Czym są wersaliki?
Spis treści
Spis treści
Duże litery mają moc – dlatego poza początkiem zdania należy naprawdę uważać z ich stosowaniem. O tym, kiedy umieszczanie wersalików w tekście jest w porządku i czym różnią się od kapitalików, piszemy poniżej.
Wersaliki, czyli największe litery
Wersaliki to po prostu duże (wielkie) litery. A konkretniej, za Słownikiem Języka Polskiego – czcionki tych liter. Ich podstawowa językowa funkcja jest znana każdemu: zaczynają zdania i nazwy własne, są sposobem, aby okazać szacunek adresatowi wypowiedzi. Ale mogą też pełnić inne role. Nadają tekstowi siłę wyrazu, wprowadzają do niego emocje, budują hierarchię treści i… oczywiście, przyciągają uwagę czytelnika.
Wersaliki a kapitaliki – jaka jest różnica?
Wersaliki bardzo często są mylone (a nawet używane zamiennie, co jest dużym błędem) z kapitalikami. Trudno się temu dziwić, bo różnica między nimi jest co prawda widoczna, ale dla kogoś, kto o niej nie wie – bardzo subtelna.
- Wersaliki to wielkie litery, z zupełnie innymi właściwościami (wysokością, szerokością, światłem) niż małe.
- Kapitaliki mają tę samą formę co wersaliki, ale wielkość miniskuł, czyli małych liter.

Zdj 1. Różnica między wersalikami jest widoczna… ale tylko jeśli się wie, co za nią stoi.
Źródło: opracowanie własne
Oba słowa napisane są tą samą czcionką (Arial) w rozmiarze 16, a mimo to – widać między nimi różnicę. Gdyby umieścić kapitaliki w ciągu małych liter, miałyby dokładnie tę samą wysokość; wersaliki byłby wyraźnie wyższe.
Kiedy można używać wersalików, zgodnie z dobrymi praktykami UX?
Tak jak wspomnieliśmy na początku, wersaliki mają moc i należy używać ich z umiarem. Ale nie trzeba ograniczać się tylko do imion i pierwszych wyrazów zdań – jeśli rozejrzysz się po odwiedzanych codziennie witrynach, znajdziesz napisane nimi całe wyrazy. Cel najczęściej jest jeden i ten sam – przyciągać wzrok i wskazywać, że dany element jest naprawdę ważny i zasługuje na Twoją uwagę. Dlatego też wersaliki umieszcza się między innymi:
- w tytułach, śródtytułach i nagłówkach;
- w alertach, monitach czy pop-upach;
- na buttonach CTA;
- na przyciskach nawigacyjnych;
- w menu, jako nazwy podstron czy kategorii;
- w innych formatach tzw. micro copy.
Co z tego wynika? Wersalikami pisze się jedynie pojedyncze wyrazy, ewentualnie krótkie zdania.
I ma to bardzo konkretny powód – tekst składający się z samych wielkich liter wcale nie jest bardziej czytelny. Wręcz przeciwnie, szybko staje się męczący, zaczyna się ze sobą zlewać i traci część swoich walorów (jeśli wyróżnimy wersalikami każde słowo, tak naprawdę żadne nie będzie się wyróżniać). Inna sprawa, że wielkie litery mają silny wydźwięk emocjonalny; niekoniecznie muszą wyrażać krzyk lub agresję, jak sugerowała kiedyś netykieta, ale i tak mogą być nieprzyjemne dla odbiorcy. Mogą wydawać się zbyt stanowcze, nachalne, nawet aroganckie. Dlatego też np. w tekstach czysto perswazyjnych lub sprzedażowych raczej się ich unika – większość czytelników uzna je za tani chwyt, który ma jedynie przykuć ich uwagę.
Co innego w UX writingu. Jeśli napiszesz wersalikami np. nazwy zakładek w menu, albo umieścisz je na buttonach nawigacyjnych, użytkownik nie powinien mieć z nimi żadnego problemu. Tutaj wielkie litery będą pełniły raczej rolę nawigacyjną, techniczną, a nie emocjonalną. A tego każdy od strony przecież oczekuje – funkcjonalności.
Ale warto spojrzeć też z innej strony. Jeśli witryna jest naprawdę dobrze zaprojektowana i ma strukturę, która samym układem elementów czy, na przykład, kolorystyką prowadzi użytkownika w odpowiednim kierunku – wersaliki mogą się okazać zupełnie zbędne. Chyba że akurat wpisują się w identyfikację wizualną marki!
Jak szybko wstawić wersaliki w HTMLu/CSSie?
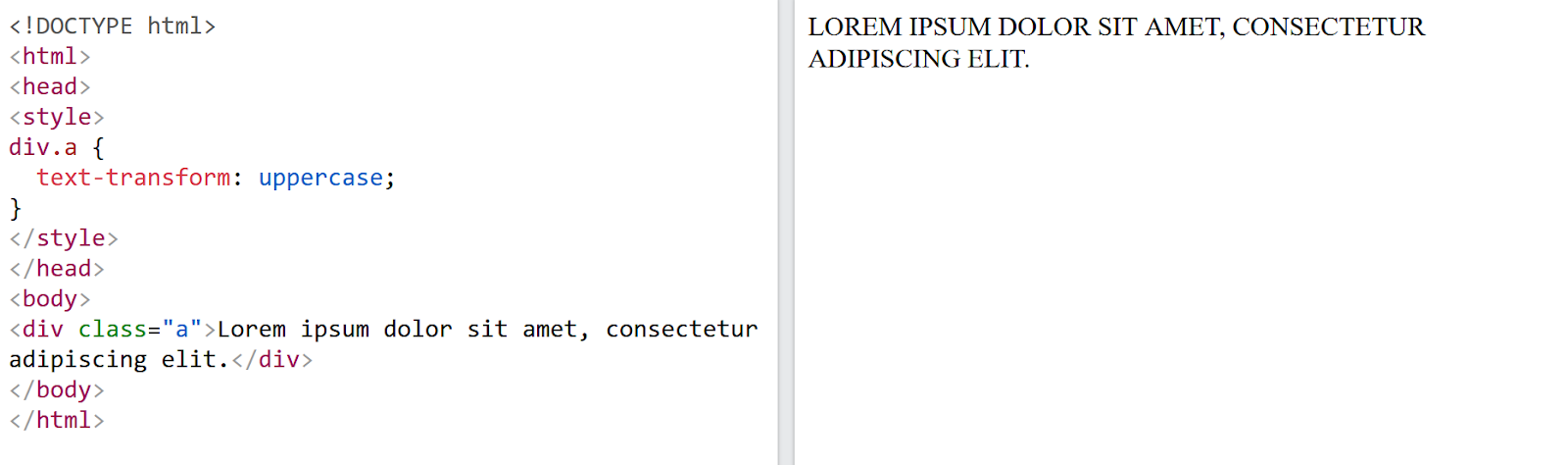
Na koniec małe przypomnienie. Jeśli chcesz umieścić wersaliki na stronie, nie musisz używać CapsLocka. Wystarczy do tego właściwość CSS text-transform, którą w tym przypadku trzeba zdefiniować jako uppercase.

Zdj 2. Z CSSem możesz w moment zamienić wszystkie wybrane elementy tekstu na wersaliki, zamiast przepisywać każdy z CapsLockiem.
Źródło: w3schools.com
O innych pojęciach ze świata UX, SEO i marketingu przeczytasz w naszym słowniku oraz na blogu.

