Czym jest prawo Fittsa i jak wykorzystać je przy projektowaniu interfejsu?
Spis treści
Spis treści
Prawo Fittsa, wprowadzone w 1954 roku przez psychologa Paula Fittsa, odgrywa kluczową rolę w interakcji człowieka z komputerem. Przejdź do poniższego tekstu i dowiedz się, jak zastosować tę zasadę w praktyce.

Źródło: https://unsplash.com/photos/silver-laptop-computer-with-assorted-logo-screengrab-ubIWo074QlU
Co to jest prawo Fittsa? Definicja pojęcia
Prawo Fittsa (ang. Fitts’s law lub Fitts’ law) opisuje zależność między ruchem kursora lub gestem dotykowym a dostępnością elementów interfejsu. Prawo Fittsa to zasada z zakresu interakcji człowiek-komputer oraz ergonomii, która opisuje zależność pomiędzy czasem potrzebnym na wykonanie ukierunkowanego ruchu a odległością do określonego celu oraz wielkością tego celu. Najistotniejsze cele powinny mieć wystarczająco duży rozmiar, aby były łatwo dostępne dla użytkowników wchodzących w interakcję.
Zasada Fittsa w praktyce oznacza że cele, które są mniejsze lub bardziej oddalone, wymagają więcej czasu do ich osiągnięcia. Reguła ta jest pomocna w procesie projektowania interfejsów użytkownika, ponieważ pomaga optymalizować układ i rozmiar elementów interfejsu w celu zwiększenia jego użyteczności i efektywności.

-
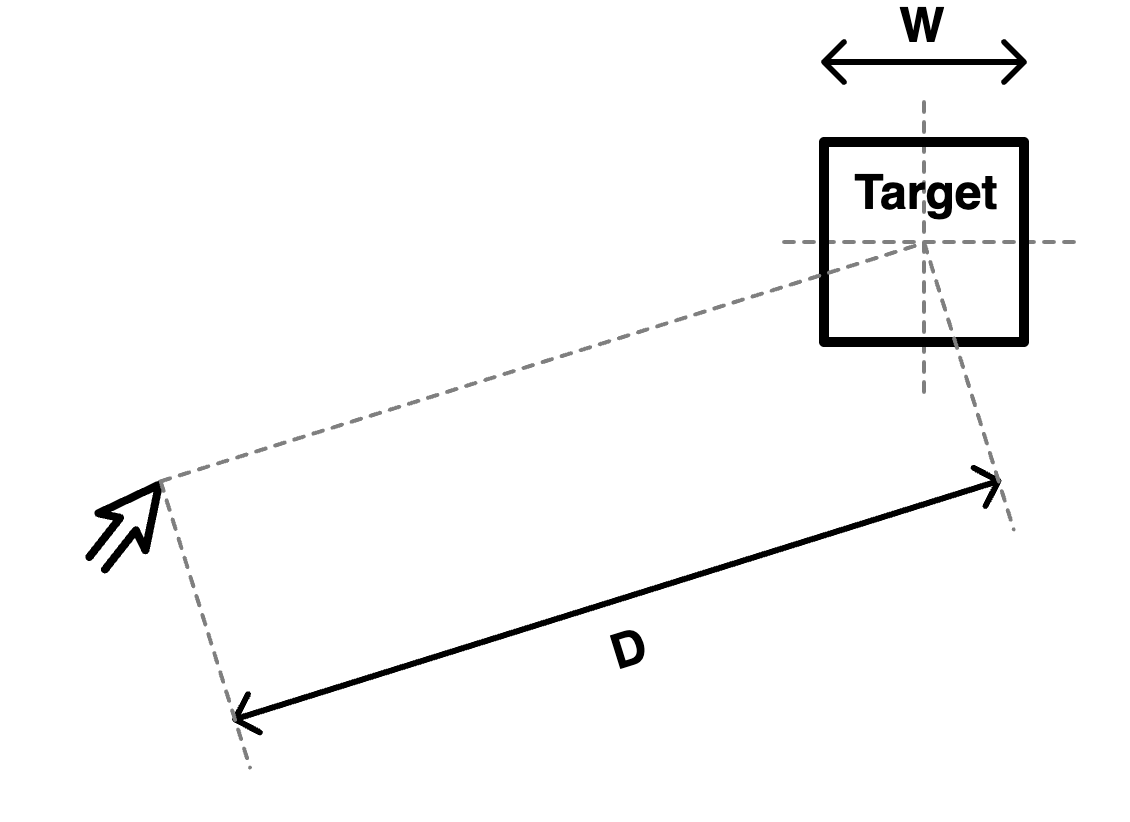
D – odległość do celu;
-
W – szerokość celu.
Zdj. 1. Graficzne przedstawienie prawa Fittsa.
Źródło: wikipedia.org
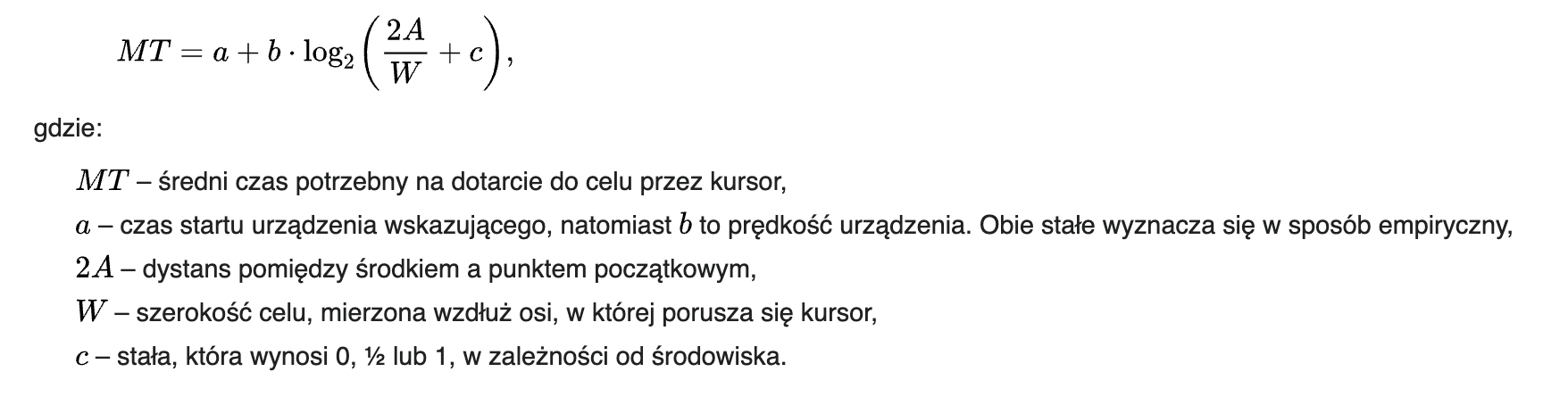
W ujęciu formalnym prawo Fittsa można wyrazić wzorem:

Zdj 2. Wzór na prawo Fittsa.
Źródło: wikipedia.org
Prawo Fittsa wykorzystane w odpowiedni sposób jest kluczowe dla projektowania efektywnych i przyjaznych dla internautów interakcji.
Psycholog Paul Fitts badał ludzki układ ruchowy w latach 60. XX wieku, kiedy odkrył, że czas potrzebny na dotarcie do celu zależy bezpośrednio od odległości do niego, a odwrotnie proporcjonalnie do jego rozmiaru. Na tej podstawie powstało prawo Fittsa (jeden z fundamentów psychologii poznawczej) które mówi, że szybkie ruchy i małe cele skutkują ogromnymi wskaźnikami błędów. Dzieje się tak z powodu kompromisu między prędkością a dokładnością.
Dlaczego warto uwzględnić prawo Fittsa w projektach?
Funkcjonalna witryna internetowa firmy może być potężnym narzędziem marketingowym, które pomoże przyciągnąć i przekonać klientów. Często chodzi to o to legendarne pierwsze wrażenie, które wpływa na to, co potencjalni klienci będą myśleć o Twojej firmie. Dlatego zrozumienie projektowania stron internetowych i tego, jak stworzyć dobrą witrynę lub aplikację, ma kluczowe znaczenie.
Wraz ze wzrostem konkurencji w różnych branżach i pojawieniem się większej świadomości wśród firm, które dzisiaj priorytetowo traktują projektowanie interfejsu użytkownika (UI) i doświadczenia użytkownika (UX) – również powinieneś na to zwrócić uwagę, aby uzyskać przewagę konkurencyjną.
Co zyskujesz poprzez tworzenie przyjaznych dla użytkownika interfejsów?
-
Przyciągasz i zatrzymujesz klientów,
-
zwiększasz lojalność,
-
poprawiasz ogólne wrażenia.
Prawo Fittsa jest jedną z podstawowych zasad projektowania interfejsu wizualnego. Zrozumienie, jak działa prawo Fittsa, może pomóc projektantom i właścicielom firm tworzyć pozytywne doświadczenia cyfrowe, które odpowiadają potrzebom i preferencjom ich klientów. W szerszym znaczeniu wykorzystanie reguły w praktyce wspiera proces pozycjonowania stron internetowych.
Prawo Fittsa w kontekście UX i projektowania interfejsu użytkownika
Warto zapamiętać, że na rozmiar i odległość między zasobami od pozycji użytkownika będą miały wpływ na doświadczenie (user experience) podczas obsługi strony. Niektóre z głównych implikacji dla projektowania interfejsu użytkownika i doświadczenia użytkownika można rozważyć, korzystając właśnie z prawa Fittsa.
Prawo Fittsa – psychologia projektowania
Prawo Fittsa to przede wszystkim odwoływanie się do psychologii i tego, jak poruszamy się po stronie internetowej. Ważne jest, aby zapamiętać istotne zależności:
-
Prawo Fittsa a element interaktywny – podczas projektowania elementów interaktywnych, które będą używane przez użytkownika, należy odróżnić je od elementów nieużywanych. Można to zrobić, różnicując rozmiar lub kolor. Stanowi to spore ułatwienie w obsłudze interfejsu.
-
Prawo Fittsa a odległość między elementami – im bliżej siebie znajdują się zasoby lub elementy w projekcie, tym szybciej porusza się ich użytkownik. Może to również pełnić także inną funkcję – ograniczając użytkownika, aby nie wyszedł poza to, co zamierzył projektant. Doskonałym przykładem są formularze, które mają własny przepływ i są skoncentrowane na modułach, które zostały w tym celu zaprojektowane.
Prawo Fittsa – podsumowanie i najważniejsze zasady do zapamiętania
Prawo Fittsa próbuje skrócić czas przejścia od punktu do punktu. Doskonałym przykładem jest tzw. „Wezwanie do działania” tj. CTA i wyeksponowanie tego przycisku na stronach www (dowiedz się czym jest CTA). Oprócz uproszczenia prawa Fittsa, może ono również ograniczać lub utrudniać użytkownikom wykonywanie czynności, tak aby te działania pokrywały się z intencją projektanta.
Prawo Fittsa znajduje zastosowanie nie tylko w projektowaniu interfejsów, ale także w tworzeniu efektywnych kampanii reklamowych. W tym kontekście można je wykorzystać do optymalizacji układu wizualnego reklam, tak aby kluczowe elementy były łatwiejsze do zauważenia i kliknięcia. Dzięki temu reklama staje się bardziej intuicyjna dla użytkowników, zwiększając szanse na osiągnięcie zamierzonych efektów.
Im większy rozmiar obiektu, tym bardziej skróci się działanie, a im bliżej obiektów do wybrania, tym szybciej działanie zostanie podjęte przez użytkownika. Z drugiej strony, im dalej i mniejsze obiekty, tym wolniej użytkownik będzie do nich przechodził lub wykonywał pożądane działanie.

