiwarki sygnał, aby ta lepiej pozycjonowała stronę.
Szybkość strony – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat szybkości strony?
Czym jest prędkość ładowania strony i dlaczego jest ważna?
Prędkość ładowania strony to czas potrzebny na wyświetlenie pełnej zawartości Twojej witryny. Jest to istotny element, wpływający na doświadczenie użytkownika i pozycje w wynikach wyszukiwania. Strony ładujące się szybciej zapewniają lepsze doświadczenie, zwiększając szanse na utrzymanie użytkownika na stronie.
Jak mierzyć szybkość mojej strony internetowej?
Do pomiaru szybkości Twojej strony możesz użyć narzędzi Google PageSpeed Insights, Lighthouse, Pingdom, czy GTMetrix. Wpisz adres URL swojej strony, a narzędzia te dostarczą szczegółowy raport, pomagając zidentyfikować obszary do optymalizacji.
Jakie czynniki wpływają na czas ładowania strony?
Na czas ładowania strony wpływa wiele czynników, takich jak rozmiar i format obrazów, wydajność serwera, zastosowane wtyczki, oraz optymalizacja kodu HTML, CSS i JavaScript. Wszystkie te elementy, odpowiednio zarządzane, przyczyniają się do szybszego ładowania.
Dlaczego szybkość strony ma znaczenie dla SEO?
Szybkość strony jest jednym z kluczowych czynników rankingowych w wyszukiwarkach. Witryny ładujące się szybciej często uzyskują wyższe pozycje w wynikach wyszukiwania, co zwiększa ich widoczność i potencjalny ruch.
Jak poprawić szybkość ładowania mojej strony internetowej?
Poprawienie szybkości ładowania strony wymaga analizy i optymalizacji różnych elementów. Skup się na kompresji obrazów, minimalizacji kodu, wykorzystaniu cache, optymalizacji serwera oraz redukcji liczby zapytań HTTP. Każdy z tych kroków przyczyni się do szybszego ładowania Twojej strony.
Czy strony na urządzeniach mobilnych wymagają innej optymalizacji?
Tak, strony na urządzeniach mobilnych wymagają optymalizacji pod kątem szybkości. Użytkownicy mobilni często mają wolniejsze połączenia internetowe, więc ważne jest, aby strona była lekka i szybko się ładowała. Optymalizacja obrazów, minimalizacja kodu i wybór responsywnego designu są jednymi z najważniejszych działań. Pamiętaj o nich!
Czy wtyczki mogą wpływać na szybkość strony?
Tak, wtyczki mogą znacząco wpływać na szybkość ładowania strony. Niektóre wtyczki dodają dodatkowy ciężar do Twojej witryny, zwalniając jej działanie. Ważne jest, aby regularnie przeglądać zainstalowane wtyczki i usuwać te niepotrzebne lub źle zoptymalizowane.
Jak szybkość strony wpływa na doświadczenie użytkownika?
Szybkość strony ma bezpośredni wpływ na doświadczenie użytkownika. Strony, które ładują się wolno, mogą frustrować odwiedzających, prowadząc do wyższych wskaźników odrzuceń. Szybka strona poprawia satysfakcję użytkownika, zachęcając do dłuższego przebywania na witrynie.
Jak często powinienem testować szybkość mojej strony?
Regularne testowanie szybkości strony jest zalecane, szczególnie po wprowadzaniu większych zmian na witrynie. Monitorowanie wydajności pozwala na szybkie zidentyfikowanie i rozwiązanie problemów, zapewniając użytkownikom najlepsze możliwe doświadczenia.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



