Czym jest antydesign na stronach internetowych? Przykłady zastosowania
Projektowanie stron internetowych rządzi się pewnymi prawami… przynajmniej zazwyczaj. Niektórzy projektanci chętnie je łamią — tworząc projekty w duchu antydesignu. Wyjaśniamy, na czym polega to podejście i kiedy można je stosować z korzyścią dla marki.
Antydesign — co to?
Antydesign to nurt w projektowaniu, który polega — mówiąc najprościej — na świadomym odrzuceniu ogólnie przyjętych zasad i dobrych praktyk designerskich. Gdy chodzi o web design, zamiast prostego menu możemy otrzymać linki „rozrzucone” po nieregularnej, pełnej animowanych elementów siatce strony; zamiast palety komplementarnych wobec siebie barw — mocne, kontrastujące ze sobą kolory.
Antydesign oznacza wyjście poza standardową dla nowoczesnych stron internetowych hierarchię wizualną — ale, oczywiście, wciąż jest to chaos w pełni kontrolowany przez projektanta.
Na pierwszym miejscu w tym podejściu do projektowania stawia się estetykę. Nawet, jeśli nie jest ona konwencjonalna — strona zaprojektowania na „zasadach” antydesignu ma przede wszystkim przyciągać wzrok, angażować odbiorcę. Elementy, które dziś kojarzymy z dobrym UX designem — funkcjonalność, dostępność, przejrzystość — są na dalszym planie (o ile w ogóle się na nim znajdują).
Kiedy antydesign przy projektowaniu stron może być skuteczny? Przykłady zastosowania
Pytanie — jeśli antydesign ignoruje to, co dla większości użytkowników jest najważniejsze (czyli to, aby strona była przejrzysta i prosta w obsłudze); czy takie podejście może mieć w ogóle praktyczne zastosowanie?
Tak… ale tylko w kilku konkretnych sytuacjach.
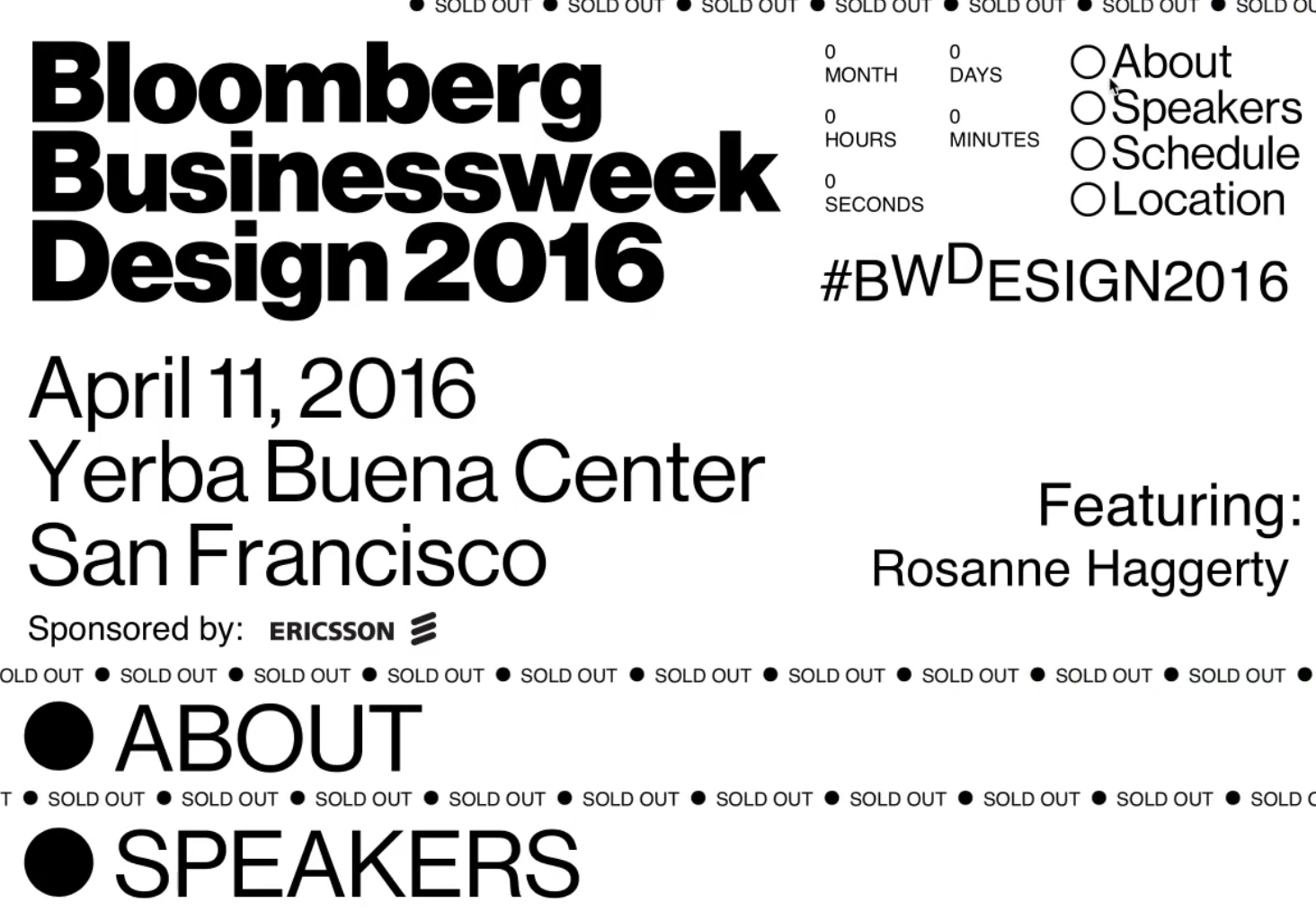
Gdy grupą docelową strony są inni artyści — webdesignerzy, graficy, w skrócie — osoby, które rozumieją konwencję antydesignu i mogą docenić panujący na stronie kreatywny chaos. Dobrym przykładem może być strona przygotowana przy okazji Bloomberg Businessweek Design, czyli konferencji skierowanej stricte do designerów.

Zdj 1. Choć Bloomberg może pochwalić się reputacją poważanego, biznesowego medium — na swoich stronach wcale nie boi się odważnych rozwiązań designerskich.
Źródło: nngroup.com/articles/brutalism-antidesign/
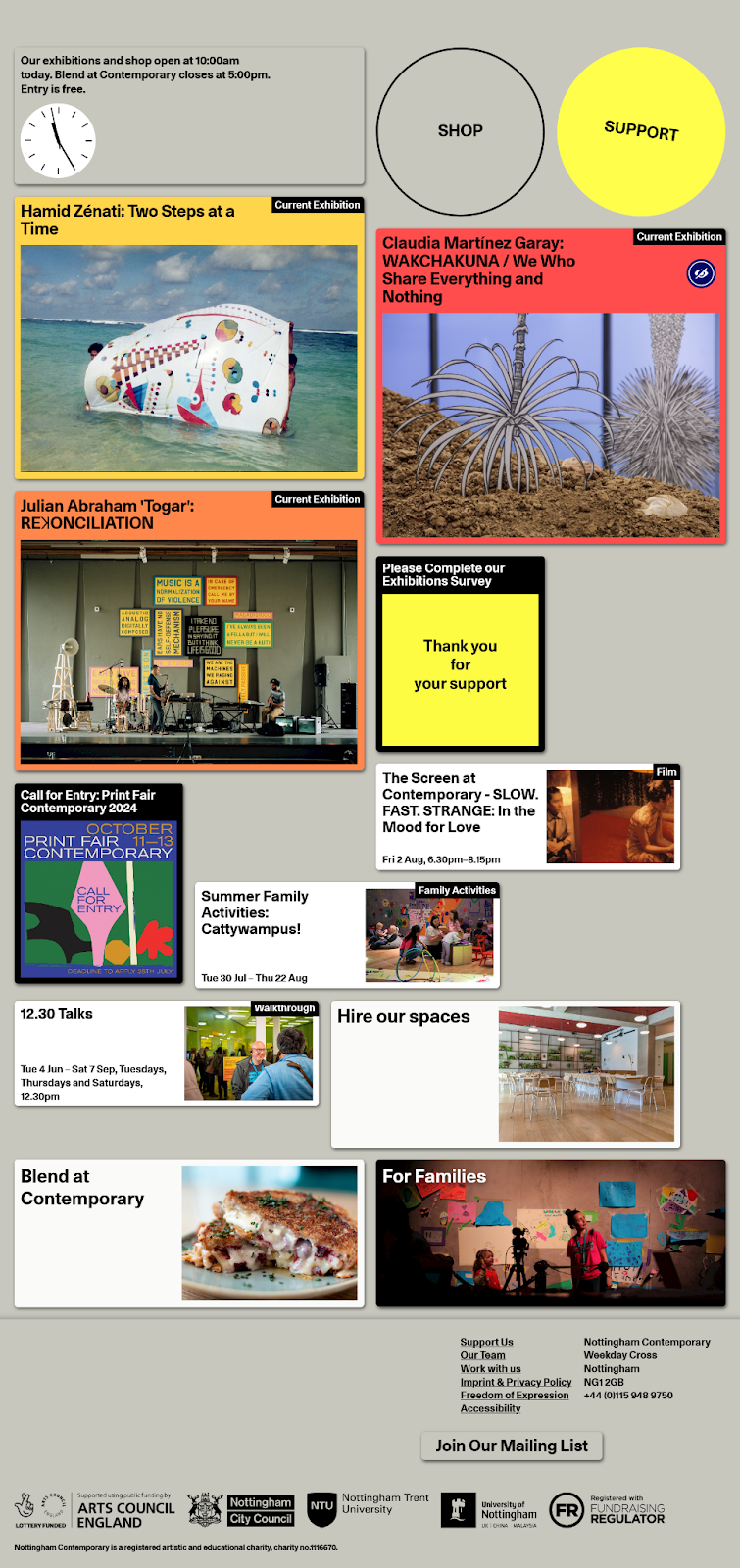
Gdy “designerska odwaga” stanowi istotny element wizerunku danej marki — z technik antydesignu chętnie korzystają m.in. marki odzieżowe (o czym za moment) czy instytucje kultury. Bardzo ciekawym projektem może pochwalić się Muzeum Sztuki Współczesnej w brytyjskim Nottingham, którego dość brutalistyczna strona odchodzi od klasycznej struktury interfejsu, a jednocześnie — pozostaje bardzo czytelna dla użytkownika.

Zdj 2. Interfejs strony wyróżnia się, przyciąga uwagę — ale zachowuje swoją czytelność, w duchu minimalizmu.
Źródło: nottinghamcontemporary.org
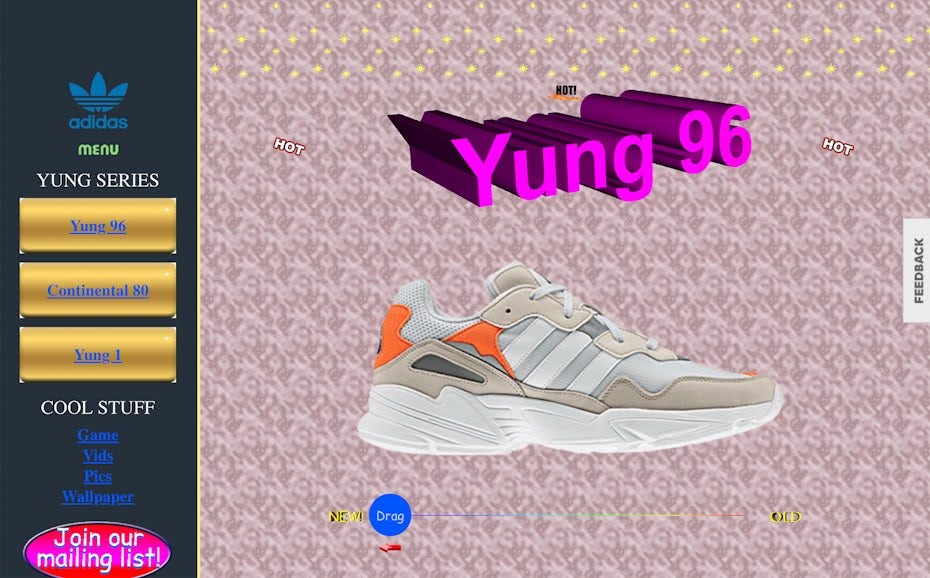
Gdy strona stanowi integralną część większej kampanii reklamowej — i, poprzez unikalne podejście do designu, jest zgodna z charakterem promowanego produktu. Poniżej przykład z kampanii Adidasa, promującej linię Yung 96. Nawiązuje ona do estetyki przełomu lat 90. i 00., gdy w internecie królowały pełne kiczu i wyrazistych (często aż do przesady) efektów wizualnych projekty.

Zdj 3. Antydesign nie boi się korzystać z trendów, jakie dominowały w czasach wczesnego internetu.
Źródło: 99designs.com/blog/design-history-movements/anti-design/
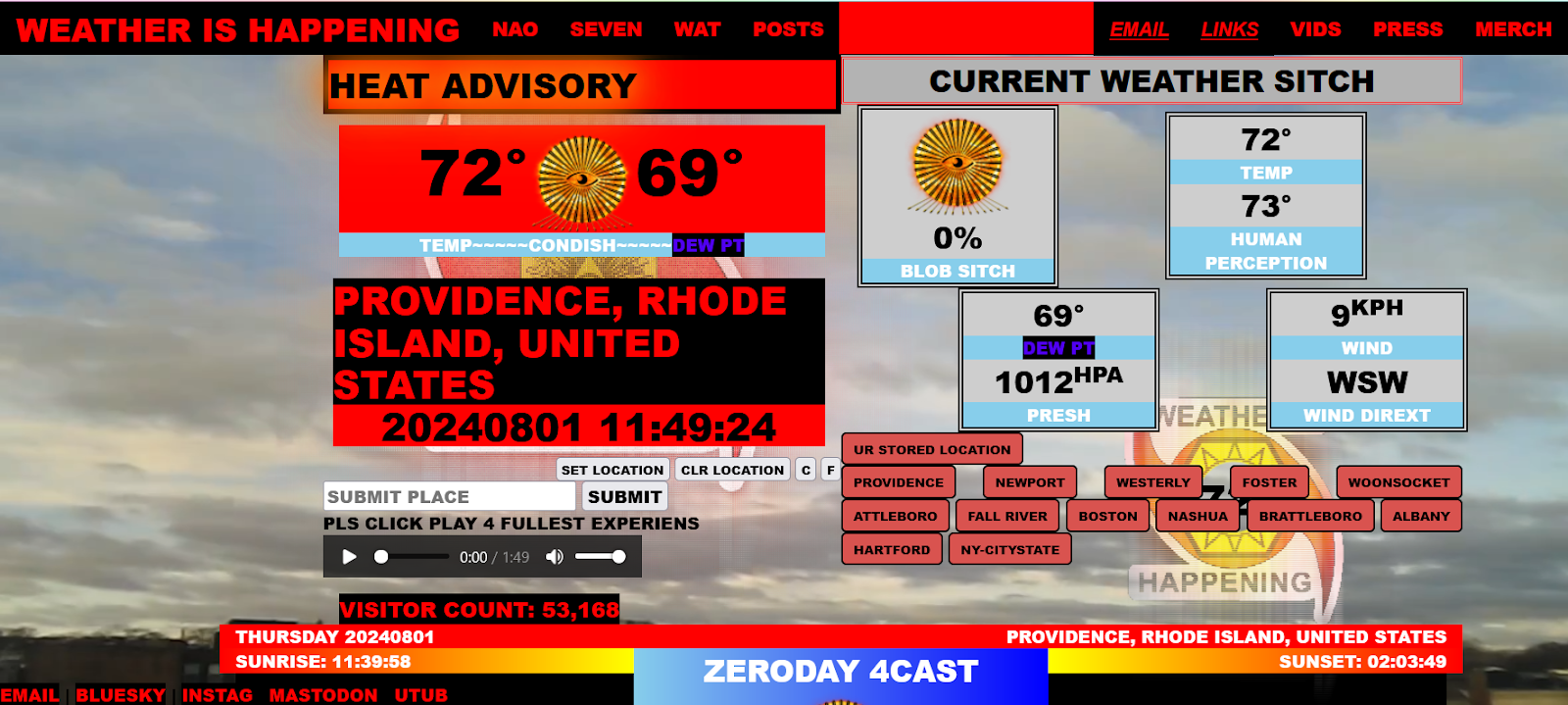
Gdy strona pełni jedynie funkcję rozrywkową — lub sama w sobie ma być cyfrowym “dziełem sztuki”. Tutaj świetnym przykładem może być witryna projektu artystycznego WEATHER IS HAPPENING, który stanowi jedyną w swoim rodzaju parodię… prognozy pogody.

Zdj 4. Co ciekawe — choć design strony może sugerować inaczej, wszystkie dane pogodowe na stronie są prawdziwymi odczytami dla miast w północno—wschodnich Stanach Zjednoczonych.
Źródło: weatherishappening.com
Tak jak powiedzieliśmy — antydesign sprawdza się tylko w bardzo szczególnych kontekstach. Jeśli Twojej strony nie da się połączyć z żadnym z nich — takie podejście raczej nie spotka się z pozytywnym odbiorem ze strony użytkowników. Dla większości z nich najważniejsza jest funkcjonalność — i to właśnie na niej radzimy się skupić przy projektowaniu swojej witryny, korzystając z dobrych praktyk UX oraz SXO.

