Jeśli jesteś właścicielem sklepu internetowego opartego na systemie PrestaShop, z pewnością chcesz, aby Twoja strona była odpowiednio widoczna w Internecie, generowała ruch i ostatecznie osiągała świetne wyniki sprzedażowe. Aby jednak tak się stało, musisz zadbać o jej odpowiednie pozycjonowanie.
W końcu posiadanie sklepu to jeszcze żadna gwarancja zysków. Trzeba zrobić coś, co sprawi, że wśród wielu innych potencjalnych miejsc na zakupy online, klienci znajdą i wybiorą właśnie Twoje.
Doskonale zdajemy sobie sprawę, jak trudnym zadaniem jest optymalizacja witryny w świecie e-commerce – zwłaszcza na samym początku, gdy masz do przyswojenia mnóstwo wiedzy, nowych pojęć i elementów, o które musisz zadbać. Właśnie dlatego stworzyliśmy ten poradnik, który krok po kroku pomoże Ci przejść przez ten proces i sprawić, że w pełni wykorzystasz platformę PrestaShop oraz jej możliwości.
Pamiętaj też, że nasi eksperci mają doświadczenie w pozycjonowaniu sklepu PrestaShop i chętnie pomogą Ci w tym procesie. Jeśli potrzebujesz profesjonalnego wsparcia, skontaktuj się z nami i umów konsultacje PrestaShop.
Kilka faktów o PrestaShop
Zanim przejdziemy do samej optymalizacji Twojego sklepu internetowego, przeczytaj kilka słów o samej platformie PrestaShop i jej pozycji w świecie e commerce.
PrestaShop to obecnie jedna z najpopularniejszych platform e-commerce do zarządzania sklepem internetowym w Polsce, konkurująca z innymi systemami z branżowej czołówki, w tym z WooCommerce czy Shoper. Swoją popularność system ten zawdzięcza przede wszystkim dystrybucji na licencji Open Source oraz naprawdę imponującym możliwościom konfiguracyjnym. Korzystając z takiego rozwiązania masz także pełną kontrolę nad każdym aspektem działania sklepu. Gdzie zatem tkwi haczyk?
Wady platformy PrestaShop
Wykorzystanie pełni możliwości PrestaShop wymaga dobrej znajomości PHP. Użytkownicy bez wsparcia technicznego mogą mieć trudności w pełnym wykorzystaniu platformy i dostosowaniu jej do potrzeb swojej firmy – wówczas mogą jednak skorzystać z profesjonalnej usługi „konsultacje PrestaShop”, którą świadczą np. agencje SEO.
Dodatkowo, choć w teorii PrestaShop jest oprogramowaniem darmowym, warto mieć na uwadze fakt, że do jego poprawnego funkcjonowania niezbędne jest posiadanie odpowiednich wtyczek (bezpłatnych lub płatnych), a także ich regularne aktualizacje.
PrestaShop zupełnie za darmo – czy to możliwe?
Oczywiście, bazując jedynie na darmowych wtyczkach i podstawowej wiedzy będziesz w stanie stworzyć funkcjonujący sklep online. Musisz się jednak liczyć z tym, że nie będzie to w pełni profesjonalny serwis e-commerce.
Możesz spotkać się z ograniczeniami np. pod względem opcji płatności, ponieważ darmowe wtyczki zwykle dają możliwość integracji wyłącznie z najbardziej popularnymi rozwiązaniami. Te bardziej zaawansowane, jak PayPal, mogą wymagać już płatnych modułów. Podobnie wygląda to w przypadku usług kurierskich (darmowe wtyczki często nie mają z nimi integracji) czy bardzo ograniczonych możliwości w zakresie personalizacji wyglądu Twojego sklepu.
Jak założyć sklep oparty o oprogramowanie PrestaShop?
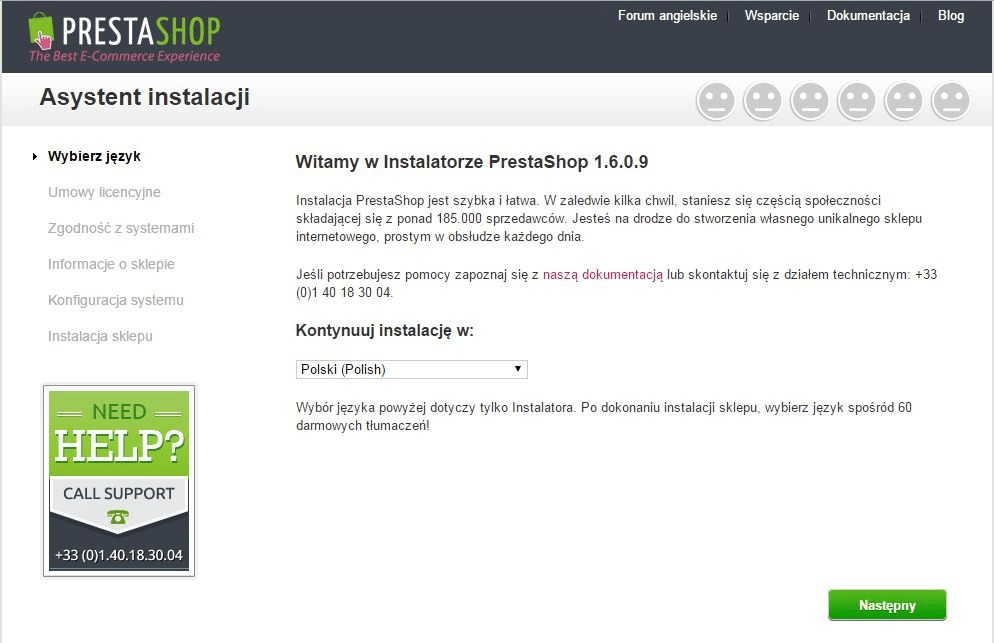
Jeżeli chodzi o samo założenie nowego sklepu internetowego na PrestaShop, wszystkie potrzebne informacje znajdziesz w oficjalnej dokumentacji i tam też odsyłamy każdego, kto zamierza pobrać i zainstalować tę platformę. Całość nie powinna zająć Ci dłużej niż kilkanaście minut.

Proces ten wygląda dokładnie tak, jak instalacja jakiegokolwiek innego nowego oprogramowania na komputerze. Po zakończeniu niezbędnych operacji, sklep jest zainstalowany i gotowy do konfiguracji.
Skuteczne pozycjonowanie Twojego sklepu PrestaShop
Po zainstalowaniu i skonfigurowaniu (a także po dodaniu towarów) czas na optymalizację sklepu. Pierwszym elementem związanym z dalszym dostosowywaniem sklepu internetowego powinna być instalacja odpowiednich modułów (wtyczek) dedykowanych dla e commerce.
Czym są moduły (wtyczki) PrestaShop?
Modułami nazywamy rozszerzenia, które dodają nowe funkcjonalności lub modyfikują istniejące, pozwalając na dostosowanie sklepu internetowego do specyficznych potrzeb.
Jak już wiesz, moduły PrestaShop są w dużej mierze płatne. Ceny nie zawsze są atrakcyjne, jednak pamiętaj, że to właśnie wtyczki pozwolą Ci rozszerzyć funkcjonalności sklepu PrestaShop. Dla tej platformy znajdziesz zresztą dosłownie tysiące modułów, które pomogą dostosować stronę do indywidualnych potrzeb Twoich klientów i zaoferują nowe funkcje.
O czym jeszcze koniecznie musisz pamiętać w pozycjonowaniu PrestaShop dla e commerce?
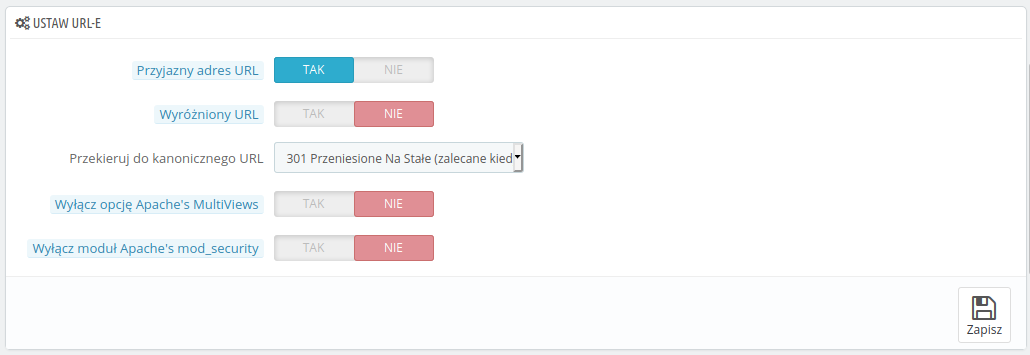
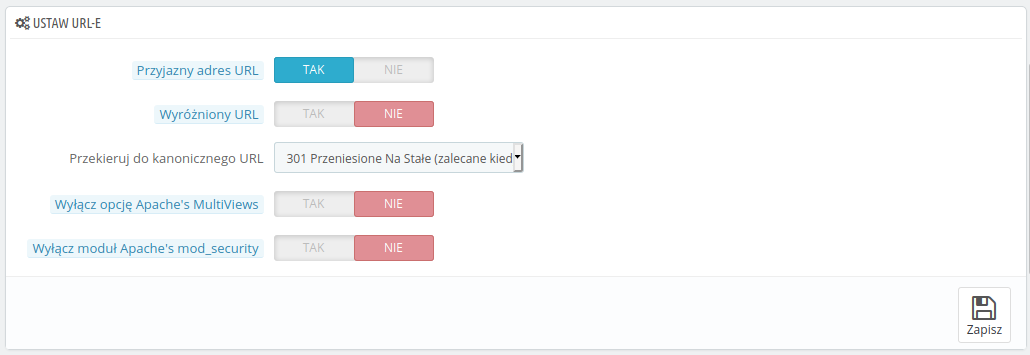
Przyjazne adresy URL jako wsparcie PrestaShop
Przyjazne – tj. krótkie, czytelne i pomagające odnaleźć się na stronie – adresy URL mają wpływ nie tylko na indeksowanie strony przez roboty wyszukiwarek, ale też postrzeganie witryny internetowej przez użytkowników. Dużo więcej o zawartości strony będzie mówić adres www.buty.pl/kozaki-muszkieterki, niż enigmatyczny www.buty.pl/category-12.html.
W PrestaShop przyjazne adresy URL włączysz w menu Preferencje > SEO & URL.

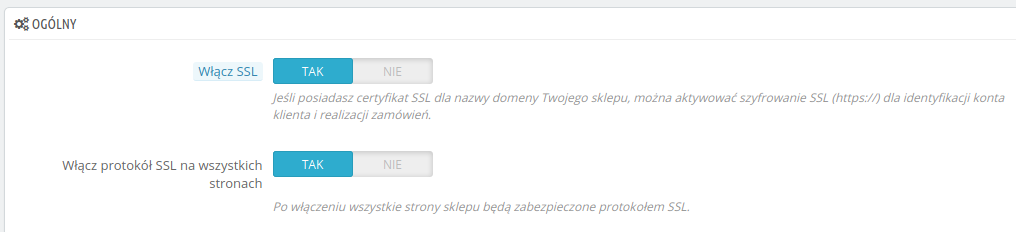
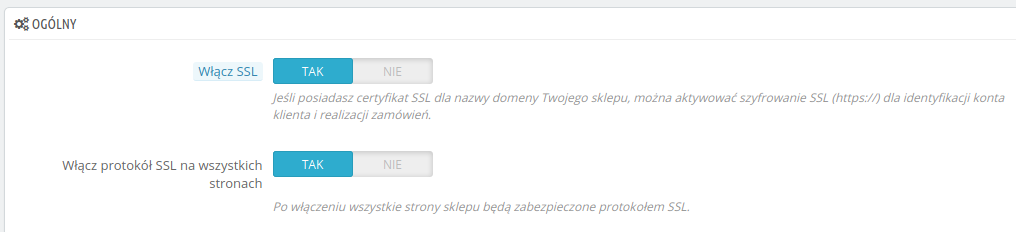
Włączanie TLS (SSL) w PrestaShop
Coraz bardziej świadomi klienci zwracają większą uwagę na zabezpieczenia, jakie oferuje dana strona internetowa. Jeżeli dla swojej domeny wykupiłeś certyfikat bezpieczeństwa TLS (protokół https), w panelu Prestashop włącz jego obsługę dla poszczególnych adresów. Ustawienia te znajdziesz w menu Ustawienia zaawansowane > Administracja.

Meta tagi sklepu PrestaShop
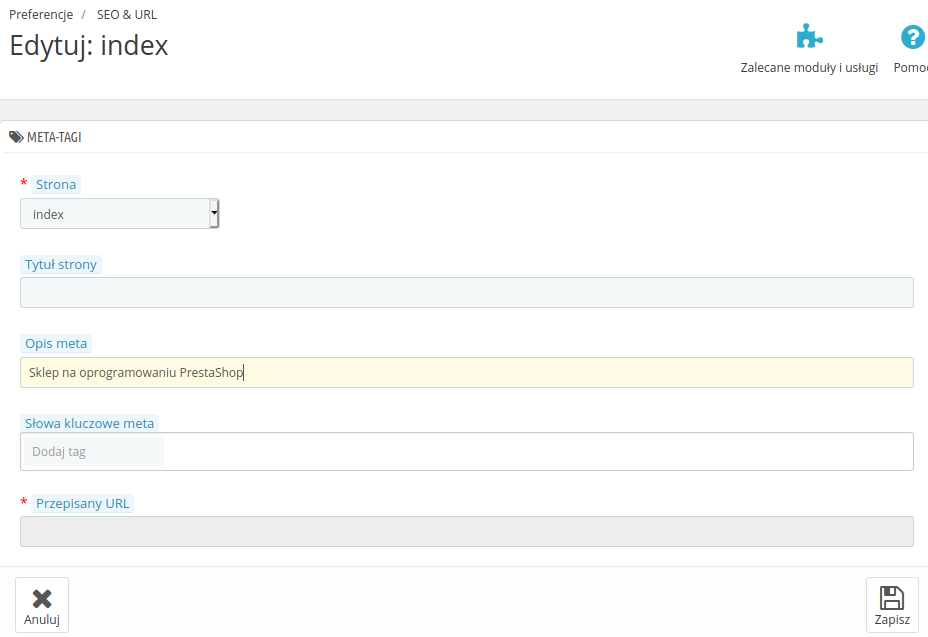
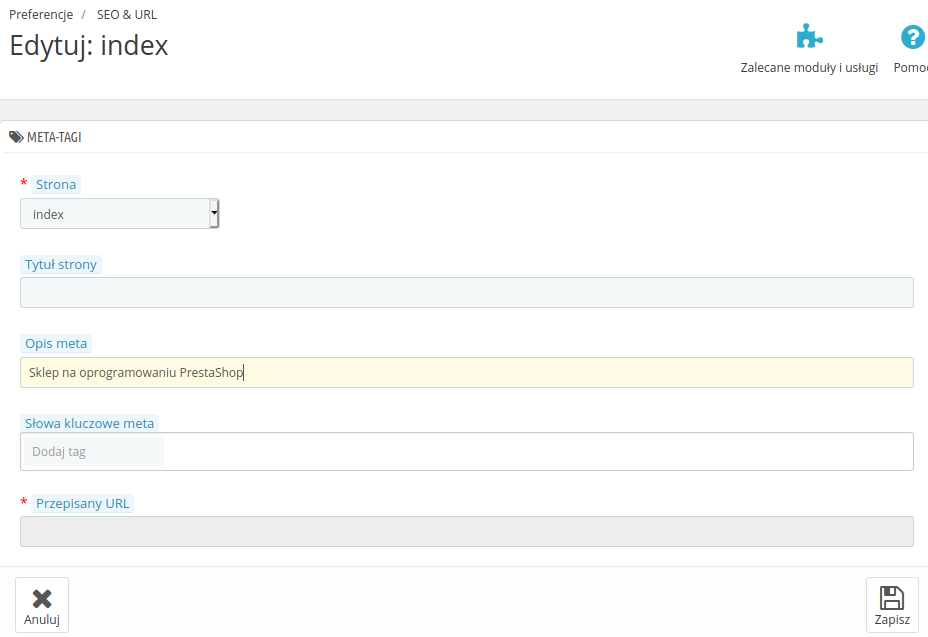
Domyślnie, po instalacji Twojego sklepu na PrestaShop, w meta tagach strony głównej zawarte są informacje, takie jak nazwa sklepu w znaczniku title, oraz opis „Sklep na oprogramowaniu PrestaShop” widoczny w polu meta description.

Warto samodzielnie uzupełnić te pola, aby lepiej zaprezentować witrynę i przy okazji wesprzeć pozycjonowanie strony w sieci.
- w przypadku strony głównej przejdź do zakładki Preferencje > SEO & URL, wybierz stronę oznaczoną jako index i dodaj ustalone title oraz meta description,

-
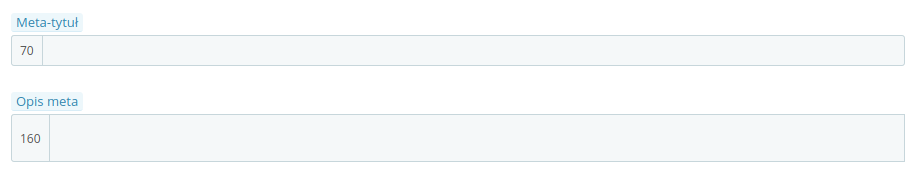
w przypadku kategorii w sklepie, udaj się do zakładki Katalog > Kategorie, następnie wybierz interesującą Cię kategorię, znajdź pole edycji, a na załadowanej stronie poszukaj sekcji dotyczącej meta tytułu i meta opisu,

-
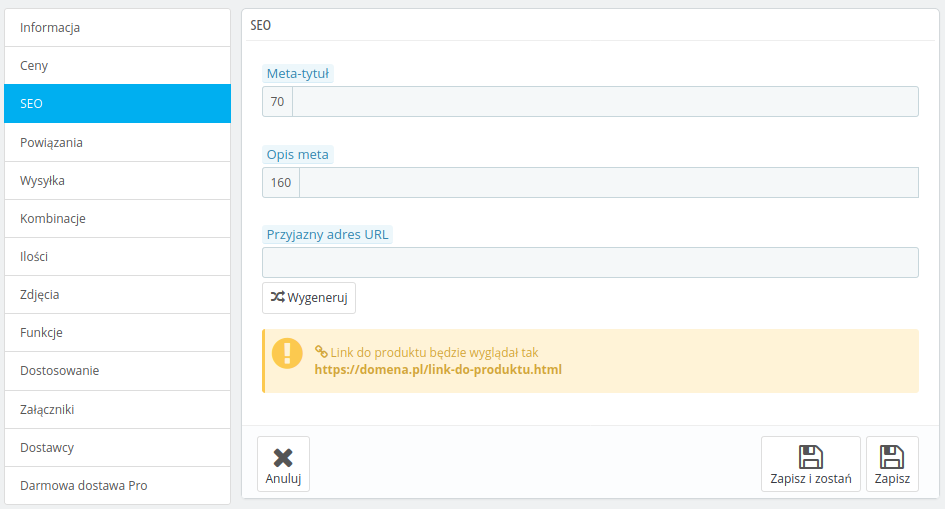
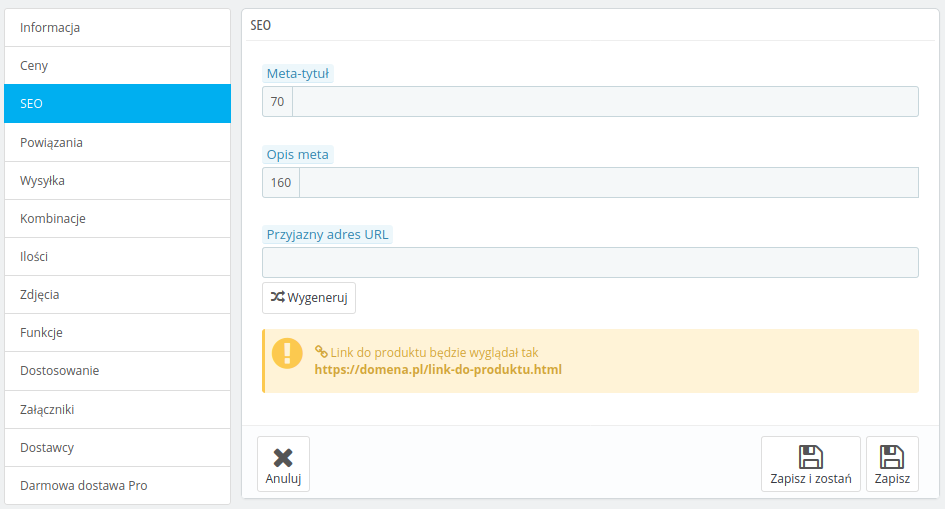
w przypadku produktu musisz przejść do Katalog > Produkty, a w kolejnym kroku, z menu po lewej stronie, wybrać zakładkę SEO.

Jeśli jesteś właścicielem sklepu internetowego opartego na systemie PrestaShop, z pewnością chcesz, aby Twoja strona była odpowiednio widoczna w Internecie, generowała ruch i ostatecznie osiągała świetne wyniki sprzedażowe. Aby jednak tak się stało, musisz zadbać o jej odpowiednie pozycjonowanie.
W końcu posiadanie sklepu to jeszcze żadna gwarancja zysków. Trzeba zrobić coś, co sprawi, że wśród wielu innych potencjalnych miejsc na zakupy online, klienci znajdą i wybiorą właśnie Twoje.
Doskonale zdajemy sobie sprawę, jak trudnym zadaniem jest optymalizacja witryny w świecie e-commerce – zwłaszcza na samym początku, gdy masz do przyswojenia mnóstwo wiedzy, nowych pojęć i elementów, o które musisz zadbać. Właśnie dlatego stworzyliśmy ten poradnik, który krok po kroku pomoże Ci przejść przez ten proces i sprawić, że w pełni wykorzystasz platformę PrestaShop oraz jej możliwości.
Pamiętaj też, że nasi eksperci mają doświadczenie w pozycjonowaniu sklepu PrestaShop i chętnie pomogą Ci w tym procesie. Jeśli potrzebujesz profesjonalnego wsparcia, skontaktuj się z nami i umów konsultacje PrestaShop.
Kilka faktów o PrestaShop
Zanim przejdziemy do samej optymalizacji Twojego sklepu internetowego, przeczytaj kilka słów o samej platformie PrestaShop i jej pozycji w świecie e commerce.
PrestaShop to obecnie jedna z najpopularniejszych platform e-commerce do zarządzania sklepem internetowym w Polsce, konkurująca z innymi systemami z branżowej czołówki, w tym z WooCommerce czy Shoper. Swoją popularność system ten zawdzięcza przede wszystkim dystrybucji na licencji Open Source oraz naprawdę imponującym możliwościom konfiguracyjnym. Korzystając z takiego rozwiązania masz także pełną kontrolę nad każdym aspektem działania sklepu. Gdzie zatem tkwi haczyk?
Wady platformy PrestaShop
Wykorzystanie pełni możliwości PrestaShop wymaga dobrej znajomości PHP. Użytkownicy bez wsparcia technicznego mogą mieć trudności w pełnym wykorzystaniu platformy i dostosowaniu jej do potrzeb swojej firmy – wówczas mogą jednak skorzystać z profesjonalnej usługi „konsultacje PrestaShop”, którą świadczą np. agencje SEO.
Dodatkowo, choć w teorii PrestaShop jest oprogramowaniem darmowym, warto mieć na uwadze fakt, że do jego poprawnego funkcjonowania niezbędne jest posiadanie odpowiednich wtyczek (bezpłatnych lub płatnych), a także ich regularne aktualizacje.
PrestaShop zupełnie za darmo – czy to możliwe?
Oczywiście, bazując jedynie na darmowych wtyczkach i podstawowej wiedzy będziesz w stanie stworzyć funkcjonujący sklep online. Musisz się jednak liczyć z tym, że nie będzie to w pełni profesjonalny serwis e-commerce.
Możesz spotkać się z ograniczeniami np. pod względem opcji płatności, ponieważ darmowe wtyczki zwykle dają możliwość integracji wyłącznie z najbardziej popularnymi rozwiązaniami. Te bardziej zaawansowane, jak PayPal, mogą wymagać już płatnych modułów. Podobnie wygląda to w przypadku usług kurierskich (darmowe wtyczki często nie mają z nimi integracji) czy bardzo ograniczonych możliwości w zakresie personalizacji wyglądu Twojego sklepu.
Jak założyć sklep oparty o oprogramowanie PrestaShop?
Jeżeli chodzi o samo założenie nowego sklepu internetowego na PrestaShop, wszystkie potrzebne informacje znajdziesz w oficjalnej dokumentacji i tam też odsyłamy każdego, kto zamierza pobrać i zainstalować tę platformę. Całość nie powinna zająć Ci dłużej niż kilkanaście minut.

Proces ten wygląda dokładnie tak, jak instalacja jakiegokolwiek innego nowego oprogramowania na komputerze. Po zakończeniu niezbędnych operacji, sklep jest zainstalowany i gotowy do konfiguracji.
Skuteczne pozycjonowanie Twojego sklepu PrestaShop
Po zainstalowaniu i skonfigurowaniu (a także po dodaniu towarów) czas na optymalizację sklepu. Pierwszym elementem związanym z dalszym dostosowywaniem sklepu internetowego powinna być instalacja odpowiednich modułów (wtyczek) dedykowanych dla e commerce.
Czym są moduły (wtyczki) PrestaShop?
Modułami nazywamy rozszerzenia, które dodają nowe funkcjonalności lub modyfikują istniejące, pozwalając na dostosowanie sklepu internetowego do specyficznych potrzeb.
Jak już wiesz, moduły PrestaShop są w dużej mierze płatne. Ceny nie zawsze są atrakcyjne, jednak pamiętaj, że to właśnie wtyczki pozwolą Ci rozszerzyć funkcjonalności sklepu PrestaShop. Dla tej platformy znajdziesz zresztą dosłownie tysiące modułów, które pomogą dostosować stronę do indywidualnych potrzeb Twoich klientów i zaoferują nowe funkcje.
O czym jeszcze koniecznie musisz pamiętać w pozycjonowaniu PrestaShop dla e commerce?
Przyjazne adresy URL jako wsparcie PrestaShop
Przyjazne – tj. krótkie, czytelne i pomagające odnaleźć się na stronie – adresy URL mają wpływ nie tylko na indeksowanie strony przez roboty wyszukiwarek, ale też postrzeganie witryny internetowej przez użytkowników. Dużo więcej o zawartości strony będzie mówić adres www.buty.pl/kozaki-muszkieterki, niż enigmatyczny www.buty.pl/category-12.html.
W PrestaShop przyjazne adresy URL włączysz w menu Preferencje > SEO & URL.

Włączanie TLS (SSL) w PrestaShop
Coraz bardziej świadomi klienci zwracają większą uwagę na zabezpieczenia, jakie oferuje dana strona internetowa. Jeżeli dla swojej domeny wykupiłeś certyfikat bezpieczeństwa TLS (protokół https), w panelu Prestashop włącz jego obsługę dla poszczególnych adresów. Ustawienia te znajdziesz w menu Ustawienia zaawansowane > Administracja.

Meta tagi sklepu PrestaShop
Domyślnie, po instalacji Twojego sklepu na PrestaShop, w meta tagach strony głównej zawarte są informacje, takie jak nazwa sklepu w znaczniku title, oraz opis „Sklep na oprogramowaniu PrestaShop” widoczny w polu meta description.

Warto samodzielnie uzupełnić te pola, aby lepiej zaprezentować witrynę i przy okazji wesprzeć pozycjonowanie strony w sieci.
- w przypadku strony głównej przejdź do zakładki Preferencje > SEO & URL, wybierz stronę oznaczoną jako index i dodaj ustalone title oraz meta description,

-
w przypadku kategorii w sklepie, udaj się do zakładki Katalog > Kategorie, następnie wybierz interesującą Cię kategorię, znajdź pole edycji, a na załadowanej stronie poszukaj sekcji dotyczącej meta tytułu i meta opisu,

-
w przypadku produktu musisz przejść do Katalog > Produkty, a w kolejnym kroku, z menu po lewej stronie, wybrać zakładkę SEO.

Globalne schematy title i description w Prestashop – SEO
Globalny schemat description w PrestaShop zwalnia nas z obowiązku uzupełniania tego elementu ręcznie, jeżeli mamy dużą bazę produktową. O ile title generuje się automatycznie, tak w przypadku description musisz poradzić sobie samodzielnie. Do wyboru masz dwie opcje:
- Zakup wtyczki SEO Expert, w której ustalisz konkretny schemat dla tego elementu.
- Modyfikacje kodu strony i pliku header.tpl
Jeżeli chcesz spróbować swoich sił w edycji PrestaShop, zaraz wyjaśnimy Ci, jak tego dokonać.
Jak ustawić globalne schematy title i description w PrestaShop?
Na początek musisz zalogować się do swojego konta na serwerze FTP i odnaleźć plik header.tpl w wykorzystywanym szablonie sklepu. Powinieneś znaleźć tam domyślnie zapis odpowiedzialny za generowanie title oraz meta description:
{if isset($meta.description) AND $meta.description}
<meta name=”description” content=”{$meta.description|escape:html:’UTF-8′}” />
{/if}
Jak widać, system automatycznie pobiera opis meta description ze zmiennej, przypisanej konkretnemu polu w panelu sklepu. W związku z tym, że dla części podstron być może przypisana jest już odpowiednia treść, musisz zmienić tę formułę w taki sposób, by ów tekst nie został nadpisany przez „generator”. W tym celu dodaj warunek else:
{if isset($meta_description) AND $meta_description}
<meta name=”description” content=”{$meta.description|escape:html:’UTF-8′}” />
{else}
<meta name=”description” content=”{$meta.description|escape:html:’UTF-8′}” />
{/if}
Nadal jednak w ten sposób wywołujesz standardowy schemat. W budowie schematu wykorzystaj więc zmienną $meta_title. Jak pamiętasz z poprzedniego punktu, w elemencie tym automatycznie dopisuje się nazwa sklepu. W związku z powyższym musisz usunąć element z title w tym miejscu. Dokonasz tego przy pomocy funkcji replace, którą zastąpisz nazwę sklepu lub domeny pustym miejscem:
{$meta.title|replace:’- Nazwa Sklepu’:”}
Dopisz teraz kilka dodatkowych wyrazów, by zunifikować meta description i otrzymać jego prosty schemat:
{if isset($meta.description) AND $meta.description}
<meta name=”description” content=”{$meta.description|escape:html:’UTF-8′}” />
{else}
<meta name=”description” content=”Sprawdź {$meta.title|replace:’- Nazwa Sklepu’:”} w sklepie Nazwa Sklepu. Znajdziesz tu szeroką ofertę … w niskich cenach. Zapraszamy!” />
{/if}
W tym momencie ogranicza Cię jedynie wyobraźnia i liczba 155-160 znaków, by odpowiednio dostosować schemat description dla Twojego sklepu.
Optymalizacja obrazów a pozycjonowanie Twojego sklepu
O tym, jak ważna jest optymalizacja obrazów pod kątem pozycjonowania i konwersji, pisaliśmy szerzej tutaj. W przypadku PrestaShop mamy możliwość wykorzystania do tego celu płatnej wtyczki, która umożliwia kompresję przesłanych zdjęć i ich odpowiednie dostosowanie, np. Image Optimization – Konwerter WebP, Obraz SEO.
Oczywiście, wiele możesz zrobić także we własnym zakresie, m.in. wykorzystując dostępne w Internecie narzędzia do bezstratnej kompresji zdjęć.
Atrybuty alt
Atrybuty alt, czyli alternatywne opisy obrazów, to element, którego zdecydowanie potrzebuje sklep online. Poprawiają one dostępność witryny i zwiększają szanse na lepsze pozycje w wynikach wyszukiwania. Dzieje się tak, ponieważ wyszukiwarki nie „widzą” obrazów – dopiero opisy dostarczają im więc istotnego kontekstu.
Aby to zrobić, możesz skorzystać z płatnej wtyczki SEO Image. Jeśli chodzi o sklepy internetowe, innym rozwiązaniem będzie umieszczenie odpowiedniej zmiennej (np. nazwy produktu) w atrybucie alt dla konkretnych zdjęć produktowych.
Mapa witryny XML w PrestaShop – ważny element SEO
Sklepy internetowe, niezależnie od platformy, na której działają, potrzebują strategii SEO uwzględniającej mapę witryny XML. To właśnie mapa umożliwia wyszukiwarkom łatwiejsze indeksowanie stron, co zwiększa szanse na to, że wszystkie ważne strony w Twoim sklepie zostaną zauważone i odpowiednio ocenione przez algorytm.
Jak wygenerować mapę witryny dla sklepu PrestaShop?
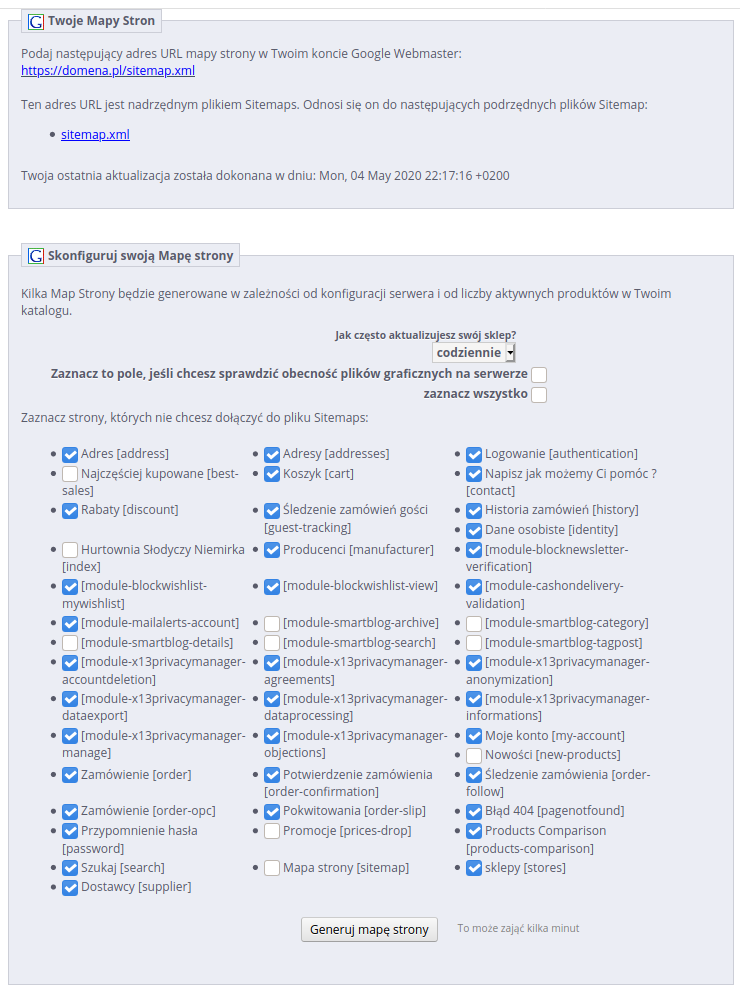
PrestaShop od wersji 1.7 posiada preinstalowany moduł do generowania pliku sitemap.xml i jest to obecnie najłatwiejsza metoda na wygenerowanie mapy dla tego oprogramowania. Moduł ten znajdziesz w menu Moduły > Wybrane, gdzie następnie musisz odszukać opcję Mapa strony Google. Podczas konfiguracji tego modułu możesz wybrać, jakie strony powinny zostać wykluczone z dodawania do mapy oraz jak często system ma aktualizować ów plik.

Czy można wygenerować mapę witryny ręcznie?
Oczywiście, alternatywą dla modułu będzie generowanie mapy witryny ręcznie, korzystając z narzędzi dostępnych w Internecie. Warto jednak pamiętać, że wymaga to każdorazowej, ręcznej aktualizacji pliku i ponownego przesłania go na serwer, co może być dość żmudnym zajęciem.
Zarządzanie przekierowaniami w e-commerce PrestaShop
Przekierowania to technika, która polega na automatycznym przenoszeniu użytkowników z jednego adresu URL na inny. Jest to kluczowy element w zarządzaniu stroną internetową i może być stosowany na przykład wtedy, gdy zmieniasz strukturę URL w Twoim sklepie, usuwasz strony lub przenosisz zawartość na nową witrynę. Prawidłowe zarządzanie przekierowaniami jest istotne, ponieważ wpływa pozytywnie na doświadczenie użytkowników, pozwala uniknąć błędów 404 i utrzymuje wartość SEO Twojego biznesu.
Jak zarządzać przekierowaniami? Sklep PrestaShop
Przekierowaniami w Prestashop możesz zarządzać z poziomu płatnego modułu, który dodatkowo umożliwia ustawienie automatycznych przekierowań (np. w przypadku usunięcia produktu z asortymentu).
Możesz też dopisywać kolejne reguły do pliku .htaccess w języku Apache. Przykładowo, jeżeli chcesz, by strona dostępna była tylko z poziomu domena.pl (bez przedrostka w postaci subdomeny www), w pliku .htaccess musisz dodać regułę:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.example\.com [NC]
RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]
Robots.txt w SEO PrestaShop
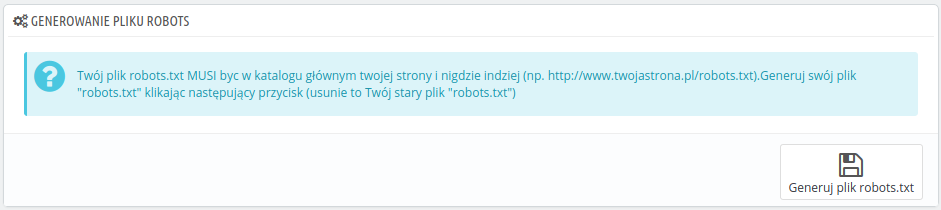
Plik robots.txt umożliwia nam kontrolowania przepływu robotów Google (oraz innych wyszukiwarek) przez naszą stronę. Domyślnie plik ten kojarzy się z blokowaniem lub udzielaniem dostępu do naszej strony konkretnym robotom – zarówno dla całej strony jak i jej poszczególnych podstron.Plik ten powinien znajdować się w głównym katalogu na serwerze naszej strony.

Możesz zmieniać jego domyślny zapis, dodając dodatkowe komendy, zgodnie ze swoimi oczekiwaniami (np. by wykluczyć indeksowanie strony przez inne roboty).
Dane strukturalne (rich snippets) w PrestaShop
W najnowszych szablonach sklepów PrestaShop dane strukturalne są już standardem. Jeśli Twoje oprogramowanie ich nie zawiera, masz dwie opcje: ręczne dodanie danych w kodzie lub użycie płatnej wtyczki.
W pierwszym przypadku należy edytować plik products.tpl i dodać odpowiednie oznaczenia zgodnie z danymi strukturalnymi Schema.org. To oznaczenie w lepszy sposób przedstawi produkty w sieci, co potencjalnie poprawi doświadczenia klientów i pozwoli na uwydatnienie najnowszych funkcji Twojego sklepu. Szczegółowe instrukcje znajdziesz w dokumentacji Google.
Opisy w PrestaShop
Opisy produktów i kategorii są kluczowe dla pozycjonowania sklepu, ponieważ wpływają na widoczność strony w Internecie. Każdy sklep ma swoje unikalne potrzeby, dlatego wymaga indywidualnego podejścia do tworzenia treści.

Opis produktu w PrestaShop dodasz na karcie danego produktu, wchodząc do menu Katalog > Produkty i przechodząc do edycji. Możesz tu dodać zarówno krótki opis (często pojawiający się obok zdjęcia produktu), jak i długi. Analogicznie należy postąpić w przypadku opisu kategorii, wcześniej wybierając Katalog > Kategorie i przechodząc do edycji. Zadbaj o dobór odpowiednich słów kluczowych.

Integracja PrestaShop z narzędziami Google
Weryfikacja Google Search Console
Weryfikacji Google Search Console możesz dokonać na kilka sposobów:
- pierwszym z nich będzie umieszczenie odpowiedniego pliku w głównym katalogu strony,
- drugi to dodanie tagu weryfikacyjnego w sekcji head strony – w tym celu należy umieścić ów kod w pliku header.tpl,
- trzecią metodą jest weryfikacja na podstawie konta Google Analytics (GA), o ile wcześniej został zainstalowany kod śledzenia.
Implementacja kodu śledzenia Google Analytics
Instalacja GA na stronie może przebiec przy pomocy odpowiedniego modułu (darmowego lub płatnego), w którym podajesz jedynie identyfikator UA-ID. Do tego celu możesz wykorzystać darmową, oficjalną wtyczkę PrestaShop.
Włączanie modułu eCommerce w PrestaShop
Do zbierania danych o transakcjach także możesz wykorzystać wymienioną już wcześniej wtyczkę lub któreś z płatnych rozwiązań.
Oczywiście, zarówno weryfikację/implementację kodu śledzenia, jak i eCommerce, można przeprowadzić poprzez umieszczenie kodu w odpowiednim miejscu w kodzie strony. Będzie to jednak wymagało oznaczania specyficznych zmiennych z danymi o transakcji (nazwa produktu, SKU, cena, ilość zakupionych rzeczy), dlatego działaniem tym powinna zająć się odpowiednio doświadczona osoba.
Uwidocznienie skróconych nazw produktów w PrestaShop

Domyślnie, w przypadku nazw produktów (na stronie głównej lub w kategoriach) w PrestaShop zastosowana jest funkcja truncate, która skraca nazwę produktu do 35-40 znaków. W takim wypadku, zamiast pełnej nazwy produktu, wyświetlana jest jedynie jej krótsza wersja (np. na liście dostępnych artykułów).
O ile dla potencjalnego klienta jest to niewielkie utrudnienie, o tyle pod kątem SEO problem wydaje się być większy. Wszystko dlatego, że nazwa jest równocześnie aktywnym odnośnikiem do danego produktu, przez co może mieć wpływ na linkowanie wewnętrzne.
Aby więc uwidocznić pełne nazwy produktów w pliku product_list.tpl musisz odnaleźć fragment:
{$product.name|truncate:45:’…’|escape:’html’:’UTF-8′}
i usunąć truncate:45:’…’|
Czy można wygenerować mapę witryny ręcznie?
Oczywiście, alternatywą dla modułu będzie generowanie mapy witryny ręcznie, korzystając z narzędzi dostępnych w Internecie. Warto jednak pamiętać, że wymaga to każdorazowej, ręcznej aktualizacji pliku i ponownego przesłania go na serwer, co może być dość żmudnym zajęciem.
Zarządzanie przekierowaniami w e commerce PrestaShop
Przekierowania to technika, która polega na automatycznym przenoszeniu użytkowników z jednego adresu URL na inny. Jest to kluczowy element w zarządzaniu stroną internetową i może być stosowany na przykład wtedy, gdy zmieniasz strukturę URL w Twoim sklepie, usuwasz strony lub przenosisz zawartość na nową witrynę. Prawidłowe zarządzanie przekierowaniami jest istotne, ponieważ wpływa pozytywnie na doświadczenie klientów, pozwala uniknąć błędów 404 i utrzymuje wartość SEO Twojego biznesu.
Jak zarządzać przekierowaniami? Sklep PrestaShop
Przekierowaniami w Prestashop możesz zarządzać z poziomu płatnego modułu, który dodatkowo umożliwia ustawienie automatycznych przekierowań (np. w przypadku usunięcia produktu z asortymentu).
Możesz też dopisywać kolejne reguły do pliku .htaccess w języku Apache. Przykładowo, jeżeli chcesz, by strona dostępna była tylko z poziomu domena.pl (bez przedrostka w postaci subdomeny www), w pliku .htaccess musisz dodać regułę:
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www\.example\.com [NC]
RewriteRule ^(.*)$ http://example.com/$1 [L,R=301]
Robots.txt w SEO PrestaShop
Plik robots.txt umożliwia nam kontrolowania przepływu robotów Google (oraz innych wyszukiwarek) przez naszą stronę. Domyślnie plik ten kojarzy się z blokowaniem lub udzielaniem dostępu do naszej strony konkretnym robotom – zarówno dla całej strony jak i jej poszczególnych podstron.Plik ten powinien znajdować się w głównym katalogu na serwerze naszej strony.

Możesz zmieniać jego domyślny zapis, dodając dodatkowe komendy, zgodnie ze swoimi oczekiwaniami (np. by wykluczyć indeksowanie strony przez inne roboty).
Dane strukturalne (rich snippets) w PrestaShop
W najnowszych szablonach sklepów PrestaShop dane strukturalne są już standardem. Jeśli Twoje oprogramowanie ich nie zawiera, masz dwie opcje: ręczne dodanie danych w kodzie lub użycie płatnej wtyczki.
W pierwszym przypadku należy edytować plik products.tpl i dodać odpowiednie oznaczenia zgodnie z danymi strukturalnymi Schema.org. To oznaczenie w lepszy sposób przedstawi produkty w sieci, co potencjalnie poprawi doświadczenia klientów i pozwoli na uwydatnienie najnowszych funkcji Twojego sklepu. Szczegółowe instrukcje znajdziesz w dokumentacji Google.
Opisy w PrestaShop
Opisy produktów i kategorii są kluczowe dla pozycjonowania sklepu, ponieważ wpływają na widoczność strony w Internecie. Każdy sklep ma swoje unikalne potrzeby, dlatego wymaga indywidualnego podejścia do tworzenia treści.

Opis produktu w PrestaShop dodasz na karcie danego produktu, wchodząc do menu Katalog > Produkty i przechodząc do edycji. Możesz tu dodać zarówno krótki opis (często pojawiający się obok zdjęcia produktu), jak i długi. Analogicznie należy postąpić w przypadku opisu kategorii, wcześniej wybierając Katalog > Kategorie i przechodząc do edycji.

Integracja PrestaShop z narzędziami Google
Weryfikacja Google Search Console
Weryfikacji Google Search Console możesz dokonać na kilka sposobów:
- pierwszym z nich będzie umieszczenie odpowiedniego pliku w głównym katalogu strony,
- drugi to dodanie tagu weryfikacyjnego w sekcji head strony – w tym celu należy umieścić ów kod w pliku header.tpl,
- trzecią metodą jest weryfikacja na podstawie konta Google Analytics (GA), o ile wcześniej został zainstalowany kod śledzenia.
Implementacja kodu śledzenia Google Analytics
Instalacja GA na stronie może przebiec przy pomocy odpowiedniego modułu (darmowego lub płatnego), w którym podajesz jedynie identyfikator UA-ID. Do tego celu możesz wykorzystać darmową, oficjalną wtyczkę PrestaShop.
Włączanie modułu eCommerce w PrestaShop
Do zbierania danych o transakcjach także możesz wykorzystać wymienioną już wcześniej wtyczkę lub któreś z płatnych rozwiązań.
Oczywiście, zarówno weryfikację/implementację kodu śledzenia, jak i eCommerce, można przeprowadzić poprzez umieszczenie kodu w odpowiednim miejscu w kodzie strony. Będzie to jednak wymagało oznaczania specyficznych zmiennych z danymi o transakcji (nazwa produktu, SKU, cena, ilość zakupionych rzeczy), dlatego działaniem tym powinna zająć się odpowiednio doświadczona osoba.
Uwidocznienie skróconych nazw produktów w PrestaShop

Domyślnie, w przypadku nazw produktów (na stronie głównej lub w kategoriach) w PrestaShop zastosowana jest funkcja truncate, która skraca nazwę produktu do 35-40 znaków. W takim wypadku, zamiast pełnej nazwy produktu, wyświetlana jest jedynie jej krótsza wersja (np. na liście dostępnych artykułów).
O ile dla klienta jest to niewielkie utrudnienie, o tyle pod kątem pozycjonowania problem wydaje się być większy. Wszystko dlatego, że nazwa jest równocześnie aktywnym odnośnikiem do danego produktu, przez co może mieć wpływ na linkowanie wewnętrzne.
Aby więc uwidocznić pełne nazwy produktów w pliku product_list.tpl musisz odnaleźć fragment:
{$product.name|truncate:45:’…’|escape:’html’:’UTF-8′}
i usunąć truncate:45:’…’|
Pozycjonowanie PrestaShop SEO – podsumowanie
Pozycjonowanie Twojego sklepu internetowego na platformie PrestaShop wymaga staranności i bycia na bieżąco ze światem SEO. Skuteczne zarządzanie elementami takimi jak opisy, dane strukturalne czy przekierowania, będzie miało kluczowe znaczenie dla widoczności Twojego biznesu w sieci.
W zależności od różnych potrzeb sklepu, możesz skorzystać z profesjonalnych konsultacji lub wdrożeń, aby w pełni wykorzystać potencjał tej platformy. Pamiętaj też, że zarówno darmowe, jak i płatne moduły mogą znacząco wpłynąć na optymalizację PrestaShop.
FAQ – pytania użytkowników o pozycjonowanie PrestaShop
1. Czym jest skuteczne pozycjonowanie PrestaShop?
Skuteczne pozycjonowanie PrestaShop to kompleksowy proces optymalizacji sklepu internetowego, który pozwala zwiększyć jego widoczność w wynikach wyszukiwania Google.
2. Jakie są najważniejsze elementy optymalizacji SEO w PrestaShop?
Do kluczowych elementów optymalizacji SEO należą:
- Poprawa szybkości ładowania strony i responsywność na urządzeniach mobilnych.
- Eliminacja duplikacji treści na stronach produktowych i innych (np. poprzez tagi kanoniczne).
- Optymalizacja meta tagów, nagłówków oraz opisów produktów i kategorii.
- Tworzenie wartościowych, unikalnych treści z odpowiednimi słowami kluczowymi.
- Wdrożenie przyjaznych adresów URL i certyfikatu SSL.
- Optymalizacja obrazów (rozmiar, format, tagi ALT).
- Budowanie linkowania wewnętrznego i zewnętrznego.
3. Jak zwiększysz zaangażowanie użytkowników w sklepie PrestaShop?
Aby zwiększyć zaangażowanie użytkowników:
- Poznaj swoją grupę docelową i dopasuj do niej komunikację oraz ofertę.
- Popraw użyteczność sklepu: zapewnij intuicyjną nawigację, szybką obsługę klienta, prosty proces zakupowy.
- Wykorzystuj oferty specjalne, rabaty i konkursy, by zachęcić do interakcji i powrotów.
- Personalizuj treści i oferty na podstawie zachowań użytkowników.
- Regularnie publikuj wartościowe treści na blogu sklepu i w mediach społecznościowych.
4. Jakie techniczne aspekty mają największy wpływ na skuteczność pozycjonowania sklepu?
Najważniejsze techniczne aspekty to:
- Szybkość ładowania strony (optymalizacja kodu, obrazów, wybór wydajnego hostingu).
- Poprawna konfiguracja mapy strony XML i pliku robots.txt.
- Eliminacja błędów technicznych (np. błędne przekierowania, duplikaty treści).
- Wdrożenie responsywnego designu (RWD).
- Stały monitoring i aktualizacje techniczne sklepu.

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


