Tag nosnippet – czym jest i do czego służy?
Spis treści
Spis treści
Meta tagi są bardzo ważnym, choć czasem niedocenianym narzędziem do optymalizacji strony pod wyszukiwarki. Poniżej przedstawiamy jeden z młodszych tagów – nosnippet – i podpowiadamy, kiedy warto zastanowić się nad umieszczeniem go w pliku HTML strony.
Tag nosnippet – do czego służy?
Nosnippet to atrybut języka HTML, który informuje algorytm wyszukiwarki o tym, aby nie wykorzystywał treści ze strony bezpośrednio na stronie wyników wyszukiwania. To znaczy – nie generował na ich podstawie ani featured snippets, ani meta opisów przy zwykłych wynikach.

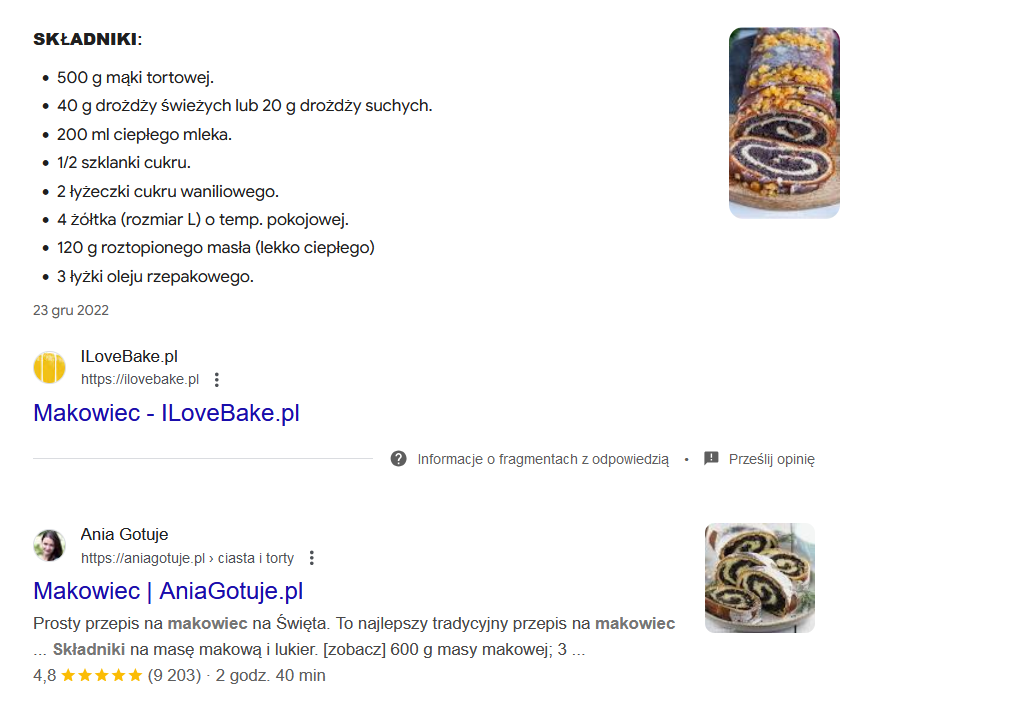
Zdj 1. Pierwszy wynik jest przykładem featured snippet, drugi – tradycyjnego meta opisu, pobranego przez Google z treści strony.
Źródło: wyszukiwarka Google
Jeśli umieścimy w kodzie HTML atrybut nosnippet – na sto procent zablokujemy możliwość wykorzystania naszych treści do tworzenia snippetów i opisów… przynajmniej w Google. Inne wyszukiwarki podchodzą do tego atrybutu różnie; na przykład Bing w ogóle go nie wspiera i nie uważa za wiążący.
Kiedy nosnippet może się przydać?
Czy tag nosnippet ma jakiekolwiek praktycznie zastosowanie, jeśli wiemy, że featured snippets potrafią zebrać ponad 40% całego ruchu dla danego zapytania (według raportu FirstPageSage, Google Click-Through Rates (CTRs) by Ranking Position in 2025)? Rezygnowanie z szansy na to, aby Google wyróżniło naszą stronę na tzw. pozycji zero wydaje się nie być najlepszym pomysłem z perspektywy SEO – i faktycznie nim nie jest, ale z kilkoma wyjątkami.
Po pierwsze, mimo że algorytmy Google bardzo dobrze radzą sobie z generowaniem snippetów i z reguły trafnie dobierają do nich te fragmenty, które mogą być pomocne dla użytkownika – nie zawsze tak jest. Jeśli obawiasz się, że w wynikach wyszukiwania wyświetli się treść, której nie chcesz pokazywać odbiorcy przed wejściem na stronę, albo boisz się, że po wyjęciu jej z kontekstu może stracić swój sens – być może warto dodać atrybut nosnippet.
Po drugie, featured snippets czasem mają wręcz odwrotny wpływ na wyniki strony i zamiast zwiększać liczbę wejść, zmniejszają ją. Z prostego powodu – skoro Google dostarcza odpowiedzi już na poziomie wyników wyszukiwania, użytkownik może nie mieć motywacji, aby faktycznie wejść na stronę. Mówimy wtedy o tzw. zero-click searches… których chcemy raczej unikać.
Jest jeszcze jedna kwestia – meta descriptions, czyli wspomniane krótkie opisy pod klasycznymi wynikami. Potrafią mieć one całkiem spory wpływ na to, czy użytkownik wybierze dany link, czy nie… dlatego warto mieć nad nimi kontrolę. W HTML-u przy pomocy odpowiedniego znacznika możemy oczywiście umieścić własny, unikatowy opis; problem w tym, że Google często ich nie respektuje i generuje je samemu na podstawie treści na stronie w odniesieniu do konkretnego zapytania. Przy pomocy atrybutu nosnippet możemy „wymusić” na algorytmie, aby skorzystał jednak z naszego opisu – co naprawdę może się przydać.
Jak dodać meta tag nosnippet w HTML?
Atrybut nosnippet umieszczamy w sekcji <head> kodu HTML strony, w taki oto sposób:
<meta name=”robots” content=”nosnippet”>
Jeśli chcemy doprecyzować, że atrybut ma zablokować możliwość wykorzystania treści do tworzenia snippetów wyłącznie w wyszukiwarce Google, wystarczy zmienić robots na Googlebot.
Nosnippet a data-nosnippet – jaka jest różnica między nimi?
Warto jednak zaznaczyć, że meta tag z atrybutem nosnippet dotyczy całej (!) strony.
Jeżeli chcemy zapobiec wykorzystaniu w snippetach i opisach jedynie wybranego fragmentu danej strony, należy oznaczyć go w dokumencie HTML atrybutem data-nosnippet przy znacznikach <div>, <span> lub <section>.

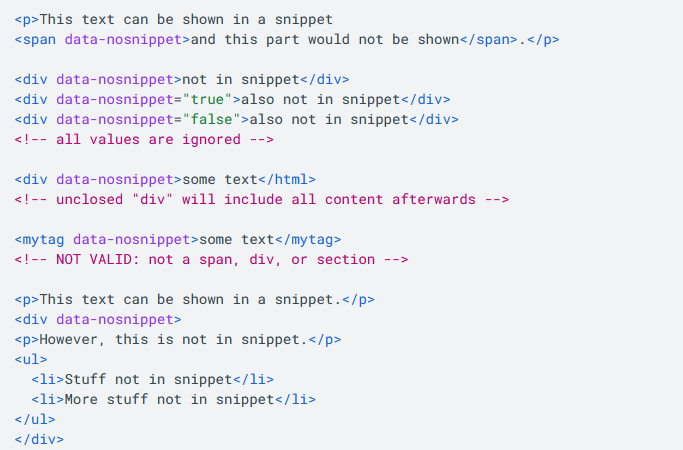
Zdj 2. Kilka przykładów od Google, jak umieścić w dokumencie HTML atrybut data-nosnippet.
Źródło: developers.google.com/search/docs/crawling-indexing/robots-meta-tag?hl=pl
Jeśli w pliku znajdą się oba atrybuty – priorytet zawsze będzie miał meta tag z atrybutem nosnippet.

