Largest Contentful Paint (LCP) – co to takiego?
Spis treści
Spis treści
Wydajność i szybkość witryny są czynnikami rankingowymi wyszukiwarki Google. Algorytm bierze pod uwagę m.in. wskaźniki Core Web Vitals. Niskie wyniki mogą negatywnie wpływać na widoczność Twojej witryny w SERP-ach (Search Engine Results Page) i pozycjonowanie. Jednym z analizowanych wskaźników jest Largest Contentful Paint (LCP). Co to takiego i od czego zależy?
Largest Contentful Paint – co to jest?
LCP stanowi kluczową metrykę Core Web Vitals. Mierzy czas potrzebny do wyświetlenia największego elementu w obszarze renderowania nazywanym viewport. Często jest nim duży obraz, film czy część interfejsu użytkownika. Dzięki LCP wiesz, po jakim czasie internaucie wyświetli się główny element serwisu. Zmniejszenie LCP może sprawić, że poprawi się widoczność strony w Google, witryna będzie działać szybciej, a nawet osiągać wyższą konwersję.
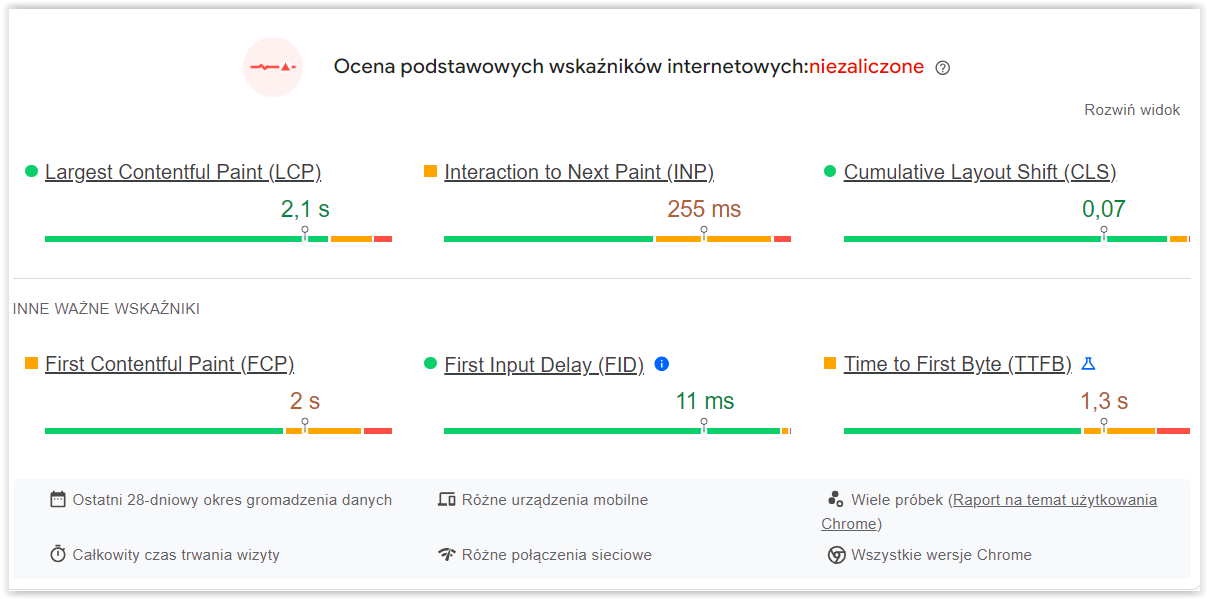
Oczywiście, pamiętaj również o pozostałych wskaźnikach Core Web Vitals. Warto osiągnąć wysoki wynik w przypadku każdego z nich.

Źródło: https://pagespeed.web.dev/analysis/https-semcore-pl/24wuv5wg9w?hl=pl&form_factor=mobile
Ile powinno wynosić LCP?
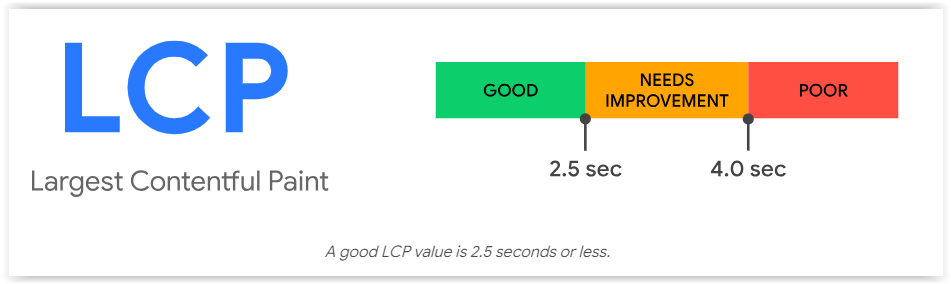
Im niższy wynik, tym lepiej, gdyż oznacza szybsze ładowanie i wydajniejszą witrynę. Wysoki rezultat wiąże się z wyższym ryzykiem opuszczenia strony przez internautę, niższą widocznością w Google czy wspomnianą mniejszą konwersją. Jaki wynik uznawany jest za dobry?
- Poniżej 2,5 sekundy – to wynik dobry. Witryna nie wymaga pod tym kątem żadnych poprawek.
- Od 2,5 do 4 sekund – to średni rezultat, przy czym nie musi wiązać się z negatywnymi doświadczeniami użytkownika czy gorszymi wynikami biznesowymi osiąganymi przez witrynę.
- Powyżej 4 sekund – to jest zły wynik, który może negatywnie wpływać na doświadczenia użytkowników i przekładać się na niższe pozycje. Zdecydowanie wymaga przeprowadzenia zmian optymalizacyjnych.

Źródło: https://web.dev/articles/lcp
Jak sprawdzić wynik LCP Twojej witryny?
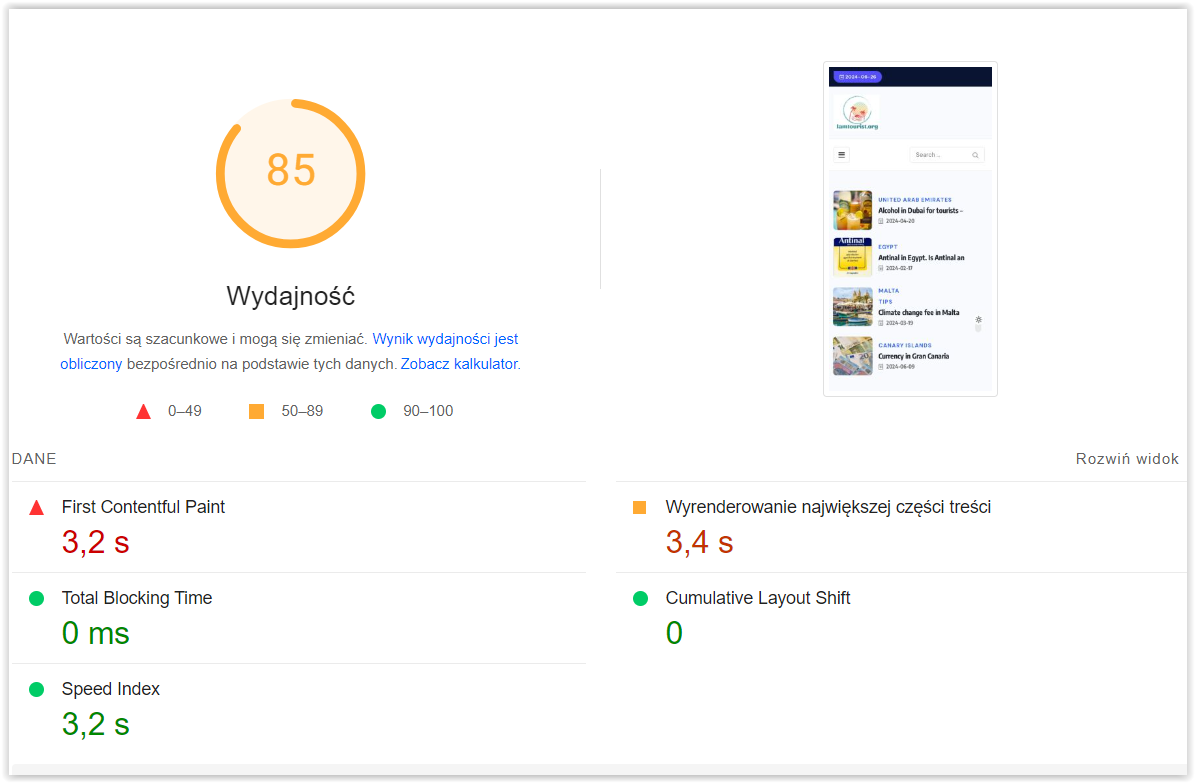
Skorzystaj z narzędzia PageSpeed Insights. Wystarczy, że podasz adres strony, a po chwili dowiesz się, ile wynosi LCP witryny, a także sprawdzisz inne Core Web Vitals.

Źródło: https://pagespeed.web.dev/analysis/https-iamtourist-org/qsh88u3h0i?hl=pl&form_factor=mobile
Zwróć uwagę, że narzędzie podaje odrębne wyniki dla urządzeń przenośnych i komputerów. LCP możesz również sprawdzić w Google Search Console.

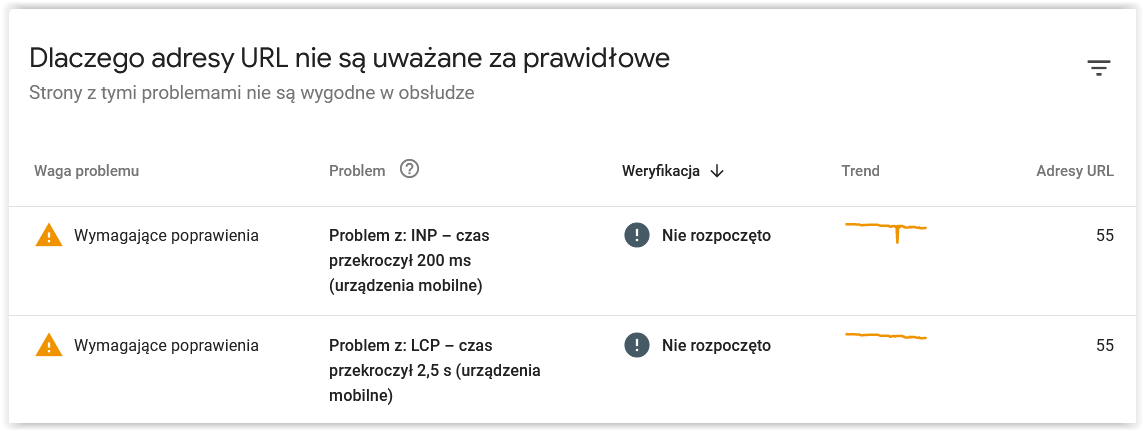
Źródło: https://search.google.com
Jeśli konkretne adresy URL wymagają poprawy, dowiesz się o tym. Pamiętaj, że LCP jest wyliczane odrębnie dla poszczególnych podstron w serwisie. Możliwe, że tylko część URL-i wymaga poprawy pod tym kątem. Zdarza się jednak, że GSC nie ma zebranej dostatecznej ilości danych i nie wyświetli żadnych komunikatów związanych z Podstawowymi Wskaźnikami Internetowymi.
Jak poprawić wskaźnik LCP?
Zwróć uwagę, że PageSpeed Insights nie tylko wyświetla wyniki Twojej witryny, ale również sugeruje, jakie zmiany wprowadzić, aby poprawić rezultat.

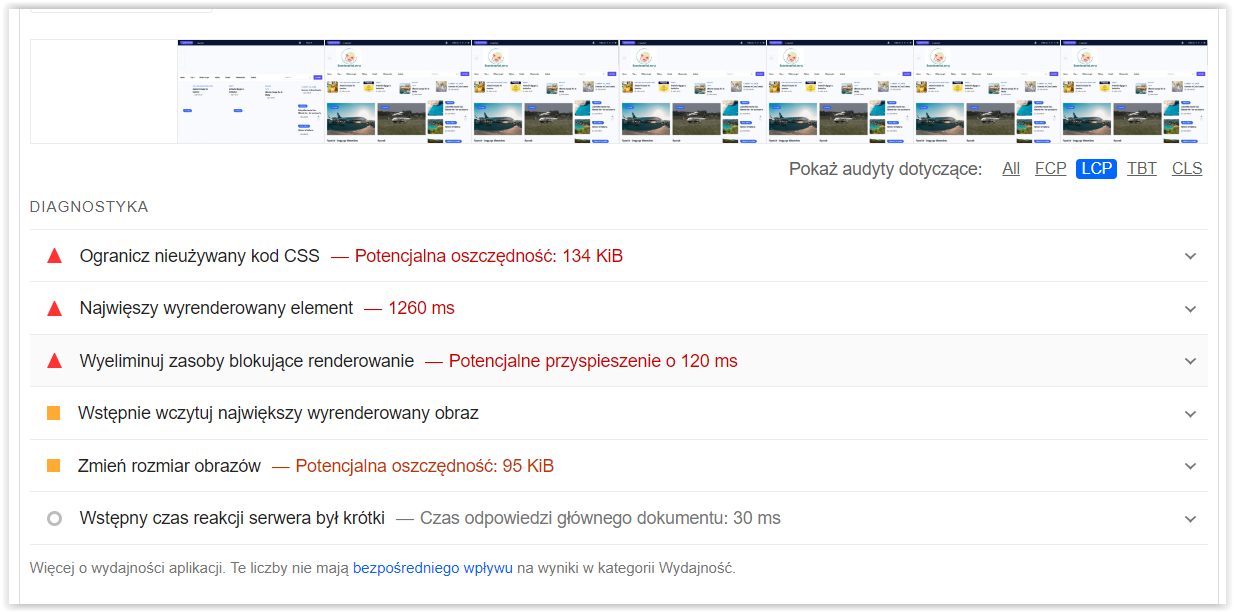
Źródło: https://pagespeed.web.dev/analysis/https-iamtourist-org/qsh88u3h0i?hl=pl&form_factor=desktop
Jeśli chodzi o główne czynniki, które odpowiadają za wysoki wskaźnik LCP, to należą do nich:
- Grafika i inne pliki o dużych rozmiarach – w takim przypadku często wystarczy je skompresować, wybrać nowoczesny format, np. WebP, czy też korzystać z szybkich serwerów, na których znajdują się pliki.
- Zasoby blokujące renderowanie – przyczyną mogą być długo wczytywane pliki CSS i JavaScript. Przeglądarka przetwarza je jako pierwsze. Sposobami na rozwiązanie tego problemu są minifikacja kodu CSS i JavaScript, podzielenie kodu na mniejsze części (code splitting) czy lazy loading (ładowanie tylko aktualnie wyświetlanych elementów).
- Wolna odpowiedź serwera – rozwiązaniem może być zwiększenie zasobów serwera czy też wykorzystanie pamięci podręcznej.
W wielu przypadkach trudno Ci będzie uzyskać oczekiwany wynik bez pomocy eksperta, szczególnie jeśli strona działa na skomplikowanym systemie CMS, do którego nie znajdziesz gotowych rozwiązań.

