Czym jest dark mode (tryb ciemny) na stronach internetowych i w aplikacjach?
Spis treści
Spis treści
Projektanci stron dążą do tego, aby witryny spełniały oczekiwania użytkowników, zapewniały im pozytywne doświadczenia. Dzięki temu są szybkie, bezpieczne i łatwo możesz odnaleźć na nich oczekiwane elementy. To jednak nie wszystko. Popularnym trendem w ostatnich latach jest dark mode. Co oznacza i czy warto go zapewnić użytkownikom witryny?
Co to jest dark mode?
Dark mode to po prostu tryb ciemny, czyli opcja wizualna, w której dominuje ciemne tło, a kolor tekstu jest jasny. Oczywiście nie jest to żadną nowością, gdyż taki tryb możesz od dawna włączać w systemach operacyjnych czy przeglądarkach. Jednak coraz częściej taki wybór dają również strony WWW. Zastosowanie ciemnego interfejsu ma na celu zmniejszenie obciążenia wzroku użytkownika. W witrynach coraz częściej możesz znaleźć taki przełącznik jak poniżej. Po zmianie czcionka jest biała, a tło czarne.

Źródło: https://iamtourist.org/
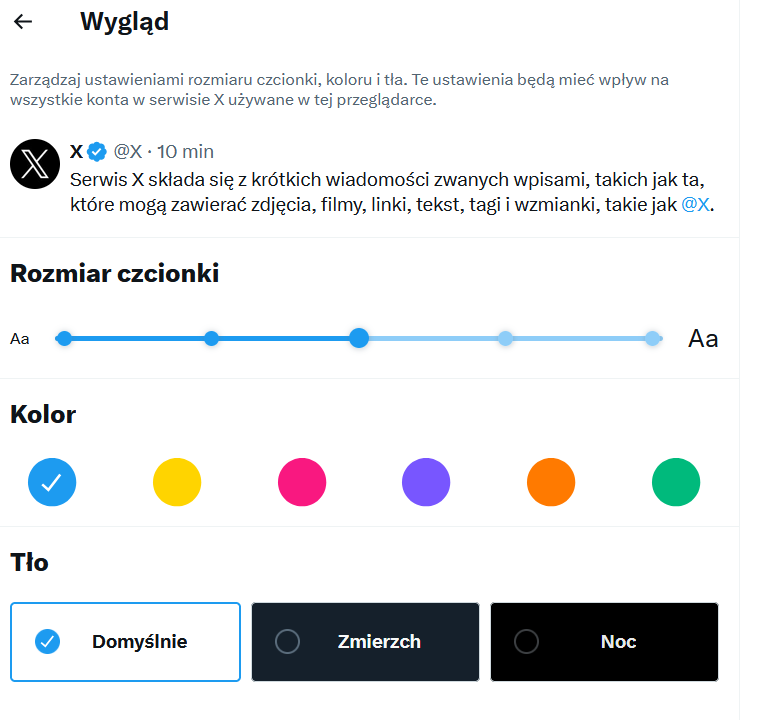
Taka zmiana możliwa jest też w serwisach społecznościowych. Poniżej opcje ustawień, które znajdziesz na X (Twitterze). Możesz wybrać takie, aby korzystać ze strony w trybie dark mode.

Źródło: https://x.com/settings/display
Takie możliwości dają również Instagram czy też YouTube.
Uwaga: dark mode to nie to samo co tryb nocny. W przypadku tego drugiego wprowadzane są odcienie żółci, aby zmniejszyć zmęczenie wzroku podczas używania smartfona nocą. Dark mode jest odpowiedzią na obniżony komfort użytkowania ekranów w trybie jasnym i związane z tym ryzyko zdrowotne.
Zalety i wady trybu dark mode
Dark mode jest pozytywnym rozwiązaniem zarówno dla użytkowników, jak i właścicieli stron. Oto jego największe zalety:
- Mniejsze zmęczenie wzroku – to szczególnie ważne, jeśli długo przeglądasz strony WWW. Ciemne tło powoduje, że emitowane są mniejsze ilości światła niebieskiego. Ciemne tło przynosi taki efekt szczególnie w nocy. Poza tym mniejsza emisja niebieskiego światła pozytywnie wpływa na sen.
- Personalizacja – to zdecydowany ukłon w stronę użytkownika, który może dostosować witrynę do swoich oczekiwań.
- Oszczędność energii – kiedy ekrany OLED i AMOLED działają w trybie ciemnym, piksele wyświetlające czarne kolory są wyłączone, przez co urządzenia zużywają mniej energii. To duży plus także w przypadku urządzeń przenośnych – dzięki temu bateria dłużej nie będzie wymagać ładowania. Tryb ciemny może zmniejszyć na wyświetlaczach AMOLED zużycie energii o 63% .
- Estetyka – dla wielu użytkowników tryb ciemny jest po prostu atrakcyjniejszy wizualnie.
Jednak nie jest to rozwiązanie pozbawione wad.
- Wymaga poświęcenia więcej czasu na realizację strony, co prawdopodobnie przełoży się na wyższe koszty.
- Dark mode nie zawsze pasuje do tematyki witryny czy jej wyglądu.
- Część internautów może mieć problem z przeczytaniem jasnego tekstu na ciemnym ekranie.
- Wymaga dostosowania wszystkich elementów w witrynie tak, aby całość była spójna, co jest wymagające czasowo.
Dark mode – ważne fakty
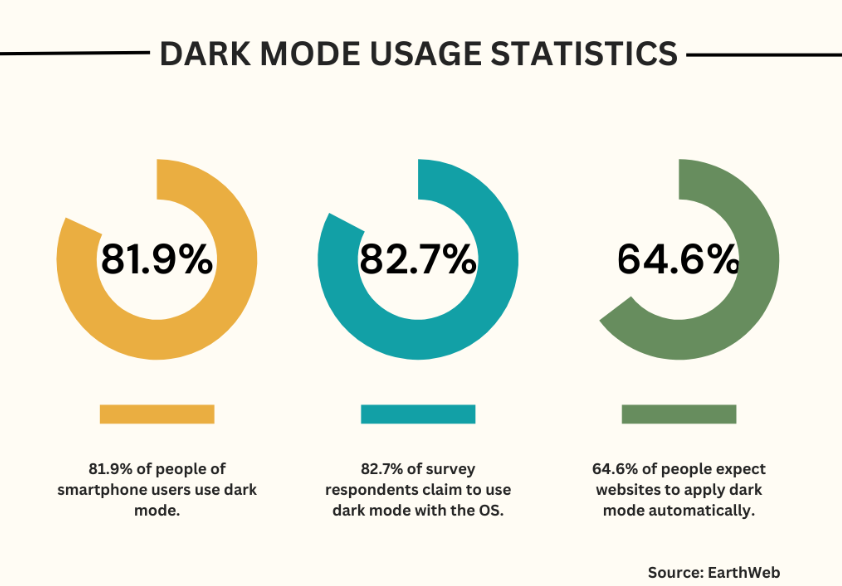
Kwestia wykorzystania trybu ciemnego była wielokrotnie przedmiotem badań i analiz. Część wniosków prezentuje poniższa grafika. Okazuje się, że 81,9% użytkowników korzysta z trybu ciemnego w swoich smartfonach, a 82,7% – na swoim systemie operacyjnym. Natomiast 64,6% oczekuje po stronach WWW możliwości automatycznego włączania dark mode.

Źródło: https://wppool.dev/wordpress-dark-mode/
Według badania Nielsen Norman Group korzystanie z trybu ciemnego zmniejszało zużycie energii średnio o 67% po tym, jak przełączono na dark mode z trybu 100-procentowej jasności. Kolejne ciekawe wnioski wynikają z analizy The Small Business Blog – korzystanie z kilku popularnych aplikacji na Androida w trybie ciemnym może o 58% zmniejszyć szybkość wykorzystania baterii.
Jak widzisz, za korzystaniem z dark mode przemawia wiele czynników. Jeśli nie masz doświadczenia, spróbuj. Być może przypadnie ci do gustu.

