INP (Interaction to Next Paint) - co oznacza ten wskaźnik i jak go poprawić?
Spis treści
Spis treści
Wskaźnik Interaction to Next Paint (INP) został ogłoszony przez Google w maju 2022 roku. W maju 2023 natomiast stał się on metryką Core Web Vitals. Z kolei w marcu roku 2024 został stabilną wartością Core Web Vitals i w pełni zastąpił FID. Sprawdź, co oznacza ten parametr i w jaki sposób można go zoptymalizować.
INP — co to jest Interaction to Next Paint?
Interaction to Next Paint jest najnowszym wskaźnikiem Core Web Vitals. Parametr ten mierzy czas odpowiedzi witryny w związku z wejściem użytkownika. Wyznacza też, jak szybko określony element strony reaguje po wykonaniu na nim akcji. Tłumacząc dosłownie, INP (ang. Interaction to Next Paint) to interakcja do kolejnego wyrenderowania.
Wskaźnik ten wyznacza opóźnienia wszystkich interakcji użytkownika ze stroną, takich jak:
- kliknięcia myszką,
- stuknięcia (przy urządzeniach z ekranem dotykowym)
- naciśnięcia klawiszy.
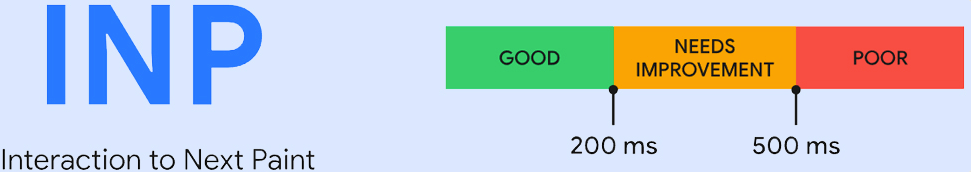
Dobry wynik INP Web Vitals wynosi poniżej 200 milisekund. Przedział 200-500 oznacza konieczność optymalizacji strony pod kątem wydajności. Wynik powyżej 500 milisekund to natomiast bardzo słaby rezultat.

Zdj. 1. Przedstawienie współczynnika INP w formie graficznej
Źródło: https://www.oxyplug.com/optimization/what-is-inp-and-how-to-optimize-it/
Jaka jest różnica między INP i FID?
First Input Delay określa wyłącznie opóźnienie pierwszej interakcji użytkownika z witryną. INP Core Web Vitals z kolei nie ogranicza się do tylko niej, ale uwzględnia wszystkie. Raportuje w tym najwolniejsze. Istotne jest, że INP obejmuje cały przedział czasowy. Oznacza to, że uwzględnia on zarówno moment rozpoczęcia interakcji, jak i czas obsługi zdarzenia, aż do chwili, gdy przeglądarka będzie gotowa do wyświetlenia kolejnej klatki.
Jakie korzyści niesie niski współczynnik INP?
Niski współczynnik INP to przede wszystkim:
- lepsze wrażenie użytkownika,
- niższy współczynnik odrzuceń,
- lepsze rezultaty SEO.
Wysoka wartość tego parametru oznacza, że klienci muszą odczekać dłuższą chwilę, zanim witryna zareaguje na ich interakcje. Potencjalnie może to frustrować. Z tego powodu strony internetowe, które mają dobry wynik INP, notują niższy współczynnik odrzuceń. Parametr ten to liczba sesji ograniczonych do jednej strony podzielona przez liczbę wszystkich sesji.
Niższy współczynnik odrzuceń ma natomiast wpływ na pozycjonowanie stron. Z tego powodu warto poddawać witrynę analizie pod tym kątem. Podobnie jak mierzyć parametr LCP (ang. Largest Contentful Paint)
Jak zmierzyć INP Core Web Vitals?
INP można zmierzyć na przykład narzędziami, takimi jak:
- PageSpeed Insights oraz
- Chrome DevTools.

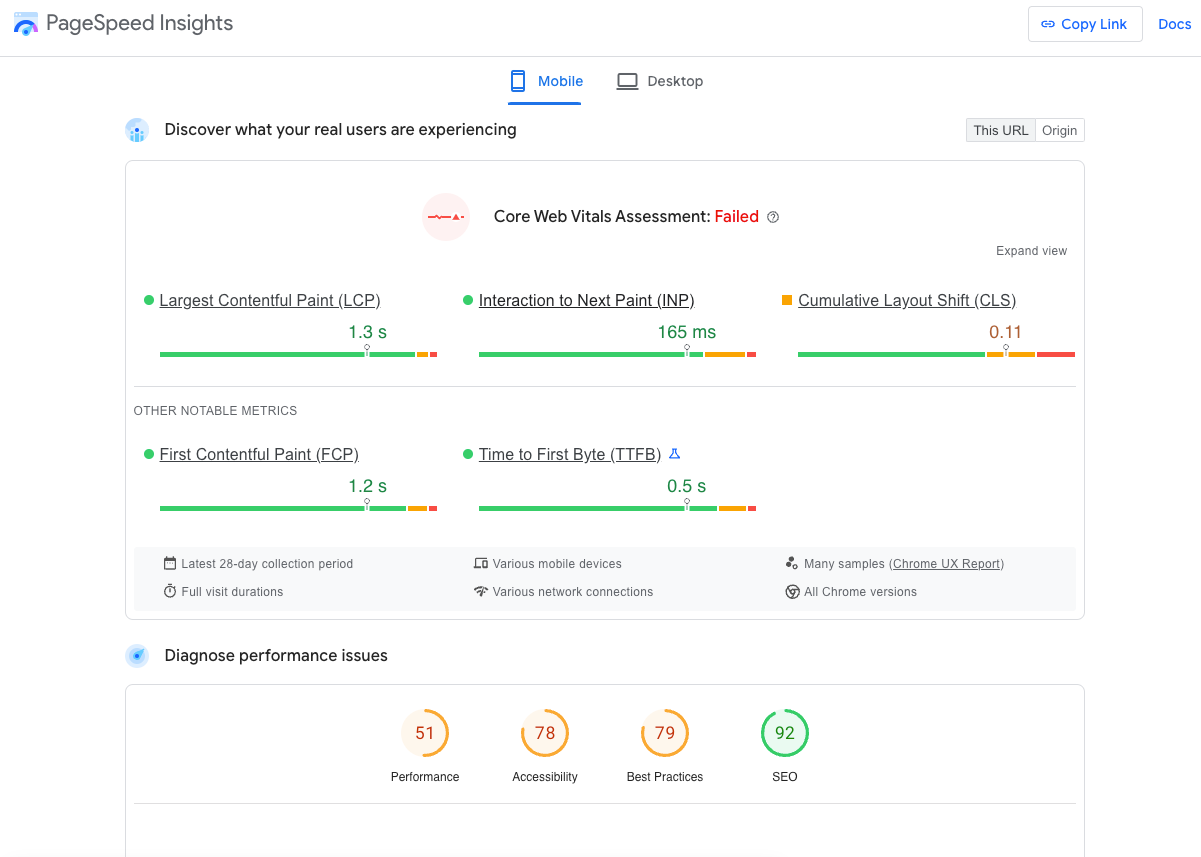
Zdj. 2. PageSpeed Insights i rezultaty analizy przykładowej strony www
Źródło: https://pagespeed.web.dev/
PSI (ang. PageSpeed Insights) jest narzędziem od Google, które weryfikuje zawartość strony internetowej i przedstawia sugestie dotyczące tego, jak można ją przyspieszyć. Wystarczy, że wejdziesz na stronę www PSI, a następnie wprowadzisz adres URL strony internetowej, którą chcesz sprawdzić. Następnie kliknij „Analyze”. Za pomocą PageSpeed Insights zmierzysz także parametr Cumulative Layout Shift (CLS).
Chrome DevTools natomiast jest zbiorem narzędzi, które dają możliwość testowania INP oraz innych wskaźników wydajności bezpośrednio w przeglądarce. Wystarczy, że uruchomisz stronę internetową, klikniesz prawym przyciskiem myszy i wybierzesz „Zbadaj”. Następnie przejdziesz do narzędzi DevTools, wybierzesz zakładkę „Performance”, klikniesz ikonę nagrywania, odświeżysz stronę i wykonasz interakcję, którą chcesz zmierzyć. Po zatrzymaniu nagrywania przeanalizuj wyniki.
Jak poprawić INP Web Vitals?
Żeby zoptymalizować stronę pod kątem INP, warto wdrożyć podejście rekomendowane przez Google w jednym z artykułów:

Zdj. 3. Artykuł dotyczący optymalizacji Interaction to Next Paint na stronie web.dev
Źródło: https://web.dev/articles/inp
W związku z tym wykorzystaj dane rzeczywiste, aby przeanalizować stan INP. Zdiagnozuj najwolniejsze interakcje.
Podziel interakcje na 3 fazy:
- opóźnienie wejścia,
- czas przetwarzania,
- opóźnienie prezentacji.
Skoncentruj się na optymalizacji wszystkich.
Zadbaj o to, żeby wątek główny nie był nadmiernie obciążony intensywnymi zadaniami, takimi jak ładowanie skryptów. Zoptymalizuj wywoływanie zdarzeń — bądź ostrożny w trakcie renderowania HTML z wykorzystaniem JavaScript. Zachowaj rozsądny rozmiar DOM-u i uwzględnij właściwość CSS content-visibility. Wiele informacji uzyskasz także z zaleceń dostarczanych przez Page Speed Insights. Po przeprowadzonej analizie dostępne są rekomendacje. Przykładem może być zalecenie, aby dokonać poprawek w kodzie CSS.
Po zakończeniu optymalizacji regularnie monitoruj współczynnik Interaction to Next Paint. Zwłaszcza po wprowadzeniu na stronie nowych funkcji. W całym tym procesie wyręczyć może Cię sprawdzona agencja marketingowa.

