Strona internetowa oparta jest na ramie zwanej kodem HTML. To zbiór znaczników, tagów i komend, które determinują, w jaki sposób wyświetla się strona i jaka jest jej funkcjonalność. Jednym z elementów witryny jest tag iframe. Jaka jest jego rola w przygotowaniu strony internetowej? Sprawdźmy to.

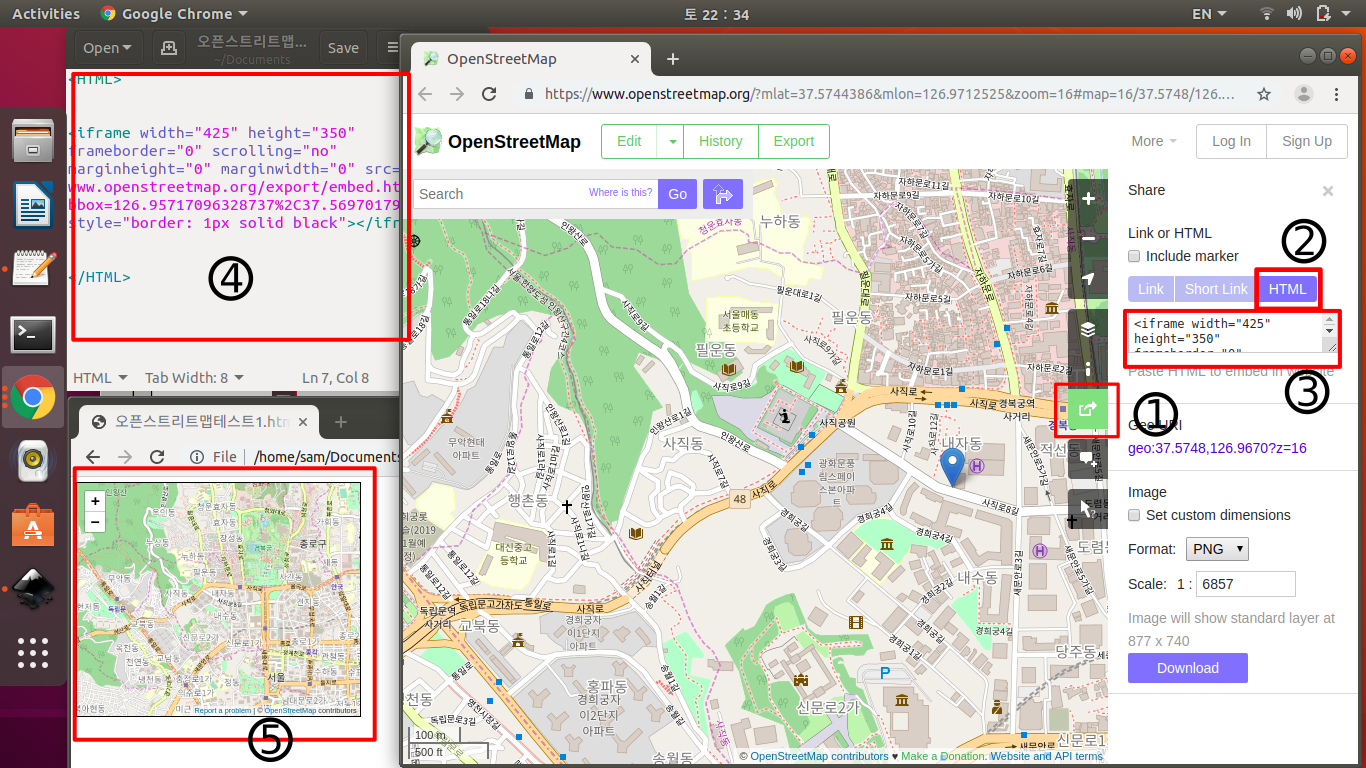
Zdj 1. Iframe znajduje swoje zastosowanie na stronach internetowych.
Źródło: https://upload.wikimedia.org/wikipedia/commons/3/3e/Osm-iframe-html-test001.png
Jaką rolę ogólnie pełnią tagi HTML? Wskazują, w jaki sposób ma wyświetlać się określony element, a także instruują, za co ten ma odpowiadać. Oznaczane są za pomocą nawiasów „<” oraz „>”. Jednym z częściej stosowanych tagów jest iframe. To tag tworzący tzw. ramki. Co warto o nich wiedzieć?
HTML iframe – co to jest?
HTML iframe lub inline frame to element budowy strony internetowej, nazywany popularnie „ramkami iframe”. Oznacza się go w następujący sposób:
- <iframe> – oznacza początek ramki, umieszczany jest w strukturze body witryny internetowej.
- </iframe> – to zakończenie komendy opartej na ramkach.
Treści, które umieszczane są pomiędzy tymi kodami traktowane są przez przeglądarkę internetową jako treść do wyświetlania w ramce. Co istotne, użytkownik może określić jaką wielkość ma mieć ramka, a także gdzie ma się wyświetlać. W kodzie iframe umieszczone są również komendy dotyczące tego, co powinno otwierać się w ramce. Mogą być to elementy zewnętrzne, ale też wewnętrzne.
Elementy, które umieszczamy w elemencie iframe można modyfikować, a same parametry ramki zmieniać zgodnie z upodobaniami czy charakterem jednej strony internetowej. Dostępna jest między innymi modyfikacja grubości ramki, długości, wysokości, wielkości itd. Do określenia parametrów ramki używane są znaczniki takie jak „width”, „height”, „frameborder”, czy „allowfullscreen”.
Jak działa tag <iframe>? Na co działa?
Iframe umożliwia wstawienie zewnętrznej i wewnętrznej treści do wyświetlania, jako tzw. strona w stronie internetowej. Dlaczego to istotne? Użytkownik nie musi już otwierać innego adresu URL, aby np. przejrzeć określony dokument czy materiał multimedialny. To zwiększa wygodę użytkowania strony internetowej, poprawia jej efektywność pod względem ładowania i umożliwia lepszą efektywność wyświetlania strony na różnych urządzeniach.
Do czego wykorzystywany jest znacznik iframe? Umożliwia on np. osadzenie elementów z zewnętrznych serwisów czy dokumentów, które wyświetlają się na stronie internetowej. To m.in. reklamy, treści multimedialne, pliki graficzne, pliki tekstowe, odtwarzacze dźwięków itd.

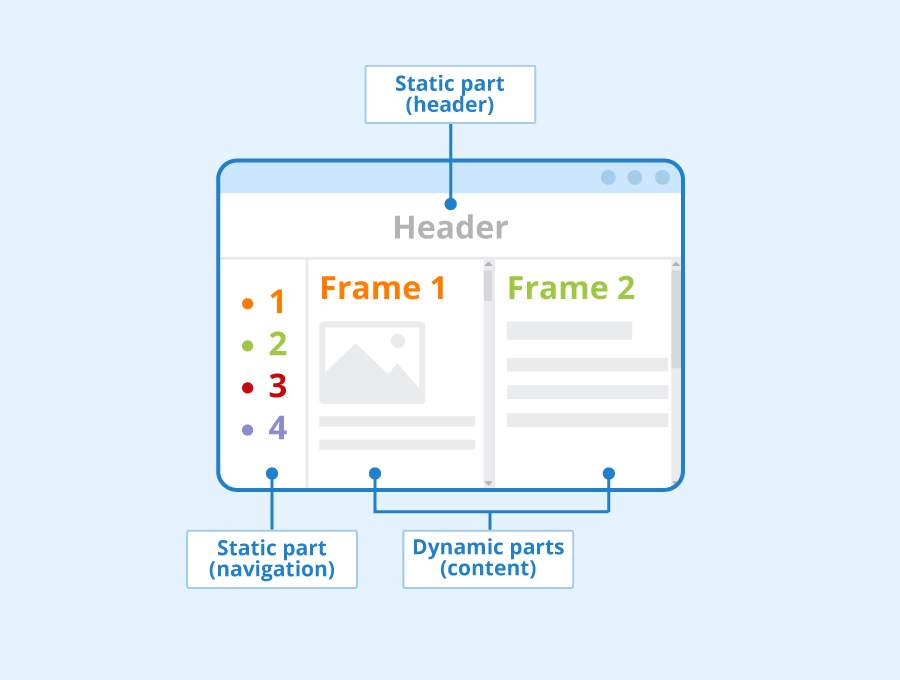
Zdj 2. Przykład zastosowania iframe.
Źródło: https://www.seobility.net/en/wiki/images/a/ab/Frames-and-Framesets.png
Czy iframe jest korzystny dla SEO? Przykłady zastosować
Prawidłowo zaplanowane wykorzystanie znacznika iframe ma pozytywny wpływ na optymalizację strony internetowej i jej pozycję w Google. Wyszukiwarka ceni bowiem ten znacznik. Wykorzystywanie go umożliwia bowiem uporządkowanie struktury strony internetowej, zachowanie odpowiedniego oznaczenia elementów zewnętrznych, a także ułatwia przeglądanie witryny.
Jakie mogą być przykłady zastosować HTML iframe? Ich wykorzystanie jest powszechne w sieci i umożliwia prostsze dopasowanie do potrzeb użytkowników.
- Wyświetlanie filmów przez widget z serwisu Youtube, o określonych parametrach (np. prędkości odtwarzania czy momentu startu emisji filmu) i wielkości ramki.
- Osadzanie map interaktywnych (w tym np. Google Maps), umożliwiając wskazanie klientowi, gdzie zlokalizowana jest siedziba firmy.
- Wykorzystanie walorów użytkowych zewnętrznej aplikacji np. kalendarzy, modułów zegarów, formularzy czy innych programów, zwiększających możliwości witryny sieciowej.
- Otwieranie dokumentów PDF, co umożliwia użytkownikowi przeglądanie ich zawartości bez konieczności pobierania plików na dysk.
- Umieszczanie strony internetowej w formie modułów, umożliwiających szybsze ładowanie (np. sekcja blogowa czy wiadomości jako osobna część witryny).
Iframe można umieszczać w strukturach strony internetowej zbudowanej od zera (nieopartej na zewnętrznych szablonach internetowych), jak i wdrażać np. do WordPress. Moduły ramkowe znajdują się praktycznie na wszystkich współczesnych serwisach w sieci.
FAQ – najczęstsze pytania o użycie tagu iframe w HTML
1. Czym jest tag <iframe> w HTML?
Tag <iframe> pozwala na osadzenie innego dokumentu HTML (np. strony internetowej, mapy, filmu) w obrębie aktualnej strony, tworząc tzw. ramkę inline.
2. Jak używać tagu <iframe> do wyświetlania zewnętrznych źródeł?
Aby wyświetlić zewnętrzne źródło, należy użyć atrybutu src, podając adres URL wybranej strony lub pliku.
3. Jak można używać niestandardowego HTML w ramkach iframe?
Możesz umieścić własny kod HTML w ramce iframe za pomocą atrybutu srcdoc, który pozwala na bezpośrednie wprowadzenie niestandardowego HTML do ramki.
4. Jak dostosować wygląd ramki iframe?
Wygląd ramki można zmieniać za pomocą CSS, np. kontrolować szerokość, wysokość, ramkę (border), kolory czy responsywność.
Możliwe jest także tworzenie niestandardowych ramek iframe poprzez przekazywanie parametrów w URL lub stylowanie za pomocą CSS.
5. Jakie są zagrożenia bezpieczeństwa dotyczące ramek iframe?
Osadzanie zewnętrznych źródeł za pomocą iframe niesie ryzyko ataków, takich jak Cross-Site Scripting (XSS) czy Cross-Frame Scripting (XFS). Atakujący mogą próbować wstrzykiwać złośliwy kod lub wyłudzać dane użytkowników. Dlatego warto stosować atrybut sandbox oraz ograniczać uprawnienia iframe.
6. Jak zwiększyć bezpieczeństwo podczas używania iframe?
- Używaj atrybutu sandbox, aby ograniczyć możliwości osadzonej zawartości.
- Unikaj osadzania nieznanych lub niezaufanych źródeł.
- Stosuj polityki CORS i referrerpolicy.
- Regularnie monitoruj i aktualizuj osadzone treści.
7. Czy można tworzyć niestandardowe ramki iframe?
Tak, można tworzyć niestandardowe ramki iframe, dostosowując ich wygląd i funkcjonalność za pomocą CSS, atrybutów HTML oraz parametrów przekazywanych w URL. Możliwe jest także osadzanie własnego HTML przy użyciu srcdoc.
8. Jak wygląda obsługa przeglądarki ramki iframe?
Element <iframe> jest obsługiwany przeglądarek, takich jak Chrome, Firefox, Safari i Edge. Ramka iframe działa jako osobne okno, które ładuje zawartość niezależnie od reszty strony, co pozwala na izolację treści i zapobiega konfliktom między skryptami. Jednak nadmierna liczba iframe lub ładowanie ciężkich zewnętrznych treści może spowalniać ładowanie całej strony i wpływać na jej wydajność. Warto także pamiętać, że zawartość iframe jest oddzielona od reszty strony, co może utrudniać interakcję lub automatyzację niektórych działań, szczególnie jeśli pochodzi z innej domeny.

swój potencjał z

marketing działa.























![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


