Czym jest pojęcie tree testing w UX?
Spis treści
Spis treści
Tree testing jest jedną z najprostszych (ale i najbardziej przydatnych) metod do oceny tego, jak użytkownicy radzą sobie z architekturą informacji na stronie. Na czym polega taki test? Dowiesz się z lektury poniższego wpisu.
Co to jest tree testing?
Tree testing to metoda badań UX, w ramach której testujemy architekturę projektowanej strony WWW lub aplikacji. Gdyby rozrysować strukturę wszystkich podstron i zakładek na stronie, przypominałaby rozgałęzione drzewko – stąd też nazwa.
W trakcie badania użytkownicy mierzą się z tekstowym schematem nawigacji na stronie, na którym umieszczone są kolejne poziomy w hierarchii informacji: od zakładek w głównym menu po głębiej ukryte w strukturze kategorie produktowe czy panel z ustawieniami konta. Mając do dyspozycji wyłącznie takie drzewko uczestnicy wykonują zadania, które polegają na jak najszybszym odnajdywaniu wyznaczonych przez badacza informacji – na przykład konkretnego produktu w sklepie.
W ten sposób można bardzo łatwo ocenić, czy użytkownik byłby w stanie poruszać się po stronie, znając jedynie nazwy kategorii, podstron i zakładek oraz mając przed sobą ich hierarchię. Struktura informacji na dobrze zaprojektowanej witrynie musi spełniać ten warunek; inaczej można się spodziewać, że użytkownicy będą mieli problemy z poruszaniem się po stronie – co oczywiście przełoży się na gorszy user experience, spadki konwersji, a nawet… trudniejsze pozycjonowanie (roboty wyszukiwarek też przecież będą z tej struktury korzystać).
Tree testing w UX – kiedy warto wykorzystać tę metodę?
W idealnym procesie UXowym tree testing przeprowadza się jeszcze zanim powstaną pierwsze szkice witryny… i na długo przed stworzeniem konkretnego wireframe’u. Dlaczego? Bo one już potrzebują konkretnej struktury informacji, a to właśnie tree testing ma pomóc ją wykrystalizować: wskazać, które elementy trzeba przeorganizować, którym – wystarczy zmienić nazwę, a które być może warto usunąć.
To w przypadku nowych projektów. “Testy drzewa” warto przeprowadzić też przy okazji przebudowy strony, jeżeli ma ona wiązać się ze zmianami w strukturze; na przykład mają pojawić się na niej kolejne kategorie produktowe albo wdrożone zostaną nowe funkcje.
Oczywiście, metodę tę można wykorzystywać też do oceny user experience na istniejącej stronie. Wyobraź sobie taki scenariusz: ruch na stronie głównej witryny z miesiąca na miesiąc rośnie, ale tylko ułamek użytkowników decyduje się eksplorować głębiej ukryte podstrony. Albo wręcz przeciwnie – średnia ilość odwiedzonych podstron jest bardzo wysoka, ale nijak nie przekłada się na konwersję. Obie sytuacje mogą (ale nie muszą!) świadczyć o tym, że użytkownicy mają trudności ze znalezieniem interesujących ich informacji. Test drzewa pomoże zweryfikować, jak jest naprawdę.
Jak może wyglądać “test drzewa”?
Tree testing jest jedną z najprostszych (i najtańszych) w realizacji metod badań UX; tak naprawdę taki test można przeprowadzić na… tablicy z karteczkami samoprzylepnymi jako kolejnymi zakładkami strony. W praktyce używa się, oczywiście, specjalistycznych programów, na przykład Optimal Workshop (dawniej Treejack), UserZooma czy… Google Forms (ale raczej do prostych struktur).

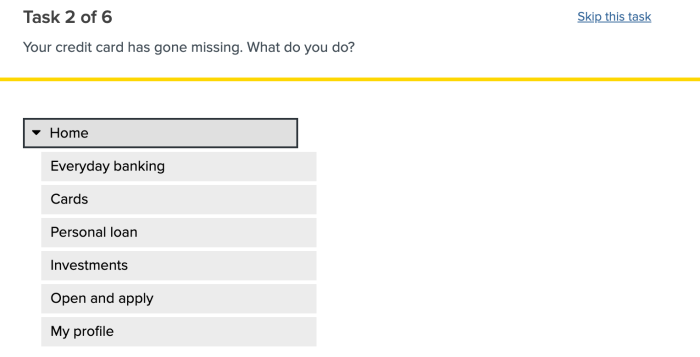
Zdj 1. Takie pytania mogą zobaczyć uczestnicy w Optimal Worksop.
Źródło: optimalworkshop.com/101guides/tree-testing-101/tree-testing-overview
A jak wygląda cały proces badawczy?
- Zespół projektowy przygotowuje “drzewko”, czyli hierarchię podstron (wyłącznie z ich nazwami).
- Następnie dodaje do tego tzw. scenariusze testowe, czyli po prostu zadania do wykonania przez uczestników. Powinny one reprezentować czynności, które użytkownicy faktycznie będą wykonywać na stronie/w aplikacji (prosty przykład: “Znajdź informacje na temat zasad zwrotów przy zakupie online”). I scenariusze, i same drzewka można bardzo łatwo stworzyć we którejkolwiek z wymienionych wcześniej aplikacji.
- W trakcie badania uczestnicy po prostu eksplorują drzewko, próbując dojść do wyznaczonego w scenariuszu celu. Badacze rejestrują przy tym całą ich ścieżkę, wszystkie popełnione błędy oraz, rzecz jasna, czas. Później dane te trzeba przeanalizować i “wyłuskać” z nich wszystkie problemy, które stanęły na drodze użytkowników.
Badania mogą być prowadzone na żywo (w towarzystwie moderatora) lub zdalnie – dostępnymi programami ta druga opcja jest zdecydowanie łatwiejsza.

