Co to jest FAQ schema?
Spis treści
Spis treści
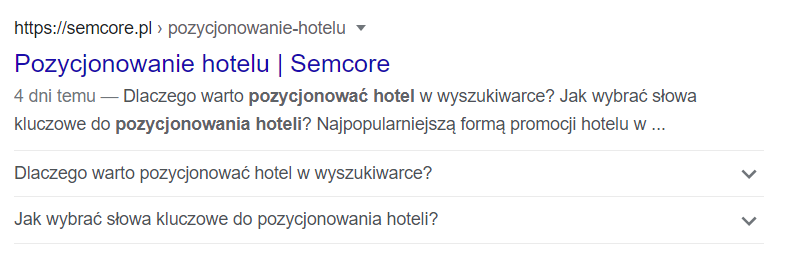
FAQ schema to element rozszerzony wyświetlany w wyszukiwarce pod meta description. Składa się z najczęściej zadawanych pytań. W ten sposób użytkownik może uzyskać odpowiedzi, bez wchodzenia na stronę internetową. Zawartość FAQ schema nie jest ustalana automatycznie – to administrator musi w kodzie źródłowym witryny umieścić specjalny kod, który pozwoli wygenerować taki element w wynikach wyszukiwania.
Jak wygląda FAQ schema?
FAQ schema to przyciski umieszczone pod meta description w wynikach wyszukiwania. Po naciśnięciu wyświetla się odpowiedź na wybrane pytanie. W ten sposób odbiorca może zapoznać się z informacją, bez otwierania witryny.

Zgodnie z wytycznymi opublikowanymi przez Google, FAQ schema powinno być wykorzystywane tylko wtedy, gdy ma to sens z punktu widzenia użyteczności oraz semantyki. Zabronione jest wykorzystywanie tego narzędzia w celach reklamowych. Co więcej, prawidłowe użycie znacznika schema FAQ jest prawidłowe tylko wtedy, gdy odpowiedzi na pytania są dostępne na stronie internetowej.
Zabronione jest nadużywanie FAQ schema. Administratorzy nie powinni generować zbyt wielu pytań oraz odpowiedzi – najlepiej skupić się na najważniejszych z nich. Wówczas wygenerowany w wyszukiwarce panel będzie wygodny dla użytkowników i istnieje większa szansa na jego wyświetlenie (dodanie kodu do strony nie zawsze oznacza, że FAQ schema wyświetli się w wynikach wyszukiwania – czasami mimo prawidłowej implementacji, Google nie pokazuje najczęściej zadawanych pytań).
Kod FAQ schema
Kod FAQ schema wygląda bardzo prosto. Nie musisz posiadać umiejętności z zakresu programowania, HTML, czy CSS, aby zrozumieć, w jaki sposób uzupełnić zawartość własnymi pytaniami oraz odpowiedziami. Oto przykładowy kod FAQ schema jako JSON-LD :
<script type=”application/ld+json”>
{
„@context”: „https://schema.org”,
„@type”: „FAQPage”,
„mainEntity”: [
{
„@type”: „Question”,
„name”: „To jest miejsce na pytanie numer 1”,
„acceptedAnswer”: {
„@type”: „Answer”,
„text”: „To jest miejsce na odpowiedź numer 2”
}
},
{
„@type”: „Question”,
„name”: „To jest miejsce na pytanie numer 2”,
„acceptedAnswer”: {
„@type”: „Answer”,
„text”: „To jest miejsce na odpowiedź numer 2”
}
}
]
}
</script>
W specjalnie oznaczone miejsca możesz wkleić pytania oraz odpowiedzi, które zawarte są również na stronie internetowej. Pamiętaj, że zawartość FAQ schema powinna być zgodna z treścią opublikowaną bezpośrednio na stronie. Najbezpieczniejszym rozwiązaniem jest więc tworzenie FAQ schema na podstawie contentu, który mogą przeczytać użytkownicy w witrynie.

Gdzie dodać FAQ schema w kodzie źródłowym strony internetowej?
FAQ schema powinno być zaimplementowane w sekcji <head> strony. Podczas ręcznego dodawania kodu, należy zwrócić uwagę na to, aby przypadkiem nie umieścić zawartości „w środku” innego kodu, co spowoduje uszkodzenie takiego elementu. Najbezpieczniejszym rozwiązaniem dla osób bez wiedzy na temat HTML, CSS oraz JS jest skorzystanie z wtyczki, która pozwoli zaimplementować FAQ schema poprzez dodanie kodu do sekcji <head> bez obaw o ewentualne błędy.
Poprawność wdrożenia FAQ schema sprawdzisz przy pomocy testu wyników z elementami rozszerzonymi. Możesz w ten sposób przeanalizować dowolny adres URL lub fragment kodu. W ten sposób zweryfikujesz, czy implementacja przebiegła (lub przebiegnie) prawidłowo.
Inne rodzaje elementów rozszerzonych Google
FAQ schema to nie jest jedyny typ wyników rozszerzonych, które mogą wyświetlać się w Google. Wyszukiwarka jest w stanie interpretować także inne elementy, aby następnie wzbogacić wyniki wyszukiwania.
- Article (artykuł) – w ten sposób wyświetlane mogą być wiadomości, informacje lub wpisy blogowe wyświetlane.
- Karuzela – to wynik z elementami rozszerzonymi, który wyświetla się np. w przypadku przepisów, czy kursów.
- Event (wydarzenie) – informacje na temat konkretnego wydarzenia (np. koncertu).
- Logo – w ten sposób określa się logo organizacji w wynikach wyszukiwania i dzięki temu jest ono widoczne na panelu wiedzy Google.
- Produkt – szczegółowe informacje o produkcie: specyfikacja, cena, opinie.
- Fragment opinii – wyświetla się fragment treści napisanej przez użytkownika w ramach opinii.
W procesie pozycjonowania, wykorzystywanie dodatkowych elementów rozszerzonych pozwala m.in. na atrakcyjniejszy sposób wyświetlania danych w wynikach wyszukiwania. Należy dobierać je odpowiednio, zależnie od tego, o czym mówi konkretny adres URL.

