Speed Index – czym jest ta metryka?
Spis treści
Spis treści
Speed Index to metryka wydajności strony, która mierzy czas potrzebny na wyświetlenie najważniejszych treści. Witryna może być interaktywna, nawet jeśli w tle wczytują się inne zasoby. Poprawa widocznych od razu elementów zwiększa natomiast Speed Index, bez wpływu na całkowity czas ładowania. Sprawdź więcej informacji na temat znaczenia tego parametru.
Dlaczego Speed Index jest istotny?
Strony, które ładują się zbyt wolno, tracą użytkowników. Zwiększa to współczynnik odrzuceń i może obniżać ich pozycję w wynikach wyszukiwania. Badania pokazują, że jeśli czas ładowania przekracza 3 sekundy, strona może stracić nawet połowę odwiedzających.

Zdj. 1. Współczynnik odrzuceń jako istotny parametr do sprawdzenia w Google Analytics 4
Źródło: https://support.google.com/analytics/answer/12195621?hl=pl
Speed Index ma też bezpośredni wpływ na konwersję. W e-commerce wolna witryna oznacza spadek sprzedaży, ponieważ użytkownicy nie czekają na załadowanie strony. Optymalizacja opisywanej metryki zwiększa zadowolenie klientów, poprawia postrzeganie marki i wspiera działania marketingowe.

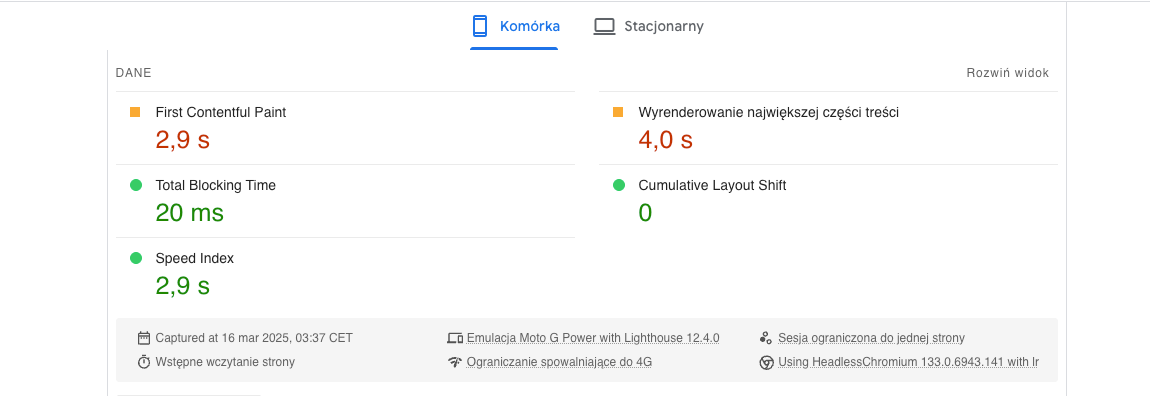
Zdj. 2. Wskaźnik Speed Index przedstawiony po analizie przykładowej strony internetowej w narzędziu Page Speed Insights.
Źródło: https://pagespeed.web.dev/
Jak poprawić Speed Index?
Jak natomiast poprawić parametr Google Speed Index?
1. Optymalizacja serwera i dostawcy hostingu
Korzystanie z serwerów dedykowanych lub hostingów zoptymalizowanych pod kątem wydajności pozwala skrócić czas odpowiedzi. Jeśli obecny dostawca hostingu nie spełnia wymagań, rozważ jego zmianę na bardziej wydajną opcję.
2. Optymalizacja obrazów
Zbyt duże pliki graficzne wydłużają czas ładowania strony. Warto stosować formaty zoptymalizowane dla internetu (np. WebP zamiast JPEG) oraz techniki kompresji bez utraty jakości. Narzędzia takie jak Photoshop, GIMP czy dedykowane optymalizatory online pozwalają na skuteczne zmniejszenie rozmiaru grafik bez pogorszenia ich wyglądu.
3. Włączenie buforowania przeglądarki
Buforowanie pozwala przechowywać najważniejsze pliki witryny w pamięci podręcznej użytkownika, dzięki czemu kolejne wizyty na stronie są znacznie szybsze. Można to osiągnąć poprzez odpowiednią konfigurację nagłówków HTTP oraz wykorzystanie technologii cache na poziomie serwera.
4. Minifikacja plików HTML, CSS i JavaScript
Zmniejszenie rozmiaru kodu źródłowego poprawia szybkość ładowania witryny. Proces ten usuwa zbędne spacje, komentarze i znaki interpunkcyjne i redukuje wielkość plików nawet o 60%. Wdrożenie Content Delivery Network (CDN) pozwala na automatyczną minifikację i szybsze dostarczanie treści użytkownikom.
5. Wykorzystanie AMP i PWA
Accelerated Mobile Pages (AMP) i Progressive Web Apps (PWA) to technologie Google, które przyspieszają ładowanie wersji mobilnych stron. Choć wdrożenie tych rozwiązań wiąże się z pewnymi kosztami, może znacząco zwiększyć szybkość działania witryny i poprawić doświadczenie użytkowników na urządzeniach mobilnych.
6. Eliminacja zbędnych wtyczek w WordPress
Nadmiar wtyczek spowalnia stronę, zwłaszcza na platformie WordPress. Warto regularnie przeglądać i usuwać niepotrzebne rozszerzenia oraz szukać lżejszych odpowiedników dla tych, które są konieczne do działania witryny.
7. Wdrożenie systemu CDN
Content Delivery Network (CDN) przyspiesza działanie strony, rozprowadzając treści na serwerach zlokalizowanych bliżej użytkownika. Popularne usługi, takie jak Cloudflare czy Amazon AWS, pozwalają na efektywne skrócenie czasu ładowania stron, szczególnie dla międzynarodowej bazy odbiorców.
8. Kompresja plików
Kompresja za pomocą Gzip pozwala zmniejszyć rozmiar przesyłanych plików. Wpływa to na szybszy transfer i krótszy czas wczytywania strony. Dobrze jest skonfigurować serwer tak, aby obsługiwał kompresję HTML, CSS i JavaScript.
9. Asynchroniczne ładowanie plików
Pliki CSS oraz JavaScript można ładować asynchronicznie, dzięki czemu użytkownik widzi najważniejsze treści szybciej. Zanim pozostałe zasoby zostaną załadowane w tle. CMS-y, takie jak WordPress,
10. Redukcja liczby przekierowań
Każde przekierowanie wydłuża czas ładowania strony. Dlatego warto ograniczyć ich liczbę. Renomowane agencje SEO zatrudniają ekspertów, którzy wykorzystują każdą z wyżej opisanych metod — w zależności od potrzeb konkretnej witryny.

