Zgodnie z podstawową klasyfikacją grafiki komputerowej wyróżnia się jej dwa rodzaje: rastrową i wektorową. Zrozumienie różnicy między tymi wariantami jest dość proste. A jednocześnie niezbędne dla osób, które chcą zająć się na przykład tworzeniem i projektowaniem stron internetowych. Czym różni się grafika rastrowa od wektorowej? Zapoznaj się z informacjami na ten temat!
Grafika rastrowa vs wektorowa — zasadnicza różnica
W grafice rastrowej obraz złożony jest z wielu małych prostokątów, czyli pikseli. Dla każdego z nich zdefiniowany jest kolor. Skalowanie takiego obrazu wiąże się z pogorszeniem jego jakości. Staje się on bowiem rozmyty i pojawiają się widoczne — powiększone piksele. Im wyższą rozdzielczość ekranu (liczbę pikseli widoczną na ekranie w poziomie i w pionie — np. 3840 × 2160) ma grafika, tym trudniej zauważalne są piksele. Za każdym jednak razem po dostatecznym powiększeniu jakość obrazu staje się gorsza.
Grafika wektorowa natomiast jest rozszerzeniem grafiki rastrowej. Stosuje ona tak zwane prymitywy graficzne, takie jak:
- punkty,
- linie,
- krzywe,
- kształty,
- wieloboki.
Bazują one na wzorach matematycznych. Wzory te dyktują sposób renderowania obrazu. W związku z tym grafika wektorowa zachowuje swój wygląd niezależnie od rozmiaru i stopnia powiększenia.

Zdj. 1. porównanie powiększonej grafiki wektorowej — po lewej i rastrowej — po prawej stronie
Źródło: https://pavilion.dinfos.edu/Article/Article/2223089/vector-vs-raster-images-choosing-the-right-format/
Omawiając różnice między grafiką wektorową a rastrową, nie można pominąć także kwestii formatów plików.
Grafika rastrowa a wektorowa — formaty plików
Najnaturalniejszym sposobem zapisywania grafiki rastrowej jest mapa bitowa (BMP). W tym przypadku zapisywane są po prostu kolejne piksele, a na każdy z nich przeznacza się 3 bajty (1 bajt w przypadku obrazów bezbarwnych).
Jeżeli zatem obraz ma rozdzielczość 800 × 600, a więc 480 000 pikseli, zajmuje on 1 440 000 bajtów (480 000 × 3), czyli 1,37 MB. Ze względu na to, że pliki zapisane w tym formacie zabierają sporo miejsca, często najlepszą opcją (na przykład w kontekście SXO i szybszego ładowania się stron) jest dobór innego rozszerzenia.
Nierzadko wykorzystywane są na przykład formaty: PNG, GIF, JPEG, a także WebP. Ten ostatni został opracowany przez firmę Google w celu zastąpieniu starszych formatów i został wprowadzony po raz pierwszy we wrześniu 2010.
Grafika wektorowa natomiast związana jest z formatami, takimi jak: DXF, DWF, DWG, AI, CDR, SVG, WMF, PDF, SWF. EPS. Pliki z takimi rozszerzeniami obsługiwane są przez programy do edycji grafiki wektorowej oraz między innymi przez przeglądarki internetowe.

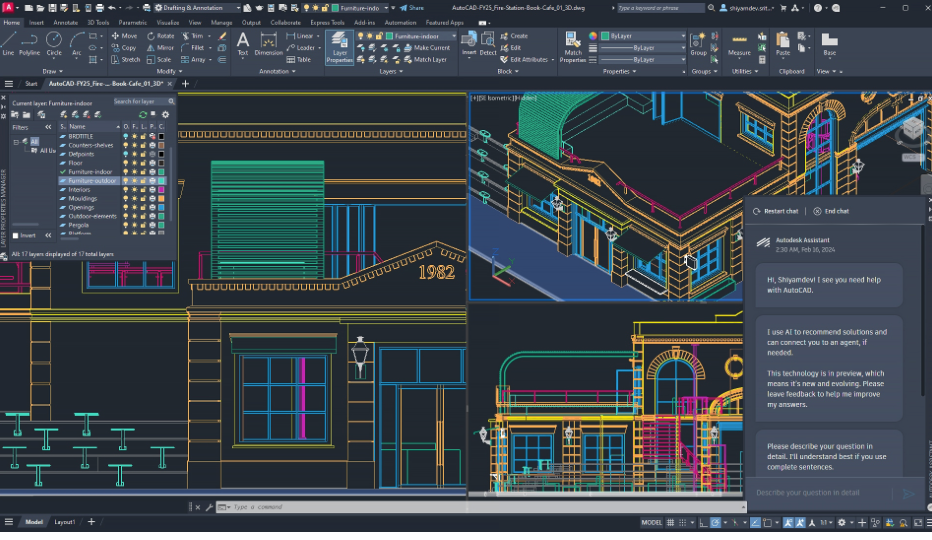
Zdj. 2. Interfejs oprogramowania Autodesk AutoCAD 2025 przeznaczonego np. do edycji grafiki wektorowej
Źródło: autodesk.com
Jak zapewne się domyślasz, oba warianty w zestawieniu grafika rastrowa vs wektorowa mają różne zastosowania.
Grafika wektorowa a rastrowa — odmienne zastosowania
Zarówno grafika rastrowa, jak i wektorowa odnajdują zastosowanie w projektowaniu. Wektorowa lepiej sprawdzi się jednak w: wykresach z danymi, ilustracjach, ikonach, a także logotypach. Rastrowa natomiast za sprawą większej głębi barw i kontrastów oraz dzięki popularniejszym formatom plików odnajduje się między innymi w projektowaniu: ulotek, plakatów, materiałów szkoleniowych i wizytówek.
Do projektowania stron internetowych przydaje się natomiast i grafika wektorowa, i rastrowa. Wiele zależy od tego, jaki efekt chcesz uzyskać i nad którym elementem witryny pracujesz. Skoro wiesz już, czym się różni grafika rastrowa od wektorowej, możesz zapoznać się bliżej z formatem SVG — przypisanym do tej drugiej. Ma on ogromne znaczenie dla osób odpowiedzialnych za tworzenie witryn internetowych. Jego ogromną zaletą jest skalowalność i wydajność. W plikach SVG można też umieścić słowa kluczowe, co nie jest obojętne z punktu widzenia indeksowania strony przez wyszukiwarki.

swój potencjał z

polityką prywatności






















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


