Co to jest GUI (Graphical User Interface)?
Spis treści
Spis treści
Tworząc aplikację do kontaktu z klientami lub nowoczesną stronę internetową, nie możesz zapomnieć o przygotowaniu wysokiej klasy grafik, które nie tylko bardzo dobrze wyglądają, ale także spełniają rolę użytkową. O użytkowym wykorzystaniu grafiki komputerowej i dopasowaniu jej do potrzeb klienta mówi GUI. Co to jest GUI oraz jakie funkcje spełnia? W jaki sposób stworzyć szablon graficzny, który spełni potrzeby użytkowników? Podpowiadamy

Zdj 1. Interfejs graficzny (GUI) to wszechstronne narzędzie do obsługi programów
Źródło: https://pxhere.com/pl/photo/1452109
Pojęcie GUI jest jednym z istotniejszych pojęć w marketingu i użytkowych kwestiach procesu dopasowania programów czy stron internetowych do potrzeb użytkownika. Z tego względu (tworząc nowy projekt) koniecznie musisz znać zasady tego narzędzia.
GUI – co to znaczy?
GUI to z angielskiego graphical user interface, czyli będąc precyzyjnym, po polsku – graficzny interfejs użytkownika. To sposób interakcji z użytkownikiem, polegający na dopasowaniu wyglądu graficznego i walorów użytkowych strony internetowej lub aplikacji do potrzeb osób, które będą z niej korzystać.
Mówiąc o GUI (interfejsie graficznym) możemy mieć na myśli m.in. systemy operacyjne, aplikacje na smartfony, oprogramowanie komputerowe, aplikacje webowe i sklepy internetowe. Interfejs użytkownika pierwszy raz został zastosowany już w latach 70 ubiegłego wieku. Wtedy to pierwszy raz stworzono programy oparte na grafikach, a nie na tekście (przez wiersz poleceń).
Do czego służy GUI? Najważniejsze funkcje
Najważniejsza funkcja GUI to przekonwertowanie funkcji tekstowych aplikacji na funkcje typowo graficzne. Jeżeli np. aplikacja ma funkcje sprzedażowe, można je wywołać za pomocą określonych komend tekstowych. Rolą graficznego interfejsu użytkownika jest podpięcie funkcji pod graficzny przycisk i ograniczenie potrzeb wpisywania komend do zera.
GUI jest dziś niezbędny do stworzenia wysokiej jakości aplikacji czy stron internetowych. Jakie są jego najważniejsze funkcje?
- Przeniesienie tekstowych funkcji, wymagających wywołania kodu na graficzną formę.
- Dopasowanie aplikacji do potrzeb użytkowników, którzy nie mają pojęcia o programowaniu czy kodowaniu.
- Dostosowanie aplikacji do obsługi za pomocą myszy, klawiatury lub innych urządzeń peryferyjnych.

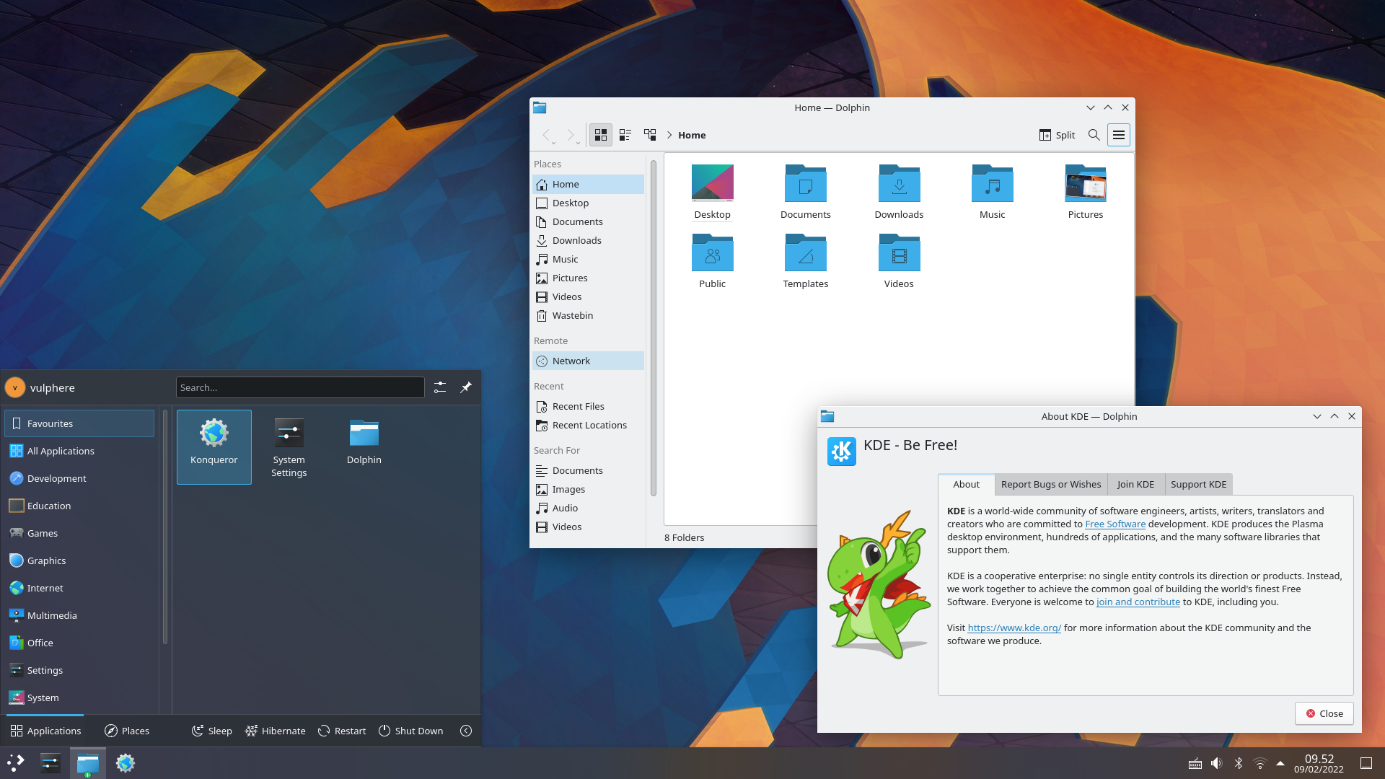
Zdj 2. Przykładowy interfejs graficzny
Źródło: https://upload.wikimedia.org/wikipedia/commons/f/fd/KDE_Plasma_5.24_screenshot.png
Jak wykonać odpowiedni interfejs użytkownika?
Z czego składa się interfejs użytkownika? Elementy to m.in. okna (służące do wyświetlania obszaru i organizacji treści), ikony (prezentujące aplikacje czy foldery), przyciski (do aktywowania akcji), menu (umożliwiające wybór jednej z wielu opcji) oraz pola tekstowe i listy. Interfejs na wysokim poziomie powinien zawierać przynajmniej część z tych elementów.
W jaki sposób zrealizować wysokiej klasy interfejs użytkownika w formie graficznej? Przede wszystkim skup się na intuicyjności. Grafiki powinny wskazywać użytkownikowi, jak ma obsługiwać dany system czy stronę. Koniecznie powinien umieć np. przejść przez procedurę logowania czy rejestracji, albo dokonywania zakupów. Istotna jest też responsywność. To natychmiastowa reakcja na akcje użytkownika, czyli dynamika działania. Ta jest powiązana ze spójnością (gdzie podobne elementy graficzne działają w podobny sposób).
Oczywiście, każdy użytkownik korzysta z aplikacji czy stron internetowych oczami. Estetyka i przyjazna kolorystyka będą w przypadku GUI niezwykle ważne. Interfejs musi być także stabilny i dopasowany do różnych urządzeń czy rozdzielczości. To nie tylko opcja, ale w przypadku nowoczesnych aplikacji – obowiązek.
Jako ciekawostkę możemy dodać, że nie wszystkie aplikacje współczesne oparte są na interfejsach graficznych. Te, które adresowane są np. do specjalistów z programowania niekiedy mają tekstowy interfejs. Wynika to z większego obciążenia zasobów komputera przez grafiki. Natomiast w przypadku ewentualnych programów przeznaczonych do użytku dla osób prywatnych czy firm, które nie mają doświadczenia w programowaniu, systemy posiadają dziś GUI.

