JavaScript to najczęściej wykorzystywany do budowy stron i aplikacji internetowych język programowania. Jego możliwości nie są jednak nieograniczone; tym, czego nie zaoferuje JS, pochwalić się może TypeScript. Jakie są kluczowe różnice pomiędzy tymi dwoma językami? O tym piszemy poniżej.
JavaScript i TypeScript — co je łączy?
Podobieństwo nazw obu języków nie jest przypadkowe — TypeScript to bowiem język opracowany… na podstawie JavaScriptu.
Sam JavaScript pojawił się w świecie programowania w połowie lat 90. — i od tego czasu tylko zyskiwał na popularności. Nie zmieniło się to zresztą do dziś; to przy jego pomocy powstaje większość stron internetowych oraz aplikacji webowych.
JavaScript jest językiem prostym i przystępnym — ale nie idealnym. Głównym jego problemem w oczach wielu programistów był (i pozostaje) brak możliwości statycznego typowania, co uniemożliwia wyszukiwanie błędów w kodzie „na bieżąco”.
Rozwiązaniem tej kwestii jest właśnie TypeScript — odrębny język programowania, opracowany przez Microsoft jako nadzbiór JavaScript. W przeciwieństwie do niego, TypeScript umożliwia programiście typowanie statyczne — zachowując jednak pełną kompatybilność z najpopularniejszymi frameworkami JavaScriptu (takimi jak Angular, React czy Vue) oraz korzystającymi z niego przeglądarkami (kod napisany w TypeScript’cie wymaga co prawda transpilacji, ale dla dobrego zespołu developerskiego nie powinno być to problemem). Co więcej, nic nie stoi na przeszkodzie, by fragmenty kodu JS wykorzystywać w środowisku TypeScript.
JavaScript vs TypeScript — kluczowe różnice
Mimo wielu wspólnych punktów i generalnej kompatybilności, TypeScript ma do zaoferowania programistom kilka funkcjonalności, których w JavaScript’cie nie uświadczymy. Oto najważniejsze z nich.
Typowanie statyczne
Czyli główny powód, dla którego TypeScript został opracowany. Podobnie jak m.in. Python i Ruby, JavaScript jest językiem typowanym dynamicznie — co oznacza, że wprowadzone do kodu zmienne mogą zmieniać swój typ „na bieżąco”, w trakcie działania programu. Z jednej strony, daje to programiście sporą elastyczność, z drugiej — skutkuje tym, że ewentualne błędy związane z niezgodnością typów stają się możliwe do wykrycia dopiero po uruchomieniu programu — a nie w trakcie kompilacji kodu.
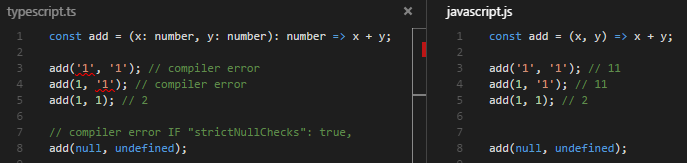
TypeScript jest z kolei oparty na typowaniu statycznym, co zmusza programistów do zdefiniowania typów danych w momencie deklaracji zmiennych. Takie podejście pozwala wykryć błędy w kodzie jeszcze przed jego uruchomieniem — co w praktyce zapewnia większą niezawodność i stabilność tworzonych aplikacji.

Zdj 1. Kompilator kodu przygotowanego w TypeScript’cie od razu zareaguje na problemy z niezgodnością typów – to jego kluczowa przewaga nad JavaScriptem.
Źródło: TypeScript vs JavaScript – Coding Wise
Modularność
Zarówno JavaScript, jak i TypeScript umożliwiają tzw. programowanie modularne — czyli, w skrócie, budowę niezależnych od siebie części aplikacji w ramach odrębnych modułów, bez zbędnego przenoszenia elementów pomiędzy nimi. Znacząco ułatwia to zarządzanie kodem źródłowym — a tym samym, pracę nad dużymi projektami, w które zaangażowanych może być nawet kilka-kilkanaście zespołów.
Różnica tkwi w tym, że programowanie modularne w TypeScript’cie pojawiło się już w jego pierwszej wersji – co pozwoliło zgromadzonej wokół tego języka społeczności wdrożyć wiele zaawansowanych rozwiązań opartych właśnie na jego modularności. JavaScript doczekał się obsługi modułów dopiero kilka lat później.
Dekoratory
Kolejną cechą wyróżniającą TypeScript’a jest możliwość rozszerzania (lub modyfikowania) klas oraz właściwości obiektów podczas działania programu — wzorzec projektowy, który za to odpowiada nazywamy właśnie dekoratorem. W klasycznym programowaniu obiektowym (z którego zasad korzysta JavaScript), zmiany zachowania obiektu są możliwe tylko podczas kompilacji kodu — po uruchomieniu programu jedyną szansą na to jest zastąpienie całego obiektu innym, o nowych właściwościach. Oznacza to jednak kolejne linijki kodu — co nie sprzyja optymalizacji strony pod kątem SXO. TypeScript pozwala uniknąć tego problemu.
Kiedy warto zdecydować się na TypeScript, a kiedy — na JavaScript?
Ze względu na swoje właściwości — statyczne typowanie kodu, modularność oraz zastosowanie dekoratorów — TypeScript bardzo dobrze sprawdza się przy złożonych projektach; tych najbardziej wymagających pod względem optymalizacji, skalowalności i bezpieczeństwa kodu.
JavaScript pozostaje za to świetnym wyborem dla mniejszych aplikacji oraz stron — gdzie liczy się elastyczność i czas realizacji.

swój potencjał z

polityką prywatności





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


