Czym jest stopka strony internetowej i co powinna zawierać?
Spis treści
Spis treści
Strona internetowa składa się z wielu elementów. Wyobrażając sobie witrynę, większość osób myśli na przykład o jej nawigacji lub tym, co widoczne jest na pierwszym planie. Stopka to element, który jest oddzielony od reszty witryny. W tym artykule dokładniej ją opiszemy.

Źródło: https://img.freepik.com/free-vector/informative-flyer-drawing-illustration-cartoon_81522-4148.jpg?t=st=1742206632~exp=1742210232~hmac=4ab54e9b9180cbbe3e6a2554fbfab2e3ddb5a90d2a161a7442705eb8a2257c0b&w=996
Co to jest stopka — definicja
Stopka, czyli inaczej footer, jest końcową sekcją strony internetowej. Znajduje się ona na samym dole witryny i najczęściej zawiera następujące elementy:
- adres strony internetowej,
- pełną nazwę witryny,
- dodatkową nawigację,
- odnośniki do profili w mediach społecznościowych,
- informacje dotyczące praw autorskich.
Charakter strony internetowej ma wpływ na to, co znajduje się w stopce. Dodatkowo opisywany element jest świetnym miejscem na wzmocnienie marki, a także przekazanie dodatkowych informacji zarówno użytkownikom, jak i robotom Google’a. Stopka jest zatem kluczowym punktem informacyjnym dla klientów Twojej firmy. Element ten znajduje się na każdej prawidłowo wykonanej stronie internetowej.
Funkcje stopki na stronie internetowej
Opinii na temat tego, w jaki sposób stopka wpływa na SEO, jest wiele. Można jednak być pewnym, że dobrze skonstruowana jest istotnym elementem dla użytkownika. Niektórzy webmasterzy całkowicie niepotrzebnie uznają ten element strony za bezużyteczny i wprowadzony na siłę. W rzeczywistości jednak to właśnie na dole witryny można zamieścić informacje pomocne we wzmocnieniu marki.
Zobacz: Cele taktyczne i strategiczne w biznesie – czym się różnią?
Stopka HTML — jak ją zaprojektować?
Podobnie jak wszystkie elementy strony internetowej stopka powinna być dokładnie zaplanowana. Aby to zrobić, trzeba zastanowić się, czego oczekują odwiedzający. Po odpowiedzeniu na to pytanie znacznie łatwiej będzie opracować wszystkie elementy stopki. Jeżeli zależy Ci na zamówieniu witryny, która będzie wyglądać profesjonalnie i pozyskiwać klientów dla Twojej firmy, skorzystaj z usług sprawdzonej agencji marketingowej.
Stopka — opis elementów
Social proof to element strony internetowej, który jest jednocześnie społecznym dowodem słuszności. Dużo osób kieruje się bowiem opiniami innych w trakcie podejmowania decyzji zakupowej. Wspomniane recenzje mogą być wydane na przykład przez branżowych ekspertów lub celebrytów.
Mapa strony to często spotykany element stopki. Stanowi ona rozbudowany podział kategorii, jakie można znaleźć na stronie. Polityka prywatności i warunki korzystania informuje z kolei o tym, że witryna przechowuje i wykorzystuje tak zwane ciasteczka. Dane kontaktowe to element, który zawiera informacje, takie jak między innymi: adres firmy, numer telefonu, adres e-mail.
Kolejnym elementem stopki jest mapa dojazdu. Dzięki niemu, a także dzięki danym kontaktowym możliwe jest szybsze określenie, jak dotrzeć do przedsiębiorstwa. Nawigacja to kolejny element. Dzięki niemu można pomóc użytkownikom strony internetowej znaleźć to, czego szukali. Pamiętaj jednak o tym, że nie warto umieszczać w stopce linków do każdej podstrony. Warto wspomnieć jeszcze o odnośnikach społecznościowych. Stały się już one normą, a wiele osób chce szybko przenieść się ze strony na przykład na Facebooka, Instagrama lub YouTube’a.
Zobacz: Pozycjonowanie marki na rynku – skuteczne strategie
Nierzadko właśnie w stopce jest także możliwość zapisania się do newslettera. Nie chodzi tutaj jednak o publikację skomplikowanego formularza. Wystarczy bowiem okienko do wpisania adresu e-mail. Często w stopce znajduje się także logo marki i skrócony opis misji tej działalności.
Stopka strony — ostatnia, ale nie mniej ważna sekcja strony
Podczas gdy nagłówek niejako otwiera witrynę, tak stopka — ją zamyka. Footer (często słyszy się angielską nazwę) znajduje się na samym dole strony. Zazwyczaj wyróżnia się go od właściwej treści innym kolorem tła lub elementem graficznym.

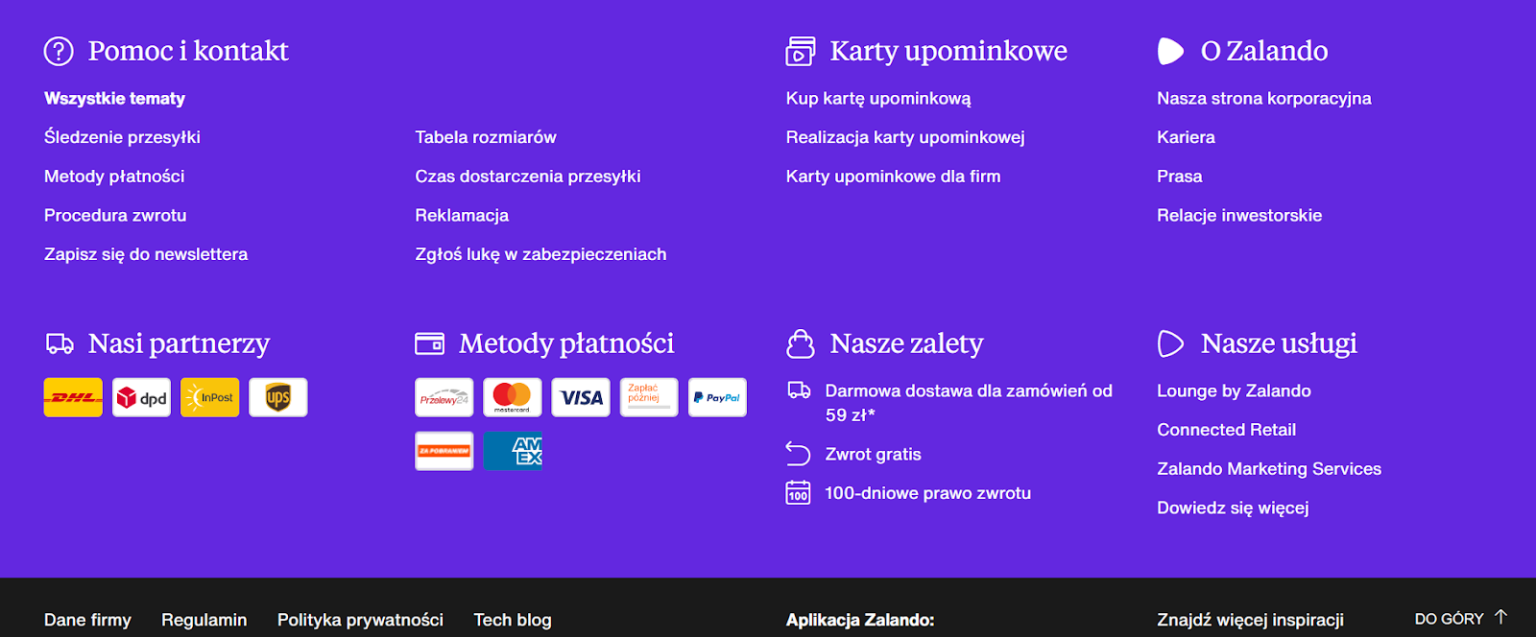
Zdj 2. Przykład bardzo rozbudowanej stopki sklepu.
Źródło: strona główna Zalando
W stopce strony standardowo umieszcza się najważniejsze dane dotyczące firmy (przede wszystkim dane kontaktowe) oraz świadczonych przez nią usług (znajdziemy tam na przykład odnośniki do regulaminów czy politykę prywatności). Bardziej rozbudowane stopki mogą zawierać także ikony prowadzące do kanałów marki w social mediach, pole zapisu do newslettera bądź kontaktu z obsługą klienta czy nawet… branżowe nagrody, którymi firma może się pochwalić. Generalnie, wybór elementów, które trafią do stopki zależy przede wszystkim od rodzaju prowadzonej działalności — na przykład w przypadku sklepów internetowych to tam właśnie umieszcza się informacje o metodach płatności czy wysyłki.
Zobacz: Błąd 504 – co znaczy i jak naprawić?
Podobnie jak nagłówek, stopka również pełni funkcję nawigacyjną — mając przy okazji niemały wpływ na… pozycjonowanie. W footerze często umieszcza się linki do najważniejszych podstron strony, tworząc tym samym jej mapę. Przydatną zarówno z perspektywy chcącego się odnaleźć na Twojej witrynie użytkownika, jak i robotów Google. Im bardziej czytelne są połączenia między poszczególnymi podstronami, tym łatwiej będzie robotom indeksującym dotrzeć do ich zasobów. Stopka jest także dobrym miejscem na umieszczenie odnośników do stron pozycjonowanych lokalnie — co z perspektywy SEO będzie istotne.
Co powinno znaleźć się w stopce strony? Kilka słów na sam koniec
Stopka to istotna część strony – znajduje się na samym dole i pełni funkcję informacyjną oraz nawigacyjną. Ma wpływ na SEO, UX strony oraz wygodę odwiedzających Twoją witrynę, dlatego warto poświęcić uwagę jej zawartości.
W zaprojektowanej stopce strony internetowej powinny się znaleźć elementy wpływające na czytelność, funkcjonalność oraz wygodę użytkownika:
- informacje o prawach autorskich – podkreślające, kto ma prawa do treści na stronie, co jest istotne z punktu widzenia legalności oraz ochrony własności intelektualnej;
- odnośniki do social mediów – pozwalające na szybkie przejście do profili marki na popularnych platformach;
- linki do polityki prywatności oraz regulaminu – wymagane prawnie sekcje, które powinny się znaleźć w stopce strony, informujące użytkownika o zasadach korzystania z serwisu oraz przetwarzania jego danych osobowych;
- formularza kontaktowego – ułatwiającego szybki kontakt bez konieczności przewijania całego serwisu;
- komunikaty prawne – zapisy typu „you indicate that you have read and understood our privacy policy and agree to receive marketing from Squarespace” informujące użytkownika o akceptacji warunków korzystania z witryny.
Co to jest stopka? — Podsumowanie
Fakt, że stopka znajduje się na samym dole strony internetowej, nie oznacza, że jest ona mniej ważna od pozostałych elementów. Dawno minęły już czasy, gdy webmasterzy upychali w tym elemencie frazy kluczowe, aby zwiększyć efekty pozycjonowania. Jeżeli zależy Ci na tym, aby mieć profesjonalnie wykonaną witrynę, skorzystaj zatem z usług sprawdzonej agencji SXO. Dzięki temu będziesz mieć gwarancję, że webmasterzy nie zapomną o żadnym ważnym elemencie witryny.
Stopka strony internetowej – FAQ
Jakie są najczęstsze pytania i odpowiedzi na temat stopki strony internetowej?
Dlaczego zaprojektowana stopka strony internetowej jest istotna?
Stopka to część strony, która wpływa na UX strony oraz SEO, pomagając użytkownikowi w nawigacji i dostępie do ważnych informacji. Poprawnie zaprojektowana stopka podnosi profesjonalizm witryny i poprawia doświadczenia odwiedzających Twoją stronę.
Jakie elementy powinny się znaleźć w dobrze zaprojektowanej stopce strony internetowej?
W twojej stopce warto umieścić informacje o prawach autorskich, odnośników do social mediów oraz linki do polityki prywatności oraz regulaminu. Dodatkowo zaprojektowana stopka strony internetowej powinna zawierać menu nawigacyjne, formularza kontaktowego i sekcję zapisów na newsletter.
Jak stopka wpływa na UX strony?
Zaprojektowana stopka poprawia UX strony, eliminując konieczność przewijania w poszukiwaniu istotnych treści. Jest to sekcja ułatwiająca szybkie odnalezienie polityki prywatności i regulaminu, kontaktu czy skrótów nawigacyjnych. Dodatkowo przemyślana stopka internetowej zwiększa komfort użytkowania i angażuje odwiedzających witrynę.
Jakie są najczęstsze błędy w projektowaniu stopki?
Brak jasnej struktury, zbyt duża liczba linków oraz pomijanie istotnych elementów, np. formularza kontaktowego, to najczęstsze błędy. Wiele stron nie zawiera także czytelnego menu lub właściwego podziału treści. Źle zaprojektowana stopka może utrudniać nawigację i negatywnie wpływać na wizerunek Twojej strony.
Czy mogę dostosować stopkę pod własne potrzeby?
Masz do wyboru wiele rozwiązań – zaprojektowana stopka strony internetowej powinna odpowiadać specyfice serwisu i wymaganiom użytkowników. Możesz dodać dodatkowe sekcje, np. informacje o firmie, linki do zasobów czy odnośniki do social mediów. Najważniejsze, aby była przejrzysta, funkcjonalna i zgodna z oczekiwaniami odwiedzających.

