naczniki (tagi) HTML stanowią istotną część strony internetowej i mają wpływ na SEO. Dzięki nim robot indeksujący lepiej „rozumie” zawartość witryny, co może przyczynić się do osiągania wyższej pozycji w Google. Tagi HTML są elementami kodu znajdującymi się w kodzie wszystkich stron internetowych. Nie musisz korzystać z nich wszystkich, jednak warto znać te najważniejsze, które przyczyniają się do efektywniejszego pozycjonowania stron.

Podstawowe znaczniki HTML w praktyce – title tag a SEO
W SEO tagi HTML są niezwykle ważne. Ogólnie rzecz biorąc, podstawowym elementem pozostaje title, czyli tytuł strony internetowej. To element wyświetlany w wynikach wyszukiwania, dlatego odpowiedni dobór słów wpływa na CTR. Dodatkowo zawarcie frazy kluczowej w title tag HTML wspiera SEO.
Z jednej strony, tytuł powinien zawierać słowa kluczowe, które pomogą pojawić się w wynikach wyszukiwania. Z drugiej strony, title powinien być na tyle atrakcyjny, aby użytkownicy chcieli w niego kliknąć, dlatego należy zachować równowagę między optymalizacją pod kątem SEO a UX.

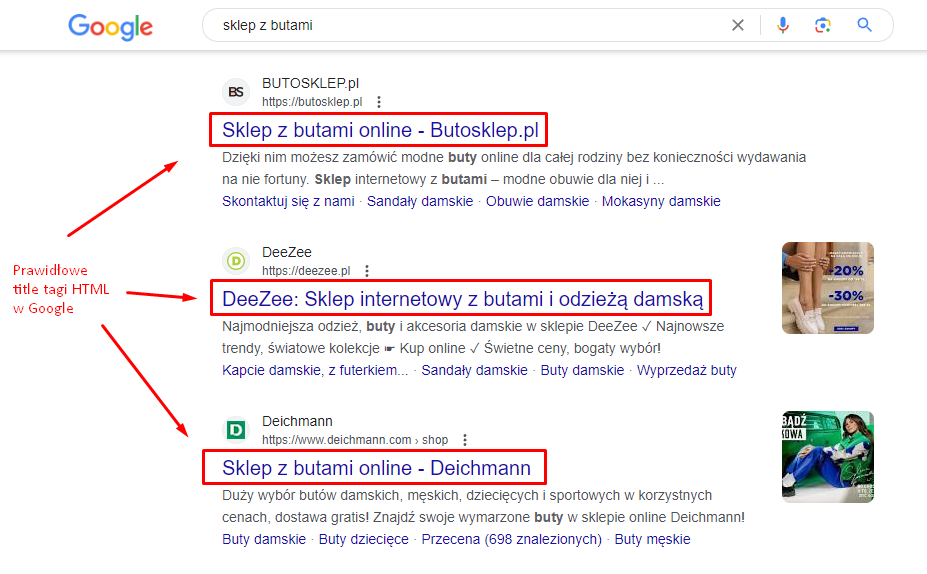
Zdj 1. Prawidłowe title tagi HTML w Google.
Źródło: Google.
Zwróć uwagę na długość HTML title tag. Google wyświetli tylko pierwsze 50-60 znaków tytułu, a resztę dosłownie obetnie. W zawartości title tag powinno znaleźć się nie tylko słowo kluczowe, ale także nazwa brandu.
Uwaga: od sierpnia 2021 roku Google automatycznie generuje HTML title tag. Oznacza to, że algorytm Google dobiera odpowiednią zawartość pod SEO oraz UX. Warto uzupełniać ten element, jednak należy mieć na uwadze, że może być on automatycznie edytowany przez Google, bez ingerencji użytkownika.
Zobacz: Reklama uczelni w Internecie – poradnik
Tagi HTML meta description a SEO
Kolejnym ważnym tagiem HTML dla SEO jest meta description. To element, który podobnie jak title, jest dobierany automatycznie na podstawie zawartości serwisu. Nie mniej jego uzupełnienie pozwala jeszcze lepiej zrozumieć algorytmom to, co znajduje się pod konkretnym adresem URL. Odpowiednie meta description zwiększa szansę na kliknięcie, szczególnie gdy składa się z chwytliwego CTR.
Zwracaj uwagę na długość meta description. Podobnie jak w przypadku nagłówków, Google zachowa pierwsze 150-160 znaków metaopisu, a resztę obetnie. Upewnij się, że ważne aspekty zostały zawarte na początku, aby zmaksymalizować zainteresowanie użytkownika. Im bardziej trafny jest Twój opis, oparty na odpowiednim zapytaniu, tym większe prawdopodobieństwo, że użytkownik odwiedzi Twoją stronę.

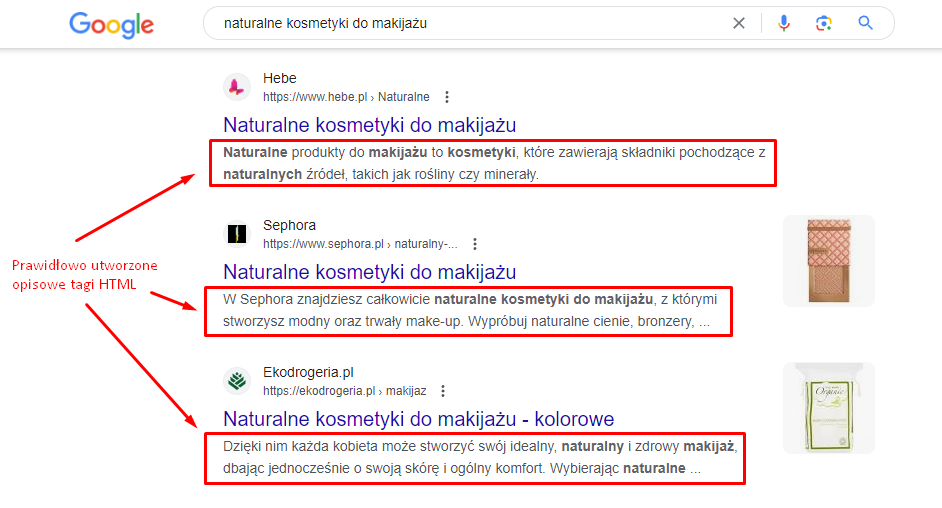
Zdj 2. Właściwie utworzone opisowe tagi HTML.
Źródło: Google.
Każdy adres URL wyświetlane w Google powinien posiadać indywidualne meta description oraz title, opierające się na zawartości witryny. Koniecznie zadbaj o te elementy, jeżeli chcesz budować widoczność w wyszukiwarce Google.
Znaczniki HTML headings a SEO – kontener nagłówka dokumentu
Nie jest tajemnicą, że mało kto już czyta cały artykuł. Zamiast tego użytkownicy często skanują treść wzrokiem, aż do momentu znalezienia interesującego fragmentu. W lepszym zrozumieniu tekstu pomagają nagłówki (użyteczny język HTML – headings). Ich obecność na stronie wpływa także na SEO, ponieważ frazy kluczowe umieszczone w nagłówkach są czynnikiem rankingowym (pozwalają robotom Google lepiej zrozumieć zawartość witryny, semantykę i kontekst).
Staraj się nie używać więcej niż jednego nagłówka H1. Choć większa liczba headingów H1 nie jest zła, to zaleca się korzystać z tego znacznika tylko raz na każdej podstronie (powinien on otwierać tekst). W ten sposób struktura witryny staje się przejrzysta i zrozumiała.
Zobacz: Jak organizować konkursy w sklepie online? Czy wpływają na SEO?
Ważne są także kolejne headingi (od H2 do H6). Umieszczaj je w taki sposób, aby ułatwić użytkownikowi znalezienie konkretnych informacji. Jednocześnie pamiętaj o implementacji fraz kluczowych. Zadbaj o właściwą strukturę i kolejność nagłówków (np. heading H4 nie może pojawić się bezpośrednio po H1 lub H2).
Właściwe wykorzystanie nagłówków na stronie pozwala także zbudować czytelny i kompleksowy spis treści.
Pozostałe tagi HTML ważne dla SEO
Tagi HTML ważne dla SEO to także wiele innych elementów, o których warto pamiętać podczas optymalizacji witryny. Oto podstawowe z nich:
- noindex – strona nie powinna być indeksowana,
- nofollow skrypt – linki na stronie nie powinny być śledzone (i nie przekazują dużej mocy),
- follow – linki na stronie powinny być śledzone i przekazują moc,
- section doctype – wyodrębnia sekcję na stronie internetowej,
- header body – nagłówek, zwykle umieszcza się w nim menu,
- footer style – wyodrębnia dolną część strony (stopka),
- nav diva – wyodrębnienie menu nawigacyjnego.
Nie musisz korzystać ze wszystkich tagów HTML na swojej stronie internetowej. Wybierz te, które pozwolą zbudować serwis przyjazny SEO oraz użytkownikowi. Dzięki nim poruszanie się po witrynie będzie łatwiejsze dla internautów, dodatkowo robot indeksujący zrozumie zawartość adresu URL, co może spowodować osiąganie wyższej pozycji w wyszukiwarce Google.
Kod witryny a SEO – co pozycjoner musi wiedzieć o językach programowania? Bezpłatne porady!
Długość kodu, jego poprawność, zgodność ze standardami W3C (World Wide Web Consortium) – wszystko to należy uwzględnić podczas planowania optymalizacji witryny. Pozycjoner powinien rozpocząć od szczegółowego, precyzyjnego audytu, który pozwoli dokładnie wskazać, co konkretnie należy zmienić, naprawić lub udoskonalić. W procesie weryfikacji powinno wziąć się pod uwagę między innymi: jakość kodu HTML, JavaScript, CSS, czas odpowiedzi serwera, prawidłowe użycie znaczników HTML, ilość wykorzystanych w kodzie słów kluczowych, zastosowanie przyjaznych adresów, obecność elementów dynamicznych, wykorzystanie mapy witryny, kwestię radzenia sobie z ewentualną zduplikowaną treścią z poziomu kodu itp. Aby robić to efektywnie, należy na bieżąco zapoznawać się z aktualnymi standardami oraz dostępnymi propozycjami i rozwiązaniami – śledzić nowości związane z udoskonalaniem kodu, a więc ogólną poprawą działania witryny. Warto poświęcić czas na testowanie różnych możliwości (przy wykorzystaniu pomocnych, specjalistycznych narzędzi SEO) oraz wybranie tych, które okażą się najbardziej efektywne w przypadku konkretnej strony.
Dlaczego atrybuty HTML5 są tak ważne pod kątem SEO? Tabela HTML i CSS w praktyce
Zmiany w kodzie strony dotyczą w dużej mierze różnorodnych atrybutów SEO – dlaczego są one tak istotne? Ich wartość wiąże się z tym, że budują czytelność danej witryny, pozwalają na łatwiejsze skanowanie udostępnianych treści oraz ich indeksowanie przez roboty wyszukiwarek. Poprawne, zoptymalizowane elementy kodu ułatwiają także korzystanie z witryny użytkownikom sieci, zwiększając ich komfort i wygodę, eliminując ewentualne błędy czy niedociągnięcia, ograniczenia w wydajności i szybkości strony. Część atrybutów (jak np. atrybut ALT) jest widoczna dla wszystkich, część (jak choćby znacznik nofollow) jest informacją przeznaczoną wyłącznie dla robotów. Są one tak kluczowe, ponieważ dzięki nim można tworzyć konkretne ścieżki poruszania się po stronie – pozwalają wyróżnić jej konkretne elementy, a inne ukryć, w ten sposób kontrolując ruch w witrynie, sprawiając, że nie jest on przypadkowy, ale precyzyjnie zaaranżowany i to tak, aby osiągnąć jak najlepszy efekt (którym zazwyczaj jest docelowa konwersja).
Zobacz: Zmiana domeny sklepu – jak to zrobić, żeby nie stracić (nie tylko na SEO)?
Atrybuty, o które trzeba zadbać
Na co konkretnie należy zwrócić uwagę? Podczas optymalizacji kodu strony powinno uwzględnić się przede wszystkim:
Atrybut ALT IMG
To część kodu zwana inaczej tekstem alternatywnym – alternatywnym, ponieważ ma się on wyświetlić, jeśli z jakichkolwiek przyczyn nie uda się załadować grafiki, dlatego też winien być precyzyjnym oraz unikalnym opisem tego, co znajduje się na zdjęciu, rysunku czy jakimkolwiek innym elemencie graficznym. Dodanie tego atrybutu w kodzie wygląda następująco: [code]<img src=”adres obrazka” alt=”Opis alternatywny” />[/code]. Co wziąć pod uwagę w przygotowywaniu treści opisu alternatywnego? Oprócz zgodności z obrazem, wykorzystanie wybranej frazy kluczowej (nie należy przesadzać z użyciem np. kilku fraz), opis powinien być krótki, ale treściwy i oczywiście wartościowy i oryginalny (absolutnie nie kopiuj gotowych, zapożyczonych zdań), warto pamiętać o możliwości wykorzystania polskich znaków.

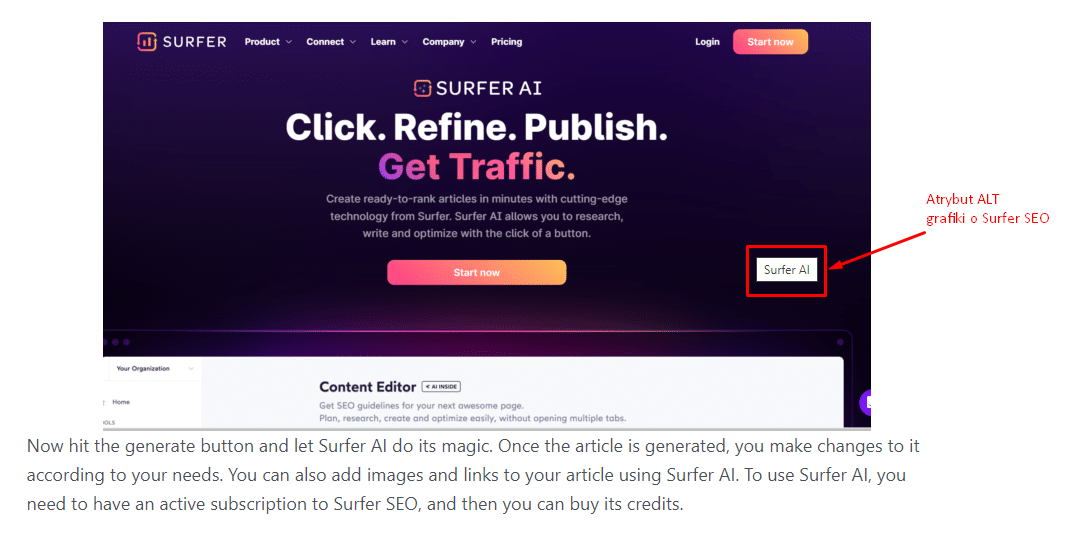
Zdj 3. Atrybut ALT grafiki o Surfer SEO.
Źródło: Serwis DemandSage.
Atrybut Title dokumentu HTML
Znacznik <title> powinien wyczerpująco i dokładnie informować o zawartości strony. Warto mieć na uwadze, że będzie on widoczny w trzech przypadkach: w głównych wynikach wyszukiwania, w nazwie karty przeglądarki oraz (ewentualnie) w pasku ulubionych witryn. Można uzupełniać go w kodzie strony lub w panelu administracyjnym wybranego systemu CMS (np. w WordPressie). Meta tytuł nie tylko musi mieć konkretny związek z daną witryną, być jasny i zrozumiały, ale i nieschematycznych oraz zwięzły. Jego długość to zazwyczaj nie więcej niż 60-70 znaków ze spacjami. Także i w tym przypadku powinna zostać uwzględniona fraza kluczowa (oczywiście z umiarem), warto umieścić na końcu nazwę swojej firmy czy marki. Należy pamiętać, aby atrybut pojawił się w każdej z podstron witryny.
Atrybut Description
Nieco mnie istotny w pozycjonowaniu niż atrybut Title, niemniej absolutnie wart uwzględnienia, choćby z racji tego, iż nierzadko zachęca użytkownika do wejścia na stronę. Ujmując to najprościej – znacznik Description ma zawierać streszczenie zawartości danej witryny. Podobnie, jak w innych przypadkach można go edytować w kodzie strony ([code]<meta name=”Description” content=”…”/>[code]) lub w ustawieniach w CMS-ie. Co do objętości – zwykle nie przekracza on 156 znaków ze spacjami. Przygotowując treść tego atrybutu, należy pamiętać o tym, aby w żaden sposób nie była ona powielona, zbyt ogólna czy niejasna, za to powinna uwzględniać frazę kluczową oraz ewentualne CTA zachęcające do sprawdzenia treści.
Zobacz: Czym jest KPI w kontekście SEO?
Absolutnie nie należy ignorować czy bagatelizować powyższych atrybutów SEO. Im bardziej są one trafne, przemyślane i zgodne z wytycznymi, tym bardziej mogą pomóc w poprawie widoczności witryny.
Atrybuty linków (hiperłącza)
Sprawne pozycjonowanie to także rozwinięty link building. Aby był skuteczny, pozycjonerzy wykorzystują atrybuty linków do oznaczania odnośników wychodzących z witryny – określania, które z nich są cenniejsze czy ważniejsze, które nie mają większego znaczenia itd. Choć niedawno Google wprowadził pewną zmianę w algorytmie, informuję, że atrybuty te będą wykorzystywane bardziej jako podpowiedź niż pewnik, to jednak wciąż mają one istotne znaczenie w działaniach SEO. Do najpopularniejszych atrybutów odnośników zaliczamy:
- ”dofollow” – podstawowy atrybut informujący roboty, że dany adres wart jest sprawdzenia i zaindeksowania, jest pełnowartościowy. Specjalnie dodanie tego oznaczenia jest o tyle zbędne, że linki wykorzystują ten atrybut domyślnie. Podkreśla on moc strony oraz informujący o zaufaniu do niej.
- ”nofollow” – atrybut komunikujący robotom „nie podążaj za tym linkiem”, a więc nie sprawdzaj i nie indeksuj zawartości, która pod nim się kryje, nie wykorzystuj jej do oceny jakości witryny. Może wydawać się, że nie mają one żadnej wartości, ale to nie prawda, ich obecność jest swego rodzaju potwierdzeniem na naturalność witryny, jej autorytet, więc nie należy o nich zapominać. Z punktu widzenia użytkownika odbiór jest taki sam jak w przypadku atrybutu „dofollow”.
- rel=”sponsored” – jeden z nowszych atrybutów, który pozwala, jak sama nazwa wskazuje, na wyróżnienie linków reklamowych oraz płatnych, służących do manipulowania pozycją strony w wyszukiwarce oraz PagRankiem. Przed wprowadzeniem atrybutu „sponsored” stosowano w takich przypadkach opcję „nofollow”, która wciąż jest możliwa, choć rekomenduje się nowe rozwiązanie.
- rel=”ugc” – służący do oznaczania odnośników, które dodawane są jako komentarze w serwisach i witrynach itp. czy posty na forach. Chodzi tu o unikanie SPAM-u, który nierzadko pojawia się w takich miejscach w sieci. Jednocześnie można pominąć ten atrybut w przypadku wartościowych linków (np. prowadzących do treści czy materiałów eksperckich itp.)
Zobacz: Nagłówki pod SEO. Jakich używać i w jaki sposób?
Podsumowując – w rozwoju i udoskonalaniu swojej strony internetowej, poprawie jej jakości i widoczności w sieci nie może zabraknąć uwzględnienia powyższych atrybutów związanych zarówno z treścią witryny, jak i linkami. Aspekty techniczne, związane z kodem strony internetowej nie tylko mają znaczenie na początku budowania witryny, ale i podczas dodawania nowych treści, modyfikowania contentu czy usuwania go. Dzięki opisanym usprawnieniom między innymi poprawi się widoczność i efektywność strony dla robotów i użytkowników, co z pewnością przełoży się na większy ruch w obrębie witryny i większe szanse na konwersję. Warto przed działaniami SEO zadbać o strategię pozycjonowania, a potem działać zgodnie z nią.

















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



