O tym, jak Twoją stronę będą postrzegać użytkownicy, w dużej mierze zadecyduje jej warstwa wizualna — w tym składające się na nią grafiki. Wyzwaniem może być jednak znalezienie kompromisu pomiędzy rozdzielczością grafik, ich skalowalnością oraz wagą samych plików, które mogą poważnie spowolnić działanie strony. W dzisiejszym wpisie przedstawimy najskuteczniejsze (do tej pory) rozwiązanie tego problemu — format SVG.
Krótko o grafice rastrowej i wektorowej
Zacznijmy od wyjaśnienia, czym różnią się obrazy rastrowe od wektorowych — jest to niezbędne, aby zrozumieć charakterystykę i zalety formatu SVG.
Z pewnością dobrze znasz formaty plików PNG i JPG — zdecydowanie najczęściej wykorzystywane na stronach WWW. Są to formaty grafiki rastrowej, opartej na siatce odpowiednio kolorowanych pikseli, tworzących razem na ekranie obraz. Generalnie, pozwalają one uzyskać bardzo ostre grafiki o dużych rozdzielczościach — problem pojawia się dopiero wtedy, gdy próbujemy zwiększyć skalę obrazu (możemy wtedy dostrzec pojedyncze piksele) lub ją zmniejszyć (co sprawia, że obraz staje się mniej wyraźny).
Grafika wektorowa z pikseli nie korzysta — jej obrazy są budowane z pomocą obiektów matematycznych: linii, figur i brył geometrycznych umiejscowionych w układzie współrzędnych. To sprawia, że obrazy wektorowe można dowolnie rozszerzać lub pomniejszać bez utraty rozdzielczości — a więc i jakości.

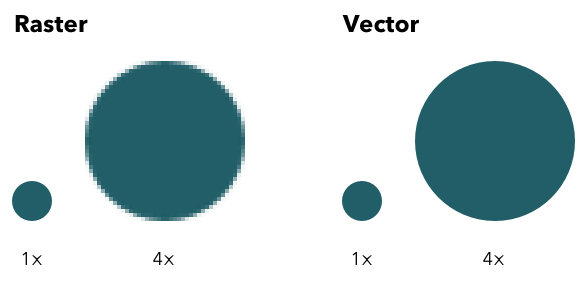
Zdj 1. Grafiki wektorowe świetnie radzą sobie ze skalowaniem – rastrowe, niekoniecznie.
Źródło: A Bit About SVG – Sparkbox
Czym jest format SVG?
Skalowalna grafika wektorowa (Scalable Vector Graphics – SVG) jest właśnie formatem grafiki wektorowej. Zamiast pikseli, korzysta on z języka XML (rozszerzalnego języka znaczników) do określania struktury obrazu. Języka, dodajmy, z łatwością rozpoznawanego przez przeglądarki internetowe. Oprócz wspomnianych już obiektów geometrycznych, do opisu grafiki można wykorzystywać także elementy tekstowe, co ma swoje znaczenie dla SEO (więcej o tym za moment).
Format SVG pozwala także na użycie języka JavaScript oraz arkuszy stylów CSS do manipulacji właściwościami obrazu — wdrażania interaktywnych skryptów czy animacji elementów graficznych.
Dzięki tak szerokim możliwościom ingerencji we właściwości obrazu format SVG doskonale sprawdza się przy budowie dynamicznych i responsywnych interfejsów, logotypów, elementów animowanych oraz wszystkich rodzajów grafik, które muszą zachować wysoką jakość niezależnie od tego, czy są wyświetlane na ekranie monitora, czy smartfona.
Dlaczego warto stawiać na grafiki w formacie SVG?
Poza wspomnianymi już funkcjonalnościami format Scalable Vector Graphics ma wiele innych, bardzo istotnych między innymi z perspektywy działań SXO, zalet. Poniżej omawiamy najważniejsze z nich — te, które sprawiają, że większość web developerów wdraża w swoich projektach właśnie grafiki wektorowe.
-
Skalowalność — czyli podstawowa zaleta formatu SVG, odróżniająca go od formatów grafiki rastrowej (pikselowej). Obrazy SVG, jak już wyjaśniliśmy na początku artykułu, nie są ograniczone pikselami — a co za tym idzie, także i wielkością oraz rozdzielczością ekranu. Na każdym zachowują jednakową ostrość.
-
Wydajność — grafiki SVG można osadzić bezpośrednio w kodzie źródłowym strony (HTML). Dzięki temu przy otwieraniu witryny przeglądarka nie musi osobno pobierać pliku graficznego (co, oczywiście, wydłuża czas ładowania strony); może go wyświetlić, odczytując po prostu osadzone w kodzie informacje.
-
Mały rozmiar plików — pliki w formacie SVG zachowują wysoką ostrość obrazu bez większego znaczenia dla ich wagi (w przypadku pliku w formacie rastrowym, na przykład PNG, rozdzielczość grafiki ma na rozmiar samego pliku bardzo duży wpływ).
-
Pozytywny wpływ na indeksowanie i pozycjonowanie — dzięki temu, że obrazy wektorowe są strukturyzowane językiem znaczników (XML), możemy w plikach SVG osadzić chociażby słowa kluczowe, które opisują daną grafikę. Pomoże to robotom Google trafnie ją zinterpretować oraz zindeksować — co zawsze jest korzystne dla SEO
-
Możliwość animowania grafik — dzięki wsparciu JavaScript i arkuszy stylów CSS możemy tworzyć na przykład efektowne, zmieniające kolory ikony czy dynamiczne elementy interfejsu użytkownika.
FAQ – najczęstsze pytania o format SVG na stronie internetowej
Dlaczego warto korzystać z formatu SVG w grafice internetowej?
SVG umożliwia tworzenie ikon, ilustracji czy równań matematycznych, które można skalować do różnych rozmiarów bez utraty jakości, co jest szczególnie ważne w przypadku responsywnych stron internetowych.
Czy pliki SVG można edytować bez specjalistycznych narzędziach?
Tak, można edytować pliki SVG zarówno za pomocą edytorów tekstowych, ponieważ zapisane są w kodzie XML, jak i w programach graficznych, takich jak Adobe Illustrator.
Jakie są zalety używania SVG zamiast tradycyjnych formatów graficznych?
SVG obsługują wszystkie nowoczesne przeglądarki, a ich największą zaletą jest możliwość skalowania grafiki bez pogorszenia samej jakości i zachowania ostrości na ekranach o wysokiej rozdzielczości.
Kto odpowiada za standard formatu SVG?
Za rozwój i standaryzację formatu odpowiada World Wide Web Consortium (W3C).
Czy SVG nadaje się tylko do prostych grafik?
Nie, SVG umożliwia tworzenie dynamicznych animacji, interaktywnych elementów oraz bardziej złożonych projektów, jeśli wybór odpowiedniego narzędzia zależy od specyficznych wymagań projektu.
Jakie systemy i przeglądarki obsługują SVG?
SVG obsługują wszystkie popularne systemy operacyjne i przeglądarki internetowe, co gwarantuje pełną kompatybilność na większości urządzeń mobilnych i stacjonarnych.

swój potencjał z

marketing działa.





















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)


