Proces projektowania interfejsu i szaty graficznej strony internetowej, aplikacji mobilnej lub desktopowej powinien być skupiony na doświadczeniu użytkownika (ang. User Experience). Pierwsze witryny niewiele różniły się od prostych dokumentów tekstowych. Istotną rolę w historii web designu odegrał później skeumorfizm. Zapoznaj się z najważniejszymi informacjami na temat tego pojęcia.
Czym jest skeumorfizm?
Skeumorfism w ogólnym rozumieniu to odtworzenie właściwości, kształtu, barwy, tekstury i funkcji przedmiotu oryginalnego w zastępczym materiale. Na przykład wczesne samochody przypominały swoją budową powozy konne.
Skeumorphism UI (ang. User Interface) natomiast to przeniesienie znaczenia tego pojęcia do świata cyfrowego. Odnosi się zatem do takiego projektowania stron internetowych oraz aplikacji, aby upodobnić je do rzeczywistych przedmiotów. Celem tej koncepcji jest zapewnienie wskazówek wizualnych i łatwiejsze przejście od tego, co znane do tego, co nieznane. Fakt, że usuwanie plików w systemie Windows odbywa się z wykorzystaniem kosza to nie przypadek. Sprawdź także, czym jest glassmorfizm.
Skeuforphizm UI — przykłady
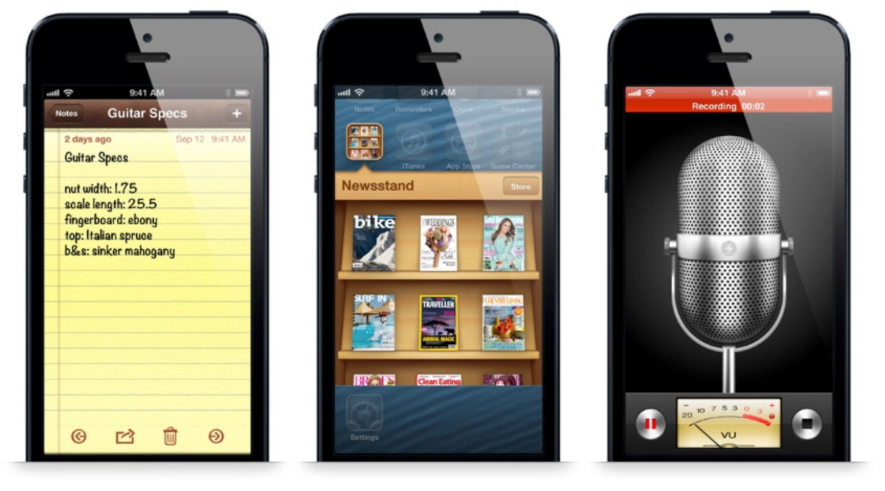
Skeumorphizm można zauważyć na przykład w kalkulatorze Apple w systemie iOS 6. Notatnik w iPhone’ach był natomiast wyłożony żółtym papierem. Analogicznie wyglądały także pozostałe aplikacje.

Zdj. 1 Skeumorficzny design aplikacji w iOS 6 w urządzeniach Apple
źródło: https://appleinsider.com/
Oczywiście łatwo zauważyć skeumorfizm również w oprogramowaniu Microsoft. Przykładem jego zastosowania jest sposób przedstawiania ikon w Windowsach.

Zdj. 2 ikony kosz w systemach operacyjnych Windows na przestrzeni lat
źródło: https://www.invisionapp.com/
Na stronach internetowych skeumorphism design także był przed laty wyraźnie zauważalny. Pojawiały się na przykład zegary tarczowe, które graficznie odzwierciedlały fizyczne czasomierze. Przykładów takich elementów jest oczywiście znacznie więcej.
Skeumorphism design — wady i zalety
W pewnym momencie zaczęto dostrzegać minusy, które wynikają z dosłownego kopiowania rzeczywistości. Praktyki te wprowadziły bowiem wizualny bałagan. Wraz z popularyzacją smartfonów i tabletów pojawiła się także kwestia responsywności skomplikowanego projektu. W związku z tym znane marki zaczęły stopniowo odchodzić od opisywanej koncepcji, choć jej elementy pozostały do dzisiaj obecne na stronach i w aplikacjach.

Zdj 3. Historia kalkulatora w urządzeniach Apple
źródło: https://appleinsider.com/
Zwolennicy skeumorfizmu podkreślają, że zwiększa on intuicyjność i stwarza u użytkownika poczucie bezpieczeństwa. Jak bowiem od lat wiadomo, ludzie lubią to, co jest znane.
Skeumorphizm i inne możliwości w UI
Flat design to zupełnie inny sposób projektowania. Polega on na maksymalnym upraszczaniu środków wyrazu. Trzecim wariantem, który stoi pomiędzy skeumorphism design oraz flat design jest neumorfizm, nazywany niekiedy nowym skeumorfizmem. Łączy on zalety obu tych stylów projektowania. Wprowadza dynamikę i pomaga skierować uwagę odbiorcy na konkretne treści. Podobnie jak w przypadku skeumorfizmu twórcy muszą jednak być ostrożni, aby nie przesadzić z trójwymiarowymi rozwiązaniami. W takich przypadkach witryna mogłaby bowiem stać się chaotyczna.
Wszystkie te podejścia mają spore grona swoich przeciwników oraz zwolenników, a zasadność wykorzystania konkretnego sposobu projektowania zawsze powinna uwzględniać charakter projektu oraz grupę docelową. W wielu przypadkach odnalezienie złotego środka między skeumorfizmem i flat design okazuje się najlepszym wyborem.
Jeżeli chcesz, aby Twoja strona internetowa była dopracowana pod kątem SXO, a zatem miała intuicyjny interfejs użytkownika (UI), skontaktuj się z nami w celu omówienia współpracy. Renomowana agencja SEO gwarantuje Ci nie tylko bardzo dobrą widoczność w bezpłatnych wynikach wyszukiwania, ale też skupienie na maksymalizacji konwersji poprzez UX i na satysfakcji Twoich klientów.

swój potencjał z

marketing działa.




















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


