Projektowanie interakcji (IxD) – czym jest?
Spis treści
Spis treści
Projektowanie interakcji jest istotną częścią tworzenia interfejsów użytkownika. W trakcie tego procesu trzeba skupić się na tworzeniu zrozumiałych oraz efektywnych i przyjemnych do użytkowania produktów cyfrowych. Jak to zrobić? Na czym dokładnie polega projektowanie interakcji IxD?
Jak wygląda projektowanie interakcji?
Projektowanie interakcji jest procesem, który wymaga głębokiego zrozumienia użytkowników. A także ich potrzeb oraz kontekstu. Konieczne jest wykorzystanie wiedzy z zakresu komunikacji oraz projektowania. Trzeba kontrolować, definiować i przewidywać wzajemne oddziaływania, które zachodzą między użytkownikiem a interfejsem produktu cyfrowego.
W procesie tym konieczne jest:
- badanie użytkowników (odpowiedzenie na pytanie, jakie mają potrzeby),
- definiowanie wymagań,
- tworzenie prototypów,
- testowanie interakcji,
- iteracja (modyfikowanie i ulepszanie projektu),
- implementacja ostatecznego projektu interfejsu.
Na jakie natomiast pytania trzeba sobie odpowiedzieć przy projektowaniu interakcji?

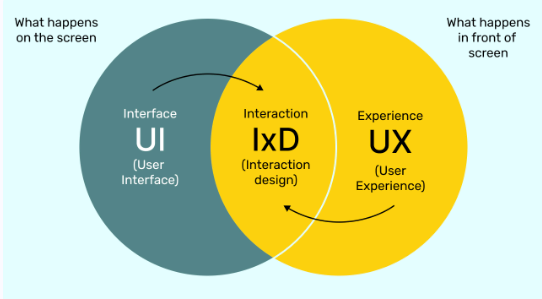
Zdj. 1. Projektowanie IxD w pigułce
Źródło: https://think360studio.com/blog/interaction-design-ixd
Na jakie pytania trzeba sobie odpowiedzieć przy projektowaniu interakcji?
Podczas projektowania interakcji użytkownika warto zadać sobie konkretne pytania diagnostyczne:
- Czy system zapewnia czytelne i natychmiastowe informacje zwrotne?
- Jak szybko interfejs reaguje na działania użytkownika?
- Czy przyciski i elementy interaktywne mają odpowiedni rozmiar i są łatwe do kliknięcia?
- Jakie możliwości interakcji oferuje system i czy są one intuicyjne?
- Czy komunikaty o błędach są zrozumiałe i zawierają instrukcję naprawy?
- Czy kolorystyka wspiera nawigację i pełni funkcję informacyjną?
- Czy zastosowano znane wzorce projektowe i zgodne z oczekiwaniami użytkownika rozwiązania?
- Czy menu oraz kluczowe opcje umieszczono w łatwo dostępnych obszarach, np. rogach ekranu?
- Czy treści zostały odpowiednio pogrupowane i logicznie uporządkowane?
- Czy system informuje o skutkach wykonanych działań?
- Czy wprowadzono zabezpieczenia, które ograniczają ryzyko popełnienia błędów?
Odpowiedzi pomagają tworzyć interfejsy funkcjonalne, zrozumiałe i odporne na błędy. Dobre agencje SEO, realizując usługi dla swoich klientów, zadają muszą zadać sobie te pytania.
IxD — Interaction Design i 5 wymiarów
Przy projektowaniu IxD szczególną uwagę skupić trzeba na 5 kluczowych wymiarach.
Wymiar słów
Język odgrywa ważną rolę w interakcji z interfejsami – to on odpowiada za zrozumiałość komunikatów. Trafny dobór słów decyduje więc, czy użytkownik szybko odnajdzie się w aplikacji, czy napotka barierę. Komunikaty powinny być jednoznaczne, funkcjonalne i dopasowane do kontekstu.
Reprezentacje wizualne
Język wizualny – obejmujący zdjęcia, ilustracje, ikony, typografię i kolory – pełni funkcję uzupełniającą wobec komunikatu werbalnego. Dzięki skrótowości i sile oddziaływania emocjonalnego wzmacnia przekaz i ułatwia jego odbiór.
Obiekty fizyczne, przestrzeń
Myszki, rysiki, touchpady czy ekrany dotykowe – umożliwiają techniczną interakcję z interfejsem. Jednak User Experience kształtuje również kontekst działania. Warunki otoczenia, intencje użytkownika czy ograniczenia środowiskowe mają wpływ na to, jak odbierana jest interakcja z systemem.
Czwarty wymiar — czas
Interakcja to proces rozciągnięty w czasie – dynamiczny, zmienny, zależny od kontekstu. W tym wymiarze istotne jest doświadczenie różnego typu treści (np. audio, video). Istotne są też przejścia, tempo reakcji systemu, rytm komunikatów oraz płynność nawigacji.
Działania
Cyfrowe produkty i aplikacje projektuje się z myślą o elastyczności. Użytkownik powinien mieć możliwość osiągnięcia celu na różne sposoby. Interakcja w obszarze działania skupia się na tym, jak kierować decyzjami użytkownika w trakcie realizacji zadań. Ważne jest tutaj tworzenie przejrzystych mechanizmów reakcji systemu, które wspierają działanie, upraszczają wybory i eliminują zbędne kroki.

Zdj. 2. 5 kluczowych elementów IxD
Źródło: https://blog.logrocket.com/ux-design/interaction-design/

