Technologia React stała się jedną z najpopularniejszych i najefektywniejszych bibliotek do budowania interfejsów użytkownika. Efektywność tego rozwiązania nie jest wolna od wyzwań, a jednym z najważniejszych jest optymalizacja SEO pod kątem wyszukiwarek internetowych.
W tym poradniku przedstawimy kluczowe porady na temat tworzenia SEO-friendly witryn i aplikacji internetowych opartych na React.js.

Technologia React – co to jest?
Technologia React (React.js lub ReactJS) to biblioteka JavaScript. React jest szczególnie przydatny w projektowaniu aplikacji jednostronicowych (SPA), wymagających dynamicznego ładowania treści bez odświeżania strony internetowej. Za pomocą wirtualnego DOM, React jest w stanie sprawnie aktualizować i renderować komponenty interfejsu użytkownika wpływające pozytywnie na pozycjonowanie oraz doświadczenia użytkowników.

Zdj 1. React SEO.
Źródło: upsqode.com
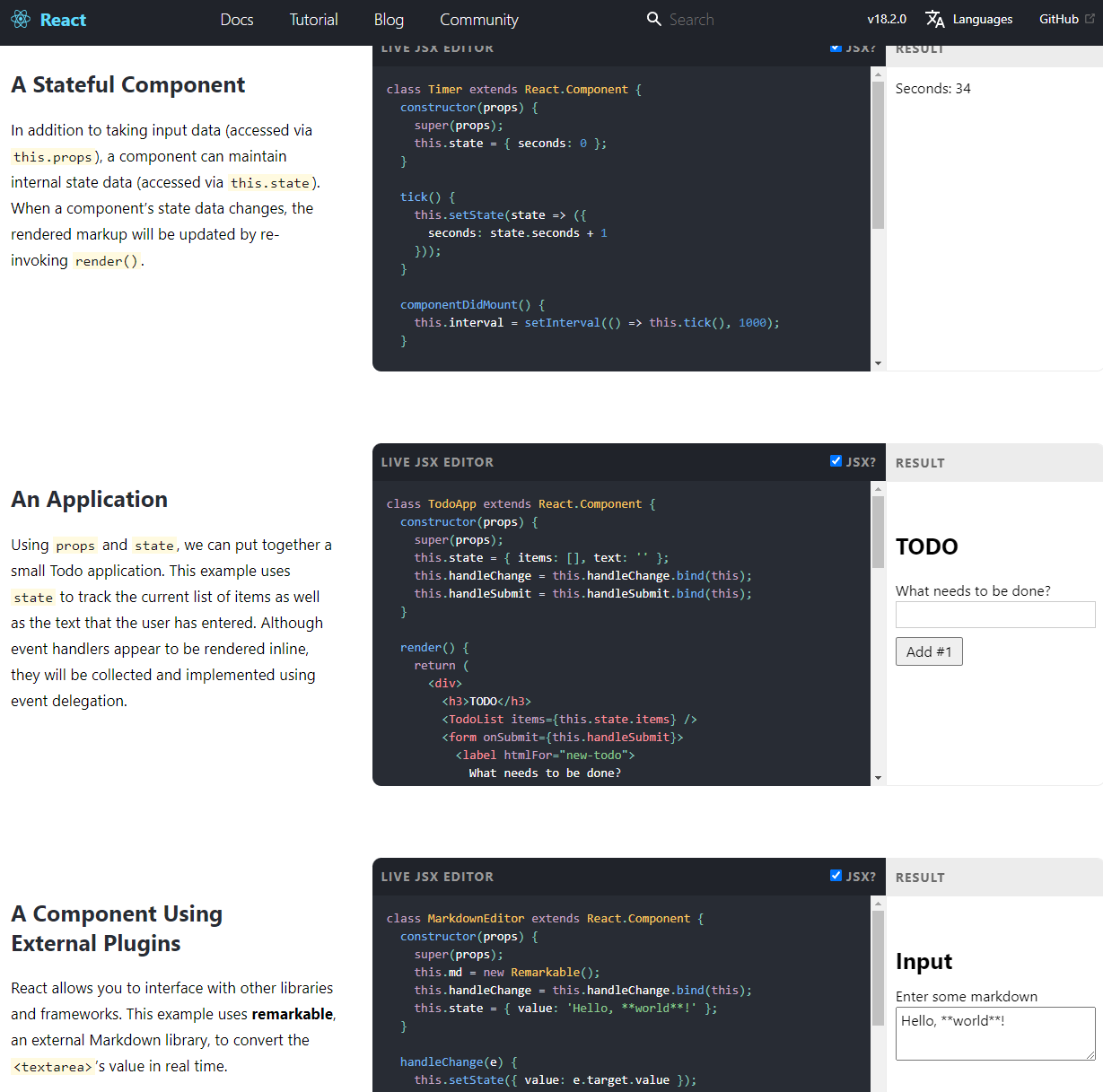
React korzysta ze składni JSX, która umożliwia pisanie kodu przypominającego HTML bezpośrednio w plikach JavaScript, co ułatwia tworzenie i zarządzanie strukturą interfejsu. Komponenty React mogą zarządzać swoim własnym stanem (state) oraz przyjmować dane wejściowe (props), co pozwala na budowanie złożonych, interaktywnych aplikacji.

Zdj 2. Zastosowanie technologii React.
Źródło: Legacy ReactJS.
Dlaczego warto używać React?
Zobacz, dlaczego warto wykorzystać React.
1. Wysoka wydajność i szybkość działania – React wykorzystuje Virtual DOM, co pozwala na bardzo szybkie i wydajne aktualizowanie interfejsu użytkownika – zmieniane są tylko te elementy, które faktycznie uległy zmianie. Dzięki temu aplikacje są responsywne i płynne, nawet przy dużej liczbie dynamicznych elementów.
2. Komponentowa architektura – React daje możliwość budowania interfejsów z niezależnych, wielokrotnie używalnych komponentów. To znacznie ułatwia rozwój, testowanie i utrzymanie aplikacji, a także pozwala na ponowne wykorzystanie kodu w różnych miejscach projektu.
3. Łatwość nauki i niski próg wejścia – dla osób znających JavaScript, rozpoczęcie pracy z Reactem jest proste. Składnia JSX, przypominająca HTML, sprawia, że kod jest czytelny i intuicyjny.
4. Wszechstronność i elastyczność – React sprawdza się nie tylko w aplikacjach webowych, ale także mobilnych (dzięki React Native). Można go łatwo integrować z innymi narzędziami, bibliotekami i frameworkami, co pozwala na tworzenie zarówno prostych stron, jak i zaawansowanych systemów.
5. Duża i aktywna społeczność – React jest wspierany przez Facebooka oraz ogromną społeczność programistów na całym świecie. Dostępnych jest wiele gotowych narzędzi, bibliotek i rozwiązań, co przyspiesza pracę i rozwiązywanie problemów.

Zdj 3. React.js jest przyjazny SEO.
Źródło: victoriaoluwaferanmi.medium.com
Czy React jest przyjazny SEO?
React może być przyjazny dla SEO, ale wymaga odpowiedniej optymalizacji. Standardowe aplikacje React, szczególnie typu SPA (Single Page Application), generują treści po stronie klienta, co może utrudniać robotom wyszukiwarek indeksowanie zawartości.
Jednak stosując techniki wstępnego renderowania po stronie serwera (SSR) lub generowanie statycznych stron (SSG) z użyciem frameworków Next.js czy Gatsby, można zapewnić pełną widoczność treści na stronach wyników wyszukiwania i znacznie poprawić indeksowanie strony.
Dodatkowo, optymalizacja metadanych, struktury URL oraz szybkości ładowania strony również wpływa na lepszą widoczność w Google. Zatem – React jest przyjazny dla SEO, jeśli zostaną wdrożone odpowiednie praktyki optymalizacyjne.

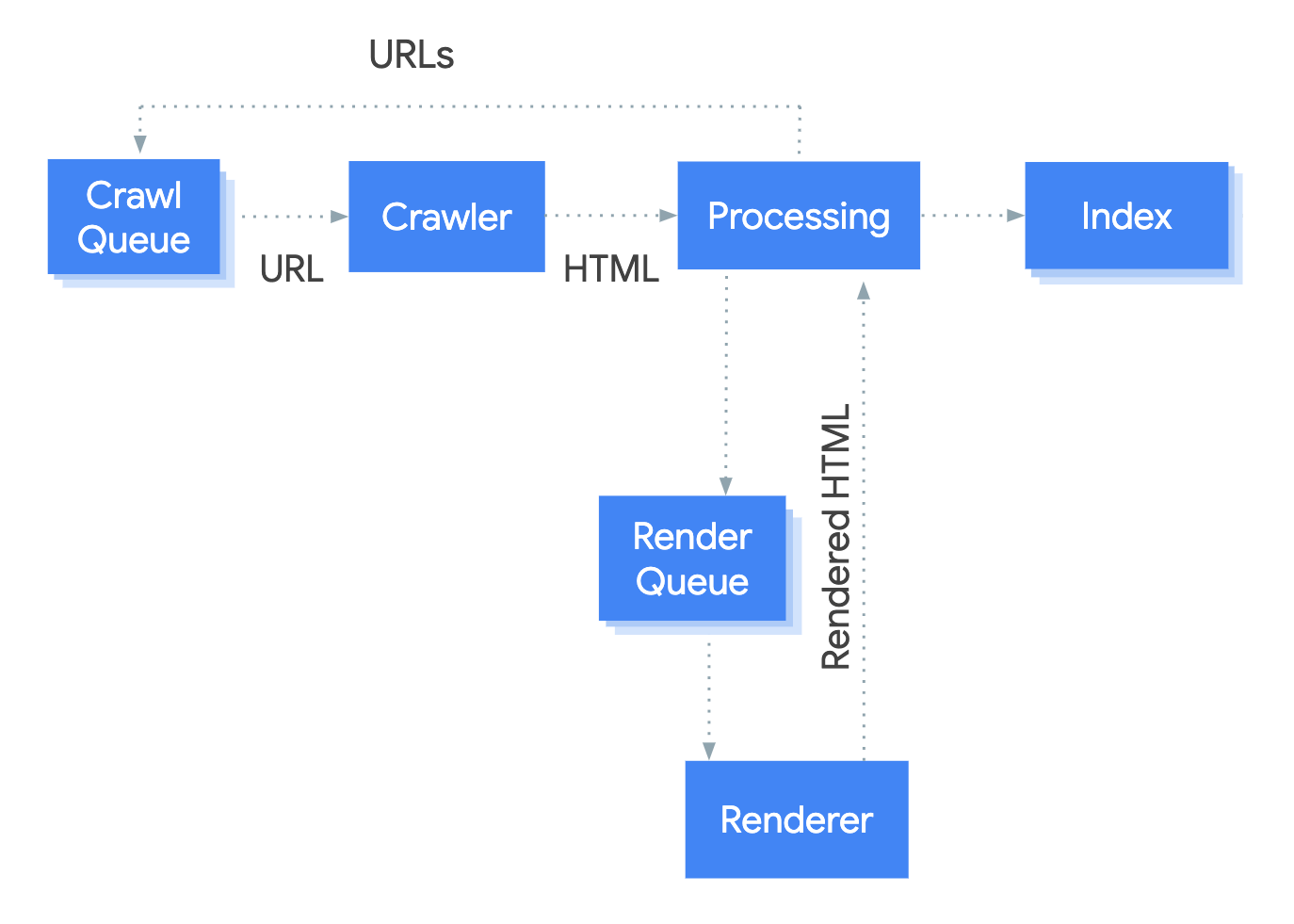
Zdj 4. Proces indeksacji strony.
Źródło: ahrefs.com
Jak stworzyć stronę React SEO Friendly? – 5 kroków ułatwiających stworzenie witryny SXO!
Tworzenie stron internetowych React zgodnie z zasadami SXO wymaga zastosowania kilku kluczowych praktyk:
-
renderowanie po stronie serwera (SSR) – SSR pozwala na renderowanie strony po stronie serwera, zapewniając lepszą indeksację przez roboty wyszukiwarek;
-
dynamiczne SEO renderowanie – korzystając z dynamicznego renderowania, możesz dostarczyć crawlerom wersję statyczną strony (usprawni i ułatwi to indeksowanie treści);
-
struktura URL – stwórz czytelne i sensowne struktury URL z użyciem słów kluczowych, aby zarówno roboty Google, jak i użytkownicy rozumieli miejsce w serwisie, w którym aktualnie przebywają. Ze strony crawlerów wiąże się to z szybszą indeksacją oraz trafniejszym indeksowaniem na słowo kluczowe, które znajduje się w URL;
-
sitemap i plik robots.txt – utwórz i zaktualizuj mapę strony oraz plik robots.txt, aby pomóc robotom wyszukiwarki w łatwiejszym zrozumieniu i indeksacji Twojej strony;
-
dostępność i UX – zaprojektuj stronę z myślą o dostępności oraz użyteczności, ponieważ UX jest jednym ze składowych czynników pozycjonowania SXO
Stosując się do powyższych praktyk, będziesz mógł stworzyć responsywną stronę internetową, która jest nie tylko jest wydajna, ale także zoptymalizowana pod kątem SEO. Przełoży się to na lepsze pozycjonowanie w wynikach wyszukiwania.
Polecana usługa od Semcore: Audyt SEO

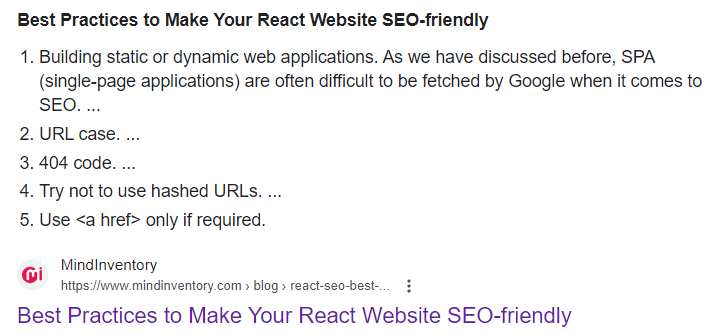
Zdj 5. Strona WWW na React.js – zasady SEO-friendly.
Źródło: MindInventory.
FAQ – najczęstsze pytania i odpowiedzi związane z React SEO Friendly
Jakie są najczęstsze pytania i odpowiedzi na temat stron React SEO Friendly?
1. Czy aplikacje React renderowane w przeglądarce klienta ma znaczenie SEO?
Standardowe aplikacje React renderowane wyłącznie po stronie przeglądarki klienta mogą mieć trudności z poprawą SEO, ponieważ treść jest generowana dynamicznie i nie zawsze jest widoczna dla botów wyszukiwarek. W efekcie część zawartości może nie zostać zindeksowana, co ogranicza widoczność strony w wynikach wyszukiwania.
2. Jak zapewnić szybkie ładowanie strony w aplikacji React?
Szybkie ładowanie strony można osiągnąć przez optymalizację aplikacji: stosowanie lazy loadingu komponentów i obrazów, minifikację plików JavaScript oraz CSS, kompresję grafik i korzystanie z CDN. Te techniki znacznie skracają czas ładowania i poprawiają doświadczenie potencjalnych użytkowników.
3. Ile kosztuje strona React SEO Friendly?
Koszt stworzenia strony React SEO Friendly zależy od wielu czynników, m.in. zakres projektu, złożoność funkcji oraz wymagania biznesowe. Koszt może również ulec zmianie w zależności od wybranego developera lub agencji SEO. Zazwyczaj są to koszty nie mniejsze niż kilka tysięcy złotych za kompleksową stronę wraz z projektem.
4. Jak długo trwa stworzenie strony React SEO Friendly?
Czas potrzebny na stworzenie strony React SEO Friendly jest zróżnicowany i uzależniony od specyfikacji projektu. Prostsze projekty zostaną ukończone w ciągu 7-14 dni, natomiast bardziej złożone rozwiązania wymagają nawet kilku miesięcy pracy.
5. Czym jest wstępne renderowanie i dlaczego jest ważne dla SEO w React?
Wstępne renderowanie (SSR – Server-Side Rendering lub SSG – Static Site Generation) polega na generowaniu gotowych stron HTML po stronie serwera, zanim trafią one do przeglądarki klienta. Dzięki temu roboty wyszukiwarek otrzymują kompletną treść już przy pierwszym ładowaniu zawartości strony, co znacznie poprawia indeksację i ranking SEO.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


