Webmaster – kto to jest i co robi?
Spis treści
Spis treści
Webmastering z biegiem lat mocno ewoluował. Tworzenie stron internetowych wygląda dziś zupełnie inaczej niż na przykład w 2004 roku. Kiedyś używało się wyłącznie kodowania. Następnie pojawiły się systemy zarządzania treścią. Dziś webmasterzy wspomagają się także sztuczną inteligencją. W tym artykule przeczytasz, kim aktualnie jest webmaster. Dowiesz się też, co robi w trakcie swojej pracy.

Źródło: https://img.freepik.com/free-photo/html-css-collage-concept-with-person_23-2150061975.jpg?t=st=1742206088~exp=1742209688~hmac=0dcdd2263b493c9bc67910bee33f9a40683c0a9e363892565a2026c56813b43e&w=996
Kto to webmaster?
Webmaster jest ekspertem odpowiedzialnym za projektowanie oraz utrzymywanie stron internetowych. Określa się w ten sposób zarówno pracowników etatowych, jak i freelancerów. Sama profesja nie została jednak precyzyjnie zdefiniowana. Terminu tego można użyć w stosunku do co najmniej kilku specjalistów.
Chodzi tutaj o:
- back-end developera,
- front-end developera,
- webdesignera, UI designera,
- administratora serwisu,
- UX designera,
- specjalisty SEO (ang. Search Engine Optimization).
Zadaniem back-end developera jest stworzenie części niewidocznej dla użytkowników. Odpowiada on za poprawność systemu oraz funkcjonalność techniczną.
Celem front-end developera jest stworzenie interfejsu serwisu lub oprogramowania. To część widoczna i wykorzystywana przez użytkowników. W tym celu sięga on po język HTML, CSS oraz Java Script.

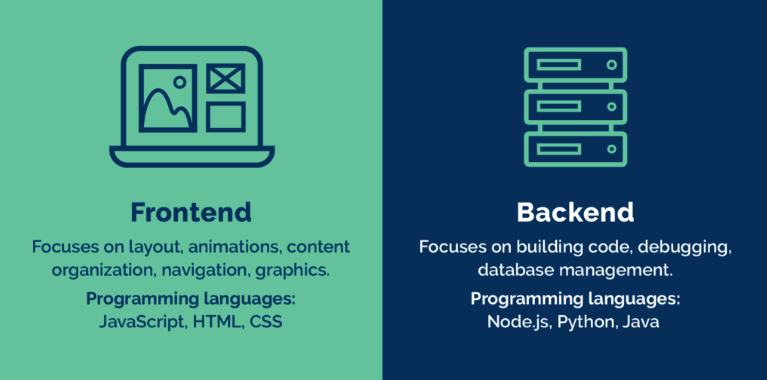
Zdj. 1. Front-end development i back-end development w uproszczeniu
Źródło: https://www.extwebtech.com/blog/front-end-vs-back-end-web-development/
Web designer, UI Designer (ang. User Interface Designer) odpowiada za szatę graficzną witryny. Administrator serwisu z kolei jest odpowiedzialny za bieżące utrzymanie strony, a także jej aktualizowanie, bezpieczeństwo oraz zapewnienie niezbędnych funkcjonalności.
Specjalista SEO dba natomiast o pozycjonowanie stron. Czyli optymalizację serwisu www pod kątem wyszukiwarek internetowych. Ma on na celu uzyskanie jak najwyższych pozycji w wynikach wyszukiwania. Oczywiście pod wartościowe dla biznesu frazy kluczowe.
Webmaster – czym się zajmuje? Wszystkie zadania w jednym miejscu!
Webmaster to specjalista zajmujący się projektowaniem, zarządzaniem i optymalizacją witryn internetowych, a jego praca wymaga znajomości języków programowania oraz systemów zarządzania treścią. Osoba pracująca na stanowisku webmastera dba o poprawne działanie serwisu, user experience oraz bezpieczeństwo danych, łącząc umiejętności programisty, administratora i analityka.
Zakres obowiązków webmastera:
- zajmuje się tworzeniem oraz aktualizacją witryny internetowej – stosuje języki programowania typu PHP, JavaScript, Python czy Perl, aby wdrażać nowe funkcje poprawiające użyteczność serwisu;
- organizuje logiczną strukturę strony – planuje nawigację i układ treści, co wpływa na jakość doświadczenia użytkownika (quality of experience, QoE lub QoX);
- kontroluje wprowadzane przez redaktorów treści – sprawdza poprawność materiałów pod kątem zgodności ze standardami SEO oraz wytycznymi Google Search Console;
- zarządza CMS, np. WordPress – administruje systemami zarządzania treścią, optymalizuje je pod kątem wydajności i bezpieczeństwa;
- monitoruje ruchu na stronie przy użyciu Google Analytics – analizuje dane, identyfikuje obszary do poprawy oraz dostosowuje strategię pod kątem user experience;
- dba o bezpieczeństwo danych i disaster recovery plan – wdraża procedury ochrony informacji i planuje działania na wypadek awarii;
- pełni rolę administratora w serwisach internetowych – nadzoruje interfejs aplikacji, kontroluje funkcjonalność i integracje z narzędziami Microsoft oraz innymi rozwiązaniami ICT.
Z jakich narzędzi korzysta webmaster?
Webmaster korzysta z oprogramowania do:
- kodowania i programowania stron,
- projektowania graficznego,
- transferu danych przez FTP (ang. File Transfer Protocol),
- testów stron i aplikacji.
Do kodowania oraz programowania wykorzystać można między innymi: Atom, Visual Studio Code bądź też Notepad++.
Projektowanie graficzne z kolei jest możliwe z wykorzystaniem m.in. Adobe Photoshop, Adobe Experience Design oraz Adobe Ilustrator. Popularne aplikacje do grafiki to również Affinity, Sketch i Figma.
Transfer Danych przez FTP odbywa się z wykorzystaniem na przykład FileZilla lub kultowego już Total Commandera. Do testów stron i aplikacji wykorzystać można tak zwane crawlery (na przykład Screaming Frog).

Zdj. 2. Narzędzie Screaming Frog do skanowania stron w celu ich analizy
Źródło: własne
Kto może zostać webmasterem?
Wiesz już, kto to jest webmaster, co robi oraz z jakich narzędzi może korzystać. Kto natomiast ma predyspozycje do tego zawodu? To osoby, które mają zarówno kompetencje twarde, jak i miękkie.
Przydadzą się zasoby, takie jak:
- znajomość języka angielskiego,
- szybkie uczenie się,
- doskonała komunikacja,
- łatwość w formułowaniu myśli (przy kontakcie z klientami),
- wysoki poziom zaangażowania,
- odpowiedzialność,
- odporność na stres.
Praca webmastera polega na spędzaniu wielu godzin przed komputerem. Osoba na tym stanowisku powinna być więc do tego przystosowana.
Jak zostać webmasterem?
Bardziej od wykształcenia liczy się praktyczna znajomość technologii. Pracodawców interesuje głównie to, co kandydat na stanowisko wniesie do firmy.
Jeżeli więc zastanawiasz się, czy jest to profesja dla Ciebie, skorzystaj z dostępnych w internecie platform szkoleniowych. LinkedIn Learning, Coursera, oraz Ultima czy choćby Udemy to miejsca, w których można sporo się nauczyć.

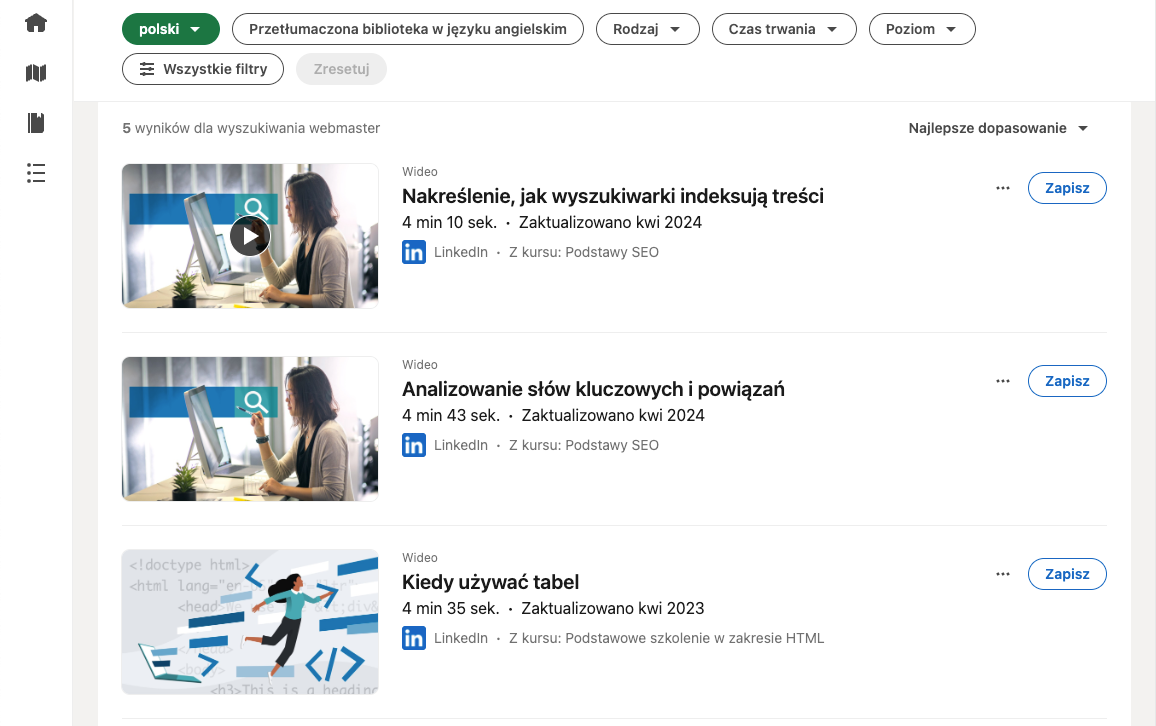
Zdj. 3. Przykładowe materiały szkoleniowe dostępne w LinkedIn Learning
Źródło: https://www.linkedin.com/learning/search?keywords=webmaster
Jeżeli nie chcesz wydawać na kursy, możesz też polegać na materiałach z YouTube. Pamiętaj jednak, aby nie zapominać o praktyce.
Na podstawie tego, co się nauczysz, twórz własne projekty i konsultuj je ze specjalistami. Omawiać swoje problemy możesz też z dużym modelem językowym LLM (ang. Large Language Model). Nauka tworzenia stron www jest dzięki AI dużo łatwiejsza niż jeszcze kilka lat temu.
Webmaster – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat webmasterów?
Kim jest webmaster i na czym polega jego praca?
Webmaster to osoba zajmująca się projektowaniem, zarządzaniem i utrzymaniem witryn internetowych, dbająca o ich funkcjonalność, bezpieczeństwo oraz wydajność. Na czym polega jego praca? Obejmuje m.in. organizowanie logicznej struktury strony, optymalizację pod kątem user experience oraz kontrolowanie wprowadzanych zmian przez redaktorów treści.
Jakie są główne obowiązki webmastera?
Do obowiązków webmastera należy administracja serwisami internetowymi, aktualizacją witryny internetowej oraz implementacja funkcji poprawiających użyteczność serwisu. Dba również o poprawne działanie serwisu, analizuje ruchu na stronie przy użyciu Google Analytics i dostosowuje strategię zgodnie z danymi.
Jakich języków programowania powinien znać webmaster?
Webmaster to specjalista posiadający wiedzę z zakresu języków programowania, m.in. PHP, JavaScript, Python i Perl, które są wykorzystywane do budowania stron i optymalizacji działania serwisów internetowych. Oprócz kodowania, często również pełni rolę administratora CMS, np. WordPress, co wymaga znajomości konfiguracji i rozwiązywania problemów.
Jakie narzędzia są wymagane do pracy webmastera?
Na stanowisku webmastera wykorzystuje się narzędzia analityczne, np. Google Search Console i Google Analytics, do śledzenia ruchu na stronie oraz identyfikacji obszarów wymagających optymalizacji. Dodatkowo, pracując w branży IT, korzystasz z CMS, np. WordPress, oraz systemów ICT, w tym Microsoft, które wspierają zarządzanie treścią i automatyzację procesów.
Czy warto zostać webmasterem?
Jeśli interesuje Cię branża IT i chcesz rozwijać się jako programista, webmaster to specjalista łączący wiedzę z zakresu kodowania, analizy danych oraz optymalizacji UX/UI. Zatrudnienie w tym zawodzie zapewnia stabilność, a zdobywanie nowych umiejętności, np. w zakresie programów graficznych czy szkolenia z zakresu przetwarzania danych, poszerza możliwości zawodowe.

