Obrazy i zdjęcia – wszelkie grafiki zamieszczane w witrynie, mają ogromny wpływ na pozycjonowanie strony w wyszukiwarkach. Często niewiele uwagi przypisujemy ich atrybutom „alt” oraz innym ważnym aspektom. Szczególnie rozmiar, tzw. waga pliku wiąże się z procesem pozycjonowania. Zdjęcia, logo i inne grafiki to elementy bardzo znacząco oddziałujące na tempo w jakim strona ładuje się i wyświetla na monitorze. Nawet, jeżeli dla przeciętnego odbiorcy może nie być to zauważalne, to roboty Google z pewnością wychwycą prędkość takiego ładowania i odnotują to podczas indeksowania Twojego adresu. Warto zatem zadbać o to, aby nie tylko treści pisane, ale również obrazy pod nim występujące były właściwie zoptymalizowane.

Jakie rozmiary grafik w sklepie są najlepsze dla różnych rodzajów serwisów?
W dobie internetu oraz licznych gotowych, szablonowych rozwiązań nie istnieje jedna, odgórnie ustalona specyfikacja, jeżeli chodzi o to jakie rozmiary zdjęć www mają być na nich stosowane. W zależności od serwisu, twórcy CMS lub innego masowo używanego „szablonu” – najczęściej podawane są one indywidualnie.
I tak na przykład popularny Facebook podaje bardzo ściśle określone wymiary grafik jakie można zamieszczać w poszczególnych miejscach na swojej stronie. A zatem:
- zdjęcie profilowe to 170 × 170 px
- zdjęcie w tle – 820 × 312 px
- zdjęcia pionowe dla postów – 640 × 960 0x
- zdjęcia poziome dla postów – 1200 × 900 px
- grafika na fanpage – 1200 × 900 px
- zdjęcie w tle na grupie – 1640 × 856 px
Zobacz: Co musi umieć junior UX?
Także Google określa dokładnie jakiego rozmiaru grafika może pojawić się na przykład w wyświetlanej przez Google reklamie (popularne GoogleAds). W tym przypadku plik nie może przekroczyć 150 KB. Google w przypadku popularnych banerów dokładnie wskazuje dopuszczalne wymiary obrazka, chociaż przynajmniej daje możliwość wyboru pomiędzy różnymi wielkościami grafiki widocznej na ekranie. Ponadto stosuje rozróżnienie pomiędzy typowymi grafikami przeznaczonymi na klasyczną stronę a tymi dostosowanymi do wyświetlania na urządzeniach mobilnych.
Z kolei na innego typu stronach, na przykład tych opartych o CMS WordPress, podawane są co prawda optymalne rozmiary grafiki. Jednak bywa, że możemy zamieszczać na nich zdjęcia także w innych rozmiarach. Tymczasem biorąc pod uwagę kwestię optymalizacji witryny – najlepsze są zawsze zdjęcia wgrane tam w rozmiarach, jak sama nazwa wskazuje, podanych jako optymalnych.
Chociaż nie istnieje jeden, sztywny kanon dotyczący rozmiarów zdjęć zamieszczanych w różnych serwisach, to na szczęście rozmiar zdjęć na stronę w wybranym spośród nich łatwo dostosować w ogólnodostępnych w sieci służących do tego narzędziach.

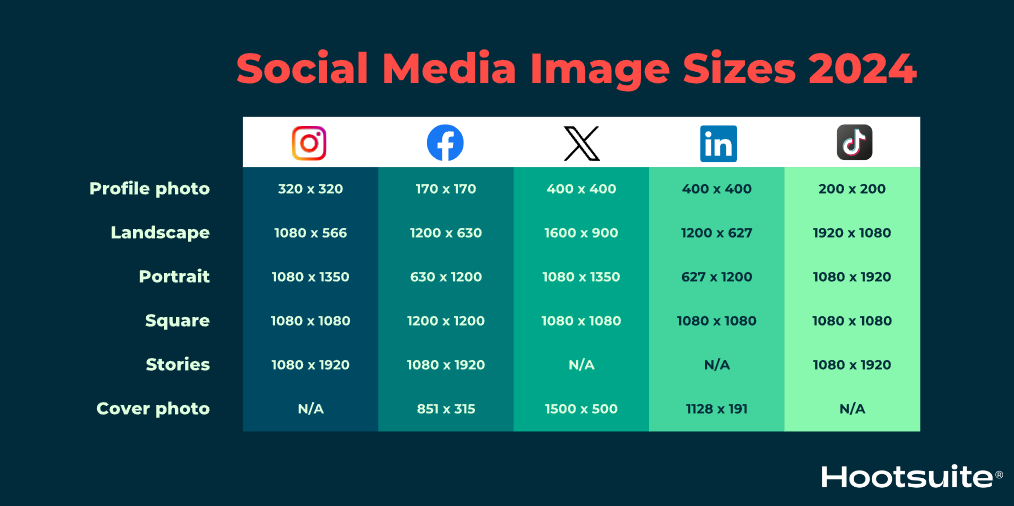
Zdj 1. Przykładowe rozmiary grafik w zależności od serwisu.
Źródło: Hootsuite.
Wpływ obrazów w sklepie internetowym na szybkość ładowania strony
Grafiki często traktowane są przez amatorów przy pracy nad SEO nieco po macoszemu. Niesłusznie, ponieważ wiele związanych z nimi czynników ma niebagatelny wpływ na ostateczne miejsce witryny w wyszukiwarkach. Tempo ładowania strony, choć wydaje się na pierwszy rzut oka mało istotną kwestią, oddziałuje silnie na ostateczne rezultaty pozycjonowania. Właśnie dlatego należy bacznie zwracać uwagę na wielkość plików graficznych – zwykle im większa grafika, tym dłużej strona się ładuje. Chodzi tutaj naturalnie nie o tę względną wielkość obrazka, jaką widzimy na monitorze, ale o jego realną „wagę”, na którą składają się jego rozdzielczość i wymiary. Rozmiar zdjęć na stronę należy zatem dokładnie przemyśleć tak, aby przy jak najmniejszym rozmiarze pliku były one jednocześnie wystarczająco wyraźne. Zazwyczaj stosuje się grafikę w rozmiarze pomiędzy 150 a 200 px.
Zobacz: Sposoby wykorzystania Internetu do promocji firmy
Jakość a rozmiar zdjęć i obrazów w sklepie
Przechodzimy zatem do bardzo istotnego aspektu, jakim jest optymalizacja rozmiarów grafik zamieszczanych tak licznie w internetowych sklepach. Przez dekady istnienia komputerów oraz cyfrowej fotografii powszechnie utarło się przekonanie, że im więcej pikseli tym zdjęcie jest wyraźniejsze. Jest to jeden z licznych mitów dotyczących wszystkiego, co związane z wciąż stosunkowo młodą, a jednocześnie obszerną i dynamicznie ewoluującą dziedziną jaką są nowoczesne technologie. Zatem jeżeli pikseli jest dużo a zdjęcie jest stosunkowo małe – wcale nie musi ono wyglądać dobrze. Jeżeli pikseli jest zbyt mało – również efekt może pozostawiać wiele do życzenia. Kiedy zastanawiamy się jakie rozmiary zdjęć www najlepiej będą komponowały się na stronie, to pamiętajmy, że ważnymi czynnikami są tutaj: rozdzielczość oraz możliwość kompresji. To głównie odpowiednia rozdzielczość pozwala na dostosowanie zdjęcia do różnych rozmiarów bez uszczerbku na jego jakości. Dzięki odpowiednim narzędziom obecnie prawie każdą grafikę można skompresować i dostosować do wymagań poszczególnych stron. Kiedy posiadamy obrazy w odpowiednich rozmiarach wystarczy już tylko sięgnąć po wiedzę o tym, jak optymalizować grafiki pod SEO.
Jak optymalizować grafiki pod SEO – poradnik dodawania zdjęć na stronę
Przede wszystkim najlepiej kiedy obrazy są oryginalne. W internecie istnieje wiele serwisów oferujących nawet za darmo różnego rodzaju grafiki. Jednak ich istotnymi mankamentami, biorąc pod uwagę SEO, są właśnie ich powtarzalność oraz ogólnodostępność. Wszystko, co powtarzalne, nie wypada dobrze podczas kontaktu z robotami przeglądarek. O ile jest to możliwe najlepiej zamieszczać własne, niepowtarzalne zdjęcia. Ważne, aby były one mniejsze niż 200KB, posiadały własny tytuł, tak zwany przyjazny adres URL oraz odpowiedni opis alternatywny (tzw. atrybut alt). O ile istnieje taka możliwość w przypadku grafiki warto także postawić na format PNG zamiast popularnego JPG. Rozmiar zdjęć na stronę, którą budujemy od podstaw, w przeciwieństwie do wspomnianych wyżej szablonowych serwisów, możemy na szczęście ustalać sami. Pamiętajmy jednak przy tym co jest dla nas dobre ze względu na nasze potrzeby w zakresie SEO, zanim wgramy to co jawi się po prosu jako miły dla oka „ładny obrazek”. Jakkolwiek jego treść jest ważna jako przeznaczona przede wszystkim dla innych oprócz mechanicznych wyszukiwarek odbiorców.
Jak tworzyć grafiki? Rozdzielczość, format i waga pod kątem SXO
Profesjonalne grafiki na stronę to kluczowy element rozpoznawalnego e-sklepu. Szczególną uwagę należy zwrócić na zdjęcia produktowe, które, co prawda można wykonać samodzielnie (jeśli dysponuje się odpowiednim sprzętem – takim jak dostosowany do potrzeb aparat, stół bezcieniowy, statyw, oświetlenie itp. oraz podstawową wiedzą i umiejętnościami w tym zakresie), ale łatwiej skorzystać z usług zawodowego fotografa lub agencji czy studia fotograficznego – w ten sposób zyskamy pewność, że prezentowane zdjęcia są wykonane poprawnie, mają odpowiednią jakość i dzięki temu spełnią swoją funkcję, poza tym zaoszczędzimy cenny czas. Co z innymi grafikami? Te, które będą ilustrowały np. artykuły blogowe czy inne, umieszczane na stronie treści można zdobyć, korzystając z ogólnodostępnych, różnorodnych baz zdjęć, które oferuje atrakcyjne i niedrogie rozwiązania w tym zakresie. Co więcej, przy ograniczonym budżecie, np. na początku rozwijania witryny, dostępną i wygodną opcją jest sięgnięcie po darmowe grafiki na stronę, które także znajdziemy w niejednej bazie online, do wykorzystania są choćby te pochodzące z publicznej domeny – jeśli jednak komuś zależy na oryginalności, może to być niełatwe w przypadku korzystania z tego typu obrazów.
Zobacz: Kiedy zwiększyć budżet na SEO?
Optymalizacja grafik pod SEO
Zdobycie grafik to ważny krok, ale szybko pojawi się nowy dylemat, czyli kwestia tego, jak odpowiednio je wykorzystać na stronie. Bardzo ważne jest zwrócenie uwagi na odpowiednią optymalizację zdjęć pod SEO, tak, aby nie przeszkodziły, a pomogły w jak najlepszej pozycji witryny w wynikach wyszukiwania. W tym celu należy zwrócić uwagę na takie aspekty, jak:
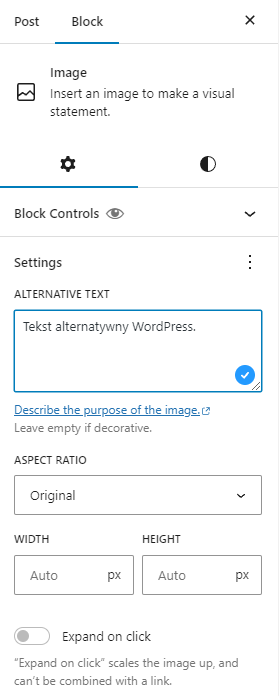
- Znacznik ALT, czyli tekst alternatywny, które będzie wyświetlany, jeśli z jakiegoś powodu grafiki na stronie nie będą mogły się wczytać. Atrybut należy uwzględniać w każdym, pojedynczym przypadku i pamiętać o tym, że powinien w prosty sposób opisywać to, co znajduje się na danym zdjęciu oraz zawierać frazę kluczową;

Zdj 2. Miejsce na tekst alternatywny w WordPress.
Źródło: CMS WordPress (panel).
- Znacznik Title, czyli tekst, który pojawia się, gdy najedziemy kursorem na daną grafikę. Należy pamiętać, aby w tym przypadku nie powielać treści znacznika ALT, znacznik powinien wiązać się z tym, co przedstawia konkretna grafika i również może zawierać frazę kluczową;
- Nazwa pliku graficznego – aspekt, który bywa niesłusznie ignorowany. Nazwa pliku nie powinna być przypadkowa czy automatycznie ustawiona, ale powiązana z treścią obrazu i wykorzystująca słowa kluczowe;
- Rozmiar i wielkość grafiki – kwestia kluczowa w optymalizowaniu pod SEO. Zdjęcia prezentowanie na stronie powinny mieć wysoką jakość i rozdzielczość, ale jednocześnie powinny być odpowiednio skonwertowane, aby ich waga pozwalała na szybkie wczytanie;
- Mikrodane, czyli dane strukturalne grafiki, dodatkowe elementy kodu, ważne szczególnie np. dla zdjęć produktowych, ułatwiają przetwarzanie elementów witryny i ich zrozumienie przez Googleboty, pozwalają generować lepsze wyniki wyszukiwania;
Zobacz: Przykłady design thinking – zastosowanie w praktyce
Poza tym warto także zwrócić uwagę na takie kwestie, jak skalowanie zdjęć, ich rozmieszczenie, typ wykorzystywanych plików czy adresy URL. Precyzyjne opracowanie tych wszystkich atrybutów z pewnością pozytywnie wpłynie na skuteczność strategii SEO.
Prezentacja produktu za pomocą zdjęć – wartościowe wskazówki
W e-commerce zdjęcia produktowe muszą wyróżniać się odpowiednią jakością. Odbiór wizualny nierzadko decyduje o tym, czy odbiorca zdecyduje się na zakup, dlatego należy wyjątkowo przykładać się do prezentacji oferty poprzez skupienie na:
- Jakości fotografii – zdjęcia muszą być ostre, odpowiednio oświetlone, dostosowane pod względem kontrastu, kolorystyki itd., generalnie: muszą być w pełni profesjonalne.
- Ilości zdjęć – użytkownik z pewnością oczekuje, że będzie mógł dobrze przyjrzeć się danemu produktowi, ale przesadna ilość fotografii może go także zniechęcić, umiar ma tu znaczenie.
- Wierności – prezentowanie zdjęcia muszą wiernie oddawać to, jak dany produkt wygląda w rzeczywistości, jeśli różnice np. w kolorystyce będą duże, wprowadzisz swoich potencjalnych klientów w błąd.
- Czytelności – klient musi wiedzieć, na co dokładnie patrzy, musi mieć możliwość zapoznania się z ważnymi elementami danego produktu, cechami, które go wyróżniają itd., nie powinien mieć wątpliwości czy żadnych rozterek z tym związanych.
- Zachęcie – myśląc o tym, jak zrobić grafikę na stronę, nie należy pomijać ważnego aspektu marketingowego. Odpowiednio przygotowane zdjęcie samo w sobie może sprzedawać, jest w stanie skusić i przekonać przeglądającego ofertę do zakupu.
Zobacz: Renderowanie a SEO na stronie internetowej
Grafiki a UX
Na koniec jeszcze jedna ważna kwestia, czyli, ujęty w tym kontekście, wątek user experience. Wartościowe grafiki wpływają na to, jakie wrażenie konkretna oferta wywiera na odbiorcy. Jeśli zdjęcia będą nieprzemyślane, nie będą w pełni prezentować danych produktów, a ich duży rozmiar sprawi, że użytkownik będzie czekał w nieskończoność na ich załadowanie, nie ma co liczyć na wysoką sprzedaż. Skupienie na wygodzie i łatwości w przeglądaniu oferty, branie pod uwagę oczekiwań i potrzeb potencjalnych klientów, stawianie na jak najwyższą jakość – tylko w ten sposób można realnie zwiększyć konwersję. Konkurencyjność w branży e-commerce nie maleje, dlatego, jeśli użytkownik sieci ma wybrać konkretną ofertę, musi być ona prezentowana z wyjątkową dbałością o user experience.
Jakie zdjęcia produktów? Zrobić samodzielnie czy kopiować?
Osoby prowadzące sklepy internetowe bardzo często zastanawiają się jakie zdjęcia produktów wybrać. Prosto od producenta, z innych witryn, czy może wykonać je samodzielnie? Na wstępie należy zaznaczyć, iż wykorzystanie obrazów bez zgody autora jest niezgodne z prawem. Oznacza to, że nie zawsze możesz skorzystać z fotografii od producenta, hurtownika, a tym bardziej od konkurencyjnego sklepu. Jakie zdjęcia produktów będą najlepsze? Nie ulega wątpliwości, że te, które wykonasz samodzielnie.
Pamiętaj, że indywidualne wykonanie fotografii nie znaczy, że to Ty musisz je robić. Świetnym rozwiązaniem będzie skorzystanie z usług profesjonalisty. Zdjęcia produktowe w branży nazywane są packshotami. To między innymi obrazy, gdzie konkretny przedmiot ukazany jest na białym tle. Bardzo często wykorzystuje się tego typu zabieg do zaprezentowania odzieży, jednak packshoty można znaleźć w przeróżnych kategoriach produktowych. Ciekawym rozwiązaniem są także zdjęcia 360 stopni. Użytkownik przeglądający obraz może nim dowolnie manipulować, aby zobaczyć przedmiot z każdej strony, bez żadnych ograniczeń. Taki zabieg pozytywnie wpływa na UX sklepu i stanowi synonim innowacyjności. Aktualnie stosunkowo niewiele witryn e-commerce korzysta z obrazów 360 stopni, prawdopodobnie ze względu na nieco większy koszt wykonania takiej interaktywnej fotografii. Jak zrobić takie zdjęcia produktów? To nieco skomplikowany proces wymagający nie tylko wiedzy, ale i specjalistycznego oprogramowania. Zdecydowanie najlepszym rozwiązaniem będzie współpraca z doświadczonym fachowcem.
Zobacz: Jak założyć sklep internetowy? Otwórz własny e-commerce
Zdjęcia produktów – jak robić?
Zastanawiasz się jak robić zdjęcia produktów? Samodzielnie najłatwiej wykonać fotografię w aranżacji. Przedstaw produkt na tle atrakcyjnej scenerii, aby konsument na moment zatrzymał się, przeglądając przygotowany obraz. Przypominamy, że zdecydowana większość osób to wzrokowcy – a nawet ludzie, którzy nimi nie są, zwrócą uwagę na atrakcyjnie wykonane zdjęcie. Nie zapominaj, że jedna grafika to zdecydowanie za mało. Nawet bardzo „proste” przedmioty powinny być przedstawione na wiele sposobów, najlepiej z każdej strony. Najlepiej przetestować różne rodzaje oświetlenia.
Pamiętaj, że na zdjęciu musi być wyeksponowany przede wszystkim produkt. Nie powinno się więc umieszczać obok niego zbyt wiele przedmiotów w ramach ozdoby. To jeden z najczęstszych błędów. Wystarczy prosta fotografia, która ukaże konkretny przedmiot bardzo dokładnie. Pamiętaj, że przyda Ci się lampa lub inne źródło silnego światła. Bardzo często flesz w aparacie fotograficznym jest niewystarczającym rozwiązaniem. Odpowiednia gra świateł może nadać obrazom ciekawą koncepcję. Wykonanie zdjęć to nie wszystko. Następnie należy odpowiednio je przygotować w procesie postprodukcji, czyli podczas edycji w specjalnym oprogramowaniu. Zwykle tego rodzaju narzędzia są płatne, więc jeżeli chcesz zrobić fotografie dla zaledwie kilku przedmiotów, zdecydowanie lepiej wynająć specjalistę. Wielu właścicieli samodzielnie tworzy zdjęcia do swojego sklepu online. Czasem wystarczy kurs fotografii produktowej i trochę talentu, aby tworzyć udane zdjęcia do sklepu online. Pamiętaj jednak o tym, że fotografowany produkt musi być czysty i bez skaz.
Zobacz: Sprzedaż w sklepie internetowym. Jak sprzedawać przez Internet?
Oryginalne i niepowtarzalne obrazy wyróżnią Cię na tle konkurencji. To bardzo ważne, aby nie powielać tych samych pomysłów, co konkurencja. Jakie zdjęcia produktów będą najlepsze? Takie, które są unikatowe i nie do podrobienia. Zadbaj o oprawę wizualną, a zobaczysz, że klienci dużo chętniej będą przeglądać Twoje oferty. Takie rozwiązanie nie tylko zwiększy czas trwania sesji, ale dodatkowo wpłynie pozytywnie na sprzedaż, o ile polityka cenowa również będzie korzystna dla konsumenta. To bardzo ważne, aby wyróżnić się wśród wielu konkurentów, szczególnie prowadząc e-commerce w popularnej branży.
Zadbaj o to, czego nie widać – opisy alternatywne w e-commerce
Wiesz już jak zrobić zdjęcia produktów – postaw na nieszablonowość i własną koncepcję. Teraz nadszedł czas na omówienie pewnego aspektu, o którym zapominają administratorzy stron internetowych. To opisy alternatywne grafik (alt text).
Warto zadbać o ten atrybut, szczególnie jeżeli chcesz pozytywnie wpłynąć na SEO. Algorytmy Google zwracają uwagę na opisy alternatywne grafik i czynnik ten jest brany pod uwagę podczas określania pozycji witryny. Z tego względu najlepiej wszystkie zdjęcia dostępne w witrynie uzupełnić dodatkowymi informacjami. Jakie słowa umieścić w rubryce odpowiadającej za atrybut ALT? Takie, które są bezpośrednio związane z konkretną grafiką. Jeżeli zdjęcie przedstawia drewniane łóżko dziecięce, dokładnie tak samo powinien brzmieć opis alternatywny. Dodanie takiego tekstu do obrazu jest bardzo proste, niezależnie od tego, z jakiego systemu CMS korzystasz. Również na platformach e-commerce typu SaaS lub open source praktycznie zawsze możliwe jest dodanie opisów alternatywnych.
Zobacz: Słowa kluczowe – czym są? Poradnik pozycjonowania
Dlaczego dodaje się opisy alternatywne? Generalnie wyszukiwarki „nie widzą”, co zawiera konkretny obraz. Zastosowanie dodatkowego atrybutu pozwala zweryfikować przedmioty znajdujące się na fotografii. Wówczas obrazy mogą wyświetlać się w wyszukiwarce (między innymi w zakładce Grafika), po wpisaniu konkretnych fraz. Nie dość, że atrybut ma wpływ na SEO, to może wspomóc generowanie ruchu – jeśli zdjęcia będą atrakcyjne i wyświetlą się w Google, być może użytkownik przeniesie się do Twojego sklepu, poprzez przejście do źródłowego adresu URL konkretnej grafiki.
Optymalizacja grafik i zdjęć w sklepie internetowym – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat optymalizacji grafik i zdjęć w sklepie internetowym?
Dlaczego optymalizować zdjęcia na swojej stronie internetowej?
Optymalizowanie zdjęć na swojej stronie internetowej jest niezbędne do przyspieszenia czasu ładowania, co bezpośrednio przekłada się na lepszą widoczność w wyszukiwarce Google. Zdjęcia o dużej rozdzielczości mogą wydawać się atrakcyjne, ale znacznie spowalniają wydajność strony. Przekonwertowanie obrazów do formatów typu jpeg lub webp przyspiesza ładowanie strony, co z kolei zwiększa satysfakcję użytkownika i poprawia pozycje w wynikach wyszukiwania Google. Dlatego właśnie należy optymalizować zdjęcia, aby zachować wysoką jakość grafiki przy zachowaniu optymalnej wydajności.
Jakie formaty obrazów są najpopularniejsze dla optymalizacji grafik?
Najpopularniejszymi formatami obrazów stosowanymi do optymalizacji grafik na stronach internetowych są jpeg i webp. Format jpeg jest szeroko stosowany ze względu na swoją zdolność do kompresji obrazów przy minimalnej utracie jakości zdjęcia. Z kolei format webp, rozwijany przez Google, umożliwiający generowanie obrazów o mniejszym rozmiarze niż jpeg przy zachowaniu porównywalnej lub nawet lepszej jakości, staje się coraz bardziej popularny. Wybór odpowiedniego formatu zależy od konkretnych wymagań dotyczących jakości i rozmiaru grafik na Twojej stronie.
Czy responsywność obrazów ma znaczenie dla optymalizacji?
Tak, responsywność obrazów odgrywa kluczową rolę w optymalizacji Twojej strony internetowej. Obrazy responsywne dostosowują swoją wielkość do różnych ekranów urządzeń, od smartfonów po komputery stacjonarne, co przyspiesza ładowanie strony na każdym z nich. Implementacja obrazów responsywnych nie tylko poprawia doświadczenie użytkownika, ale także wpływa pozytywnie na pozycjonowanie w Google. Warto jednak zwrócić uwagę na odpowiednie skalowanie obrazów, aby zachować najwyższą rozdzielczość bez niepotrzebnego obciążania czasu ładowania.
Jakie praktyki należy stosować przy dodawaniu podpisów do obrazów?
Dodawanie podpisów do obrazów na swojej stronie internetowej może znacząco poprawić widoczność w wyszukiwarce Google Grafika. Podpisy, będące krótkimi opisami obrazów, powinny zawierać odpowiednie słowa kluczowe (images), które ułatwiają indeksację i poprawiają widoczność w wyszukiwaniach. Dzięki temu Twoja strona jest wyżej klasyfikowana przez Google, co przekłada się na większy ruch. Podczas tworzenia podpisów, ważne jest, aby były one zarówno informatywne, jak i zawierały słowa kluczowe związane z obrazem, umożliwiające użytkownikom łatwiejsze odnalezienie Twojej treści.


















![Najpopularniejsze platformy e-commerce w Polsce – ranking [TOP 11]](https://semcore.pl/wp-content/uploads/2024/07/q-36-150x150.jpg)



