Core Web Vitals – czym są i dlaczego mają znaczenie?
Spis treści
Spis treści
Core Web Vitals to zestaw metryk stworzonych przez Google, które mierzą jakość doświadczeń użytkowników na stronach internetowych. Ich znaczenie rośnie z roku na rok, stając się kluczowym elementem oceny stron w wynikach wyszukiwania. W niniejszym artykule przybliżymy, co dokładnie oznaczają te wskaźniki, dlaczego są tak istotne oraz jak wpływają na pozycjonowanie stron.
Core Web Vitals – co to jest?
Core Web Vitals to zestaw wskaźników, które mierzą doświadczenia użytkowników na stronie internetowej. Składają się z trzech głównych elementów: LCP, CLS, FID.
Skład Core Web Vitals
Poznaj skład elementów Core Web Vitals.
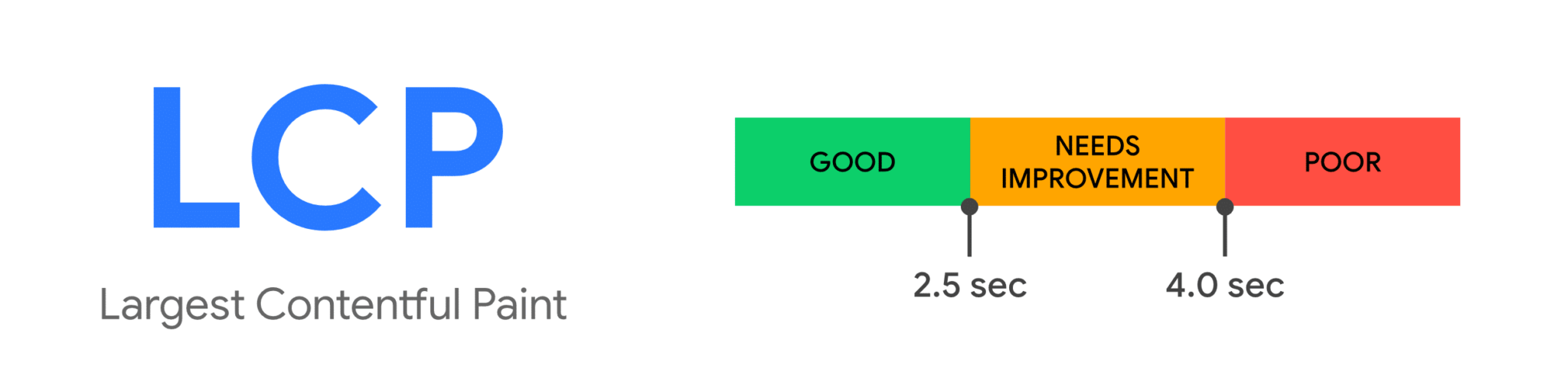
LCP (Largest Contentful Paint)
Wskaźnik mierzący czas, w jakim największy element na stronie (np. obraz lub blok tekstu) zostaje załadowany i widoczny dla internauty – to pierwszy ekran widoczny dla użytkownika po załadowaniu strony. Wpływa bezpośrednio na postrzeganie wydajności strony przez użytkowników.

Zdj. 1: LCP – Largest Contentful Paint.
Źródło: senuto.com
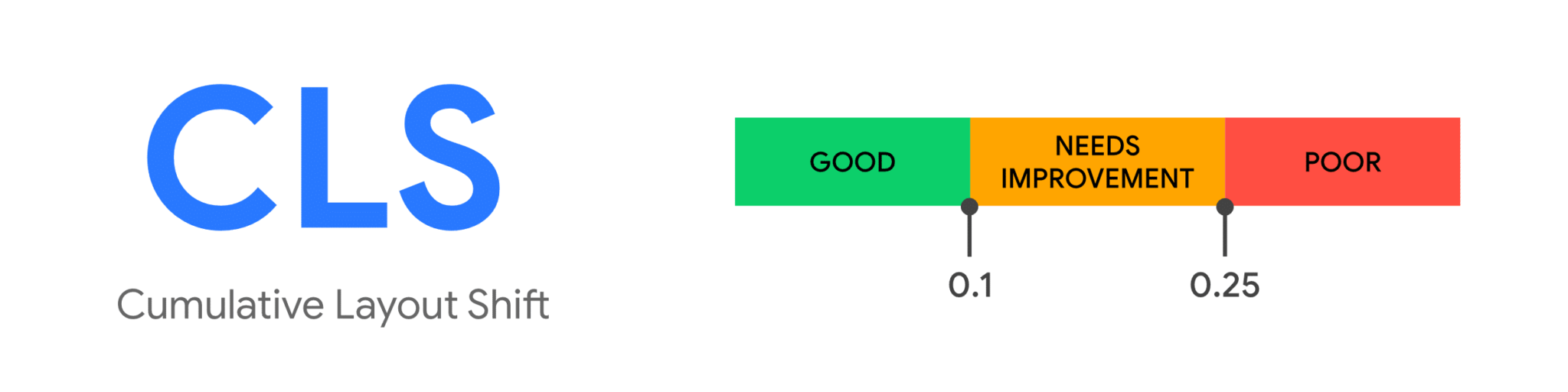
CLS (Cumulative Layout Shift)
Mierzy stabilność wizualną witryny (jak często elementy na stronie przesuwają się podczas jej ładowania). Wysoki CLS frustruje użytkowników, gdy próbują kliknąć linki lub przyciski, które nagle zmieniają swoje położenie.

Zdj. 2: CLS – Cumulative Layout Shift.
Źródło: senuto.com
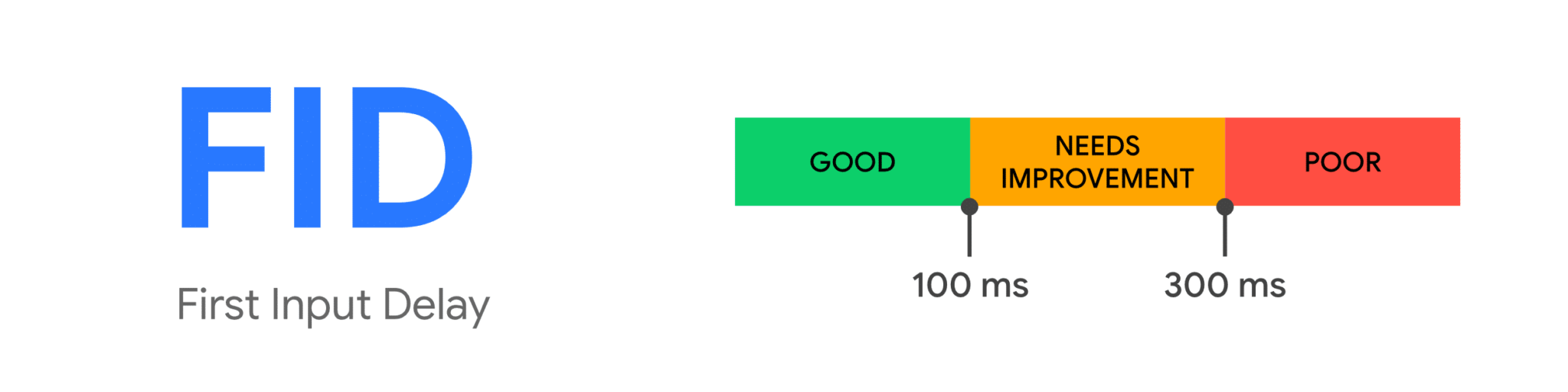
FID (First Input Delay)
Wskaźnik mierzący czas odpowiedzi na interakcje użytkownika, m.in. kliknięcia, przewijanie czy wprowadzanie danych. Szybkość reakcji strony na działania użytkownika ma istotne znaczenie pod kątem komfortu korzystania z niej.

Zdj. 3: FID – First Input Delay.
Źródło: senuto.com
Dlaczego Core Web Vitals są ważne?
Wprowadzenie Core Web Vitals do algorytmu Google stanowiło przełom w podejściu do oceny jakości stron internetowych. Google coraz bardziej kładzie nacisk na doświadczenia użytkowników (UX) – w konsekwencji CWV stały się istotnymi czynnikami rankingowymi.
Zapamiętaj!
Strony, które nie spełniają wymagań Google dotyczących Web Vitals, mogą odnotować spadek pozycji w wynikach wyszukiwania.
Optymalizacja wskaźników CWV gwarantuje wiele korzyści, w tym:
-
wyższa pozycja w wynikach wyszukiwania – poprawa wskaźników LCP, CLS i INP może bezpośrednio przełożyć się na lepsze wyniki SEO;
-
większe zaangażowanie użytkowników – szybkie i stabilne strony zachęcają użytkowników do dłuższego przebywania na nich (zwiększa to współczynnik konwersji);
-
zredukowanie wskaźnika odrzuceń – strony, które ładują się wolno lub mają problemy z responsywnością, są częściej opuszczane przez użytkowników.
Jak mierzyć wskaźnik CWV? W jakim narzędziu sprawdzić Core Web Vitals?
Google oferuje szereg narzędzi umożliwiających mierzenie Core Web Vitals. Do najpopularniejszych należą:
-
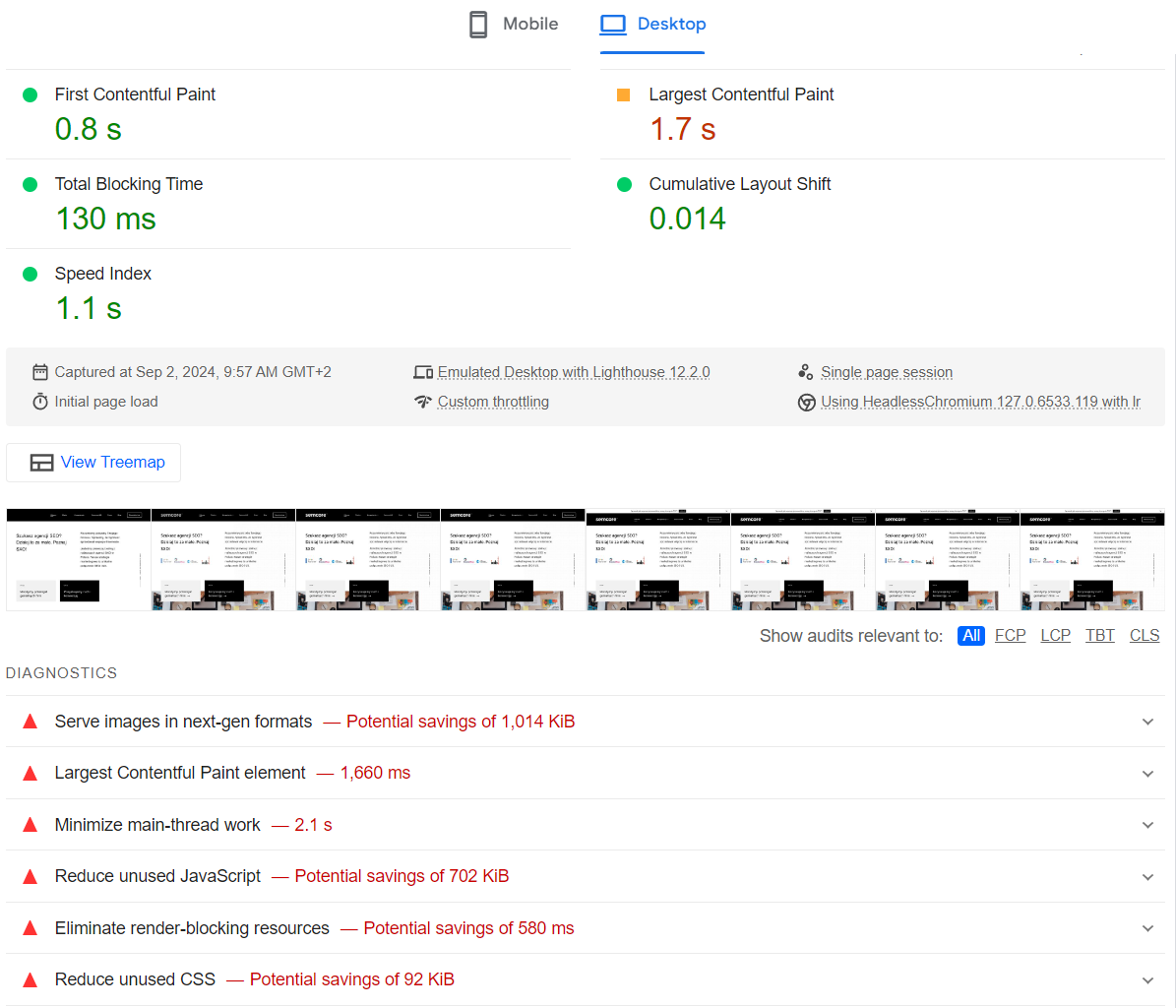
Google PageSpeed Insights – narzędzie analizujące zarówno mobilną, jak i desktopową wersję strony, dostarczające szczegółowych informacji na temat szybkości ładowania strony i wydajności oraz proponujące konkretne działania naprawcze;

Zdj 4. Analiza istotnych metryk CWV w PageSpeed Insights.
Źródło: pagespeed.web.dev.
-
Lighthouse – narzędzie Open-Source, zintegrowane z przeglądarką Chrome, które generuje raporty na temat wydajności strony, w tym CWV;
-
Google Search Console – w zakładce „Podstawowe wskaźniki internetowe” można znaleźć szczegółowe raporty dotyczące wydajności strony na podstawie rzeczywistych danych użytkowników;
-
Wtyczka Chrome Web Vitals Extension – poza możliwością mierzenia Core Web Vitals sprawdzisz także: First Contentful Paint (FCP) – czas renderowania pierwszego widocznego elementu; Time to Interactive (TTI) – czas, po którym strona staje się interaktywna; Total Blocking Time (TBT) – czas, w którym użytkownik nie może w pełni korzystać ze strony.
-
Chrome DevTools – z pomocą Google Dev Tools sprawdzisz wydajność strony, pod kątem szybkości ładowania, renderowania oraz użycie CPU i pamięci, a także płynność animacji. Narzędzie dla deweloperów umożliwia również szczegółową analizę żądań sieciowych, takich jak czasy odpowiedzi serwera, wielkość zasobów i potencjalne problemy z ich ładowaniem;
-
Chrome UX Report (CrUX) – z pomocą tego narzędzia można mierzyć rzeczywiste dane o doświadczeniach użytkowników na stronach internetowych, takie jak: czas ładowania treści (LCP), responsywność (FID), stabilność wizualna (CLS), a także inne wskaźniki Web Vitals. Dane te są zbierane od użytkowników Chrome na całym świecie, co pozwala na analizę wydajności strony w rzeczywistych warunkach.

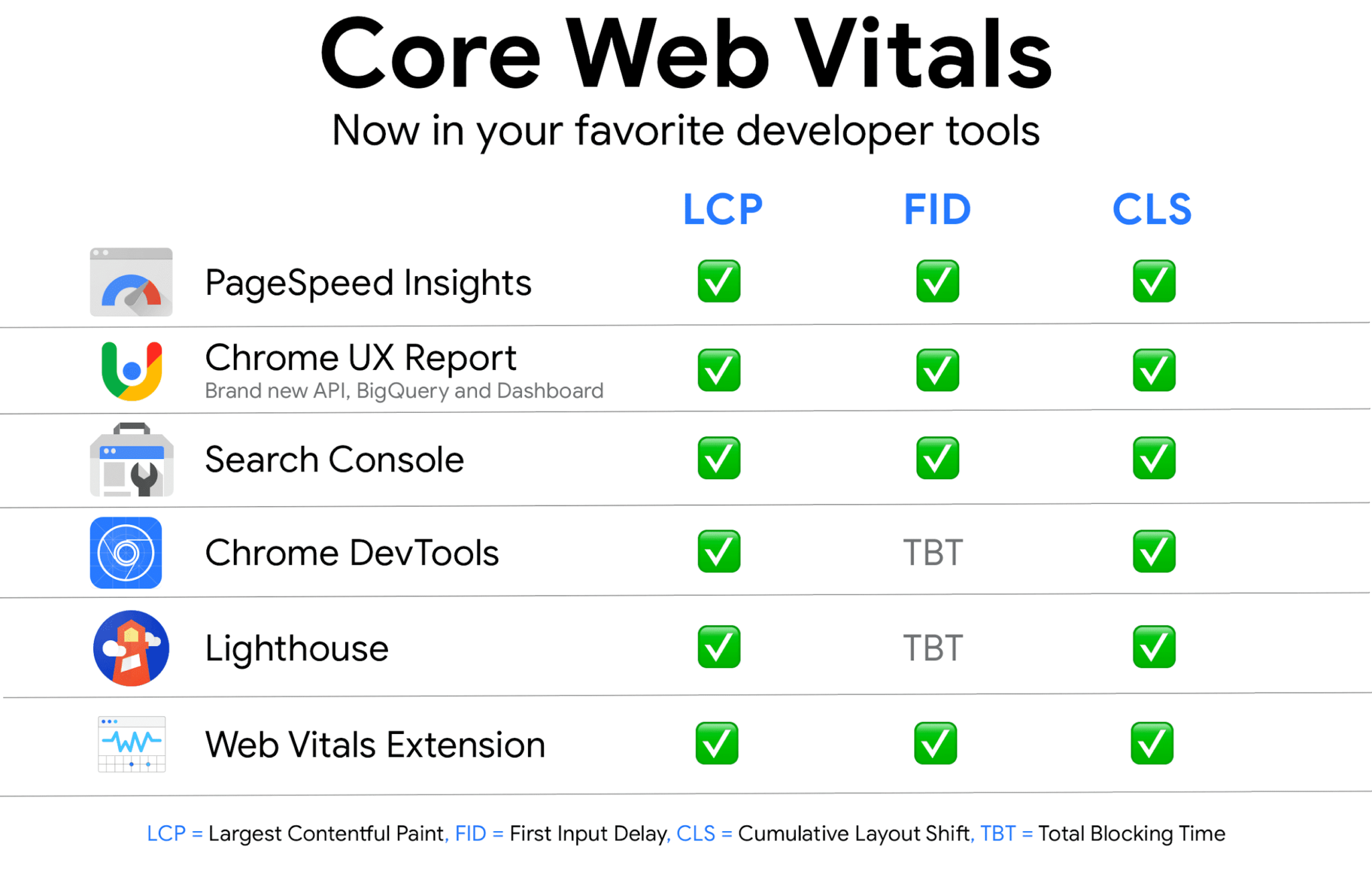
Zdj. 5: Narzędzia do mierzenia Core Web Vitals.
Źródło: senuto.com
Użyj powyższych narzędzi i sprawdź swoją witrynę pod kątem Core Web Vitals.
Jak poprawić Core Web Vitals?
Optymalizacja Core Web Vitals wymaga złożonych działań technicznych, jednak ich implementacja jest niezbędna pod kątem poprawy wyników . Spośród wskazówek umożliwiających poprawę wskaźników LCP, CLS i FID wyróżniamy:
-
optymalizacja obrazów – duże obrazy często są główną przyczyną długiego wczytania strony – LCP – Largest Contentful Paint (rekomendujemy w tym przypadku wykorzystanie WebP, PNG lub JPEG)
-
minifikacja kodu – zminimalizowanie kodu CSS, JavaScript oraz HTML może znacząco przyspieszyć czas ładowania strony (nawet do 2-3 sekund rekomendowanych przez Think With Google);
-
preloading zasobów – stosowanie atrybutu „preload” dla istotnych zasobów przyspieszy ich ładowanie i poprawi wskaźnik LCP;
-
unikanie dynamicznych przesunięć układu – upewnij się, że wszystkie elementy na stronie mają zdefiniowane wymiary (pozwala to uniknąć problemów z CLS);
-
usprawnienie interakcji – skróć czas odpowiedzi na interakcje użytkownika, usuwając zbędne skrypty lub poprawiając wydajność tych, które są niezbędne.
Wpływ Core Web Vitals na strategię SEO
W kontekście pozycjonowania i SXO (ang. Search Experience Optimization), Web Core Vitals odgrywają ważną rolę. Coraz więcej agencji SEO koncentruje swoje działania na optymalizacji tych wskaźników, ponieważ Google wyraźnie pokazuje, że dbałość o użytkownika jest priorytetem. Optymalizacja CWV to nie tylko lepsze wyniki w wyszukiwarce, ale także większe zadowolenie użytkowników, co bezpośrednio przekłada się na sukces biznesowy.
Warto w tym przypadku zlecić audyt SEO, który uwzględni analizę Core Web Vitals i zaproponuje działania naprawcze. Pamiętaj, że optymalizacja strony to proces ciągły – wskaźniki mogą się zmieniać w zależności od wprowadzanych na stronie zmian.

