Ruch organiczny jest często największym źródłem ogólnego ruchu w witrynie. Jednak poza ruchem, należy zadbać także o pozycjonowanie i odpowiednią konwersję. Dlatego też coraz więcej firm wprowadza SXO. Przed rozpoczęciem pracy ważne jest, aby stworzyć rzetelny audyt. Są firmy, które wykonują wyłącznie audyt SEO, a następnie świadczą klientowi usługi z zakresu SXO. To błąd, bowiem bez audytu nie będzie możliwe zaplanowanie działań właśnie z zakresu SXO. Niekiedy jednak agencje nazywają badanie strony audytem SEO, przy czym analizują również kwestie SXO. Dowiedz się co należy sprawdzić w ramach audytu SXO i czym różni się on od audytu SEO.
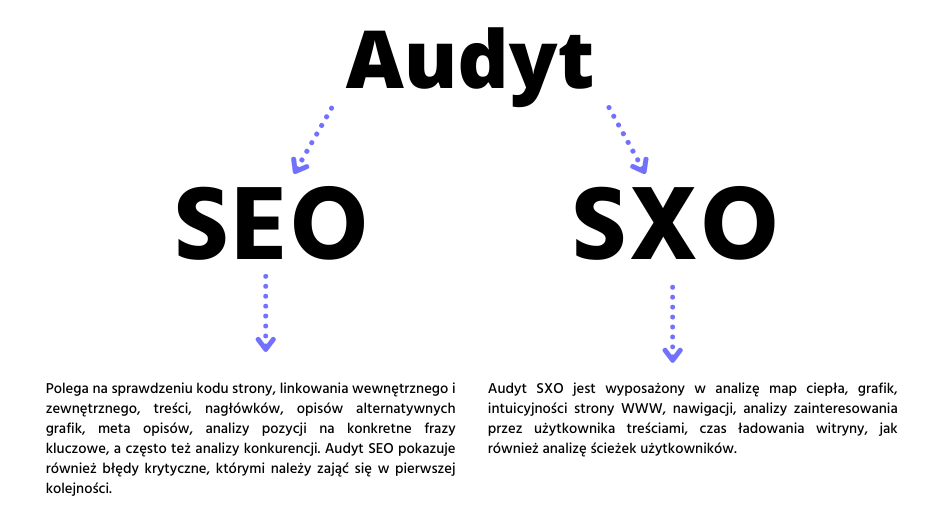
Audyt SEO a SXO – jaka jest różnica?
Audyt SEO bada działania, z których wynika skuteczność zajmowania przez stronę konkretnej pozycji w wynikach wyszukiwania Google. Zatem polega on na sprawdzeniu kody strony, linkowania wewnętrznego i zewnętrznego, treści, nagłówków, opisów alternatywnych grafik, meta opisów, analizy pozycji na konkretne frazy kluczowe, a często też analizy konkurencji. Audyt SEO pokazuje również błędy krytyczne, którymi należy zająć się w pierwszej kolejności. Natomiast audyt SXO zawiera w sobie wszystkie elementy audytu SEO, ale jest rozwinięty o dodatkowe czynności. Działania SXO oparte są bowiem na tym, by uczynić witrynę jak najbardziej widoczną, a zarazem użyteczną dla odbiorcy. Dzięki temu właśnie możliwe jest osiągnięcie jak najwyższych miejsc w wynikach wyszukiwania. Audyt SXO jest wyposażony w analizę map ciepła, grafik, intuicyjności strony www, nawigacji, analizy zainteresowania przez użytkownika treściami, czas ładowania witryny, jak również analiza ścieżek użytkowników.

Elementy audytu SXO
Poznaj część elementów audytów SXO i dowiedz się, co powinno zostać zweryfikowane podczas niego. Poniżej przedstawiamy najważniejsze części audytu, które są sprawdzane. Na ich bazie tworzona jest kompletna strategia, która zawiera w sobie działania SEO oraz UX. Najczęściej pracuje nad tym cały zestaw specjalistów, to copywriterzy, specjaliści SEO oraz UX. Dzięki temu możliwe jest takie wykorzystanie audytu, aby jak najlepiej wykorzystać dane, jakie z niego wynikają. Stworzenie strategii i stopniowe wprowadzanie działań będzie przynosiło coraz większą widoczność, a także konwersję.
Mapy ciepła
Webmasterzy mogą teraz mierzyć zachowanie użytkowników za pomocą uporządkowanych danych wizualnych. Główną ideą map popularności jest uczynienie złożonych danych bardziej zrozumiałymi. Zanim przejdziemy do map popularności, przejdźmy do podstawowych informacji. Co to są mapy ciepła? To podstawowe narzędzie używane przez marketerów do zrozumienia, w jaki sposób użytkownicy wchodzą w interakcję z witryną. Mapa cieplna wskaże, gdzie obszar jest najbardziej „gęsty” lub „gorący”. Oznacza to, że w tym konkretnym obszarze witryny użytkownicy spędzają najwięcej czasu. Zachowanie użytkownika jest określane w skali od czerwonego do niebieskiego. Najcieplejszy kolor (czerwony) wskaże najwyższy poziom zaangażowania, a najfajniejszy kolor (niebieski) wskaże obszary o najniższym poziomie zaangażowania. Mapy kliknięć wskazują miejsca, w które użytkownicy klikają najczęściej. Obejmuje to: linki wewnętrzne, logo, obrazy, pasek nawigacyjny i wszystko, co użytkownicy mogą kliknąć. Mapy przewijania: wskazują, jak daleko czytelnicy dotarli na stronę przed opuszczeniem strony. Hot spoty będą czerwone. Mapy najechania wskazują, gdzie użytkownicy przenieśli kursor na stronie. Punkty aktywne wskażą miejsca, w których użytkownicy najczęściej zatrzymują się. W SXO najczęściej używanymi mapami ciepła są mapy kliknięć. Im więcej kliknięć w tym obszarze witryny, tym gorętsza jest ta część strony. Istnieje kilka różnych typów map popularności, których można używać do mierzenia zachowań użytkowników.
![]()
Źródło grafiki: http://bityl.pl/nn9Qj
Czy mapy cieplne w SEO Czy mapy popularności można wykorzystać do ulepszenia witryny? Tak! Google nie wykorzystuje danych mapy cieplnej do uszeregowania Twojej witryny, jednak te dane mogą pomóc w określeniu, które linki w Twojej witrynie są klikane. Weźmy jako przykład Google. Gdyby Google musiał użyć mapy termicznej i okazało się, że większość użytkowników klikała drugi wynik częściej niż pierwszy, oznaczałoby to, że coś jest nie tak z pierwszym linkiem. Następnie sprawdzali łącze lub witrynę, aby dowiedzieć się, co jest nie tak. Możesz użyć tego rodzaju aplikacji na własnej stronie internetowej. Będziesz mógł znaleźć problemy z użytecznością, a także utracone możliwości. Jeśli masz dwa linki na stronie, a jeden uzyskuje więcej kliknięć niż drugi, możesz użyć tych informacji, aby ulepszyć tekst zakotwiczenia linków. Bezpłatne mapy ciepła Google Analytics Google Analytics oferuje bezpłatne narzędzie do tworzenia map popularności, z którego może korzystać prawie każdy, kto ma profil Google Analytics. Wszystko, co musisz zrobić, to pobrać rozszerzenie Chrome i gotowe.
Mapa cieplna Google Analytics wyświetla przegląd różnych wskaźników, takich jak: wyświetlenia stron, średni czas na stronie, unikalne wyświetlenia stron, współczynnik odrzuceń, odwiedzający strony w czasie rzeczywistym i wiele innych. Dane wzmianek to domyślne ustawienia, które są wyświetlane, gdy rozszerzenie jest włączone. Możesz jednak zmienić to na metryki, które chcesz widzieć na stronie. Możesz również odpowiednio zmienić daty. Jakie korzyści przyniesie to webmasterom SEO? Mapy kliknięć, takie jak bezpłatne Mapy termiczne Google Analytics, koncentrują się głównie na linkach i kliknięciach. Jak być może już wiesz, linki wewnętrzne są niezwykle ważne i stanowią dużą część każdej skutecznej strategii SEO Robot Google indeksuje Twoją witrynę za pomocą linków na Twojej stronie, aby znaleźć treści o większej wartości. Przeszukuje zarówno linki zewnętrzne, jak i wewnętrzne. Doskonała struktura linków i dobrze napisana strona sprawią, że każdy link na stronie będzie Cię odwiedzał Optymalizując swoją stronę lub witrynę internetową, możesz wykorzystać dane z mapy popularności, aby dowiedzieć się, które treści lub kliknięcia nie przyciągają zbytniej uwagi, i spróbować użyć słów kluczowych, które są bardziej korzystne dla witryny. Więc co mam zrobić z tymi danymi? Cóż, to całkiem proste, wybierz 5 głównych stron, aby wypróbować mapę cieplną. Zidentyfikuj linki, które nie są klikane, i określ, czy tekst kotwicy, którego używasz, w ogóle pomaga tej stronie.
Page experience
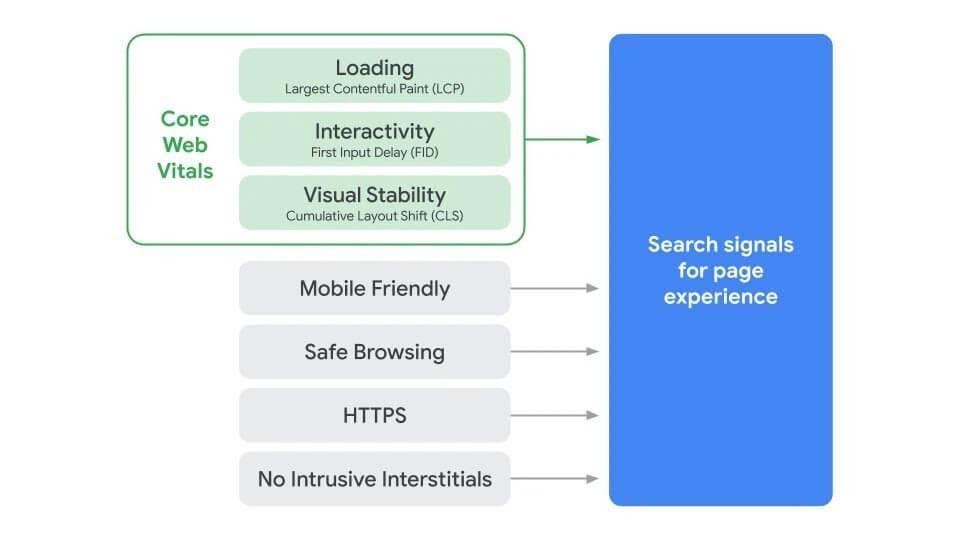
Google od jakiegoś czasu używa sygnałów UX do oceny jakości UX strony lub witryny. Zawiera: dostosowanie strony do urządzeń mobilnych, bezpieczne przeglądanie (złośliwe lub oszukańcze treści na stronie), wdrożenie HTTPS, obecność reklam pełnoekranowych (wszystko, co przerywa sesję przeglądania, np. wyskakujące okienka i reklamy). Najbardziej godnym uwagi nowej aktualizacji Google jest integracja Essential Web Signals (lub Core Web Vitals) z tymi wcześniej istniejącymi sygnałami. Kolejną kluczową aktualizacją jest to, że teraz treści, które nie są sformatowane zgodnie ze standardami AMP. Chociaż Google nadal przedkłada treść nad wygodę użytkownika, może się to zmienić w przyszłości. Teraz, oceniając podobne treści, UX zrobi różnicę.

Żródło grafiki: https://contentsquare.com/blog/guide-google-page-experience-2021-update/
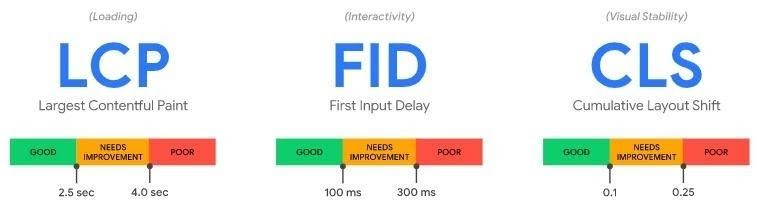
Core Web Vitals lub Essential Web Signals to narzędzia do pomiaru użyteczności strony internetowej. Uwzględniają one wydajność ładowania strony (największa zawartość treści lub LCP), interaktywność (opóźnienie pierwszego wejścia lub FID) i stabilność wizualną (skumulowane przesunięcie układu lub CLS). LCP mierzy postrzeganą wydajność strony internetowej. Śledzi czas potrzebny do pojawienia się największego widocznego elementu na stronie (tekstowego lub wizualnego), co zwykle potwierdza użytkownikowi, czy strona zawiera to, czego szuka. Dobry LCP powinien trwać krócej niż 2,5 sekundy. Jeśli ładowanie strony trwa zbyt długo lub priorytetowo traktuje ładowanie treści niezwiązanych z podróżą użytkownika, istnieje prawdopodobieństwo, że użytkownicy będą sfrustrowani i odskoczą od strony. Opóźnienie pierwszego wejścia (FID) mierzy czas reakcji strony i czas potrzebny użytkownikowi na interakcję z nią. Mierzy czas od pierwszego kliknięcia przez użytkownika elementu strony (link, przycisk, multimedia itp.) Do momentu, w którym przeglądarka internetowa jest w stanie udzielić odpowiedzi na tę interakcję. Dobry FID nie może przekraczać 100 milisekund. Zbiorcze przesunięcie układu (CLS) mierzy wizualną stabilność strony.

Źródło grafiki: https://web.dev/vitals/#core-web-vitals
Czy kiedykolwiek czytałeś artykuł, w którym tekst przesuwa się w dół strony bez wyraźnego powodu? Asynchroniczne ładowanie stron lub widżety innych firm mogą często powodować te irytujące zachowania na stronie. CLS to suma wszystkich nieoczekiwanych zmian na stronie, a marki powinny dążyć do uzyskania wyniku CLS poniżej 0,1. Aby utrzymać rankingi wyników wyszukiwania witryny, musisz oferować obsługę na www, która spełnia lub przewyższa wymagania firmy GPE. Jak możesz zmierzyć jakość swojego doświadczenia użytkownika? Istnieje wiele bezpłatnych i płatnych narzędzi do oceny jakości UX witryny lub strony internetowej. Oto kilka sposobów, w jakie możesz zacząć oceniać swój UX: zidentyfikuj strony w swojej witrynie, które wymagają poprawy, korzystając z raportu Core Web Vitals w Google Search Console. Raport jest oparty na raporcie Chrome UX (lub CrUX), który jest oparty na rzeczywistych danych o użytkowaniu. Użyj PageSpeed Insights, aby przeanalizować zawartość adresu URL strony internetowej i zidentyfikować możliwości zwiększenia szybkości strony. Na koniec zmierz Core Web Vitals za pomocą Lighthouse i Chrome DevTools.
Szybkość strony
Jakob Nielsen zdefiniował 3 ograniczenia czasu reakcji, które są określane przez ludzkie zdolności percepcyjne:
- 0,1 sekundy. Ten limit daje użytkownikom poczucie natychmiastowej odpowiedzi. Ten poziom wrażliwości jest niezbędny do wspierania poczucia bezpośredniej manipulacji. Jest to również idealny czas reakcji dla witryny.
- 1 sekunda. Jedna sekunda zapewnia niemal bezproblemowy przepływ użytkownika. Chociaż użytkownicy zauważają niewielkie opóźnienie, nadal czują, że kontrolują to doświadczenie.
- 10 sekund to limit uwagi użytkownika. W przypadku opóźnień dłuższych niż 10 sekund użytkownicy będą chcieli wykonywać inne zadania, czekając na zakończenie pracy komputera. 10-sekundowe opóźnienie w Internecie bez żadnej informacji zwrotnej często powoduje, że odwiedzający natychmiast opuszczają witrynę.

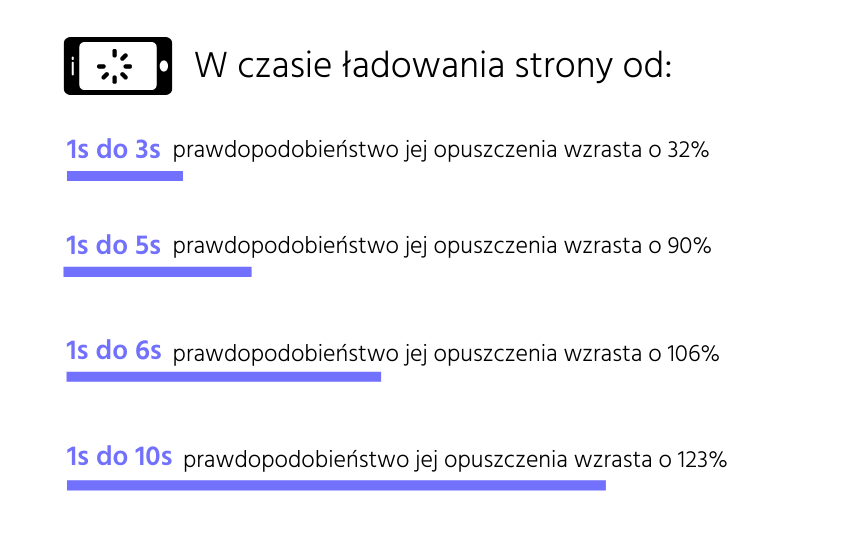
W ostatnich latach limit czasu na odpowiedź nadal się skracał. Mimo że 10 sekund to limit uwagi użytkownika, w wielu przypadkach użytkownicy opuszczą Twoją witrynę, jeśli nie załaduje się ona w ciągu kilku sekund. Najczęstszą przyczyną wolnego ładowania strony są opóźnienia serwera. Czas odpowiedzi serwera określa, ile czasu zajmuje załadowanie niezbędnego kodu HTML, aby rozpocząć renderowanie strony z serwera. Ogólnie czas odpowiedzi serwera powinien wynosić poniżej 200 ms. Istnieją dziesiątki potencjalnych czynników, które mogą spowolnić odpowiedź serwera, ale można je podzielić na trzy kategorie: powolna logika aplikacji (niezoptymalizowane zapytania do bazy danych, kod itp.), niewystarczające zasoby sprzętowe (niewystarczająca ilość procesora, pamięci RAM itp.), wolne połączenie sieciowe. Większość jest bezpośrednio związana z hostingiem. Dlatego wybór hostingu, a także jego fizyczna lokalizacja ma ogromny wpływ na czas wczytywania.
Procedura optymalizacji prędkości rozpoczyna się od badań i analizy aktualnego zachowania podczas ładowania. Po pierwsze, musisz uzyskać ogólny raport dotyczący wydajności strony pod względem czasu ładowania. W tym celu zalecamy użycie PageSpeed Insights lub GTmetrix. Oba narzędzia analizują zawartość strony internetowej i generują sugestie jak przyspieszyć tę stronę.
Źródła:
– https://www.pragm.co/en/blog/how-we-optimize-for-sxo/
– https://contentsquare.com/blog/guide-google-page-experience-2021-update/
– https://web.dev/vitals/#core-web-vitals
– https://www.nngroup.com/articles/response-times-3-important-limits/
– https://uxplanet.org/how-page-speed-affects-web-user-experience-83b6d6b1d7d7

swój potencjał z

polityką prywatności
























![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


