Nagłówek H1 HTML ułatwia pozycjonowanie, natomiast finalny wpływ na SEO ma odpowiednia struktura nagłówków na Twojej stronie, obejmująca zarówno nagłówki H1, H2, H3, H4, H5, jak i H6. Jeżeli chcesz dowiedzieć się najważniejszych informacji o nagłówku tytułowym H1 HTML, koniecznie przeczytaj ten artykuł!

Co to jest Nagłówek H1 w HTML?
Nagłówek H1 to jeden z najważniejszych elementów struktury strony internetowej, zarówno pod względem SEO, jak i doświadczenia użytkownika. Jest to główny tytuł strony lub sekcji, który jasno określa jej temat. Zasada jest prosta: jeden nagłówek na jednej stronie (stronie głównej lub konkretnej podstronie). W kodzie HTML oznaczany jest za pomocą znacznika <h1>.
Cechy nagłówka H1
-
Hierarchia – nagłówek H1 jest najwyższym poziomem w hierarchii nagłówków HTML (H1-H6). Powinien być używany tylko raz na każdej stronie, aby zachować przejrzystość i poprawną strukturę dokumentu.
-
SEO – nagłówek H1 jest jednym z najważniejszych elementów optymalizacji strony pod kątem wyszukiwarek internetowych. Roboty Google i innych wyszukiwarek traktują go jako wskazówkę dotyczącą głównego tematu strony. Dlatego powinien zawierać najważniejsze słowa kluczowe związane z treścią.
-
Użyteczność – H1 pełni funkcję informacyjną dla użytkowników – pozwala im szybko zrozumieć, o czym jest dana strona. Powinien być jasny, zwięzły i atrakcyjny.
Przykład wykorzystania H1 HTML: <h1>Tytuł strony</h1>

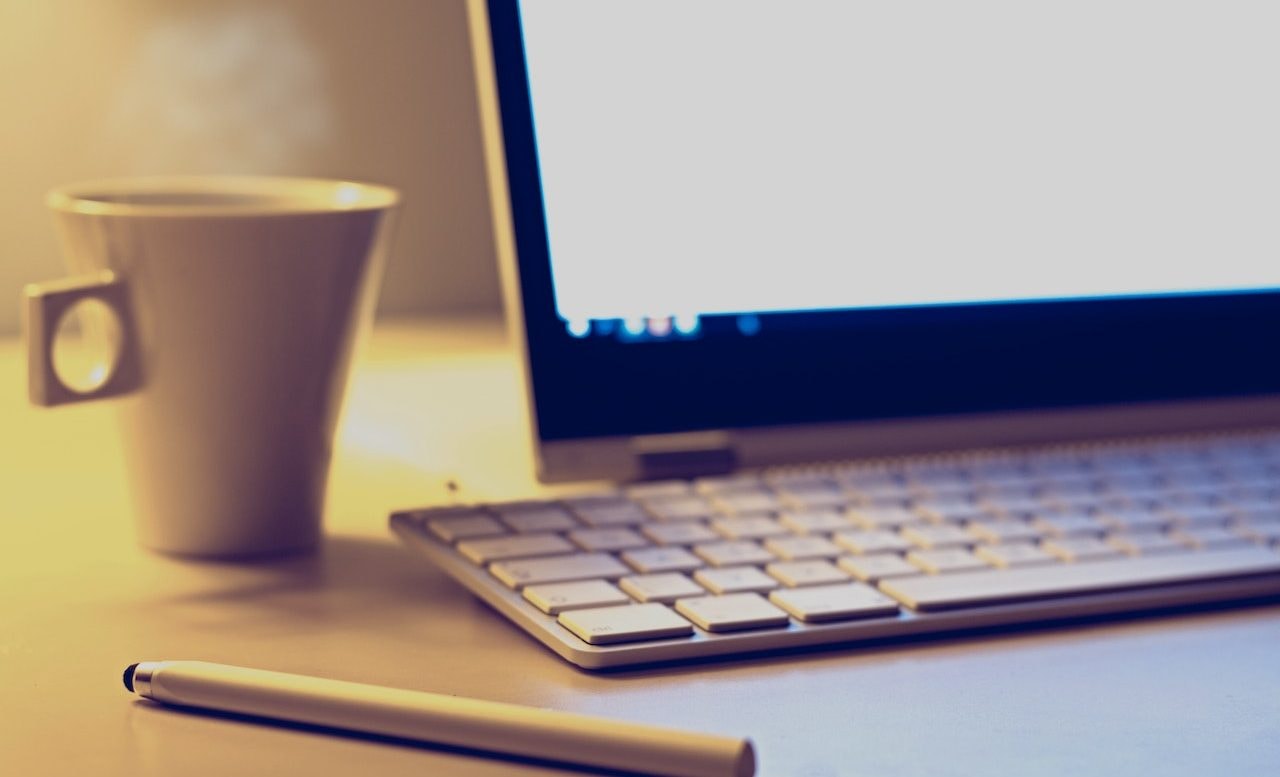
Zdj 1. Wykorzystanie H1 HTML w sklepie internetowym.
Źródło: Sklep internetowy Sephora.
Jak stworzyć nagłówek H1 w 10 krokach? Praktyczne wskazówki dla copywritera
Nagłówek H1 to kluczowy element każdej strony internetowej. Dobrze skonstruowany H1 nie tylko przyciąga uwagę użytkowników, ale także wspiera pozycjonowanie strony w wyszukiwarkach. Tworzenie nagłówka H1 wymaga połączenia kreatywności i zrozumienia potrzeb odbiorców.
Poniżej znajdziesz praktyczne wskazówki, które pomogą Ci w optymalizacji nagłówków H1 i nie tylko.
1. Określ cel
Przed napisaniem nagłówka H1 zastanów się, jaki jest główny cel tekstu. Czy ma informować, sprzedawać, edukować czy angażować? Twój nagłówek powinien jasno komunikować temat i zawartość strony.
2. Użyj głównego słowa kluczowego
Nagłówek H1 powinien zawierać główne słowo kluczowe związane z treścią strony. To pomaga robotom wyszukiwarek zrozumieć temat strony i poprawia jej widoczność w wynikach wyszukiwania.
3. Postaw na jasność i zwięzłość
Nagłówek H1 powinien być krótki, czytelny i jednoznaczny. Unikaj skomplikowanych zwrotów oraz nadmiaru informacji – użytkownik musi od razu wiedzieć, czego może się spodziewać.
4. Zadbaj o to, aby był atrakcyjny
Nagłówek H1 powinien być angażujący i zachęcać do dalszego czytania. Możesz używać emocji, pytań lub obietnic korzyści, aby przyciągnąć uwagę odbiorców.
5. Unikalność nagłówka
Każda strona powinna mieć unikalny nagłówek H1. Powielanie tych samych tytułów na różnych podstronach może zaszkodzić SEO i sprawić, że treść stanie się mniej atrakcyjna dla użytkowników.
6. Dostosuj długość nagłówka
Optymalna długość nagłówka H1 to około 50–70 znaków. Zbyt długi tytuł może być ucięty w wynikach wyszukiwania, a zbyt krótki może nie przekazać wystarczających informacji.
7. Unikaj przesycenia słowami kluczowymi
Choć słowa kluczowe są ważne, unikaj ich nadmiaru w nagłówku H1. Nagłówek powinien brzmieć naturalnie i być skierowany przede wszystkim do ludzi, a nie tylko do algorytmów.
8. Testuj różne warianty nagłówka
Nie bój się eksperymentować z różnymi wersjami nagłówków H1. Sprawdź, które z nich lepiej angażują odbiorców lub generują większy ruch na stronie.
9. Uwzględnij grupę docelową
Twój nagłówek powinien odpowiadać potrzebom i oczekiwaniom grupy docelowej. Zastanów się, jakie pytania mogą zadawać użytkownicy i postaraj się je zaadresować w H1.
10. Zadbaj o estetykę
Choć treść jest najważniejsza, pamiętaj o wizualnej stronie nagłówka H1. Używaj odpowiedniego rozmiaru czcionki i stylizacji (np. pogrubienia), aby wyróżnić go na stronie.
Tworzenie nagłówka H1 to sztuka, która zmusza wytrawnych copywriterów do balansowania między wymaganiami SEO a oczekiwaniami użytkowników. Dobry nagłówek powinien być jasny, atrakcyjny, unikalny i dobrze zoptymalizowany pod kątem słów kluczowych. Pamiętaj, że to właśnie H1 często decyduje o tym, czy użytkownik zdecyduje się pozostać na stronie – dlatego warto poświęcić czas na jego dopracowanie!

Zdj 2. Składnia HTML nagłówków.
Źródło: senuto.com
Po co stosować nagłówki na stronie internetowej?
Nagłówki w tekstach pełnią niezwykle ważną rolę zarówno dla czytelników, jak i dla wyszukiwarek internetowych. Ich głównym zadaniem jest uporządkowanie i prezentacja treści w atrakcyjnej formie, co znacząco poprawia czytelność i przejrzystość tekstu. Dzięki nagłówkom użytkownicy mogą szybko zorientować się, o czym jest tekst, oraz znaleźć interesujące ich informacje bez konieczności czytania całości. Działają one jak „mapa” tekstu, prowadząc czytelnika przez jego zawartość, co szczególnie przydaje się w dłuższych artykułach.
Nagłówki zwiększają atrakcyjność wizualną treści, sprawiając, że tekst wygląda estetycznie i profesjonalnie. Przyciągają wzrok i dzielą treść na logiczne sekcje. Są również kluczowe dla SEO – wyszukiwarki internetowe analizują H1 i pozostałe nagłówki (zwłaszcza H2 i H3), aby lepiej zrozumieć strukturę i tematykę strony. Umieszczenie w nich odpowiednich słów kluczowych może znacząco wpłynąć na widoczność strony w organicznych wynikach wyszukiwania.

Zdj. 3. Struktura nagłówków.
Źródło: senuto.com
Nagłówki pomagają wyróżnić najważniejsze informacje, dzięki którym czytelnik od razu widzi najważniejsze punkty tekstu. Poprawiają również doświadczenie użytkownika (UX) i wpływają na użyteczność strony, ponieważ ułatwiają korzystanie z serwisu i szybkie znajdowanie odpowiedzi na pytania. Atrakcyjne nagłówki angażują odbiorców, wzbudzając ich ciekawość za pomocą pytań, obietnic korzyści lub intrygujących stwierdzeń.
H1 HTML a SEO – jak to wygląda w praktyce?
Algorytmy wyszukiwarek traktują nagłówek H1 HTML jako tytuł strony pomagający zrozumieć jej główną tematykę. Na jednej podstronie powinien być wyłącznie jeden nagłówek rzędu pierwszego w celu jednoznacznego określenia głównego tematu. Im krótszy i bardziej precyzyjny H1 HTML, tym lepiej działa w kontekście SEO. Zbyt długi nagłówek tytułowy może skutkować gorszym zrozumieniem głównej treści witryny przez crawlery.

Zdj 4. Dobrze skonstruowany nagłówek H1 wspiera strony w pozycjonowaniu.
źródło: google.com
Ile nagłówków H1 HTML na stronie?
Na stronie internetowej powinien znajdować się jeden nagłówek H1 HTML. Warto zaznaczyć, że w nowoczesnych technologiach webowych (w tym HTML5), można używać nagłówków H1 w ramach różnych sekcji strukturalnych (na przykład <article>, <section>). Pomimo tego, dla większości stron, zwłaszcza tych o prostszej strukturze, zalecamy stosować jeden, główny nagłówek H1 HTML.
Jeżeli masz wątpliwości, czy wdrożyłeś odpowiednią strukturę treści w swoim serwisie – skorzystaj z darmowego audytu SEO przeprowadzanego przez specjalistów Semcore.
Jak sprawdzić w HTML czy nagłówek H1 jest jest dostępny na danej stronie?
Aby sprawdzić, czy nagłówek H1 jest obecny na stronie, możesz skorzystać z kilku prostych metod.
Analiza kodu źródłowego strony:
-
Otwórz stronę internetową w przeglądarce.
-
Kliknij prawym przyciskiem myszy na dowolnym obszarze strony i wybierz opcję „Pokaż źródło strony” (lub „Zbadaj element” w narzędziach deweloperskich).
-
W otwartym kodzie HTML użyj funkcji wyszukiwania (CTRL+F lub CMD+F) i wpisz <h1>. Jeśli nagłówek H1 istnieje, zostanie podświetlony w kodzie.
Wykorzystanie narzędzi SEO:
Narzędzia takie jak SEMrush, Ahrefs, Sitechecker czy inne dedykowane testery H1 pozwalają automatycznie sprawdzić obecność i poprawność nagłówka H1 na stronie. Wystarczy wpisać adres URL strony, a narzędzie przeanalizuje strukturę nagłówków i wyświetli szczegółowe informacje.
Narzędzia przeglądarkowe
W przeglądarkach takich jak Chrome możesz użyć opcji „Zbadaj element”, aby bezpośrednio znaleźć nagłówki w strukturze DOM strony. Wybierz sekcję HTML i poszukaj znacznika <h1>.
Nagłówek H1 HTML – rekomendowana długość
Nie ma ścisłej, rekomendowanej długości na nagłówka H1 HTML pod względem liczby znaków. Jednak z perspektywy (SEO + UX), warto, żeby był zwięzły, czytelny i zoptymalizowany pod kątem właściwych słów kluczowych, które możesz znaleźć przykładowo w Ubersuggest, Senuto, Ahrefs lub darmowym Planerze od Google.

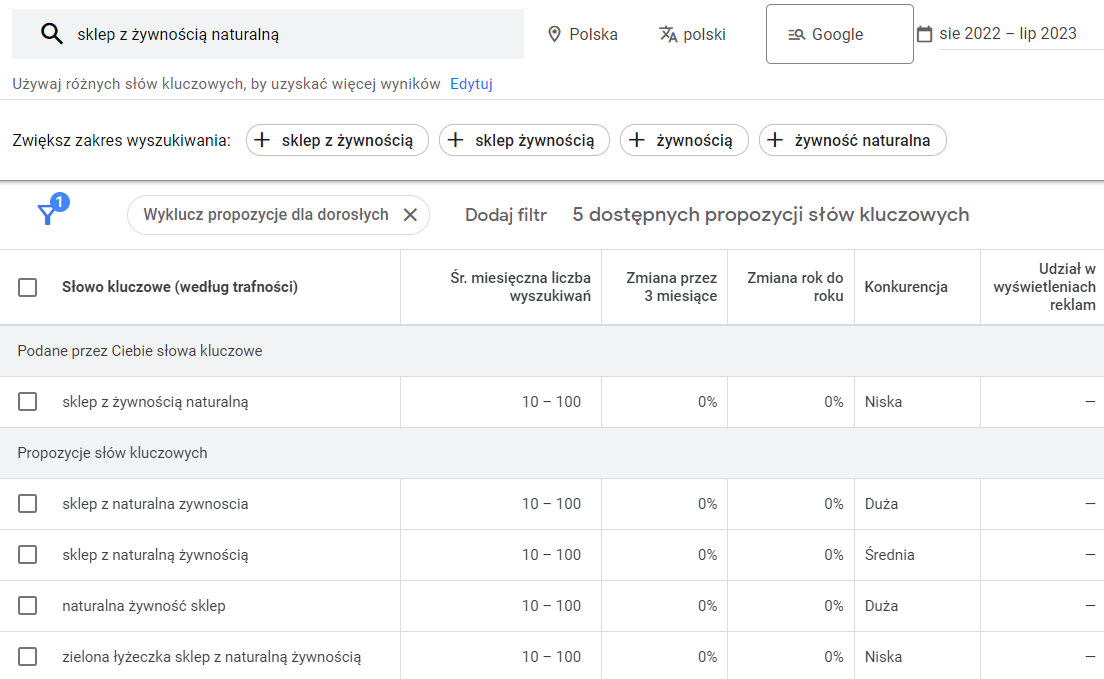
Zdj 5. Sposób na wyszukanie fraz kluczowych do nagłówka H1 HTML.
Źródło: Google Keyword Planner.
Jak stylizować nagłówek H1 HTML za pomocą CSS?
Stylizowanie nagłówka H1 za pomocą CSS to proces umożliwiający dostosowanie wyglądu tego elementu na stronie do indywidualnych preferencji.
Podstawowe przykłady dotyczące stylizacji H1 HTML:
Zmiana koloru tekstu:
h1 {
color: blue; /* Ustawia kolor tekstu nagłówka H1 na niebieski */
}
Zmiana czcionki:
h1 {
font-family: ‘Arial’, sans-serif; /* Ustawia czcionkę na Arial, jeśli nie jest dostępna, to użyje dowolnej czcionki bezszeryfowej */
}
Ustawienie rozmiaru czcionki:
h1 {
font-size: 24px; /* Ustawia rozmiar czcionki nagłówka H1 na 24 piksele */
}
Dodanie cienia do tekstu:
h1 {
text-shadow: 2px 2px 2px gray; /* Dodaje cień o przesunięciu 2 piksele w prawo i w dół, o rozmyciu 2 pikseli i w kolorze szarym */
}
Zmiana tła:
h1 {
background-color: yellow; /* Ustawia kolor tła nagłówka H1 na żółty */
}
Dodanie obramowania:
h1 {
border: 2px solid black; /* Dodaje obramowanie o szerokości 2 piksele, w stylu ciągłym i kolorze czarnym */
}
Odstępy i marginesy:
h1 {
padding: 10px; /* Dodaje wewnętrzne odstępy dookoła tekstu w nagłówku H1 */
margin: 20px; /* Dodaje zewnętrzne marginesy wokół nagłówka H1 */
}
Transformacja tekstu:
h1 {
text-transform: uppercase; /* Zamienia wszystkie litery tekstu w nagłówku H1 na wielkie litery */
}
Aby powyższe style były skuteczne, muszą zostać umieszczone w arkuszu stylów CSS lub wewnątrz znacznika <style> w sekcji <head> dokumentu HTML.
Podsumowanie
Każda podstrona w Twoim serwisie powinna rozpoczynać się od nagłówka H1 HTML.
Według najnowszych badań webAIM, 60% użytkowników preferuje, gdy nagłówki są oznaczane tagiem H1 – wówczas łatwiej się je czyta. Jeżeli dodasz do tekstu również H2, H3, H4, H5 oraz H6, zagwarantujesz internautom komfort skanowania serwisu, który przełoży się prawdopodobnie na dodatkowe konwersje oraz zmniejszenie wskaźnika odrzuceń.
FAQ – najczęstsze pytania i odpowiedzi
Jakie są najczęstsze pytania i odpowiedzi na temat nagłówka H1 HTML?
1. Czym jest nagłówek H1 w HTML?
Nagłówek H1 to element HTML, który definiuje najważniejszy tytuł lub nagłówek na stronie internetowej. Jest używany do podkreślenia głównego tematu strony i powinien pojawić się jednorazowo na danej podstronie.
2. Czy mogę mieć więcej niż jeden nagłówek H1 na stronie?
Chociaż technicznie HTML pozwala na dodanie wielu nagłówków H1 HTML, zalecamy, aby używać tylko jednego nagłówka rzędu pierwszego. Dzięki temu możesz liczyć na bardziej precyzyjną optymalizację witryny pod kątem wyszukiwarek i dostępności.
3. Jakie są dobre praktyki stosowania nagłówka H1?
Nagłówek H1 powinien krótko i trafnie opisywać główną treść strony. W celu lepszej optymalizacji SEO i uniknięcia duplicate content, stwórz unikalny H1 dla każdej podstrony na Twojej witrynie.

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


